lixiang1994 / Autoinch
Licence: mit
优雅的iPhone全尺寸/等比例精准适配工具
Stars: ✭ 395
Projects that are alternatives of or similar to Autoinch
Stevia
🍃 Concise Autolayout code
Stars: ✭ 3,182 (+705.57%)
Mutual labels: layout, autolayout, auto, storyboard
Mylinearlayout
MyLayout is a powerful iOS UI framework implemented by Objective-C. It integrates the functions with Android Layout,iOS AutoLayout,SizeClass, HTML CSS float and flexbox and bootstrap. So you can use LinearLayout,RelativeLayout,FrameLayout,TableLayout,FlowLayout,FloatLayout,PathLayout,GridLayout,LayoutSizeClass to build your App 自动布局 UIView UITab…
Stars: ✭ 4,152 (+951.14%)
Mutual labels: layout, autolayout, storyboard
Kvconstraintkit
An Impressive Auto Layout DSL for iOS, tvOS & OSX. & It is written in pure swift.
Stars: ✭ 91 (-76.96%)
Mutual labels: layout, autolayout, auto
Iosproject
IOS综合项目,完善的框架,路由模块化设计,集成科大讯飞SDK方便iOS基本输入控件实现语音辅助输入,UI效果参照京东APP,JS与OC交互,ionic跨平台开发,MQTT 协议,即时通讯协议,视屏播放,跑马灯效果 仿美团地图定位,城市收索, 友盟分享,基础动画 增加FCUIID帮助类,引导页功能模块,照片上传 ,UIView自定义导航栏,文件下载,Masonry 案例,fmdb,数据库,sqlite,百度地图,二维码,照片上传,照片上传有进度,列表倒计时,H5和原生交互,自定义各种弹框,常见表单类型,人脸识别,列表加载图片,列表拖拽,日历操作,导航条渐变,核心动画,动画特效等等
Stars: ✭ 291 (-26.33%)
Mutual labels: ios-app, ios-demo, ios-ui
Iosproject
iOS project of collected some demos for iOS App, use Objective-C
Stars: ✭ 5,357 (+1256.2%)
Mutual labels: ios-app, ios-demo, ios-ui
Swiftui Tutorials
A code example and translation project of SwiftUI. / 一个 SwiftUI 的示例、翻译的教程项目。
Stars: ✭ 1,992 (+404.3%)
Mutual labels: ios-app, ios-demo, ios-ui
Example Ios Apps
A curated list of Open Source example iOS apps developed in Swift. An amazing list for people who are beginners and learning ios development and for ios developers who need any example app or feature.
Stars: ✭ 461 (+16.71%)
Mutual labels: ios-app, ios-demo, ios-ui
Cocoaasyncsocket demo
基于AsyncSocket搭建即时通讯体系 . 包含TCP连接 , 消息发送 , 消息接收 , 心跳处理 ,断网重连 , 消息超时 , 消息分发 , 数据库结构设计 , 消息丢失等 . 以及UI设计, 文本表情消息/语音消息/图片消息/视频消息/文件消息/撤回消息/提示语消息的实现思路讲解
Stars: ✭ 981 (+148.35%)
Mutual labels: ios-app, ios-demo, ios-ui
Swiftcocoadsl
An easy way to write iOS UI
Stars: ✭ 103 (-73.92%)
Mutual labels: ios-app, ios-demo, ios-ui
Mycoretextlabel
图文混排 , 实现图片文字混排 , 可显示常规链接比如网址,@,#话题#,手机号 , 邮箱号等 , 可以自定义链接字,设置关键字高亮等功能 . 适用于微博,微信,IM聊天对话等场景 . 实现这些功能仅用了几百行代码,耦合性也较低
Stars: ✭ 192 (-51.39%)
Mutual labels: ios-app, ios-demo, ios-ui
Snapkit
A Swift Autolayout DSL for iOS & OS X
Stars: ✭ 18,091 (+4480%)
Mutual labels: layout, autolayout, auto
wwlayout
Swifty DSL for programmatic Auto Layout in iOS
Stars: ✭ 46 (-88.35%)
Mutual labels: layout, autolayout
RDPopup
A simple way to add custom Popup. Design on Nib and use as you want. Written in Objective-C.
Stars: ✭ 19 (-95.19%)
Mutual labels: ios-app, ios-ui
Restaurant-Viewing-App
Build A Restaurant Viewing App in Swift 4.2
Stars: ✭ 43 (-89.11%)
Mutual labels: storyboard, autolayout
iphonepip
PiP (Picture in Picture) prototype for iPhone
Stars: ✭ 15 (-96.2%)
Mutual labels: iphone, ios-app
EZAnchor
An easier and faster way to code Autolayout
Stars: ✭ 25 (-93.67%)
Mutual labels: layout, autolayout
DailyNews
Daily News is a news app with good looking user interface ! Apps architecture is MVVM and used RxSwift for binding.
Stars: ✭ 31 (-92.15%)
Mutual labels: ios-app, autolayout
ios ui recipe showcase
iOSアプリ開発 - UI実装であると嬉しいレシピブック掲載サンプル
Stars: ✭ 54 (-86.33%)
Mutual labels: storyboard, autolayout
AutoInch - 优雅的iPhone等比例/全尺寸精准适配工具
🇨🇳天朝子民
Features
- [x] Numerical type fast conversion
- [x] Storyboard equal scale adaptation
- [x] Xib equal scale adaptation
- [x] Custom calculation processing
- [x] Quick match for each screen size type
Installation
CocoaPods - Podfile
pod 'AutoInch'
Carthage - Cartfile
github "lixiang1994/AutoInch"
Usage
First make sure to import the framework:
import AutoInch
Here are some usage examples. All devices are also available as simulators:
Auto
AutoLayout (SnapKit):
private func setupLayout() {
cardView.snp.makeConstraints { (make) in
make.top.equalTo(16.auto())
make.left.right.equalToSuperview().inset(15.auto())
make.bottom.equalTo(-26.auto())
}
lineView.snp.makeConstraints { (make) in
make.left.right.equalToSuperview().inset(15.auto())
make.top.equalTo(titleLabel.snp.bottom)
make.height.equalTo(1)
}
titleLabel.snp.makeConstraints { (make) in
make.top.equalToSuperview()
make.left.equalTo(15.auto())
make.height.equalTo(48.auto())
}
stateLabel.snp.makeConstraints { (make) in
make.top.equalTo(lineView).offset(10.auto())
make.left.equalTo(15.auto())
make.height.equalTo(15.auto())
}
}
Property (Then):
private lazy var cardView = UIView().then {
$0.cornerRadius = 6.auto()
$0.backgroundColor = .white
}
private lazy var lineView = UIView().then {
$0.backgroundColor = .hex("000000", alpha: 0.05)
}
private lazy var titleLabel = UILabel().then {
$0.textColor = .black
$0.font = .systemFont(ofSize: 20.auto(), weight: .medium)
}
private lazy var stateLabel = UILabel().then {
$0.textColor = .gray
$0.font = .systemFont(ofSize: 12.auto(), weight: .medium)
}
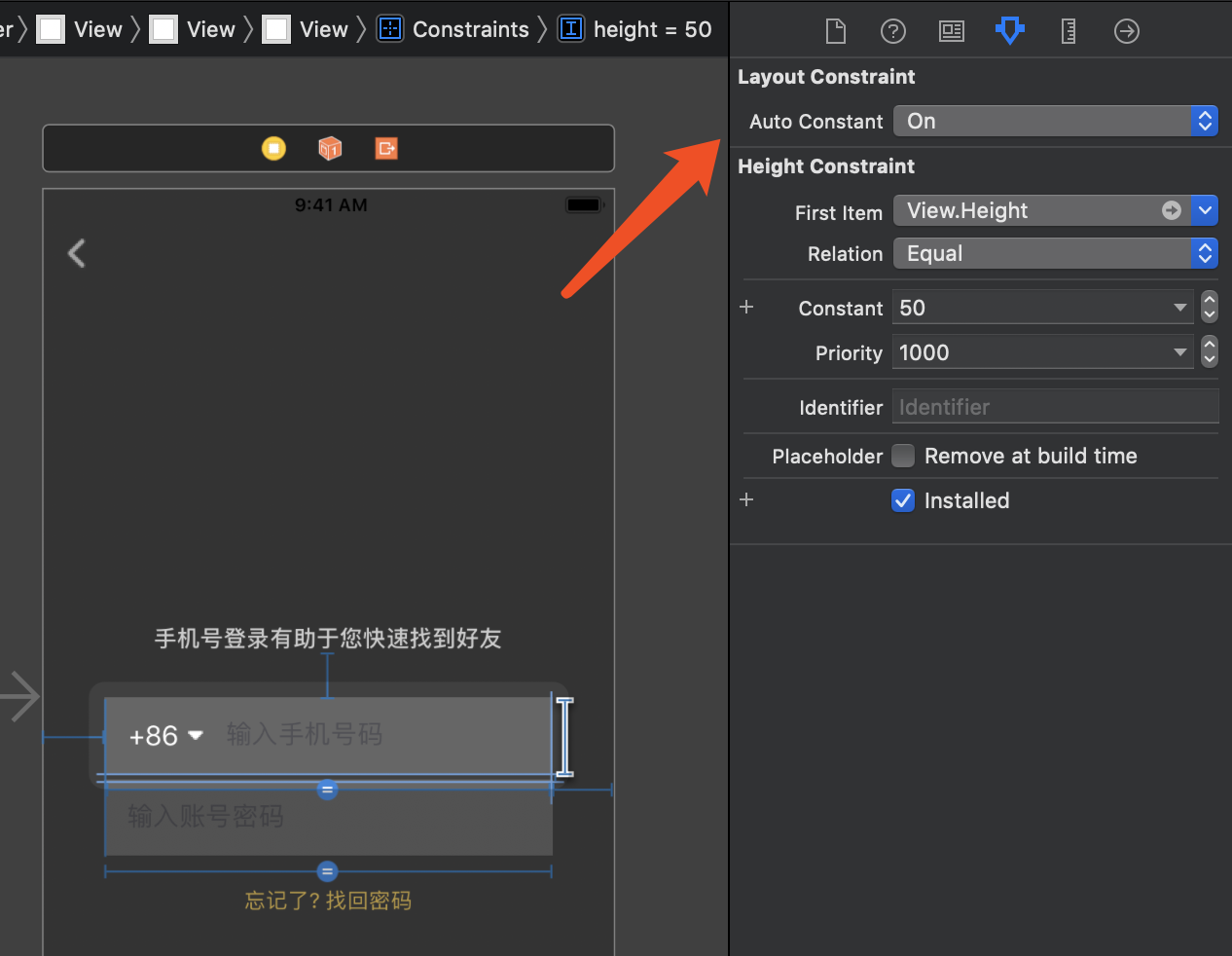
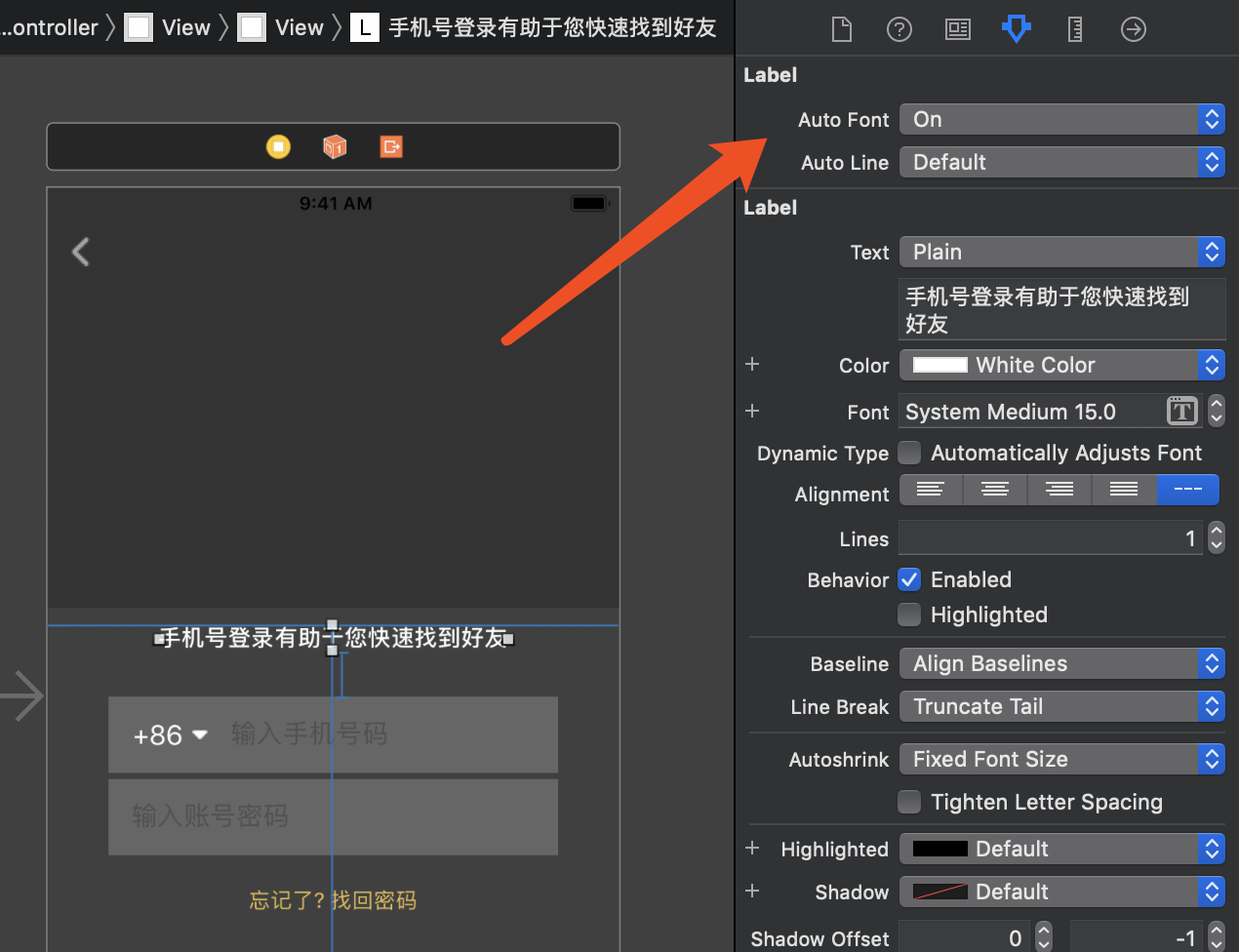
Storyboard / Xib:
Screen
e.g.
// default other screen numberOfLines = 0
// 3.5 inches screen numberOfLines = 1
// 4.0 inches screen numberOfLines = 2
label.numberOfLines = 0.screen.inch(._3_5, is: 1).inch(._4_0, is: 2).value
// default other screen numberOfLines = 0
// width 320 screen numberOfLines = 1
// width 375 inches screen numberOfLines = 2
label.numberOfLines = 0.screen.width(._320, is: 1).width(._375, is: 2).value
print("this is " +
"default".screen
.width(._320, is: "width 320")
.width(._375, is: "width 375")
.height(._844, is: "height 844")
.height(._812, is: "height 812")
.inch(._4_7, is: "4.7 inches")
.inch(._5_8, is: "5.8 inches")
.inch(._6_5, is: "6.5 inches")
.level(.compact, is: "screen 3: 2")
.level(.regular, is: "screen 16: 9")
.level(.full, is: "screen 19.5: 9")
.value
)
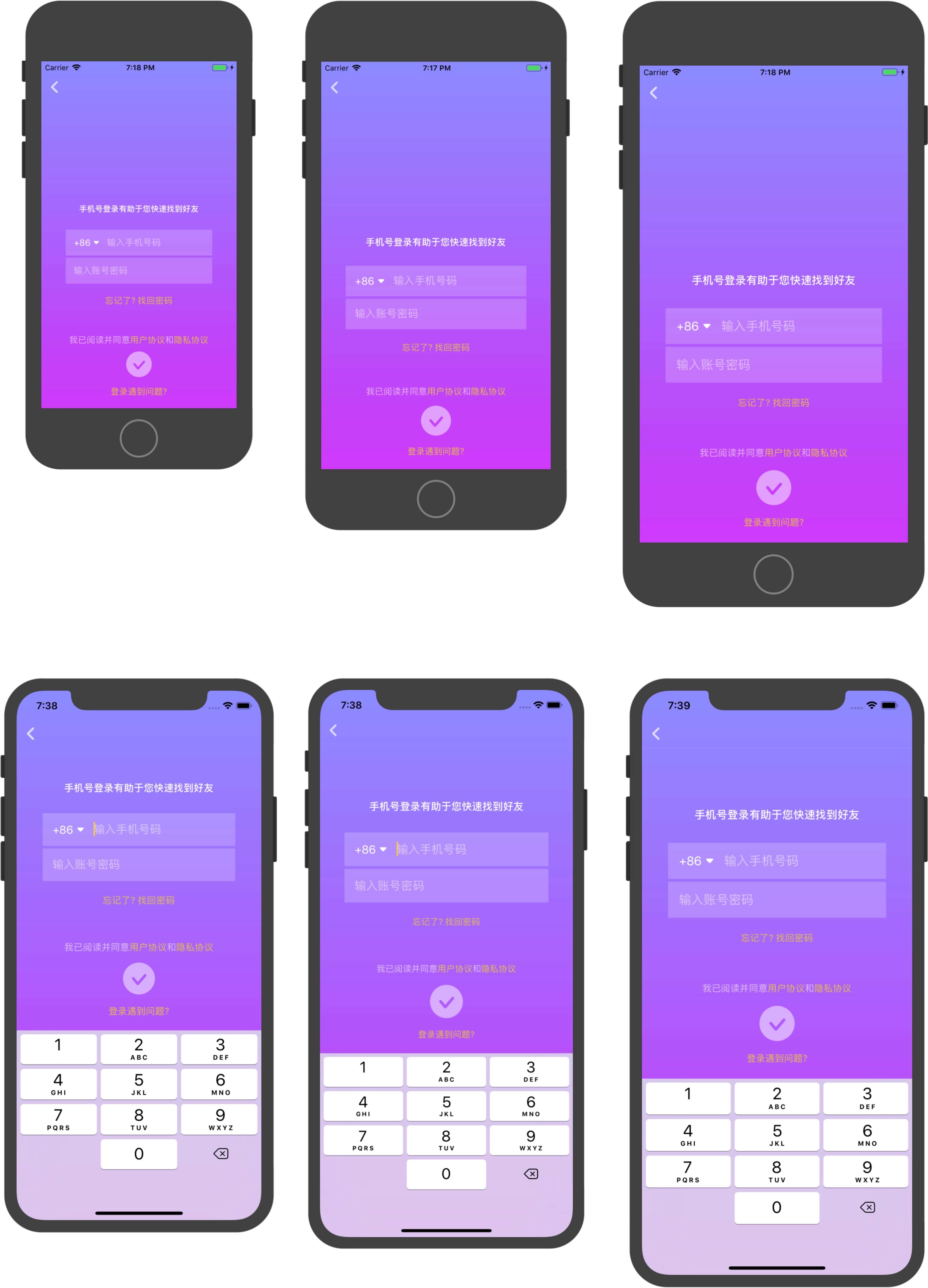
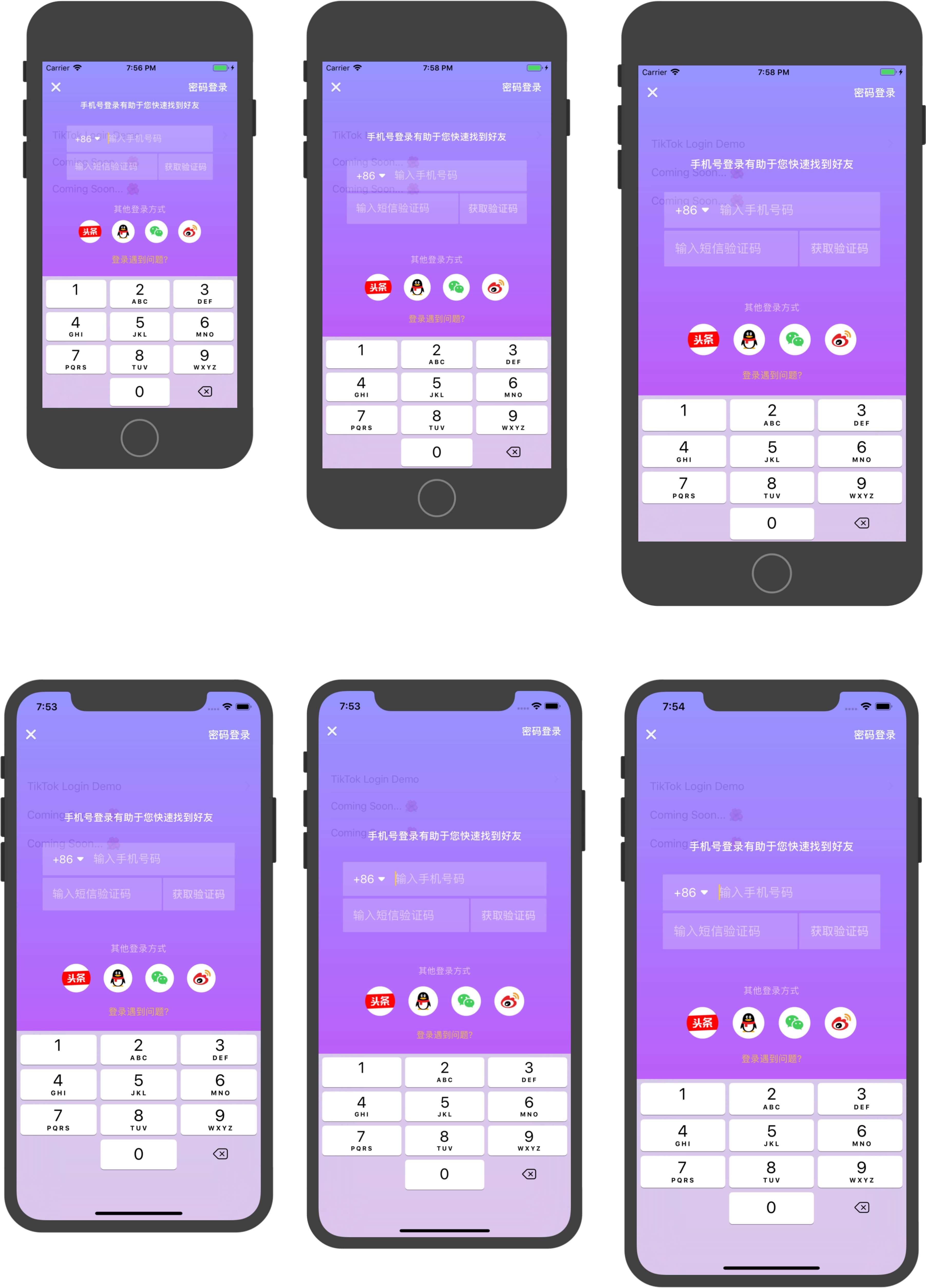
Screenshot
Contributing
If you have the need for a specific feature that you want implemented or if you experienced a bug, please open an issue. If you extended the functionality of AutoInch yourself and want others to use it too, please submit a pull request.
License
AutoInch is under MIT license. See the LICENSE file for more info.
相关文章 Inch
相关文章 Auto
相关文章 Auto
欢迎入群交流
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].