kyubuns / Baum2
Licence: mit
Psd to Unity UI(uGUI)
Stars: ✭ 218
Labels
Projects that are alternatives of or similar to Baum2
Egocs
EgoCS: An Entity (GameObject) Component System framework for Unity3D
Stars: ✭ 211 (-3.21%)
Mutual labels: unity
Noiseball2
A small example of procedural modeling with compute shaders.
Stars: ✭ 215 (-1.38%)
Mutual labels: unity
Punchkeyboard
Punchkeyboard is an open-source keyboard for virtual reality, enhanced with autocomplete and next word prediction functionality for a swift typing experience.
Stars: ✭ 208 (-4.59%)
Mutual labels: unity
Unity Tweens
An extremely light weight, extendable and customisable tweening engine made for script-based animations for user-interfaces and world-spaces objects optimised for all platforms.
Stars: ✭ 208 (-4.59%)
Mutual labels: unity
Warcraft Arena Unity
World of Warcraft client-server combat system implementation in Unity with Photon Bolt.
Stars: ✭ 206 (-5.5%)
Mutual labels: unity
Minis
Minis: MIDI Input for New Input System -- A plugin that adds MIDI input support to Unity's new Input System
Stars: ✭ 214 (-1.83%)
Mutual labels: unity
Universalshaderexamples
Sand box project containing example shaders and assets compatible with Unity Universal Render Pipeline.
Stars: ✭ 207 (-5.05%)
Mutual labels: unity
Marching Cubes On The Gpu
A implementation of the marching cubes algorithm on the GPU in Unity.
Stars: ✭ 208 (-4.59%)
Mutual labels: unity
Unity Meshsaver
A C# Editor Script that allows you to save a usable Mesh .asset file into your project.
Stars: ✭ 215 (-1.38%)
Mutual labels: unity
Unity Portal Rendering
Super small example of using offscreen render targets to achieve a portal effect in Unity
Stars: ✭ 206 (-5.5%)
Mutual labels: unity
Hololens facial recognition
A Unity hololens app to detect faces and display their attributes
Stars: ✭ 217 (-0.46%)
Mutual labels: unity
Simple Webxr Unity
⭐ Bringing WebXR to Unity 3D with 3 files ! B-)
Stars: ✭ 215 (-1.38%)
Mutual labels: unity
baum2
Photoshop(psd) to Unity(uGUI) Library!
There are no plans to update this library with additional features in the future. I am currently developing AkyuiUnity(AdobeXD to Unity).
- Photoshop

- Unity

Setup (Video)
Photoshop
- Download Baum.js
- Copy to Photoshop/Plugins directory Baum.js
- Mac OS: Applications\Adobe Photoshop [Photoshop_version]\Presets\Scripts
- Windows 32 bit: Program Files (x86)\Adobe\Adobe Photoshop [Photoshop_version]\Presets\Scripts
- Windows 64 bit: Program Files\Adobe\Adobe Photoshop [Photoshop_version](64 Bit)\Presets\Scripts
Unity
- Download & Import baum2.unitypackage
- psd上で使用するFontは、BaumFontsファイルが置いてあるディレクトリに置いておいてください。
- (Please import the font used on psd in the directory where "BaumFonts" file is located.)
How to use (Video)
Photoshop上での操作
- psdを作ります。(psdの作り方参照)
- File -> Scripts -> Baum2を選択し、中間ファイルの出力先を選択します。
Unity上での操作
- 生成された中間ファイルをBaum2/Importディレクトリ以下に投げ込みます。
- 自動的に「BaumPrefabs」を配置したディレクトリにprefabが出来上がります。
- 後は、Sample/Sample.csを参考にスクリプトからBaumUI.Instantiateで実行時に生成してください。
psdの更新方法
- 同じように中間ファイルを生成後、Baum2/Importディレクトリ以下に投げ込むと、prefabが上書き更新されます。
- この時、prefabのGUIDは変更されないためScriptに対する参照を張り直す必要はありません。
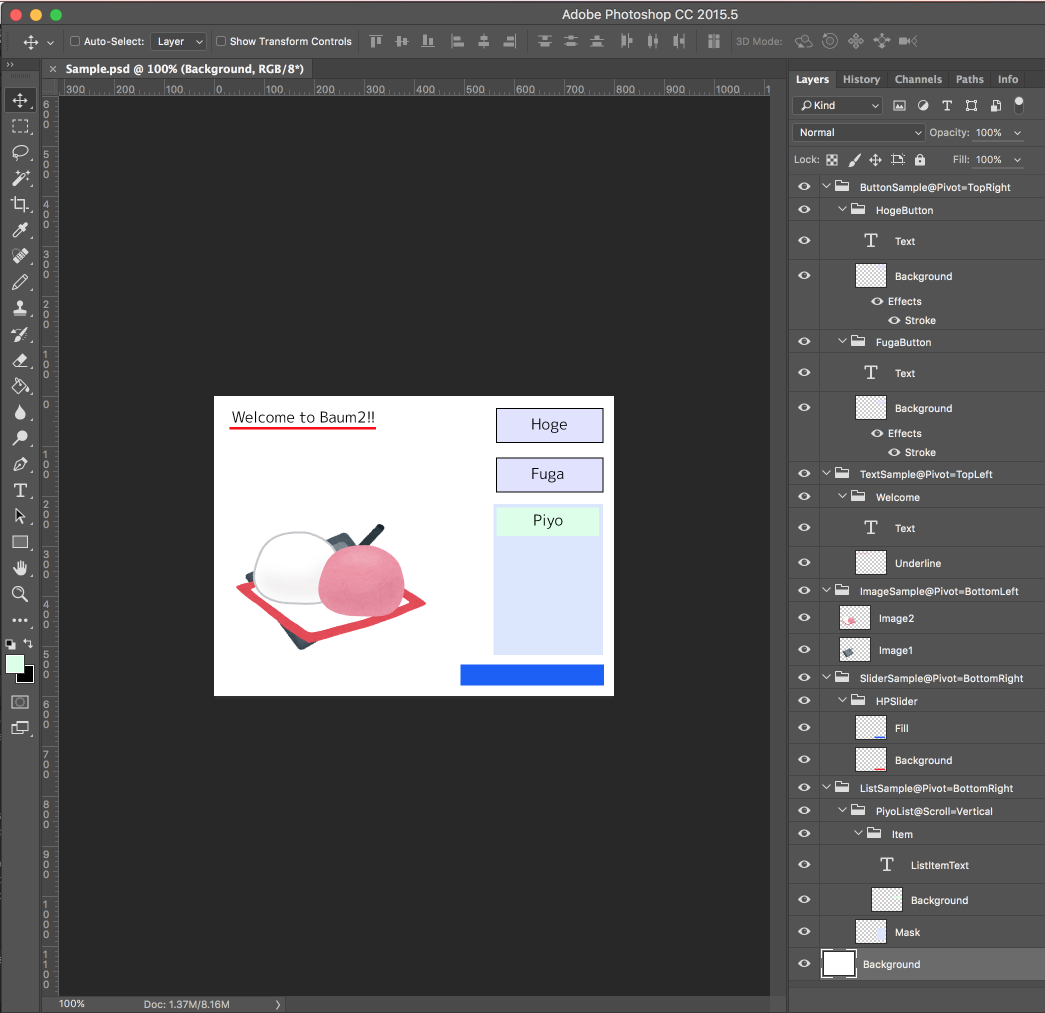
psdの作り方
基本
基本的にPhotoshop上の1レイヤー = Unity上の1GameObjectになります。
UIの一部をアニメーションさせたい場合などは、Photoshop上のレイヤーを分けておいてください。
Text
- Photoshop上の Textレイヤー は、Unity上でUnityEngine.UI.Textとして変換されます。
- フォントやフォントサイズ、色などの情報も可能な限りUnity側も同じように設定されます。
Button
- Photoshop上の 名前が"Button"で終わるグループ は、Unity上でUnityEngine.UI.Buttonとして変換されます。
- このグループ内で、最も奥に描画されるイメージレイヤーがクリック可能な範囲(UI.Button.TargetGraphic)に設定されます。
Slider
- Photoshop上の 名前が"Slider"で終わるグループ は、Unity上でUnityEngine.UI.Sliderとして変換されます。
- このグループ内で、名前がFillになっているイメージレイヤーがスライドするイメージ(UI.Slider.FillRect)になります。
Scrollbar
- Photoshop上の 名前が"Scrollbar"で終わるグループ は、Unity上でUnityEngine.UI.Scrollbarとして変換されます。
- このグループ内で、名前がHandleになっているイメージレイヤーがスライドするハンドル(UI.Scrollbar.HandleRect)になります。
List
- Photoshop上の 名前が"List"で終わるグループ は、Unity上でBaum2.Listとして変換されます。
- このグループ内には、Itemグループと、Maskレイヤーが必須です。
- Itemグループ内の要素がリストの1アイテムになります。
- Maskレイヤーがそのリストにかかるマスクになります。
- 詳しくはサンプルをご覧ください。
Pivot
- Photoshop上のルート直下にあるグループにのみ使えます。
- 名前の後ろに @Pivot=TopRight のようにPivotを指定できます。
コメントレイヤー
レイヤー名の先頭に#をつけることで、出力されないレイヤーを作ることが出来ます。
1334px以上を書き出す場合
- Baum.jsのmaxLengthを適切な値に変更して使ってください。
- デフォルトで1334に縮小している理由は、テクスチャのサイズを小さく抑えるためです。
Developed by
- Unity: Unity2017, Unity2018, Unity2019
- PhotoshopScript: Adobe Photoshop CC 2018, Adobe Photoshop CC 2019
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
