KieSun / Chat Buy React
Licence: gpl-3.0
Client for beginners to learn, built with React / Redux / Node
Stars: ✭ 1,026
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Chat Buy React
Js Stack Boilerplate
Final boilerplate code of the JavaScript Stack from Scratch tutorial –
Stars: ✭ 145 (-85.87%)
Mutual labels: immutablejs, express, react-router
Js Stack From Scratch
🛠️⚡ Step-by-step tutorial to build a modern JavaScript stack.
Stars: ✭ 18,814 (+1733.72%)
Mutual labels: immutablejs, socket-io, react-router
Express Security
nodejs + express security and performance boilerplate.
Stars: ✭ 37 (-96.39%)
Mutual labels: express, socket-io
Judo Heroes
A React application to showcase rendering with Universal JavaScript
Stars: ✭ 373 (-63.65%)
Mutual labels: express, react-router
Mern Crud
A simple records system using MongoDB, Express.js, React.js, and Node.js with real-time CRUD operations using Socket.io
Stars: ✭ 493 (-51.95%)
Mutual labels: express, socket-io
Vue Chess
Multiplayer online chess game use Vue , Nodejs, Webpack, Em6, Socket.io, Mongodb, Express
Stars: ✭ 350 (-65.89%)
Mutual labels: express, socket-io
Social Network
Mini social network that I made as my first web app project.
Stars: ✭ 458 (-55.36%)
Mutual labels: express, socket-io
order-service
一个基于vuejs,reactjs,nodejs,socket.io的服务系统
Stars: ✭ 22 (-97.86%)
Mutual labels: react-router, socket-io
Typesafe Routes
Spices up your favorite routing library by adding type safety to plain string-based route definitions.
Stars: ✭ 26 (-97.47%)
Mutual labels: express, react-router
Ghchat
📱A chat application for GitHub. React + PWA + Node(koa2) + Typescripts + Mysql + Socket.io
Stars: ✭ 791 (-22.9%)
Mutual labels: socket-io, react-router
Vue Qq
🎨 Vue family bucket with socket.io and express/koa2 , create a web version of mobile QQ, supporting real-time group chat, real-time private chat, special care, shielding chat, smart IP geographic location, real-time display temperature and other QQ core functions
Stars: ✭ 861 (-16.08%)
Mutual labels: express, socket-io
Pro Mern Stack
Code Listing for the book Pro MERN Stack
Stars: ✭ 290 (-71.73%)
Mutual labels: express, react-router
universal-routed-flux-demo
The code in this repo is intended for people who want to get started building universal flux applications, with modern and exciting technologies such as Reactjs, React Router and es6.
Stars: ✭ 31 (-96.98%)
Mutual labels: react-router, immutablejs
Node Tutorial
☺️Some of the node tutorial -《Node学习笔记》
Stars: ✭ 364 (-64.52%)
Mutual labels: express, socket-io
molecule
⚛️ – – ⚛️ Boilerplate for cross platform web/native react apps with electron.
Stars: ✭ 95 (-90.74%)
Mutual labels: react-router, immutablejs
Vue Chatroom
Vue全家桶 + socket.io + express 搭建的聊天室+ 智能问答助手
Stars: ✭ 27 (-97.37%)
Mutual labels: express, socket-io
Client
TRPG即时IM通讯软件客户端,基于React 与 React Native + Redux技术
Stars: ✭ 118 (-88.5%)
Mutual labels: react-router, socket-io
fifa
React + Node.js + socket.io -- A turn-based multiplayer game-client based on FIFA
Stars: ✭ 26 (-97.47%)
Mutual labels: react-router, socket-io
React Ssr Setup
React Starter Project with Webpack 4, Babel 7, TypeScript, CSS Modules, Server Side Rendering, i18n and some more niceties
Stars: ✭ 678 (-33.92%)
Mutual labels: express, react-router
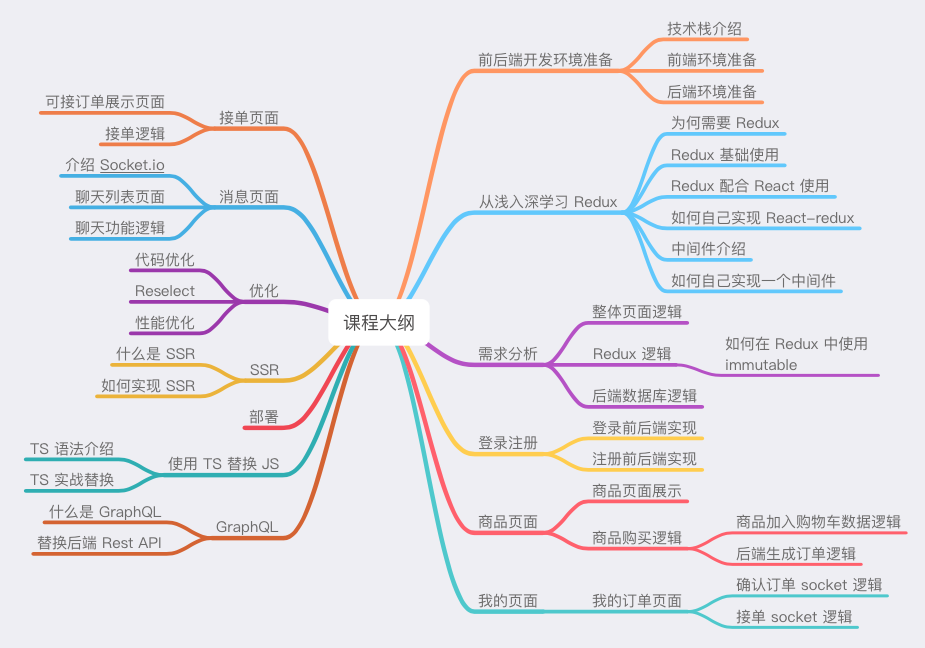
利用 React / Node 实现的应用。项目不怎么复杂,但是五脏六腑俱全,适合新手学习。
技术栈和主要框架
📦 React 全家桶:react + redux + react-router 4.0 + immutable.js
📌 ES6 + ES7
📡 网络请求:axios + socket.io
🎈 页面相应式框架:antd mobile
✏️ 后台:express + mongoDB
项目运行(nodejs 6.0+)
# 克隆到本地
git clone https://github.com/KieSun/Chat-Buy-React.git
cd chat-buy-react
# Mac 安装MongoDb (如果命令行因为网络问题安装不了,可以直接去 https://www.mongodb.com/download-center#community 下载
brew install mongodb
# 启动MongoDb(安装成功后命令行有提示)
mongod --config /usr/local/etc/mongod.conf
# 连接到mongo
mongo
# 安装依赖
npm install
# 全局安装 nodemon
npm i nodemon -g
# 开启后端 (Mac)
npm run server
# 开启后端 (Windows)
npm run dev
# 开启本地服务器
npm start
# 发布环境
npm run build
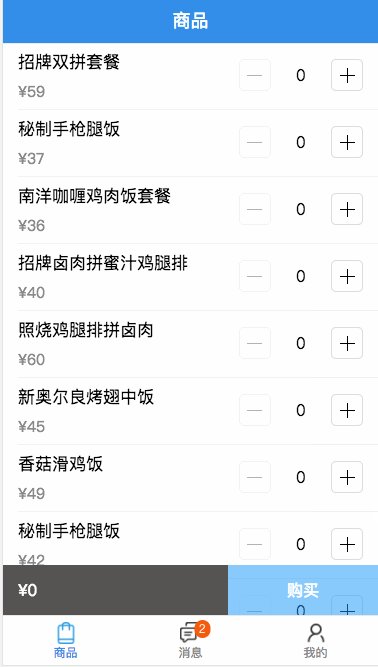
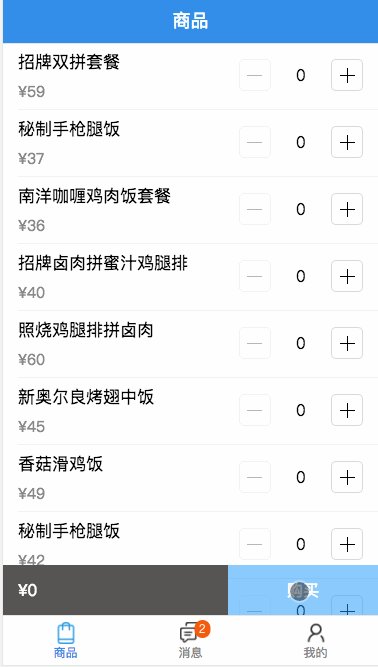
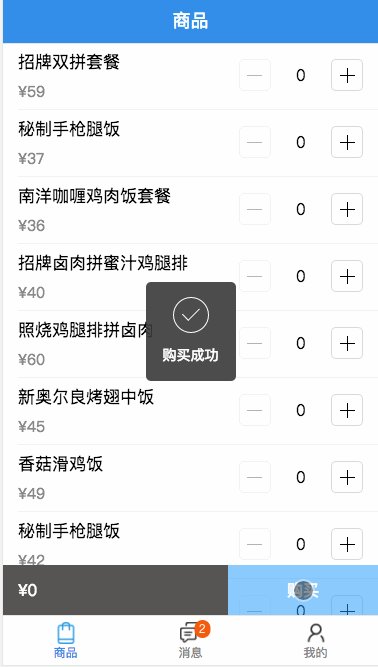
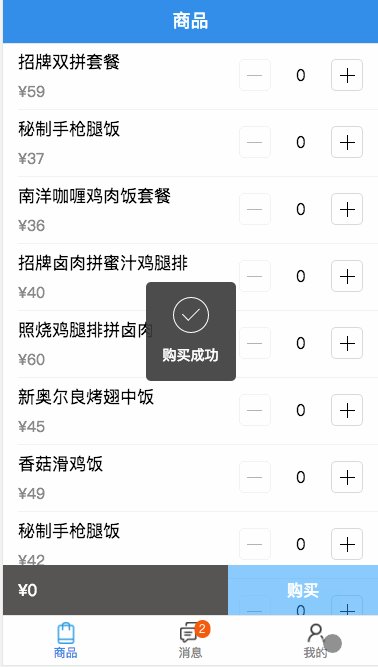
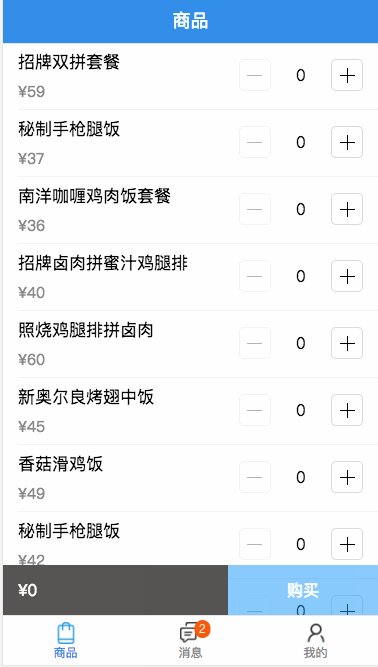
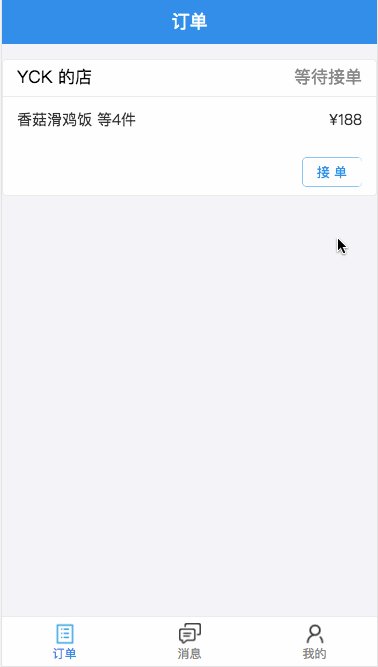
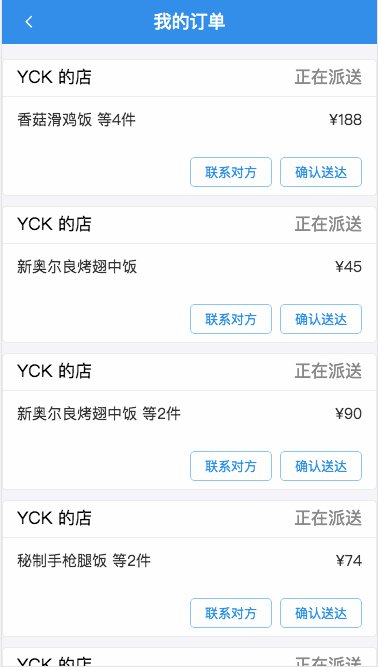
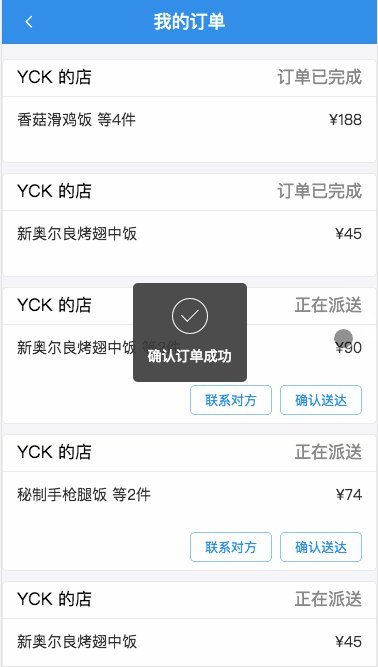
项目截图
文件结构
── server // 后端文件夹
│ ├── chat.js // 聊天接口
│ ├── foods.json // 商品 json
│ ├── goods.js // 商品接口
│ ├── jwtMiddleware.js // token 中间件
│ ├── key.js // 加密 token key
│ ├── model.js // 数据库结构
│ ├── order.js // 订单接口
│ ├── server.js // 后端 index
│ ├── socket.js // socket接口
│ └── user.js // 用户信息接口
├── src
│ ├── actions // Redux action
│ │ ├── chat.js
│ │ ├── goods.js
│ │ ├── order.js
│ │ ├── type.js
│ │ └── user.js
│ ├── asyncComponent.jsx // 路由分割组件
│ ├── common
│ │ ├── axiosMiddleware.js // axios 拦截器
│ │ ├── history.js
│ │ └── unit.js // 通用函数
│ ├── components
│ │ ├── allOrders // 所有订单组件
│ │ │ └── list.jsx
│ │ ├── common
│ │ │ └── 404.jsx
│ │ ├── goods
│ │ │ ├── buy.jsx // 购买组件
│ │ │ └── goodsList.jsx // 商品列表组件
│ │ ├── login
│ │ │ └── loginForm.jsx // 登录组件
│ │ ├── message
│ │ │ ├── chatList.jsx // 聊天列表组件
│ │ │ ├── chatListItem.jsx // 聊天列表 item 组件
│ │ │ └── messageList.jsx // 所有消息组件
│ │ ├── myOrder
│ │ │ ├── myOrder.jsx // 我的订单列表组件
│ │ │ └── myOrderItem.jsx // 我的订单列表 item 组件
│ │ ├── navBar
│ │ │ └── backNavBar.jsx // 导航栏组件
│ │ └── register
│ │ └── registerForm.jsx // 注册组件
│ ├── container // 组件容器
│ │ ├── allOrders.jsx
│ │ ├── chat.jsx
│ │ ├── dashboard.jsx
│ │ ├── goods.jsx
│ │ ├── login.jsx
│ │ ├── message.jsx
│ │ ├── my.jsx
│ │ └── register.jsx
│ ├── images // 图片资源
│ │ ├── goods-sel.png
│ │ ├── goods.png
│ │ ├── message-sel.png
│ │ ├── message.png
│ │ ├── order-sel.png
│ │ ├── order.png
│ │ ├── user-sel.png
│ │ └── user.png
│ ├── index.js // 项目 index 文件
│ ├── reducers // Reducer
│ │ ├── chat.js
│ │ ├── goods.js
│ │ ├── index.js
│ │ ├── orders.js
│ │ └── user.js
│ ├── registerServiceWorker.js
│ ├── router // 路由
│ │ └── router.jsx
│ ├── store
│ │ └── configureStore.js
│ └── styles
│ └── index.scss
视频
从2018年1月开始,每周都会更新 2 小时左右的教学视频,视频会按照以上大纲教学,这个视频是完全免费的,保证更新完成。
视频会在该仓库和我的微信群中更新链接。
如果觉得我的项目和视频不错的话,可以请我喝瓶饮料。
群介绍
群内禁止发任何的广告,违者直接踢出。
本群交流内容不限于前端,对于后端和原生 APP 也可以交流。
群内我会每天发一篇前端的优秀文章,每周在双休日发一次总结。群内除了会更新该课程的内容以外,另有别的小教学视频赠送。目前想好的内容包括:前端必知的网络知识和如何写好一篇优秀的简历。
功能
- [√] 项目按路由模块加载
- [√] redux完整示范
- [√] 后端接口
- [√] 数据结构通过 immutable.js 实现
- [√] 登录注册,以及登录权限控制
- [√] 商品页面
- [√] 所有订单页面
- [√] 我的页面
- [√] 聊天功能
- [] TypeScript 替换 JS
- [] 后端实现 GraphQL
- [] 使用 RN 实现原生 APP
❗️ 勘误
如果在项目中发现了有什么不解或者发现了 bug,欢迎提交 PR 或者 issue,当然你也可以直接入群与我交流。
♥️ 感谢
如果喜欢这个项目,欢迎 Star!
🌏 LICENSE
基于 GPLv3 协议进行分发和使用,更多信息参见协议文件。
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].