armcha / Coloredshadowimageview
Licence: apache-2.0
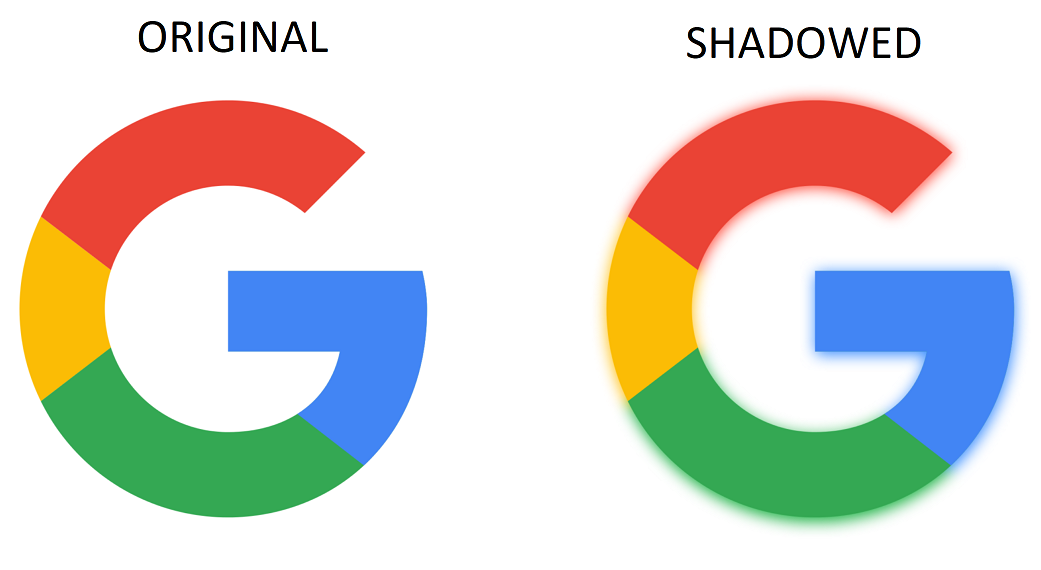
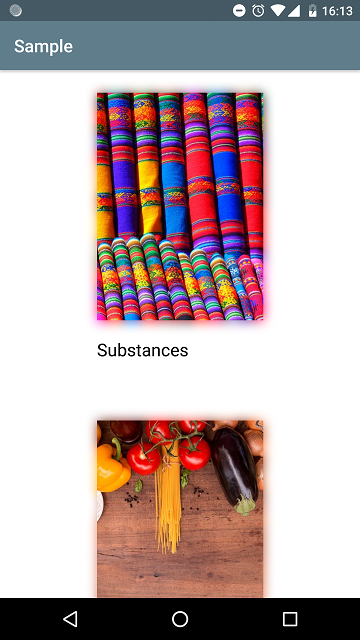
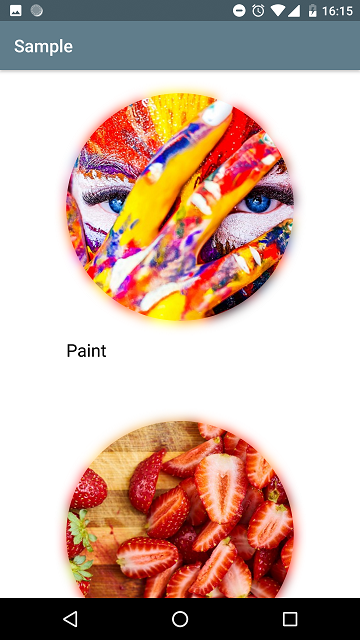
ColoredShadowImageView allows you to create a beautiful shadow around the image based on corresponding area colors.
Stars: ✭ 454
Programming Languages
kotlin
9241 projects
Projects that are alternatives of or similar to Coloredshadowimageview
Imageviewer
🔮图片浏览器,支持图片手势缩放、拖拽等操作,`自定义View`的模式显示,自定义图片加载方式,更加灵活,易于扩展,同时也适用于RecyclerView、ListView的横向和纵向列表模式,最低支持版本为Android 3.0及以上...
Stars: ✭ 363 (-20.04%)
Mutual labels: imageview
Tiny-OpenGL-Shadow-Mapping-Examples
Compact OpenGL Shadow Mapping Examples in a single compilation unit
Stars: ✭ 21 (-95.37%)
Mutual labels: shadow
shadow-accrual-maps
Accumulated shadow data computed for New York City
Stars: ✭ 15 (-96.7%)
Mutual labels: shadow
TNImageView-Android
Android Library for making scale-able and rotatable image views or giving this power to your own image view. This repo has been depreciated.
Stars: ✭ 18 (-96.04%)
Mutual labels: imageview
Windowview
Android ImageView you pan by tilting your device.
Stars: ✭ 269 (-40.75%)
Mutual labels: imageview
iconplus
Produce icons with extra effect like long shadow, flat shadow, box effect, circle effect and rounded rectangle effect. It support Dynamic text, Font-awesome icons and also google materialized icon. You can make any Font-awesome icon as line icon and add attractive effect to it dynamically. As a output you will get CSS3 code and also you can expo…
Stars: ✭ 34 (-92.51%)
Mutual labels: shadow
Avatarview
A circular Image View with a lot of perks. Including progress animation and highlight state with borders and gradient color.
Stars: ✭ 429 (-5.51%)
Mutual labels: imageview
nvgen-shader-for-unity-speedtree
#NVJOB Shader for Unity SpeedTree. Old, Legacy.
Stars: ✭ 37 (-91.85%)
Mutual labels: shadow
imagin
An attachable image zooming library for the Android ImageView.
Stars: ✭ 17 (-96.26%)
Mutual labels: imageview
Shadowhelper
A library to add shadows for the Android View.(一个方便为Android View添加自然的阴影的库)
Stars: ✭ 322 (-29.07%)
Mutual labels: shadow
modular-deferred-gpu-particle-system
modular particle system using compute shaders.
Stars: ✭ 20 (-95.59%)
Mutual labels: shadow
Shadowview
An iOS Library that makes shadows management easy on UIView.
Stars: ✭ 391 (-13.88%)
Mutual labels: shadow
AndroidJoyStickView
This library lets you create joystick with some customization for android
Stars: ✭ 45 (-90.09%)
Mutual labels: shadow
progress-image-view-android
Simple progress with ImageView android
Stars: ✭ 64 (-85.9%)
Mutual labels: imageview
Diagonal Imageview
A simple imageview which allows you to create diagonal cut views easily
Stars: ✭ 257 (-43.39%)
Mutual labels: imageview
Continuousscrollableimageview
Library for animating images with continuous scrolling effects
Stars: ✭ 429 (-5.51%)
Mutual labels: imageview
React Native Cardview
Native CardView for react-native (All Android version and iOS)
Stars: ✭ 426 (-6.17%)
Mutual labels: shadow
ColoredShadowImageView
ColoredShadowImageView allows you to create a beautiful shadow around the image based on corresponding area colors.
Download sample apk
The current minSDK version is API level 16.
Download ⬇️
Gradle:
implementation 'com.github.armcha:ColoredShadowImageView:1.1.0'
Setup and usage
- You also need to add RenderScript to your app module. Add these lines to the defaultConfig block of your build.gradle.
renderscriptTargetApi YOUR_TARGET_SDK_VERSION
renderscriptSupportModeEnabled true
- Static image
<io.github.armcha.coloredshadow.ShadowImageView
android:id="@+id/shadowImage"
android:layout_width="300dp"
android:layout_height="400dp"
android:src="@drawable/android"/>
Or
findViewById<ShadowImageView>(R.id.shadowImage).apply {
setImageResource(R.drawable.android)
}
- If you are using Glide, use it in this way. Glide transformations are also supported. Now we have some limitations for Glide transitions.
//shadowView.radiusOffset = 0.4f
//shadowView.shadowColor = ContextCompat.getColor(context,R.color.green)
GlideApp.with(itemView.context)
.load(item.imageUrl)
.placeholder(R.drawable.place_holder)
.error(R.drawable.place_holder)
//.transform(CircleCrop())
.into(object : ViewTarget<ImageView, Drawable>(shadowView) {
override fun onLoadStarted(placeholder: Drawable?) {
super.onLoadStarted(placeholder)
shadowView.setImageDrawable(placeholder, withShadow = false)
}
override fun onLoadCleared(placeholder: Drawable?) {
super.onLoadCleared(placeholder)
shadowView.setImageDrawable(placeholder, withShadow = false)
}
override fun onLoadFailed(errorDrawable: Drawable?) {
super.onLoadFailed(errorDrawable)
shadowView.setImageDrawable(errorDrawable, withShadow = false)
}
override fun onResourceReady(resource: Drawable, transition: Transition<in Drawable>?) {
shadowView.setImageDrawable(resource)
}
})
Customizations
You can change shadow radius. Default radius is 0.5. You can change it between 0 and 1. (0 < radius ≤ 1)
shadowImageView.radiusOffset = 0.4f
shadowImageView.setImageResource(R.drawable.android)
You can also change the shadow color
shadowImageView.shadowColor = ContextCompat.getColor(context,R.color.green) //or Color.RED
shadowImageView.setImageResource(R.drawable.android)
or from xml
app:radiusOffset="0.6"
app:shadowColor="@color/colorAccent"
Current limitations: 🚩
- You can't use the library when setting width or height to
WRAP_CONTENT
Add proguard rules if necessary:
-keep class android.support.v8.renderscript.** { *; }
Contact 📖
Pull requests are more than welcome.
▶️ Email: [email protected]
▶️ Medium: https://medium.com/@chatikyan
▶️ Twitter: https://twitter.com/ArmanChatikyan
▶️ Facebook: https://web.facebook.com/chatikyana
▶️ Google +: https://plus.google.com/+ArmanChatikyan
▶️ Website: https://armcha.github.io/
License
ColoredShadowImageView
Copyright (c) 2018 Arman Chatikyan (https://github.com/armcha/ColoredShadowImageView).
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].