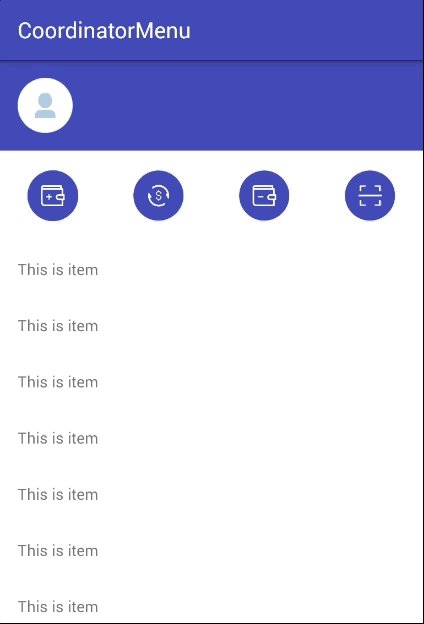
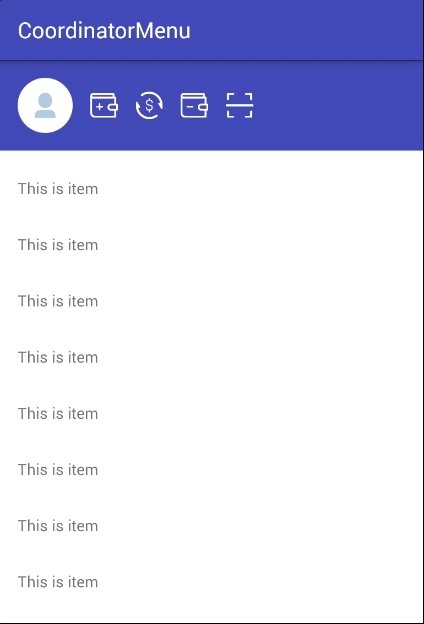
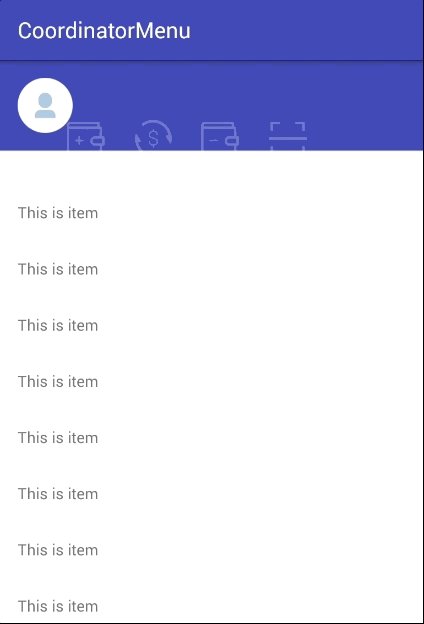
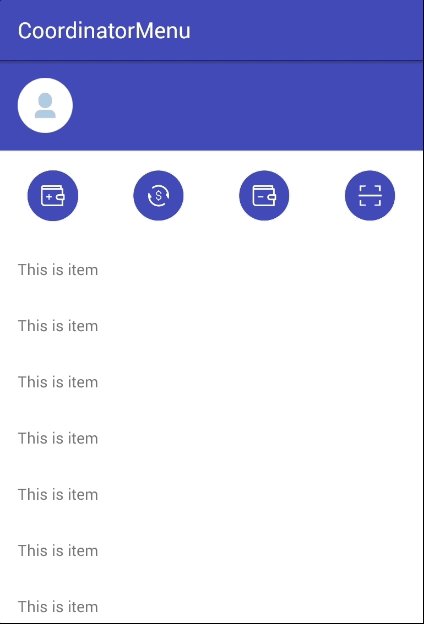
ATHBK / Coordinatormenu
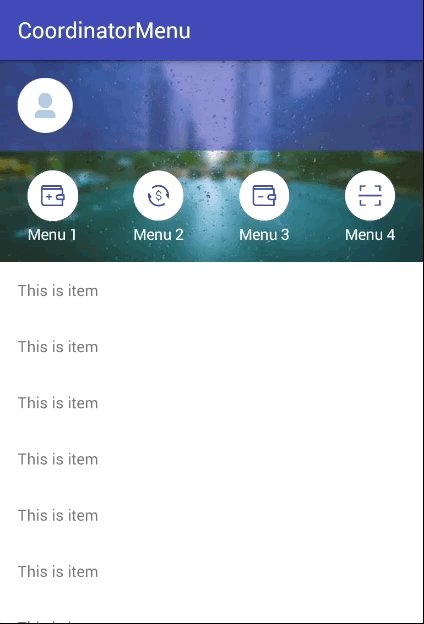
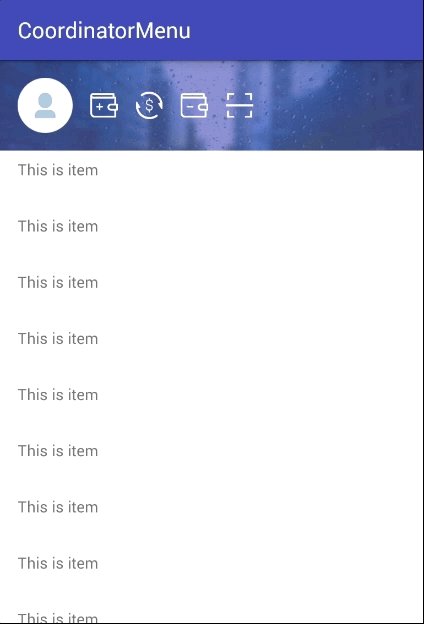
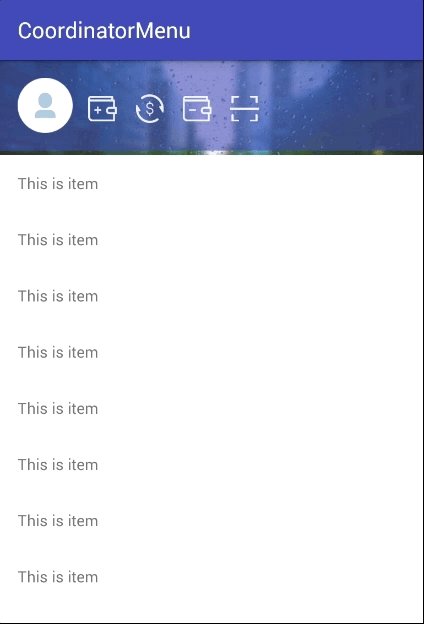
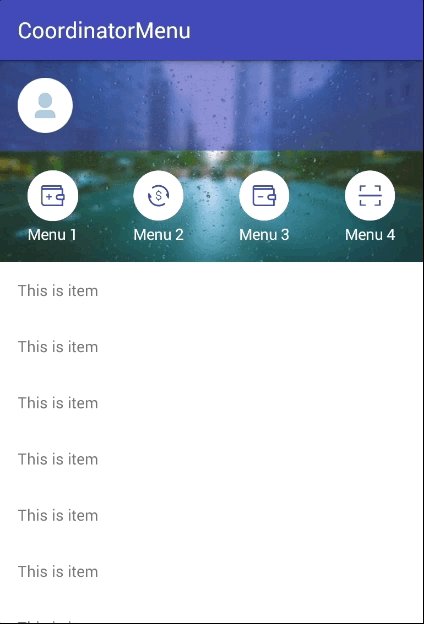
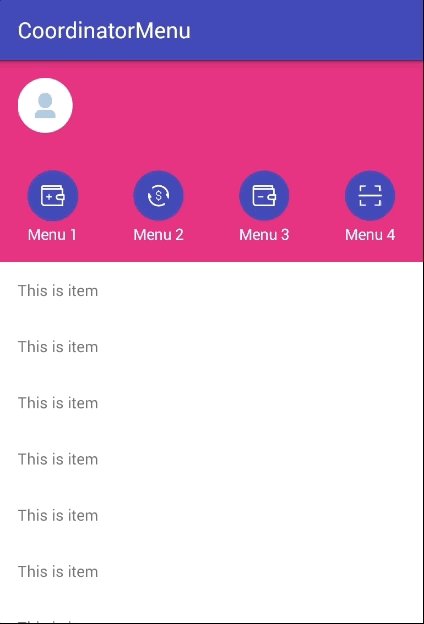
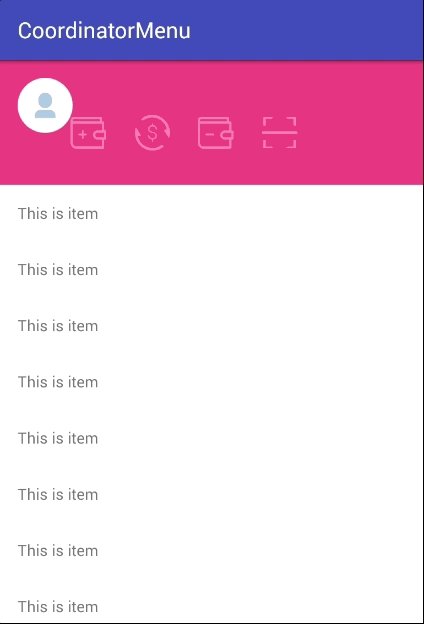
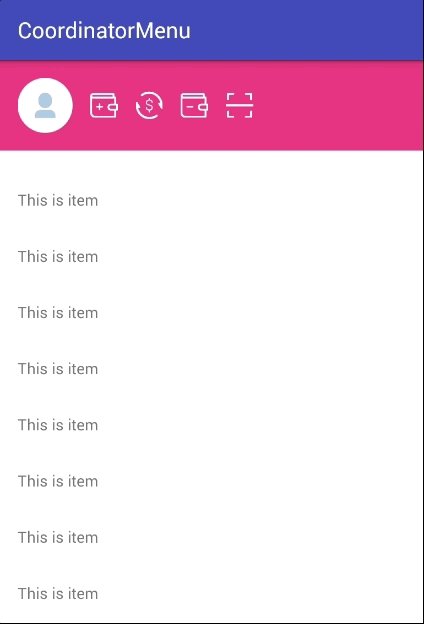
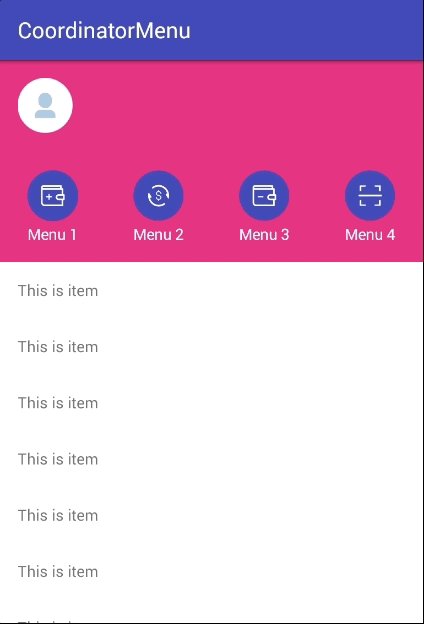
The library creates a floating menu like the app momo, vtcpay, wepay
Stars: ✭ 160
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Coordinatormenu
Hhfloatingview
An easy to use and setup floating view for your app. 🎡
Stars: ✭ 93 (-41.87%)
Mutual labels: menu, floating
Rhsidebuttons
Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
Stars: ✭ 164 (+2.5%)
Mutual labels: menu, floating
React Command Palette
An accessible browser compatible javascript command palette
Stars: ✭ 140 (-12.5%)
Mutual labels: menu
Chinese Lunar Calendar For Mac
Chinese Lunar Calendar for Mac
Stars: ✭ 150 (-6.25%)
Mutual labels: menu
Easyfloat
🔥 EasyFloat:浮窗从未如此简单(Android可拖拽悬浮窗口,支持页面过滤、自定义动画,可设置单页面浮窗、前台浮窗、全局浮窗,浮窗权限按需自动申请...)
Stars: ✭ 2,201 (+1275.63%)
Mutual labels: floating
Context Menu.ios
You can easily add awesome animated context menu to your app.
Stars: ✭ 1,854 (+1058.75%)
Mutual labels: menu
Dopdropdownmenu Enhanced
DOPDropDownMenu 添加双列表 优化版 新增图片支持(double tableView, The optimization version ,new add image,detailText)
Stars: ✭ 1,757 (+998.13%)
Mutual labels: menu
Jquery Menu Editor
Multilevel Menu Editor for Bootstrap 4.x (Html & Javascript code)
Stars: ✭ 144 (-10%)
Mutual labels: menu
Cli Menu
🖥 Build beautiful PHP CLI menus. Simple yet Powerful. Expressive DSL.
Stars: ✭ 1,776 (+1010%)
Mutual labels: menu
Liquidmenu
Menu creation Arduino library for LCDs, wraps LiquidCrystal.
Stars: ✭ 141 (-11.87%)
Mutual labels: menu
React Site Nav
A kick ass site menu powered by styled components inspired by Stripe.
Stars: ✭ 155 (-3.12%)
Mutual labels: menu
CoordinatorMenu
Table of Contents
Gradle Dependency
Repository
Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Dependency
Add this to your module's build.gradle file:
dependencies {
compile 'com.github.ATHBK:CoordinatorMenu:v1.0'
}
Basic Usage
CoordinatorMenu XML
To use this CoordinatorMenu in your layout simply copy and paste the xml below.
<com.athbk.coordinatormenu.CoordinatorMenuLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/menuLayout"
app:menu_size="25dp"
app:menu_big_size="50dp"
app:menu_big_padding_top="16dp"
app:menu_big_padding_bottom="16dp"
app:menu_padding_left="82dp"
app:menu_title_text_position="none"
app:menu_padding_item="16dp">
</com.athbk.coordinatormenu.CoordinatorMenuLayout>
CoordinatorMenu Attr
There are several other attributes that can be used to configure background menu, size of item menu, size of text, ...
| Attrrs | type | option | |
|---|---|---|---|
| menu_size | size's normal menu | dimension | |
| menu_padding_left | padding left of normal menu | dimension | |
| menu_padding_right | padding right of normal menu | dimension | |
| menu_padding_item | distance between items | dimension | |
| menu_big_size | size's big menu | dimension | |
| menu_big_padding_top | padding top of big menu | dimension | |
| menu_big_padding_bottom | padding bottom of big menu | dimension | |
| menu_background_resource | dimension | ||
| menu_background_color | color | ||
| menu_background_spacing_resource | dimension | ||
| menu_background_spacing_color | color | ||
| menu_title_text_size | dimension | ||
| menu_title_text_position | position of title's menu | enum | none or bottom |
| menu_title_text_color | color | ||
| menu_title_padding_top | dimension | ||
| menu_title_padding_bottom | dimension | ||
| menu_ratio_change_view | the rate at which the view changes | float | |
| menu_ratio_max_width_title | maximum ratio of width's text compared to the size of the menu | float | |
| menu_title_text_style | enum | none or bold |
Init from Java
Java
How to use in. *Step1: Create Adapter's menu extends CoordinatorMenuAdapter. Ex basic adapter:
public class MenuAdapter extends CoordinatorMenuAdapter {
Context context;
public MenuAdapter(Context context) {
this.context = context;
}
@Override
public MenuViewHolder onCreateHeaderViewHolder(ViewGroup parent) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.layout_header, parent, false);
return new HeaderVH(view);
}
@Override
public MenuViewHolder onCreateContentViewHolder(ViewGroup parent) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.layout_content_rv, parent, false);
return new ContentVH(view);
}
@Override
public BaseMenuProp onBindMenuView(int position) {
switch (position){
case 0:
return new BaseMenuProp("Menu 1", R.drawable.ic_home_topup, R.drawable.ic_home_topup_big);
case 1:
return new BaseMenuProp("Menu 2", R.drawable.ic_home_tranfer, R.drawable.ic_home_menu_tranfer_big);
case 2:
return new BaseMenuProp("Menu 3", R.drawable.ic_home_castout, R.drawable.ic_home_castout_big);
case 3:
return new BaseMenuProp("Menu 4", R.drawable.ic_home_scan, R.drawable.ic_home_scan_big);
}
return null;
}
@Override
public int getCountMenu() {
return 4;
}
@Override
public void onItemMenuClickListener(int position) {
Intent intent = new Intent(context, MenuStyle2Activity.class);
context.startActivity(intent);
Log.e("TAG", "Menu : " + position + " click");
}
class HeaderVH extends MenuViewHolder {
public HeaderVH(View view) {
super(view);
}
}
class ContentVH extends MenuViewHolder {
RecyclerView recyclerView;
private RVAdapter adapter;
public ContentVH(View view) {
super(view);
recyclerView = (RecyclerView) view.findViewById(R.id.recyclerView);
adapter = new RVAdapter();
recyclerView.setLayoutManager(new LinearLayoutManager(context));
recyclerView.setAdapter(adapter);
}
}
*Step2:
CoordinatorMenuLayout menuLayout = (CoordinatorMenuLayout) findViewById(R.id.menuLayout);
MenuAdapter adapter = new MenuAdapter(this);
menuLayout.setMenuAdapter(adapter);
License
Copyright 2017 ATHBK
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].