IsraelZablianov / Draggable Vue Directive
Programming Languages
Projects that are alternatives of or similar to Draggable Vue Directive
draggable-vue-directive
Vue directive (Vue.js 2.x) for handling element drag & drop.
Installation
npm install draggable-vue-directive --save
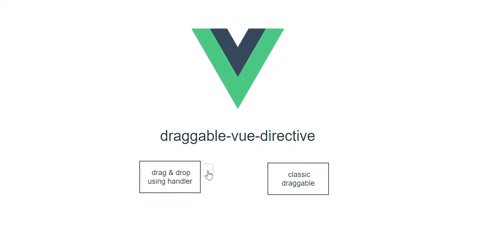
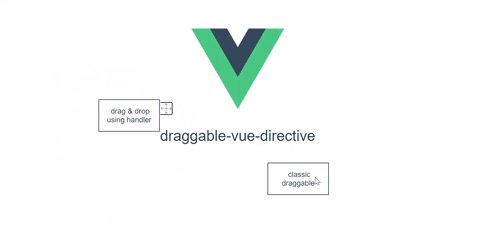
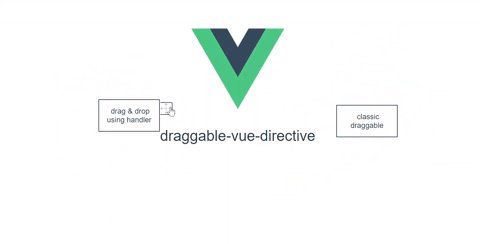
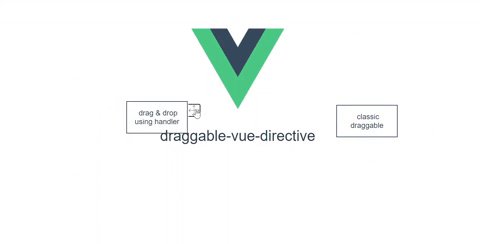
Demo
You can view the live demo here: https://israelzablianov.github.io/draggable-demo
Examples
Without Handler
<div v-draggable>
classic draggable
</div>
.vue file:
import { Draggable } from 'draggable-vue-directive'
...
export default {
directives: {
Draggable,
},
...
With Handler
<div v-draggable="draggableValue">
<div :ref="handleId">
<img src="../assets/move.svg" alt="move">
</div>
drag and drop using handler
</div>
.vue file:
import { Draggable } from 'draggable-vue-directive'
...
export default {
directives: {
Draggable,
},
data() {
return {
handleId: "handle-id",
draggableValue: {
handle: undefined
}
};
},
mounted() {
this.draggableValue.handle = this.$refs[this.handleId];
}
...
draggable Value
The object passed to the directive is called the directive’s value.
For example, in v-draggable="draggableValue", draggableValue can be an object containing the folowing fields:
handleonPositionChangeonDragEndonDragStartresetInitialPosinitialPositionstopDraggingboundingRectboundingElementboundingRectMargin
handle
Type: HtmlElement | Vue
Required: false
There are two ways to use the draggable directive, as shown in the demo above.
- The simple use. Just to put the directive on any Vue component or HTML element, and…boom! The element is draggable.
- Using a handler. If you choose to use a handler, the component itself will only be draggable using the handler.
onPositionChange
Type: Function
Required: false
Sometimes you need to know the element’s coordinates while it’s being dragged.
Passing a callback to draggableValue will achieve this goal;
while dragging the element, the callback will be executed with 3 params:
positionDiff-
absolutePosition(the current position; the first time the directive is added to the DOM or being initialized, the value will beundefined, unless the element hasleftandtopvalues) -
event(the event object)
import { Draggable } from 'draggable-vue-directive'
...
export default {
directives: {
Draggable,
},
data() {
return {
draggableValue: {
onPositionChange: this.onPosChanged
}
};
},
methods: {
onPosChanged: function(positionDiff, absolutePosition, event) {
console.log("left corner", absolutePosition.left);
console.log("top corner", absolutePosition.top);
}
}
...
onDragEnd
Type: Function
Required: false
Emits only when dragging ends. Has the same functionality as onPositionChange.
onDragStart
Type: Function
Required: false
Emits only when dragging starts. Has the same functionality as onPositionChange.
resetInitialPos
Type: Boolean
Required: false
default: undefined
Returns to the initial position of the element, before it is mounted.
initialPosition
Type: Position
Required: false
default: undefined
Sets the absolute starting position of this element.
Will be applied when resetInitialPos is true.
stopDragging
Type: Boolean
Required: false
default: undefined
Immediately stop dragging.
boundingRect
Type: ClientRect
Required: false
default: undefined
Constrains dragging to within the bounds of the rectangle.
boundingElement
Type: HtmlElement
Required: false
default: undefined
Constrains dragging to within the bounds of the element.
boundingRectMargin
Type: MarginOptions
Required: false
default: undefined
When using boundingRect or boundingElement, you can pass an object with
top, left, bottom, and right properties, to define a margin between the elements and the boundaries.