FE-free / Fc Angular
快速搭建angular后台管理系统的admin template。Fast development platform based on angular8, ng.ant.design built multi-tab page background management system (continuous upgrade) ^_^
Stars: ✭ 171
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Fc Angular
Ng Zorro Antd
Angular UI Component Library based on Ant Design
Stars: ✭ 7,841 (+4485.38%)
Mutual labels: antd, ui-components, angular-components, frontend, ant-design, ngx, ant
Ng Zorro Antd Mobile
A configurable Mobile UI components based on Ant Design Mobile and Angular. 🐜
Stars: ✭ 709 (+314.62%)
Mutual labels: antd, angular-components, frontend, ant-design, ngx, ant
Ng Devui
华为云DevCloud,基于Angular的企业级前端组件库;DevUI components based on Angular
Stars: ✭ 616 (+260.23%)
Mutual labels: ui-components, angular-components, frontend, ngx
Ant Design Vue
🌈 An enterprise-class UI components based on Ant Design and Vue. 🐜
Stars: ✭ 15,749 (+9109.94%)
Mutual labels: antd, frontend, ant-design, ant
Antizer
ClojureScript library for Ant Design React UI components
Stars: ✭ 234 (+36.84%)
Mutual labels: antd, ui-components, frontend, ant-design
Vue Antd Admin
🐜 Ant Design Pro's implementation with Vue
Stars: ✭ 2,766 (+1517.54%)
Mutual labels: antd, ant-design, ant
ng-mono-repo-starter
Angular Mono Repo Starter
Stars: ✭ 79 (-53.8%)
Mutual labels: angular-components, ui-components, ngx
Awesome Uikit
Collect JS Frameworks, Web components library and Admin Template.
Stars: ✭ 1,136 (+564.33%)
Mutual labels: antd, angular-components, ant-design
Po Angular
Biblioteca de componentes Angular.
Stars: ✭ 497 (+190.64%)
Mutual labels: ui-components, angular-components, frontend
React Antd Admin
用React和Ant Design搭建的一个通用管理后台
Stars: ✭ 1,313 (+667.84%)
Mutual labels: antd, ant-design, ant
Antd Schema Form
Based on Ant Design, interactive forms can be generated through JSON Schema configuration. - 基于Ant Design,可以通过JSON Schema配置生成可交互的表单。
Stars: ✭ 137 (-19.88%)
Mutual labels: antd, ant-design, ant
React Antd Todo
A simple todo list app built with React, Redux and Antd - Ant Design
Stars: ✭ 42 (-75.44%)
Mutual labels: antd, ant-design, ant
Ng Alain
NG-ZORRO admin panel front-end framework (surge mirror https://ng-alain-doc.surge.sh)
Stars: ✭ 4,287 (+2407.02%)
Mutual labels: antd, angular-components, ant-design
Pro Components
🏆 Use Ant Design like a Pro!
Stars: ✭ 1,039 (+507.6%)
Mutual labels: ui-components, ant-design, ant
React Redux Antdesign Webpack Starter
react + redux + ant design + react-router 4 + webpack 4 starter
Stars: ✭ 44 (-74.27%)
Mutual labels: antd, ant-design, ant
Material
A lightweight Material Design library for Angular based on Google's Material Components for the Web.
Stars: ✭ 143 (-16.37%)
Mutual labels: ui-components, angular-components, ngx
Node Blog
🔥✨ A react blog project base on nodejs, nestjs, mongoose, typescript, react, ant-design,nextjs
Stars: ✭ 69 (-59.65%)
Mutual labels: ant-design, ant
Ui Challenges
UI challenges by Semicolon, we accept challenges on twitter on #SemicolonChallenge
Stars: ✭ 69 (-59.65%)
Mutual labels: ui-components, frontend
React Antd Multi Tabs Admin
ts+react+antd-多页签后台模板(纯净版,非 antd pro!)
Stars: ✭ 73 (-57.31%)
Mutual labels: antd, ant-design
 Admin template based on AntDesign and Angular8
Admin template based on AntDesign and Angular8
English | 简体中文
一、简介
1、项目介绍
- 基于 angularV8,ng.ant.design V8.0.1 开发的后台管理系统
- 【码云在线预览-国内访问更快】http://perfect_l.gitee.io/fc-angular
- 【在线预览】https://fe-free.github.io/fc-angular/index.html
- 【源码地址】https://github.com/FE-free/fc-angular
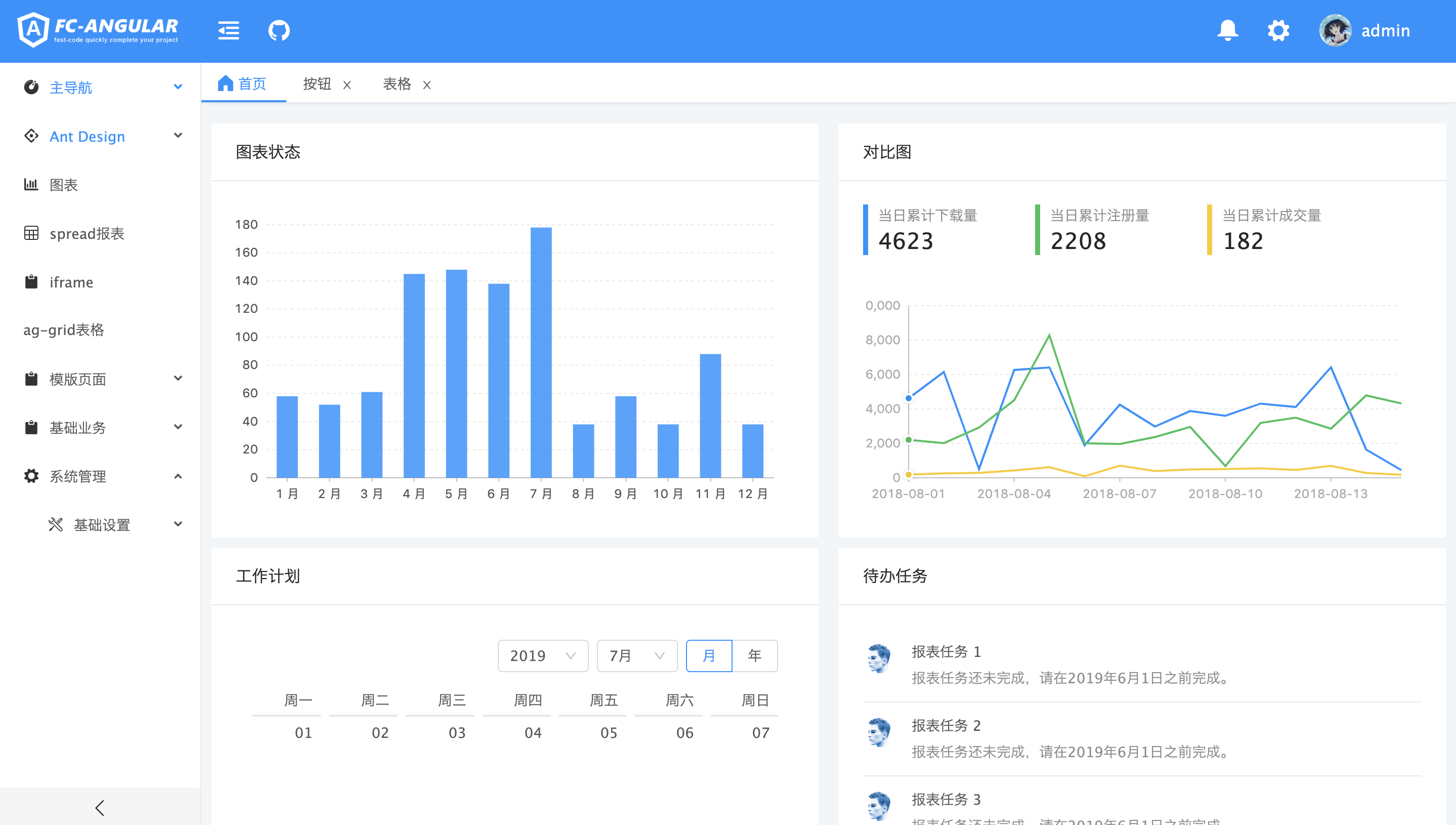
预览效果图
2、 平台功能开发进度
- [x] 登录(用户名、密码、验证码)
- [x] 首页
- [x] layout
- [x] 多 tab 页路由复用策略
- [x] 退出登录
- [x] 修改密码
- [x] 系统消息(侧边栏消息)
- [x] UI 控件(Ant Design)
- [x] 引入阿里图标库
- [x] 清除本地缓存
- [x] spreadjs 报表可视化
- [x] aot 打包
- [x] 模版页面(列表、表单、详情、树列表)
- [x] iframe
- [x] threejs
二、安装项目
- 在
git、node、npm、vscode配置好多前提下,克隆代码,命令如下:
git clone https://github.com/FE-free/fc-angular.git
npm install
npm start
- 在浏览器中输入 http://localhost:4200 ,项目启动成功, 在
package.json中可修改端口号。
三、开发代码
1、 代码规范
- 请按照 angular 官网提出的
风格指南开发代码
【风格指南】https://angular.cn/guide/styleguide#prevent-re-import-of-the-core-module
2、 前后端通信
【 使用 httpclient】https://angular.cn/guide/http
四、aot 打包部署
通过 ng build --aot 命令生成 dist 文件,命令如下:
ng build --aot
五、代码目录结构
.
├── README.md # 介绍文档
├── \_mock # 测试数据
├── angular.json # 工作区中所有项目的默认 CLI 配置,包括 CLI 使用的构建选项、运行选项、测试工具选项(比如 TSLint、Karma、Protractor)等
├── node_modules # 提供给整个工作区的 npm 包
├── package-lock.json # 锁定安装时的包的版本号,并且需要上传到 git,以保证其他人在 npm install 时大家的依赖能保证一致。
├── package.json # 配置用于工作区中所有项目的包依赖项
├── proxy.config.json # 代理
├── src
│ ├── app
│ │ ├── app.README.md # 介绍文档
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ ├── app.route.ts # 根路由
│ │ ├── components # 组件
│ │ ├── service # 服务
│ │ └── share.service.ts # 单例服务
│ ├── assets # 静态资源文件
│ │ ├── browser # 浏览器
│ │ ├── doc # 文档
│ │ ├── fonts # 字体图标
│ │ │ ├── ali_iconfont # 阿里图标库
│ │ │ └── antdesign # antdesign 本地图标
│ │ ├── image # 图片资源
│ │ ├── plugin # 第三方插件
│ │ │ └── spread
│ │ ├── styles # 样式文件
│ ├── environments # 环境配置
│ │ ├── environment.51.ts # 其它环境配置
│ │ ├── environment.dev.ts # 开发环境配置
│ │ └── environment.prod.ts # 上线环境配置
│ ├── favicon.ico # 一个用在书签栏上的应用图标
│ ├── fccomponents # 平台组件
│ ├── fccore # 核心模块
│ │ ├── business
│ │ ├── directive # 指令
│ │ ├── fccore.module.ts # 核心模块
│ │ ├── pipe # 管道
│ │ └── service # 服务
│ │ ├── cache.service.ts # 缓存服务
│ │ ├── common.service.ts # 公共方法
│ │ ├── dao.service.ts # httpClient 前后端通信
│ │ ├── log.service.ts # 打印服务
│ │ ├── message.service.ts # 消息服务
│ │ └── user.service.ts # 用户服务
│ ├── feature # 业务代码
│ ├── index.html # 主 HTML 文件
│ ├── karma.conf.js
│ ├── main.ts # 应用的主入口点,引导应用的根模块 AppModule 来运行在浏览器中
│ ├── polyfills.ts # 为浏览器支持提供腻子脚本
│ ├── shared # 共享模块
│ ├── styles.less # 项目的样式文件
│ ├── test.ts
│ ├── tsconfig.app.json # 继承自工作区级的 tsconfig.json 文件
│ ├── tsconfig.spec.json
│ └── tslint.json # 继承自工作区级的 tsconfig.json 文件
├── tsconfig.json # 工作区中所有应用的默认 TypeScript 配置。包括 TypeScript 选项和 Angular 模板编译器选项。
├── tslint.json # 工作区中所有应用的默认 TSLint 配置。
├── .gitignore # 指定 Git 要忽略的非跟踪的文件。
├── .editorconfig # 代码编辑器配置
└── tslint 代码检查.READE.md # 介绍文档
六、规范
1、 代码规范
- 请按照 angular 官网提出的
风格指南开发代码
【风格指南】https://angular.cn/guide/styleguide#prevent-re-import-of-the-core-module
2、前后端通信
【 使用 httpclient】https://angular.cn/guide/http
七、aot 打包部署
- 通过
ng build --aot命令生成docs文件,命令如下:
npm run aot
八、前端工程化
1、tslint
2、 stylelint
3、 commitlint
4、 changelog
- standard-version: 自动生成 CHANGELOG
5. travis
6. 使用 npm version 管理版本
九、学习帮助
- 【angular 官网】
-
【typescript 官网】
- 【ng.ant.design 官网】
- 【if 我是前端团队 Leader,怎么制定前端协作规范?】
- 【优雅的提交你的 Git Commit Message】
十、常见问题
1、 如何修改组件内部样式?
注意 由于 Angular 的样式隔离,修改 ant.design 组件内的样式 需要用::ng-deep 来覆盖 NgZorro 的样式
- 打包如何优化?
开启
aot打包,输入以下命令
npm run aot
aot 打包时,优化编译时对 ts 语法检查非常严谨,如果有错误就一个一个的去改,直到错误修改完成,aot打包才能通过
Contributors
Thanks to everyone who contributed to the source code, comments, scripts, documentation, and test cases.
.prettierrc、.editorconfig 文件配置参考自 ng.ant.design 官方源码
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].