myliang / Fish Ui
Licence: mit
A Vue.js 2.0 UI Toolkit for Web
Stars: ✭ 861
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Fish Ui
Vue Share Buttons
🔗A set of social buttons for Vue.js
Stars: ✭ 34 (-96.05%)
Mutual labels: component, vue-components, vue2
Vuesax
New Framework Components for Vue.js 2
Stars: ✭ 5,293 (+514.75%)
Mutual labels: component, vue-components, vue2
V Bar
The virtual responsive crossbrowser scrollbar component for VueJS 2x
Stars: ✭ 216 (-74.91%)
Mutual labels: component, vue-components, vue2
Vue Form Json Schema
Create forms using JSON schema. Bring your components!
Stars: ✭ 253 (-70.62%)
Mutual labels: component, vue-components, vue2
Vue Video Player
🎞 @videojs component for @vuejs
Stars: ✭ 4,026 (+367.6%)
Mutual labels: vue-components, vue2
Vue Gl
Vue.js components rendering 3D WebGL graphics reactively with three.js
Stars: ✭ 434 (-49.59%)
Mutual labels: vue-components, vue2
Vue Touch Ripple
👆 Touch ripple component for @vuejs
Stars: ✭ 443 (-48.55%)
Mutual labels: vue-components, vue2
Vue Swatches
🎨 Help the user picking beautiful colors!
Stars: ✭ 456 (-47.04%)
Mutual labels: component, vue-components
Vuelayers
Web map Vue components with the power of OpenLayers
Stars: ✭ 532 (-38.21%)
Mutual labels: vue-components, vue2
Vue Typer
Vue component that simulates a user typing, selecting, and erasing text.
Stars: ✭ 691 (-19.74%)
Mutual labels: component, vue2
Liquor Tree
Tree component based on Vue.js
Stars: ✭ 348 (-59.58%)
Mutual labels: component, vue-components
Quasar
Quasar Framework - Build high-performance VueJS user interfaces in record time
Stars: ✭ 20,090 (+2233.33%)
Mutual labels: vue-components, vue2
Vue2
【🔥Vue.js资讯📚】目前web前端开发非常火爆的框架;定时更新,欢迎 Star 一下。
Stars: ✭ 395 (-54.12%)
Mutual labels: vue-components, vue2
Vux
Mobile UI Components based on Vue & WeUI
Stars: ✭ 17,573 (+1941%)
Mutual labels: vue-components, vue2
Vue Awesome Mui
🏆Mui component for Vue.js(1.x ~ 2.x)
Stars: ✭ 307 (-64.34%)
Mutual labels: vue-components, vue2
Vuejs Paginate
A Vue.js(v2.x+) component for creating pagination.
Stars: ✭ 697 (-19.05%)
Mutual labels: vue-components, vue2
Vue Quill Editor
🍡@quilljs editor component for @vuejs
Stars: ✭ 6,874 (+698.37%)
Mutual labels: vue-components, vue2
Vuenut
⚙️ Developer tools for vue js (Vuex)
Stars: ✭ 305 (-64.58%)
Mutual labels: vue-components, vue2
Fish-ui
A Vue.js 2.0 UI Toolkit for Web.
Install
npm install less less-loader -S
npm install fish-ui -S
Quick Start
google font & font-awesome
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css"/>
<link rel="stylesheet" href="https://fonts.proxy.ustclug.org/css?family=Lato:400,700,400italic,700italic&subset=latin"/>
Import all components
import Vue from 'vue'
import FishUI from 'fish-ui'
Vue.use(FishUI)
Manually import
import 'fish-ui/styles/button.less'
import Button from 'fish-ui/src/components/Button.vue'
Vue.component(Button.name, Button)
And if you start with vue-webpack-boilerplate by vue-cli
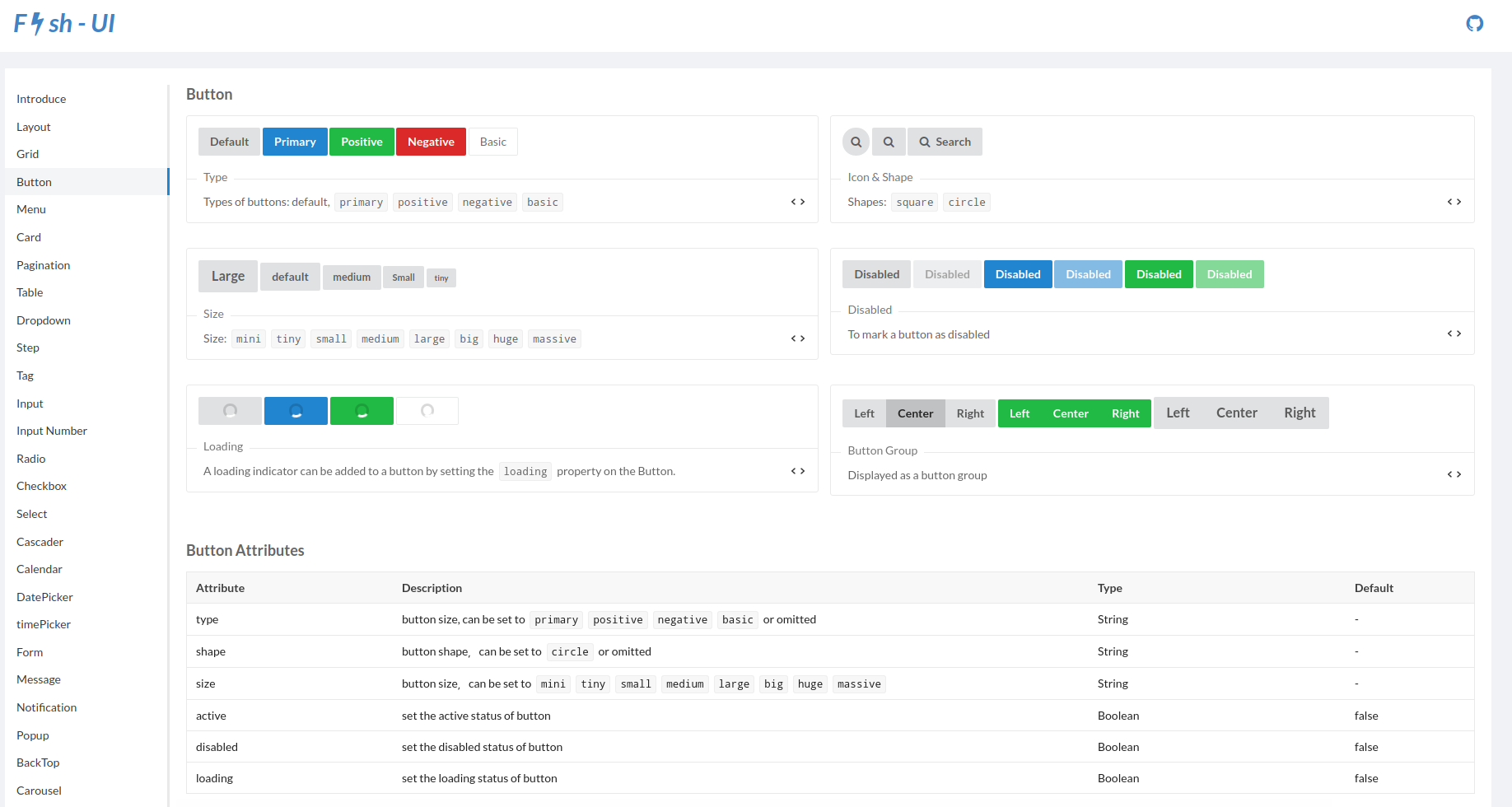
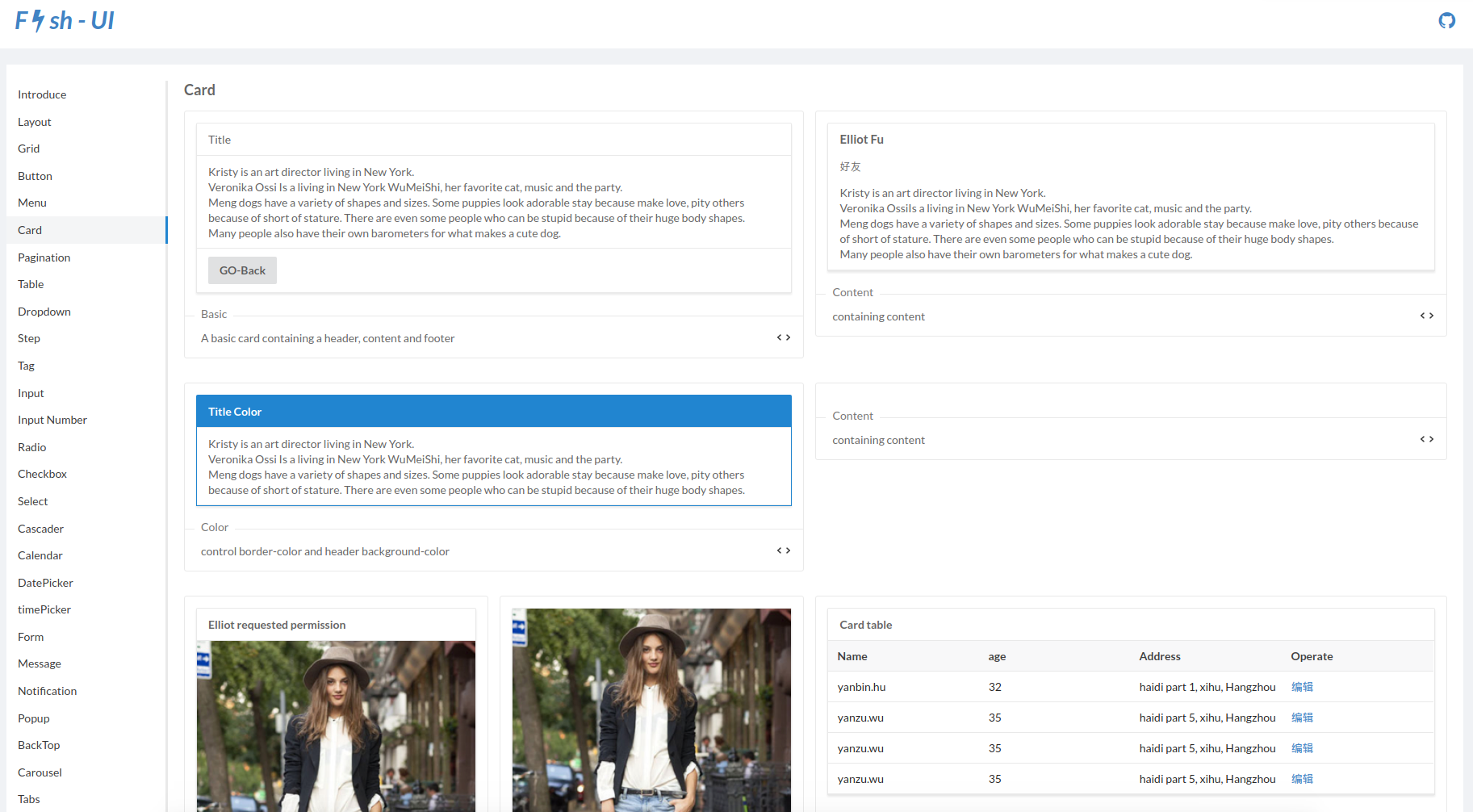
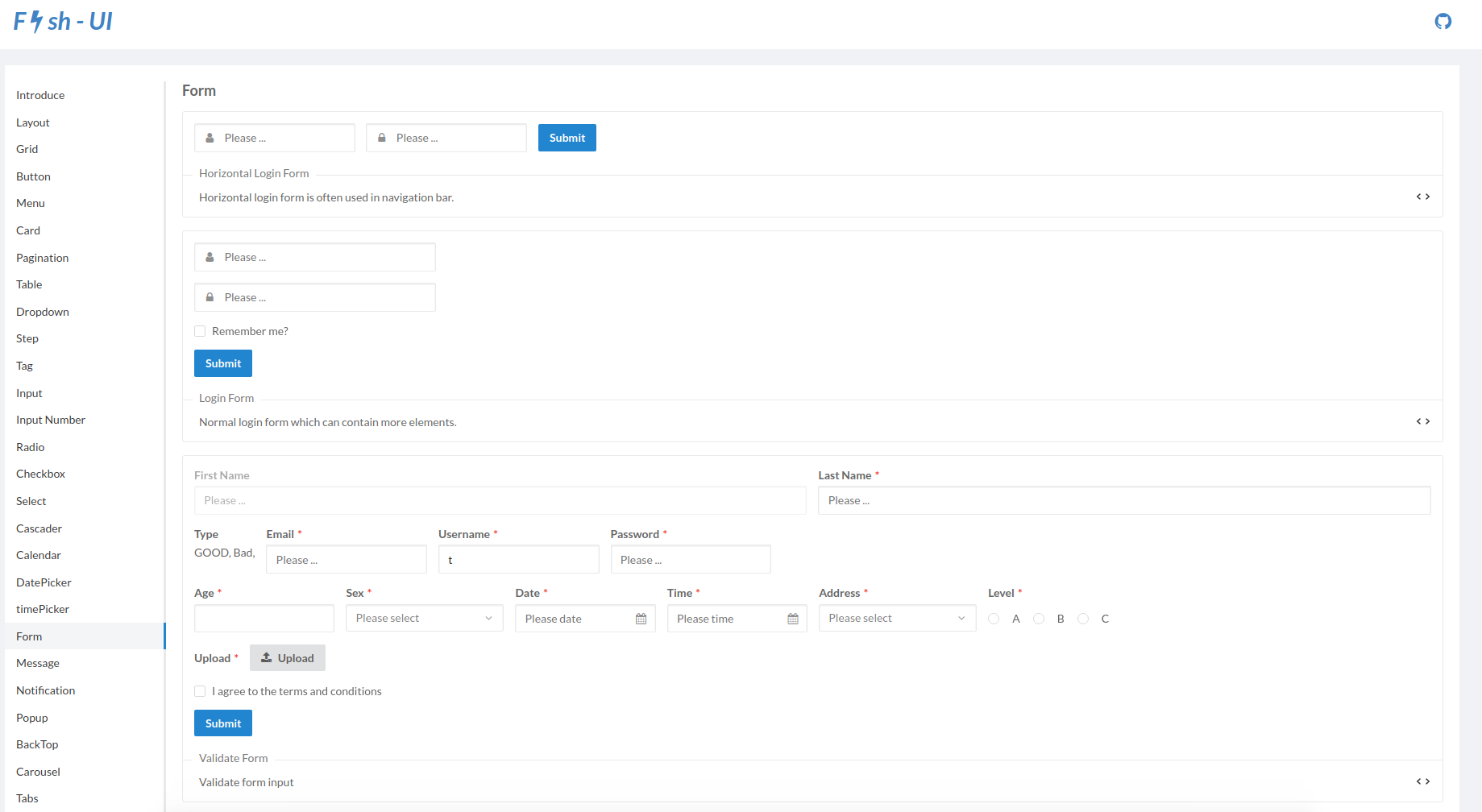
Demo
https://myliang.github.io/fish-ui/

|

|

|

|
Features
- Equip with Vue.js, Moment, Vue-Router, ES6 & Babel 6
- Cool with Webpack 2.0 & Vue Loader
- Semantic CSS Components
- Stylesheets in Less
Components
- BackTop
- Button
- Buttons
- Calendar
- Card
- Carousel
- CarouselItem
- Cascader
- Checkbox
- Checkboxes
- Col
- DatePicker
- Dropdown
- Field
- Fields
- Form
- Input
- InputNumber
- Layout
- Menu
- Message
- Modal
- Option
- Pagination
- Radio
- Radios
- Row
- Select
- Steps
- Step
- Submenu
- Table
- TabPane
- Tabs
- Tag
- Tags
- TimePicker
- Upload
- Tree
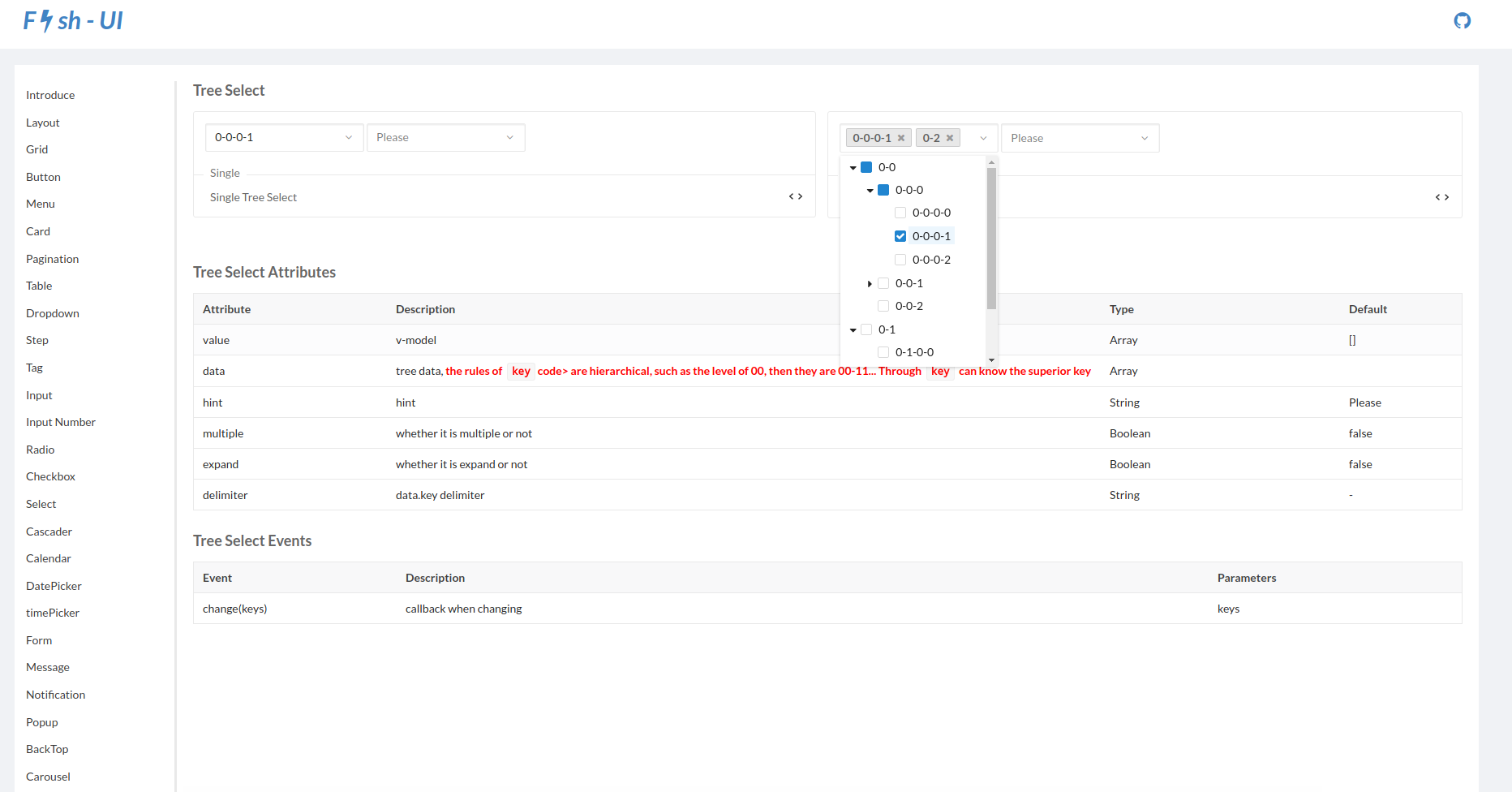
- Tree Select
- Transfer
- Divider
- Image
- Timeline
Browser Support
Modern browsers and Internet Explorer 9+(no test).
Thanks to
LICENSE
MIT
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].