kjac / Formeditor
Licence: mit
A form builder editor for Umbraco 7 - let your editors build forms easily with this free package.
Stars: ✭ 95
Projects that are alternatives of or similar to Formeditor
Ngx Dynamic Form Builder
FormBuilder + class-transformer + class-validator = dynamic form group builder for Angular10+
Stars: ✭ 93 (-2.11%)
Mutual labels: form, form-builder
Upmgitextension
This package extends the UI of Unity Package Manager (UPM) for the packages installed from git repository.
Stars: ✭ 438 (+361.05%)
Mutual labels: package, editor
Vue Form Builder
Super Form Builder built on top of Vue with Drag & Drop functionality, savable-form-schema and easy to maintain/upgrade your form.
Stars: ✭ 292 (+207.37%)
Mutual labels: form, form-builder
fform
Flexibile and extendable form builder with constructor
Stars: ✭ 26 (-72.63%)
Mutual labels: form, form-builder
Usetheform
React library for composing declarative forms, manage their state, handling their validation and much more.
Stars: ✭ 40 (-57.89%)
Mutual labels: form, form-builder
Laraform
Reactive Form Builder for Vue.js with Laravel Support
Stars: ✭ 259 (+172.63%)
Mutual labels: form, form-builder
React Hook Form
📋 React Hooks for form state management and validation (Web + React Native)
Stars: ✭ 24,831 (+26037.89%)
Mutual labels: form, form-builder
Atom Modular Snippets
:atom: A modular solution to snippets in @Atom.
Stars: ✭ 8 (-91.58%)
Mutual labels: package, editor
Unitycopylightingsettings
Unity editor extension to copy&paste lighting settings from one scene to another.
Stars: ✭ 25 (-73.68%)
Mutual labels: package, editor
Redaxo yform
YForm für REDAXO 5 – Formulare im Frontend und Backend mit Verwaltung von Datenbank-Tabellen.
Stars: ✭ 60 (-36.84%)
Mutual labels: form, form-builder
ContactEtc
Laraval package to instantly add a customisable contact form to your site.
Stars: ✭ 21 (-77.89%)
Mutual labels: package, form
Form Create
🔥🔥🔥 强大的动态表单生成器|form-create is a form generation component that can generate dynamic rendering, data collection, verification and submission functions through JSON.
Stars: ✭ 3,698 (+3792.63%)
Mutual labels: form, form-builder
react-cool-form
😎 📋 React hooks for forms state and validation, less code more performant.
Stars: ✭ 246 (+158.95%)
Mutual labels: form, form-builder
Vue Form Builder
Build powerful vue form with JSON schema and composition api.
Stars: ✭ 325 (+242.11%)
Mutual labels: form, form-builder
Unityheapexplorer
A Memory Profiler, Debugger and Analyzer for Unity 2019.3 and newer.
Stars: ✭ 179 (+88.42%)
Mutual labels: package, editor
react-jsonschema-formbuilder
No description or website provided.
Stars: ✭ 45 (-52.63%)
Mutual labels: form, form-builder
Form Builder
PHP表单生成器,快速生成现代化的form表单,支持前后端分离。内置复选框、单选框、输入框、下拉选择框,省市区三级联动,时间选择,日期选择,颜色选择,文件/图片上传等17种常用组件。
Stars: ✭ 607 (+538.95%)
Mutual labels: form, form-builder
React Native Markdown Editor
A markdown editor like github comment editor (contains preview, helper buttons)
Stars: ✭ 59 (-37.89%)
Mutual labels: package, editor
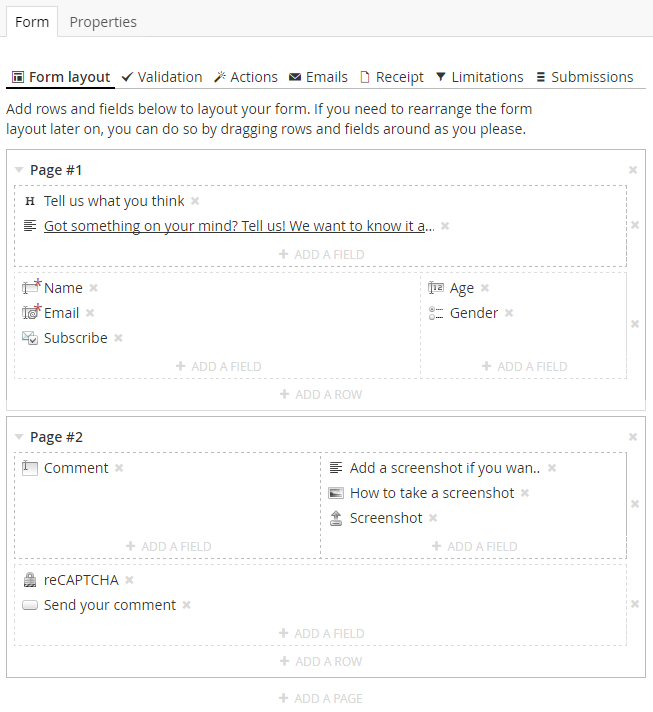
Form Editor for Umbraco
Form Editor is a free and open source form builder plugin for Umbraco 7.3+. It lets your editors build forms and manage form submissions as just another part of the Umbraco content. It might also just be the easiest form builder you've ever had to integrate with your site.
If you're new to Form Editor, you should probably start by checking out the Quick start tutorial.
Some highlights include:
- Grid based form editing.
- Ships with (almost) all HTML5 input types.
- Cross field validation.
- Conditional fields.
- Integration with Campaign Monitor and MailChimp.
- Integration with external web services.
- Support for multi-page forms.
- Full control over the frontend rendering.
- Full support for asynchronous postback, e.g. for AngularJS.
- Easily extendable with custom fields.
- Built-in statistics for form submissions.
- Editors can add texts and images alongside the form fields.
- reCAPTCHA support (both "V2" and "invisible" reCAPTCHA).
- Approval system for moderation of form submissions.
- Extensive support for GDPR compliance.
- Fully localizable.
Table of contents
- Installing and setting up Form Editor
- Rendering the form
- Email templates
- Special form fields
- Reusable forms
- Multiple forms per page
- Working with the form submissions
- Extending Form Editor (custom fields, workflows and more)
- Creating a default form
- A note about storage
- Building and contributing
Tutorials
-
Quick start tutorial - start here if you're new to Form Editor.
- Topics covered: Getting started.
-
Hello Form Editor - add Form Editor to the Fanoe starter kit in just 15 minutes.
- Topics covered: Getting started, form reuse.
-
Creating a poll with Form Editor - use Form Editor to create polls within the Fanoe starter kit.
- Topics covered: Forms within the grid, form submission statistics, asynchronous form postback, multiple forms per page.
-
User ratings with Form Editor - build an article rating system with Form Editor.
- Topics covered: Form submission rendering and statistics, customized field rendering.
-
User ratings - part two: Custom rating field - create a custom field for star ratings.
- Topics covered: Custom field creation both by configuration and by code.
-
User ratings - part three: Automatically creating the form - create the rating form automatically.
- Topics covered: Creating default forms, customizing the property editor.
-
User ratings - part four: Listing the articles - extract ratings for a list view.
- Topics covered: Form Editor submission events, custom data layer for statistics data.
-
Integrating with email marketing - integrate Form Editor submissions with your email marketing platform.
- Topics covered: Submission event handling, integration, Campaign Monitor.
-
Default field values - prefill your form with default values.
- Topics covered: Rendering, default values.
-
Configuring a conditional field - use Actions to conditionally show a field.
- Topics covered: Actions, cross field validation.
-
Advanced receipts - create receipt pages and emails that allow the users to review and edit their own submissions.
- Topics covered: Receipt pages and emails, displaying submitted data, editing existing submissions
-
Integrating with Azure Logic Apps - use Logic Apps to create integrations with CRM.
- Topics covered: Web service integration, Logic Apps
-
Integrating with Zapier - use Zapier to create integrations with other systems.
- Topics covered: Web service integration, Zapier
-
Comments with moderation - create a comment section for articles and use content templates to improve the workflow.
- Topics covered: Approval system, form submission rendering, content templates.
-
GDPR self service - tackle some of the GDPR challenges with a self service approach.
- Topics covered: GDPR, form submission rendering and manipulation, email templates.
Articles
- "Can we add a poll?" - an entry in the 2016 version of 24 Days.
Credits
A huge thank-you goes out to the talented Yusuke Kamiyamane for creating the Fugue Icons that are used heavily in this project. H5YR!
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].