yakamara / Redaxo_yform
Labels
Projects that are alternatives of or similar to Redaxo yform
YForm für REDAXO 5.x
Beschreibung
YForm hilft beim Erstellen von Formularen sowohl im Frontend als auch im Backend.
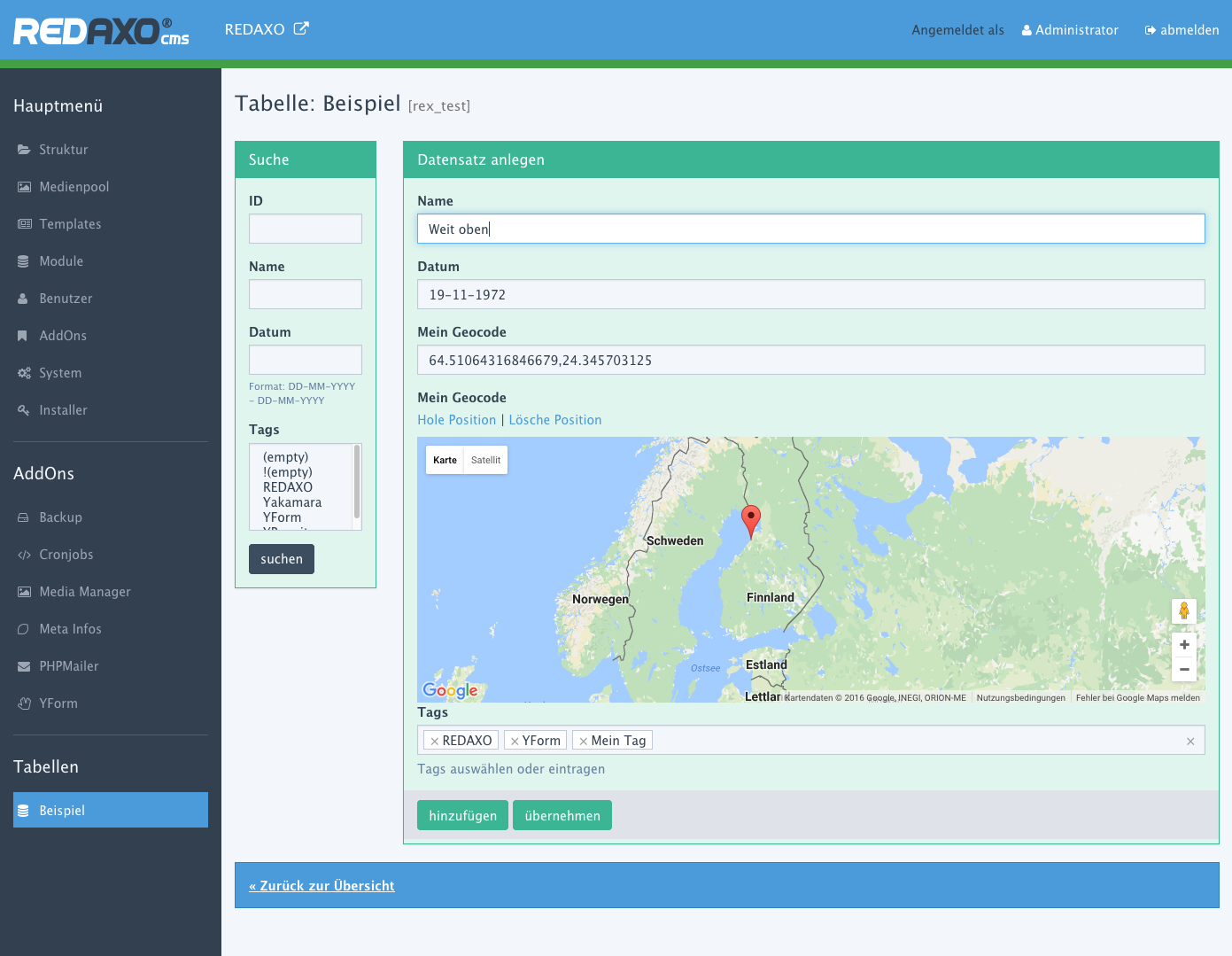
Im REDAXO-Backend kann man mit dem Formular-Manager von YForm beliebige Datenbank-Verwaltungen erstellen; hierzu stehen eine Vielzahl verschiedener Felder und Feldtypen bereit. Die Tabellen können auch verknüpft werden, und dank zahlreicher Validierungen lassen sich die Eingaben vielfältig überprüfen.
Die Felder und Validierungen stehen auch im Frontend zur Verfügung – hier kann man sowohl eine durch Querstriche getrennte Pipe-Notation als auch die etwas flexiblere PHP-Schreibweise nutzen. Mittels Aktionen lassen sich die im Formular eingebenen Daten zum Beispiel per Mail versenden, in die Datenbank schreiben oder existierende Daten verändern. Die HTML-Code für das Frontend ist in Templates organisiert, so dass man flexibel eigene Templates für das Formular anlegen kann.
Installation
- Ins Backend einloggen und mit dem Installer installieren
oder
- ZIP Paket aus https://github.com/yakamara/redaxo_yform herunterladen
- Unzippten Ordner von redaxo_yform zu yform umbenennen
- Ordner in den AddOns Ordner von REDAXO schieben
- Über das REDAXO Backenend das AddOn installieren und aktivieren