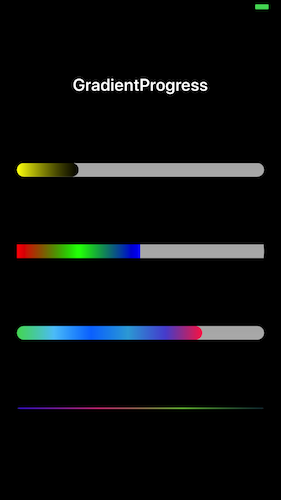
GradientProgress
A gradient progress bar (UIProgressView). Inspired by iOS Style Gradient Progress Bar with Pure CSS/CSS3.
Integration
GradientProgress can be added to your project using CocoaPods by adding the following line to your Podfile:
pod 'GradientProgress'
Manual:
Clone the repo and drag the file GradientProgress.swift into your Xcode project.
Features
- Supports AutoLayout.
- Supports customizing gradient colors.
- Supports customizing background colors.
- Supports customizing corner radius of gradient layer.
- Supports being created either in code or Interface Builder.
How to use
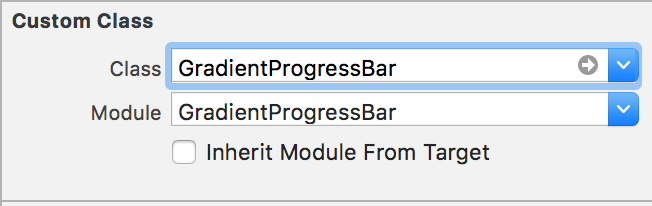
Simply drop a UIProgressView into your View Controller in the Storyboard. Select your progress view and in the Identity Inspector change the class to GradientProgress.
Don't forget to change the module to
GradientProgresstoo.
Setup the constraints for the UIProgressView according to your needs.
Import GradientProgress in your view controller source file.
import GradientProgressCreate an IBOutlet of the progress view in your view controller source file.
@IBOutlet weak var progressView: GradientProgress!After that you can set the progress programmatically as you would do on a normal UIProgressView.
progressView.setProgress(0.5, animated: true)
progressView.progress = 0.75Configuration
You can change gradient colors and corner radius:
progressView.gradientColors = [UIColor.yellow.cgColor, UIColor.black.cgColor]
progressView.cornerRadius = 10Version
1.0
Help, feedback or suggestions?
- Open an issue if you need help, if you found a bug, or if you want to discuss a feature request.
- Open a PR if you want to make some change to
GradientProgress. - Contact @smetankin93 on Twitter for discussions, news & announcements about new pods.