nilsleiffischer / Gravitational Waves Playground
Programming Languages
Projects that are alternatives of or similar to Gravitational Waves Playground
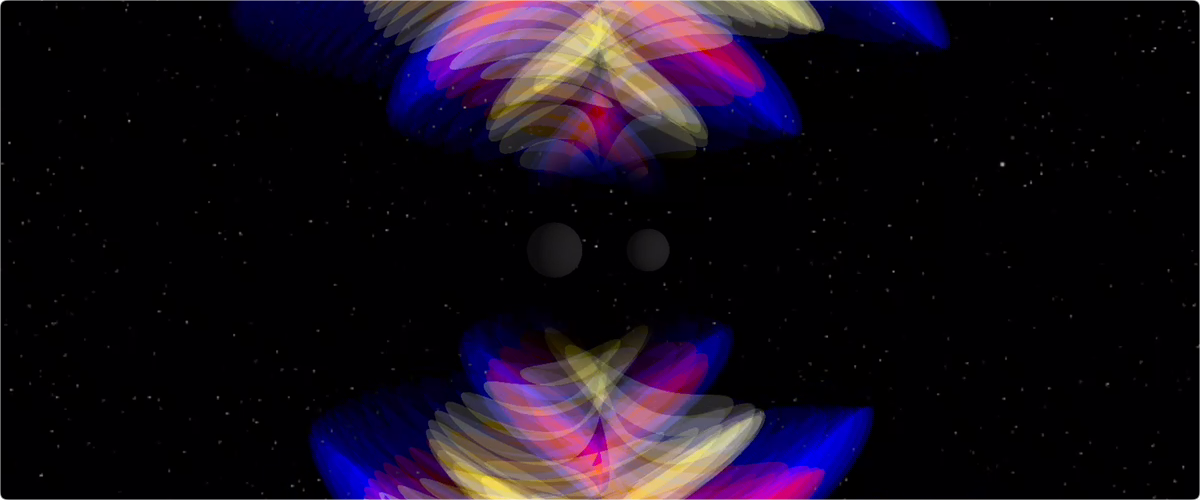
Gravitational waves playground
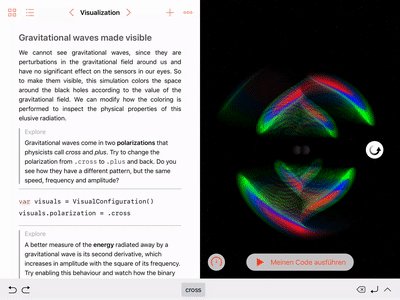
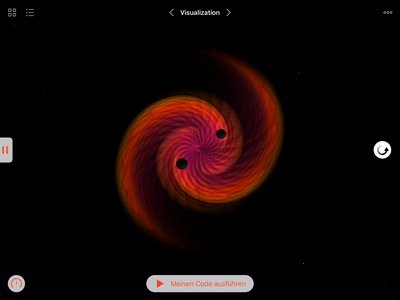
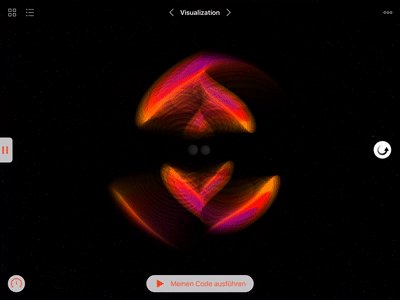
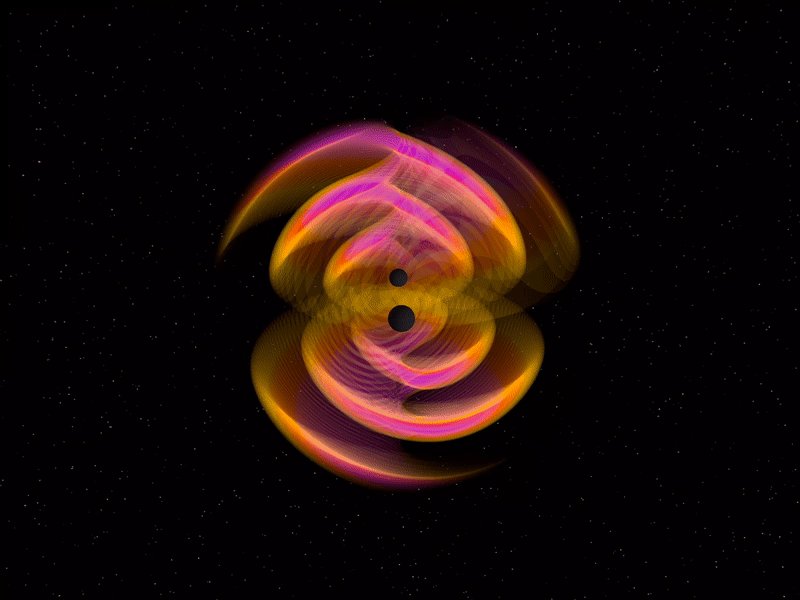
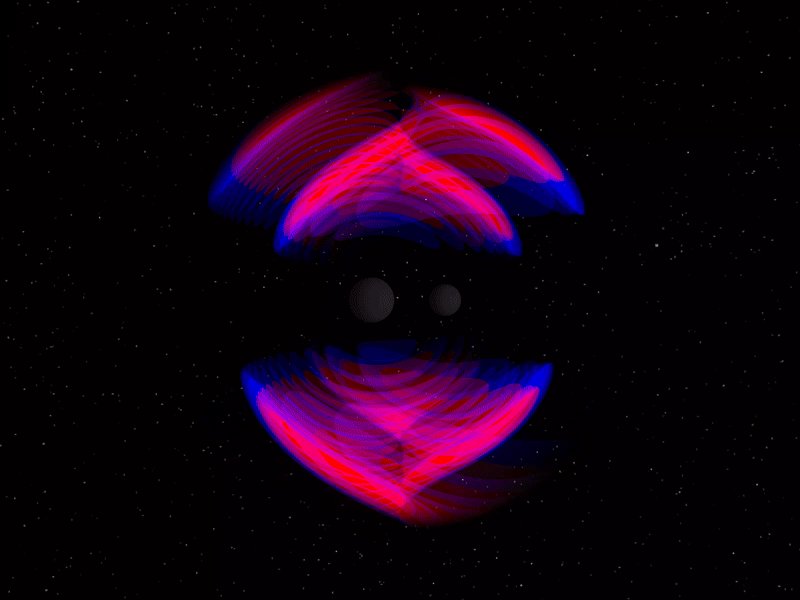
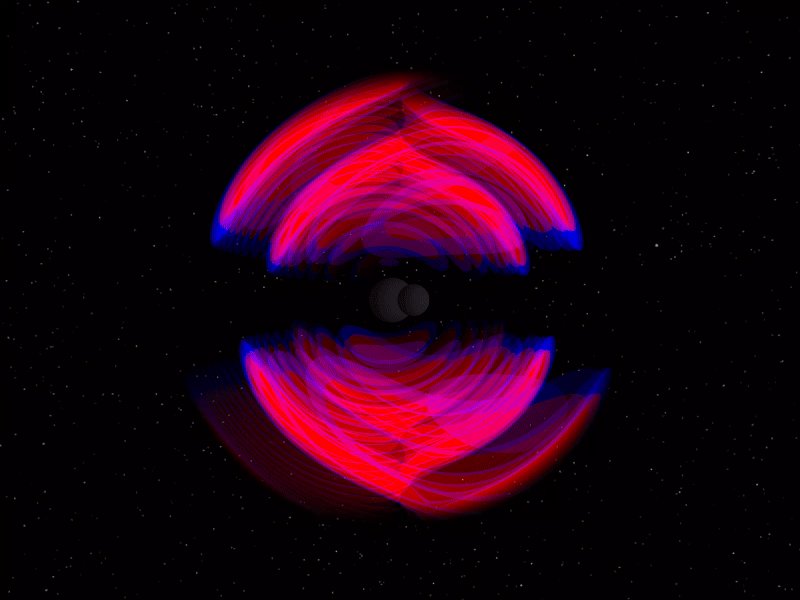
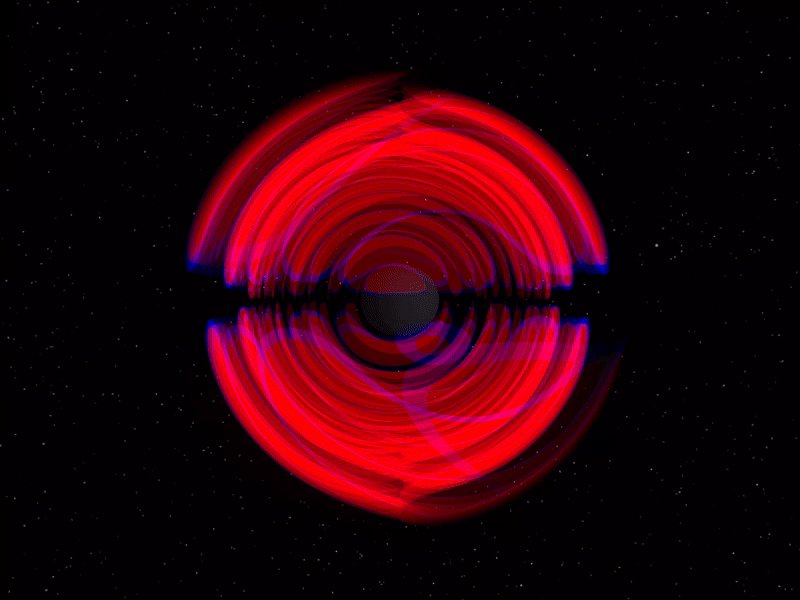
In this Swift playground book you can make gravitational waves visible and control the visualization of this elusive radiation emitted by two inspiraling and merging black holes. It continues my series of interactive iPad simulations that started with my playground book on black holes.
-
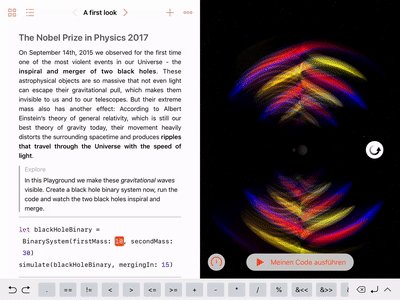
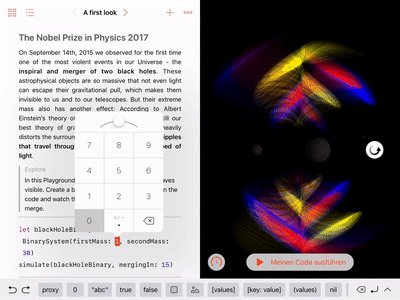
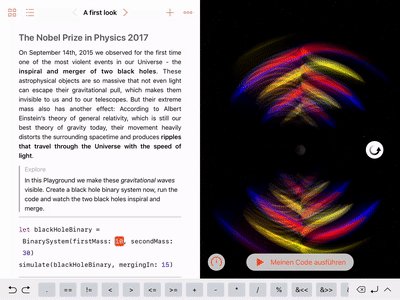
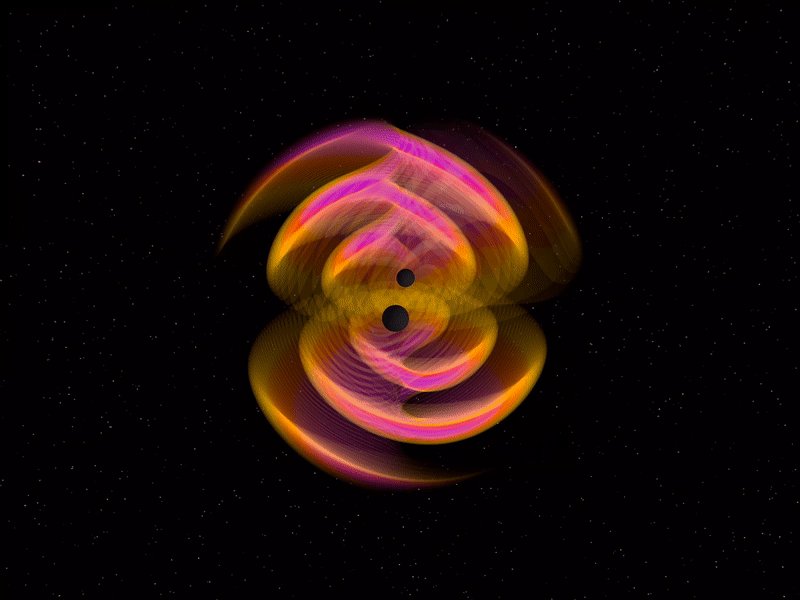
Adjust the black hole masses:
-
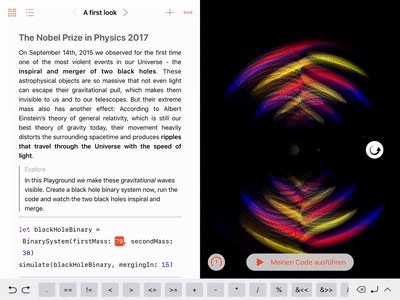
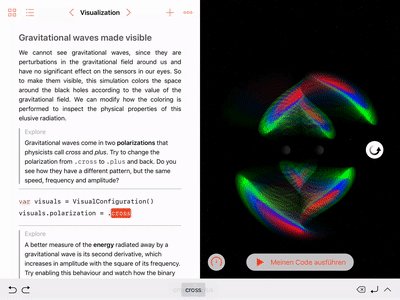
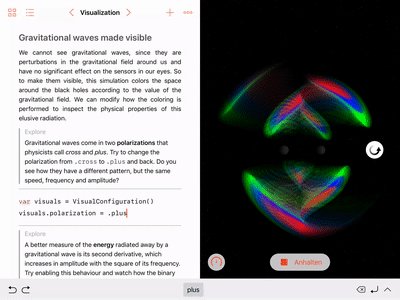
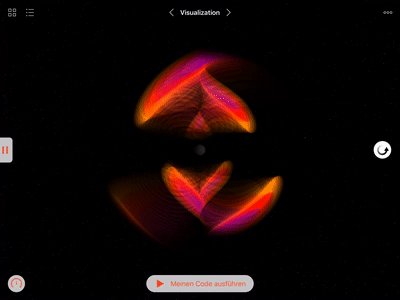
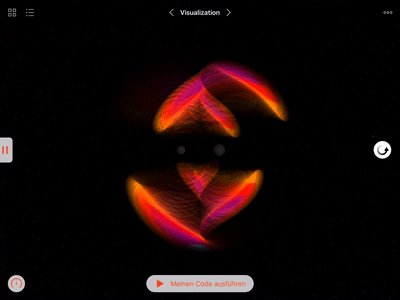
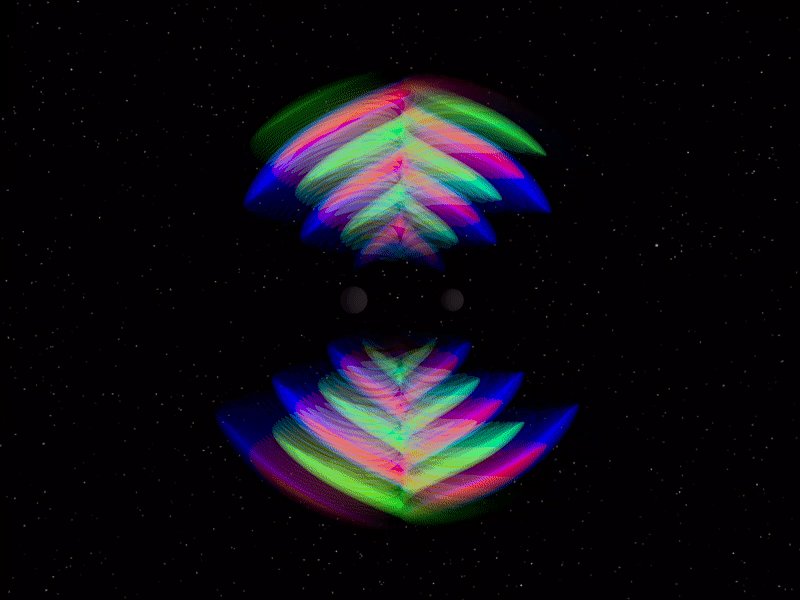
Control visualization parameters, such as wave polarization and colors:
-
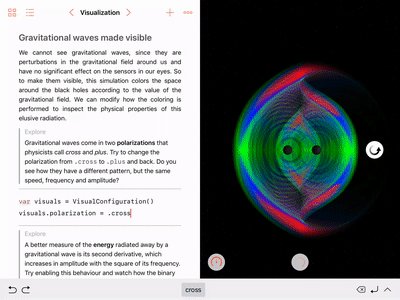
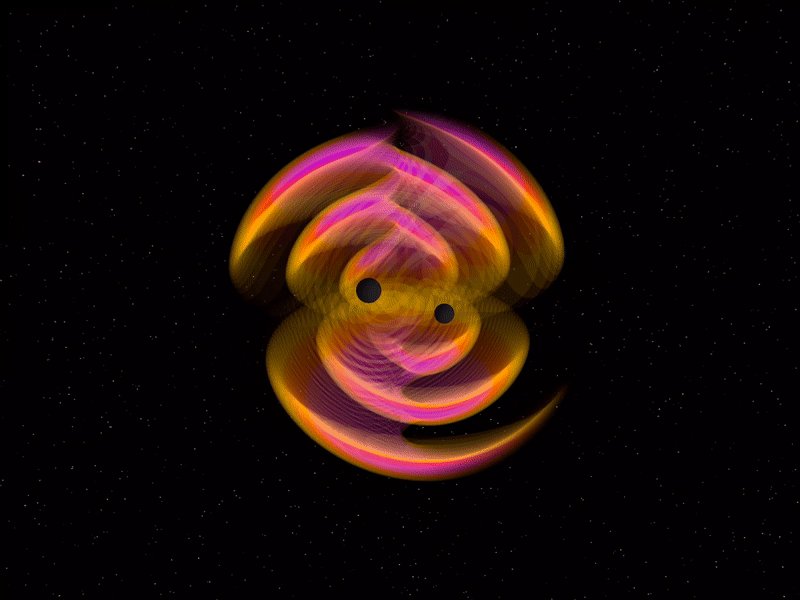
Explore the visualization in three dimensions:
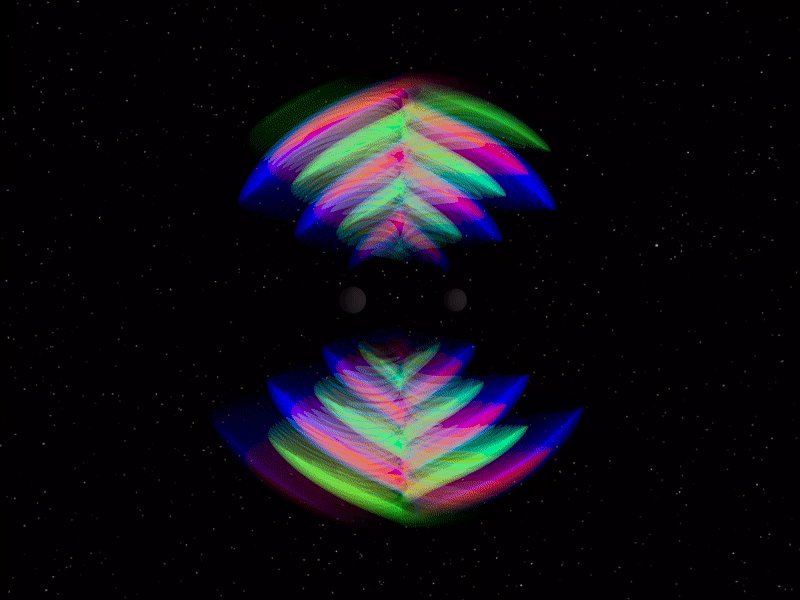
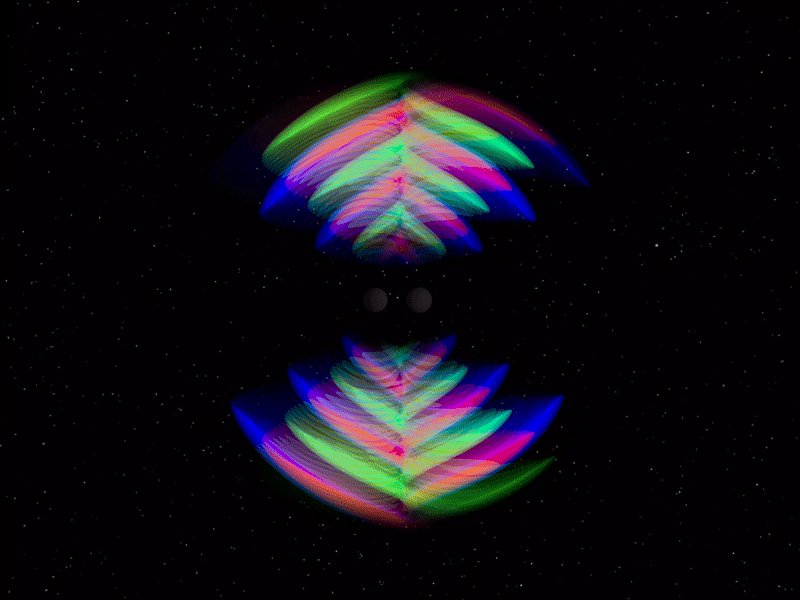
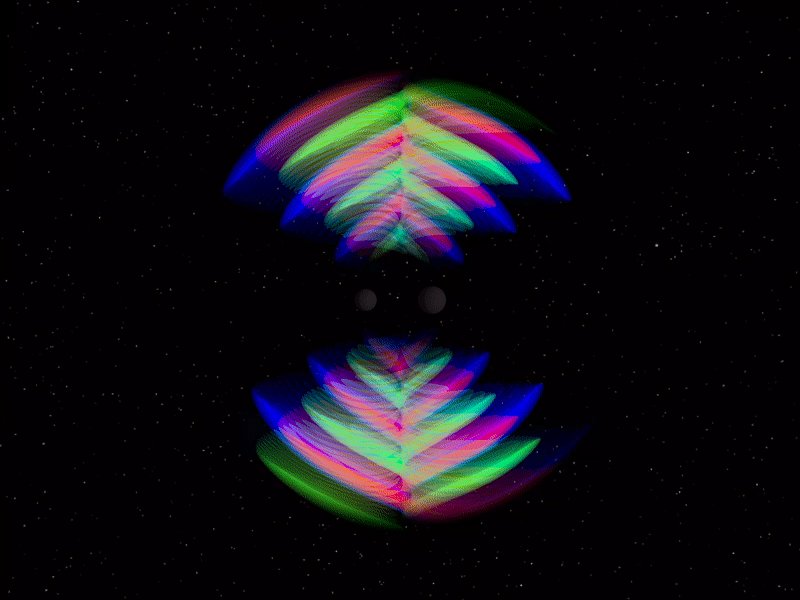
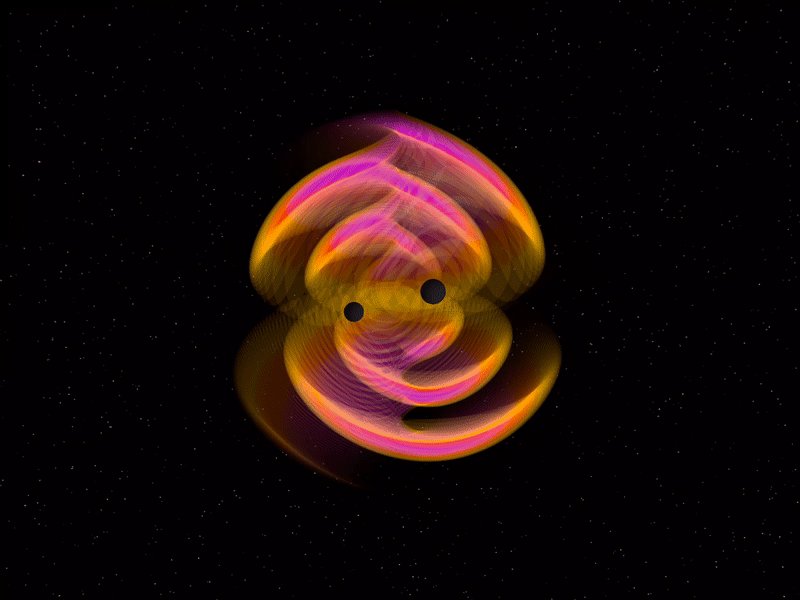
Gallery
Installation
- Download the Swift Playgrounds App on your iPad.
- Add the Play with Gravity feed to the Swift Playgrounds App and load the Gravitational waves playground.
Alternatively, this is the URL you can manually add to the Swift Playgrounds App to subscribe to the Play with Gravity feed:
- Play with Gravity feed URL: https://nilsleiffischer.de/relativity-playgrounds-feed/feed.json
You can also manually download the Gravitational waves playground on your iPad or Mac:
-
On your iPad: Select Open with "Playgrounds".
-
Or on your Mac: AirDrop the file to your iPad and select Open with "Playgrounds".
Simulated physics
- The rendered field is the lowest-order metric perturbation in TT-gauge (or gravitational wave strain) $$h_+$$ or $$h_\times$$, with their $$\frac{1}{r}$$ distance scaling removed.
- Selecting the option
showFrequencyScalingis equivalent to visualizing the real or imaginary part of the Weyl scalar $$\Psi_4$$, depending on the chosen polarization. - The six colors are chosen from the normalized field values discretized into bins with edges $$\left{\pm 1, \pm 0.7, \pm 0.5, \pm 0.3\right}$$.
- The rotating spheres depict the relative Schwarzschild radius of the black holes, with an arbitary rescaling for visualization.
- Orbital separation, time and wave propagation speed are also arbitrarily rescaled. Relative quantities are correct, however.
- The ringdown is modeled as a simple quadrupolar oscillation with an exponential decay in amplitude for visualization purposes only.
About this project
I created this Swift playground book as part of my application for the Apple WWDC 2018 scholarship. It allows the reader to discover physics that is invisible to our eyes by simulating it on screen and by controlling its visual representation. The volume rendering of the gravitational field is accomplished by a library of Metal shaders that apply to a SceneKit scene. The shaders perform ray-tracing through three-dimensional space and integrate the gravitational field along each ray. By translating the field values to colors and blending them together along the ray, I create a visual representation of the gravitational field in space.
- Author: Nils Leif Fischer
Copyright (c) 2018 Nils Leif Fischer