hypermodules
⬡ Hypermodular studio ⬡
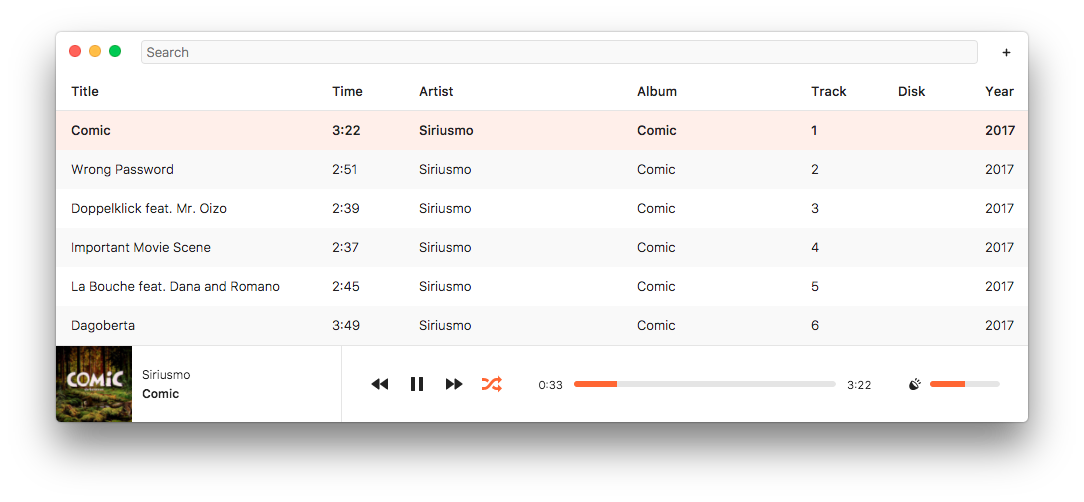
🎛 Hyperamp
Hyperamp is a desktop audio player built with web technologies. (electron + choo)
gh-release
gh-release is a cli utility that deploys software releases to the Github releases API.
FAQ
What is this? : Hypermodules started as a github org to facilitate the development of hyperamp, a desktop music player built with web technologies. Lately its turned into a community garden of libraries and tools that benefit from community open source shepherding and maintenance. Additionally, organizing provides shared access to costly resources like software signing certificates, LLC protections and access to resource consuming infrastructure.
What is hypermodular development?
: Hypermodular development is a loose collection of ideas and coding styles defined in the following resources:
- Many things
- Written, Documented and Tested in isolation
- Principal of least action
- eliminate and reduce boiler plate
- Write from scratch
- hypermodular-development
- pragmatic-modularity
- Abstract interfaces 1 2 3
- Art of node
- Say no to configuration
- Social graph module ranking
- tiny-guide-to-non-fancy-node
- Write Standard Javascript
- "INSTALL WE TRUST"
- Callback Heaven
- OPEN Open Source
- PR more ideas...
- pragma > dogma
Is there an IRC channel?
: #hypermodules on freenode.
What's with the background?
: It's a picture taken by PSU's FEI Tecnai F-20 tunneling electron microscope of a gold lattice structure.