jriosdev / Iosdropdown
Licence: mit
Drop Down Menu for iOS With Search And Other Awesome Customisation
Stars: ✭ 390
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Iosdropdown
Shsearchbar
The search bar that doesn't suck.
Stars: ✭ 206 (-47.18%)
Mutual labels: search, xcode, cocoapods
Callbackurlkit
Implementation of x-callback-url (Inter app communication) in swift
Stars: ✭ 299 (-23.33%)
Mutual labels: xcode, cocoapods
React Select Search
⚡️ Lightweight select component for React
Stars: ✭ 379 (-2.82%)
Mutual labels: search, dropdown
Autocomplete.js
Simple autocomplete pure vanilla Javascript library.
Stars: ✭ 3,428 (+778.97%)
Mutual labels: search, dropdown
Imageloaderswift
A lightweight and fast image loader for iOS written in Swift.
Stars: ✭ 290 (-25.64%)
Mutual labels: xcode, cocoapods
Netfox
A lightweight, one line setup, iOS / OSX network debugging library! 🦊
Stars: ✭ 3,188 (+717.44%)
Mutual labels: xcode, cocoapods
Wordpress Ios
WordPress for iOS - Official repository
Stars: ✭ 3,239 (+730.51%)
Mutual labels: xcode, cocoapods
Maplebacon
🍁🥓 Lightweight and fast Swift library for image downloading, caching and transformations
Stars: ✭ 322 (-17.44%)
Mutual labels: xcode, cocoapods
Snapkit
A Swift Autolayout DSL for iOS & OS X
Stars: ✭ 18,091 (+4538.72%)
Mutual labels: xcode, cocoapods
Restofire
Restofire is a protocol oriented networking client for Alamofire
Stars: ✭ 377 (-3.33%)
Mutual labels: xcode, cocoapods
Audioindicatorbars
AIB indicates for your app users which audio is playing. Just like the Podcasts app.
Stars: ✭ 279 (-28.46%)
Mutual labels: xcode, cocoapods
Fapaginationlayout
Collection view pagination layout
Stars: ✭ 276 (-29.23%)
Mutual labels: xcode, cocoapods
Containercontroller
UI Component. This is a copy swipe-panel from app: Apple Maps, Stocks. Swift version
Stars: ✭ 273 (-30%)
Mutual labels: xcode, cocoapods
Swift5 Module Template
An opinionated starting point for awesome, reusable Swift 5 modules
Stars: ✭ 331 (-15.13%)
Mutual labels: xcode, cocoapods
Roundcode
Custom rounded QR code with lots of customization.
Stars: ✭ 267 (-31.54%)
Mutual labels: xcode, cocoapods
Microfeatures Guidelines
📦📝 uFeatures guidelines
Stars: ✭ 315 (-19.23%)
Mutual labels: xcode, cocoapods
Tbuiautotest
Generating UI test label automatically for iOS.
Stars: ✭ 333 (-14.62%)
Mutual labels: xcode, cocoapods
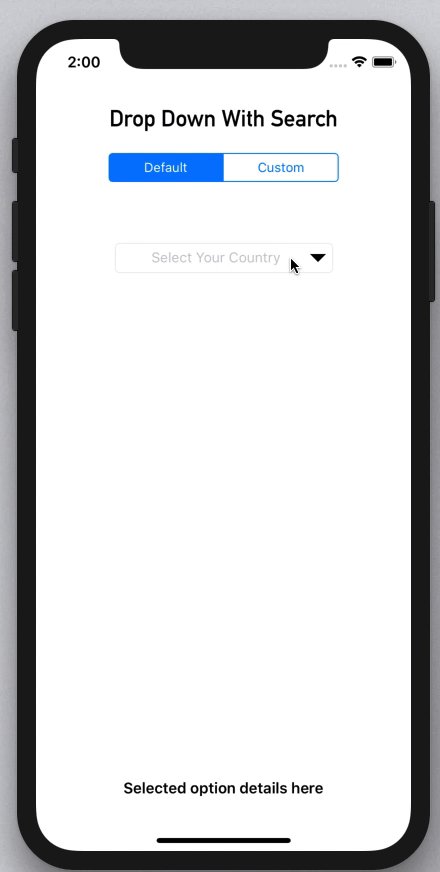
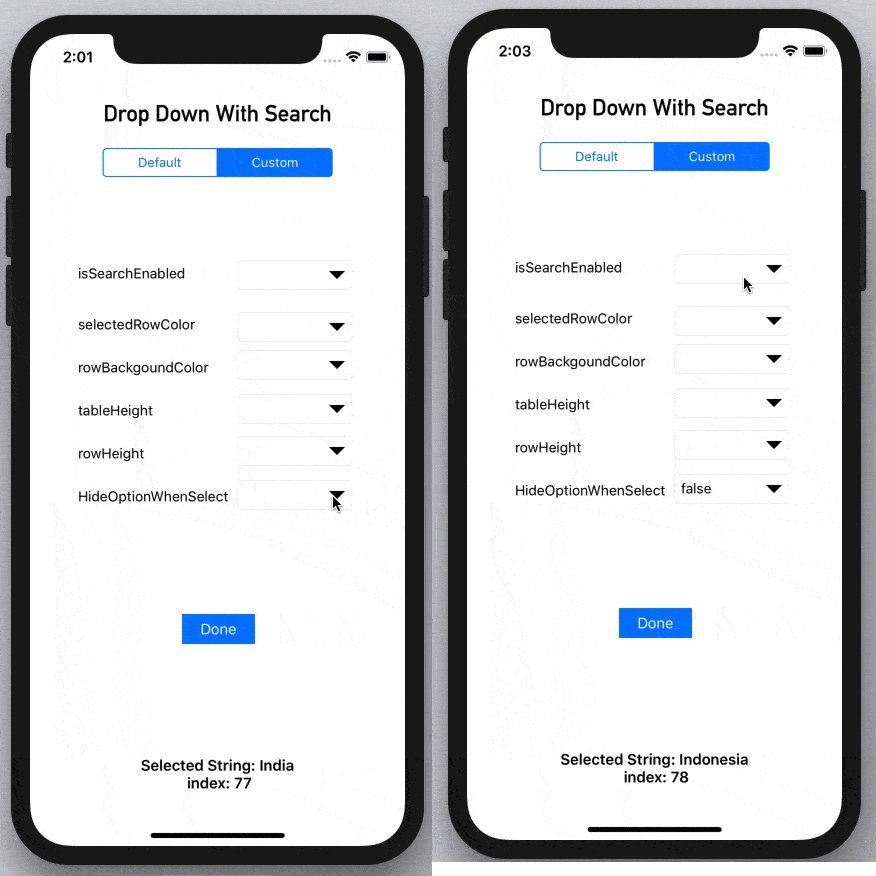
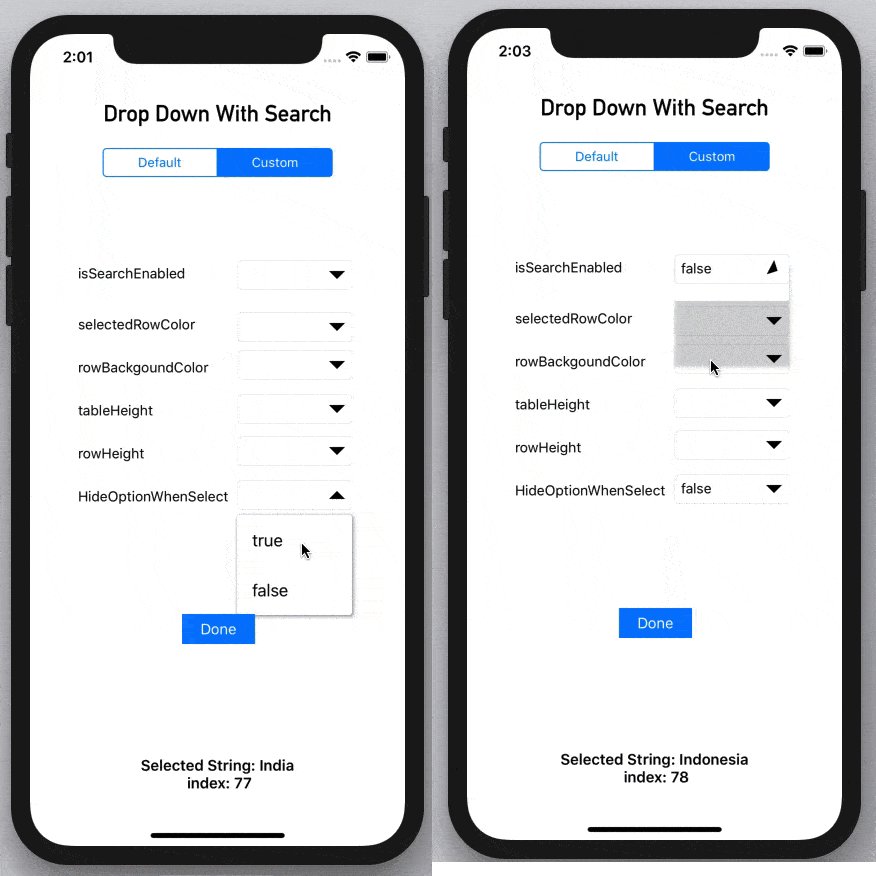
iOS DropDown
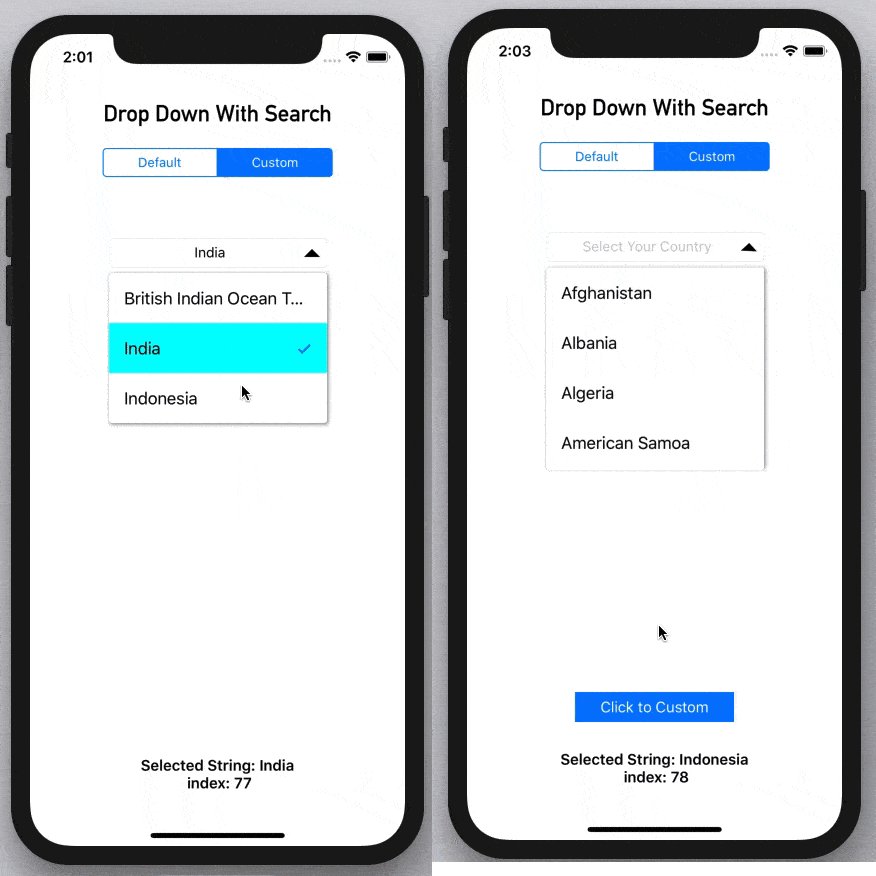
Drop Down With Search for iOS
It's a Swift Library to support Drop Down Menu in iOS
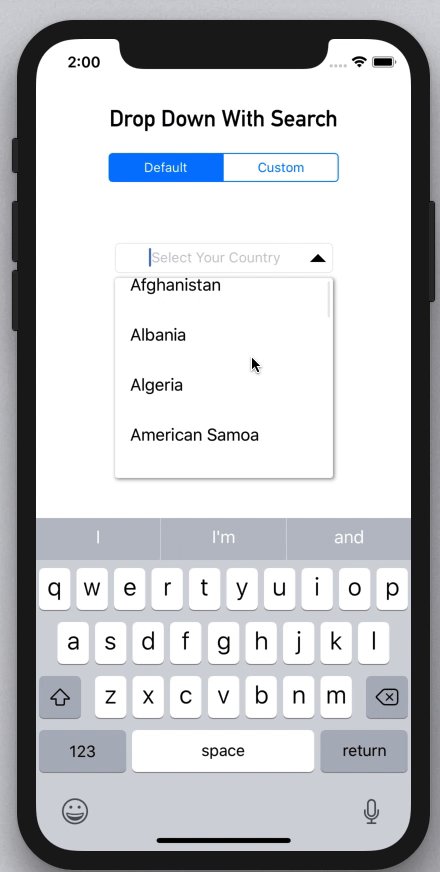
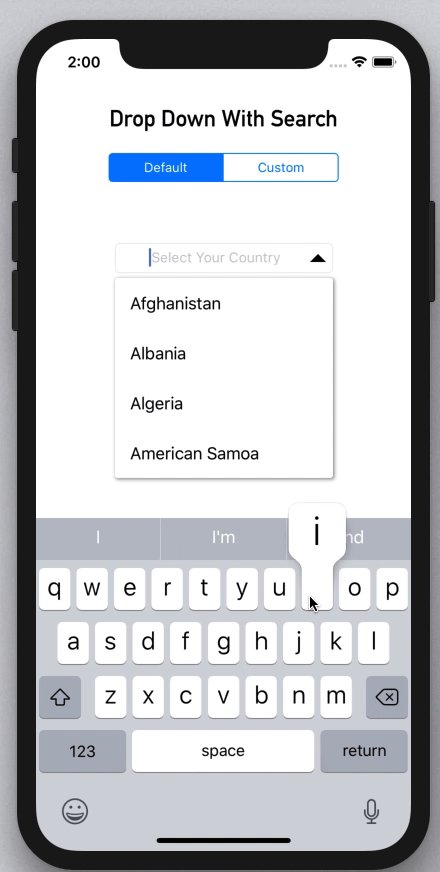
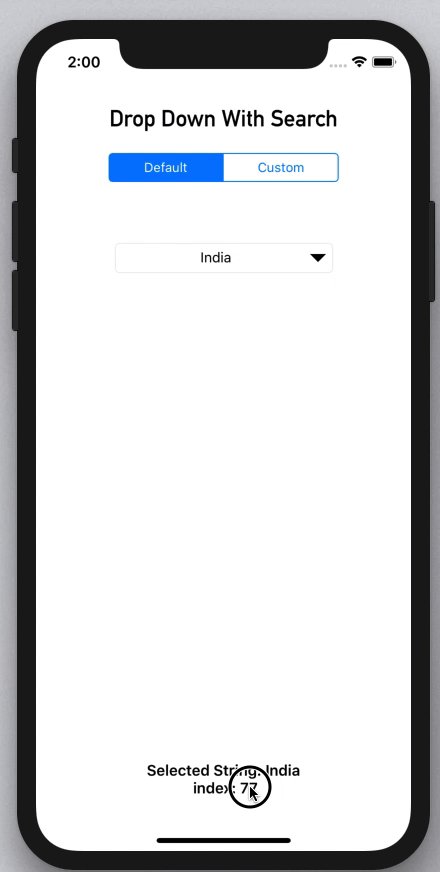
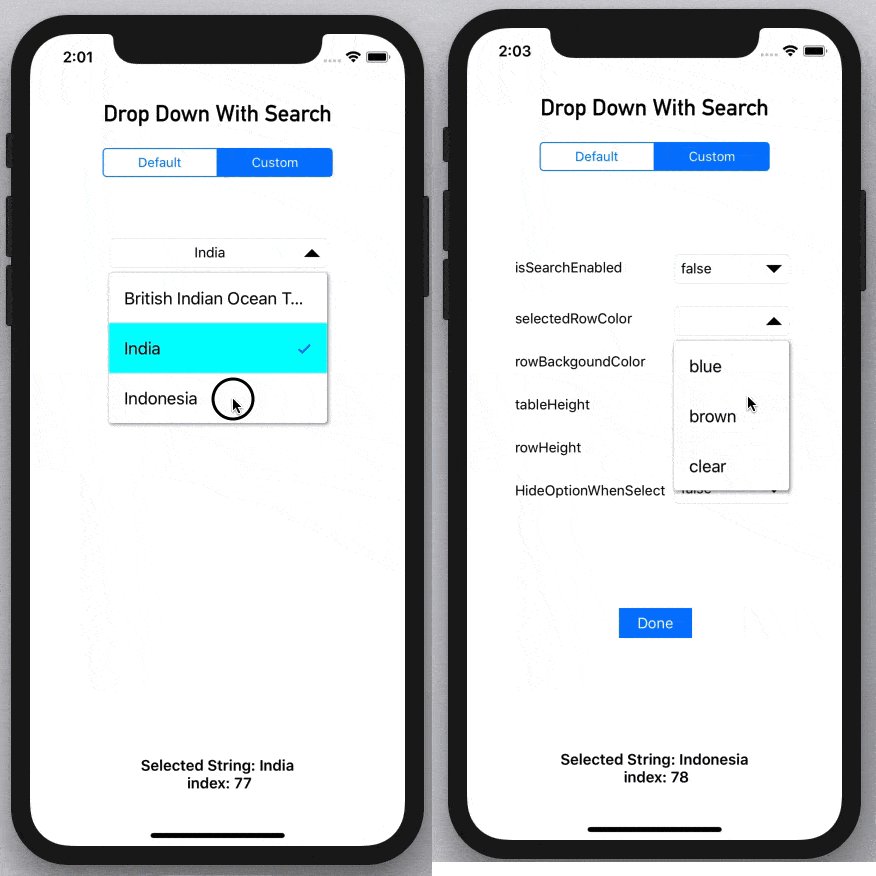
Support Search and Return Correct index
Customizing
hideOptionWhenSelect = false
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Features
- Simple UITextField Extension And simple to use , We can Access all properties of UITextField

- DropDown Search can be enabled or disabled
- Change background color of the List and the selected color as well
- Change the maximum height of the List and the height of each Row
Installation
CocoaPods
Use CocoaPods. iOSDropDown is available through CocoaPods. To install it, simply add the following line to your Podfile:
- Add
pod 'iOSDropDown'to your Podfile. - Install the pod(s) by running
pod install. - Add
iOSDropDown.frameworkin Build Phases > Link Binary with Libraries - Add
import iOSDropDownin the .swift files where you want to use it
Carthage
Use Carthage.
- Create a file name
Cartfile. - Add the line
github "jriosdev/iOSDropDown". - Run
carthage update. - Drag the built
iOSDropDown.frameworkinto your Xcode project.
Manual
Just clone and add the following Swift files to your project:
- iOSDropDown.swfit
Basic usage ✨
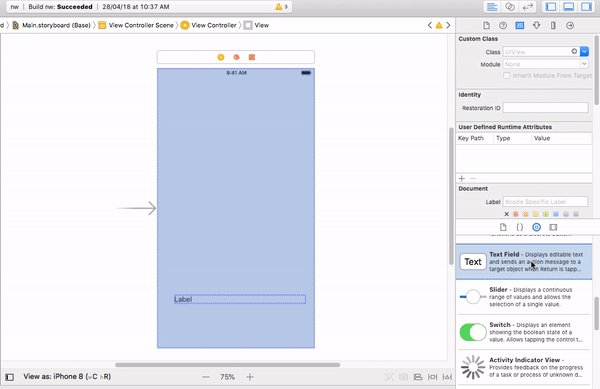
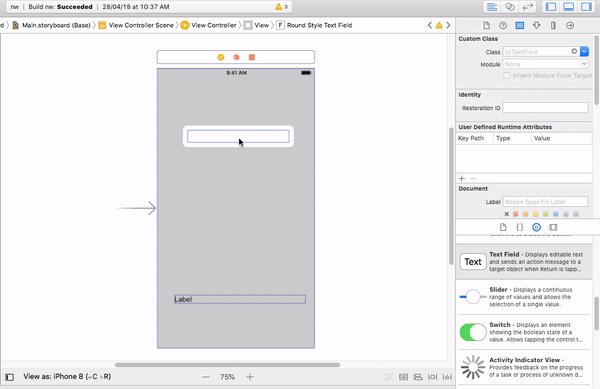
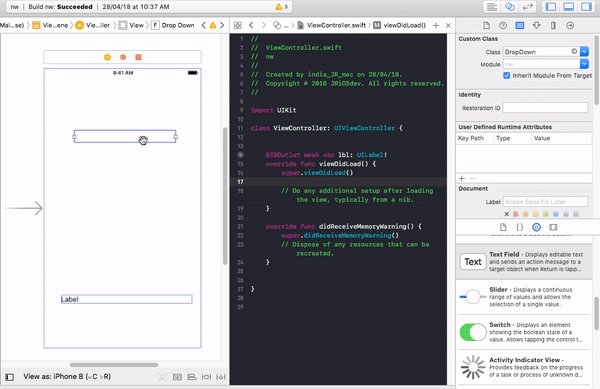
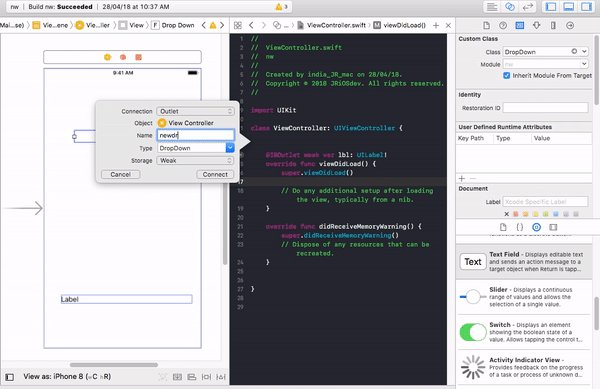
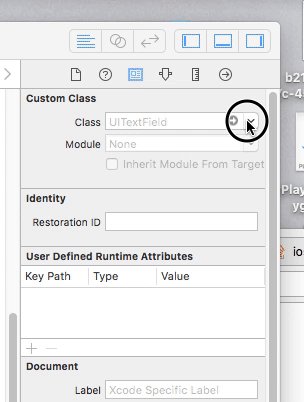
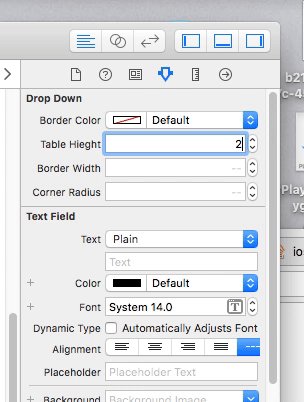
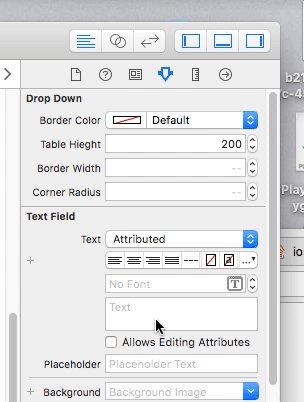
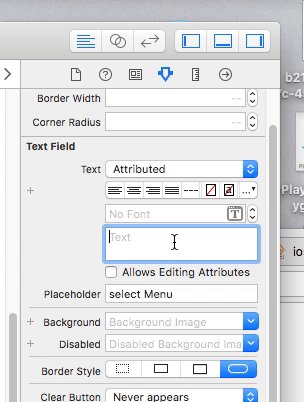
StoryBoard Method
Simply add UITextField to Your ViewCOntroller And Connect @IBOutlet - DropDown Class
@IBOutlet weak var dropDown : DropDown!
// The list of array to display. Can be changed dynamically
dropDown.optionArray = ["Option 1", "Option 2", "Option 3"]
//Its Id Values and its optional
dropDown.optionIds = [1,23,54,22]
// Image Array its optional
dropDown.ImageArray = [👩🏻🦳,🙊,🥞]
// The the Closure returns Selected Index and String
dropDown.didSelect{(selectedText , index ,id) in
self.valueLabel.text = "Selected String: \(selectedText) \n index: \(index)"
}
OR
Code Method
let dropDown = DropDown(frame: CGRect(x: 110, y: 140, width: 200, height: 30)) // set frame
// The list of array to display. Can be changed dynamically
dropDown.optionArray = ["Option 1", "Option 2", "Option 3"]
// Its Id Values and its optional
dropDown.optionIds = [1,23,54,22]
// Image Array its optional
dropDown.ImageArray = [👩🏻🦳,🙊,🥞]
// The the Closure returns Selected Index and String
dropDown.didSelect{(selectedText , index ,id) in
self.valueLabel.text = "Selected String: \(selectedText) \n index: \(index)"
}
}
Other Options
Actions
dropDown.showList() // To show the Drop Down Menu
dropDown.hideList() // To hide the Drop Down Menu
Closures
listWillAppear() {
//You can Do anything when iOS DropDown willAppear
}
listDidAppear() {
//You can Do anything when iOS DropDown listDidAppear
}
listWillDisappear() {
//You can Do anything when iOS DropDown listWillDisappear
}
listDidDisappear() {
//You can Do anything when iOS DropDown listDidDisappear
}
Customize iOSDropDown 🖌
You can customize these properties of the drop down:
-
isSearchEnabled: You can Enable or Disable on DropDown .Default value Istrue -
hideOptionsWhenSelect: This option to hide the list when click option one item. Default value istrue -
selectedRowColor: Color of selected Row item in DropDown Default value is.cyan -
rowBackgroundColor: Color of DropDown Default value is.white -
listHeight: The maximum Height of of List. Default value is150 -
rowHeight: The Height of of List in the List. Default value is30 -
selectedIndex:For preSelection of any of item in list Alingment and Fonts are same as TextField You Can change it-
arrowSize: The Size of arrow . Default value is15 -
arrowColor: The Color of arrow . Default value is.black -
checkMarkEnabled: The check Mark Enabled for selection of Row. Default value istrue
Note :
1.After Update the pod just do clean your buld folder
Product > Clean Build Folder .
Author
✨✨If you like my project please Give me a STAR on Github✨✨
If this project help you to reduce develop time, can you offer a cup of coffee :)
Jishnu Raj T, [email protected]
License
iOSDropDown is available under the MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].