kentcdodds / Jest Glamor React
Programming Languages
Projects that are alternatives of or similar to Jest Glamor React
jest-glamor-react
Jest utilities for Glamor and React
The problem
If you use glamor as your CSS-in-JS solution, and you use
snapshot testing with jest then you probably have some test
snapshots that look like:
<h1
class="css-1tnuino"
>
Hello World
</h1>
And that's not super helpful from a styling perspective. Especially when there are changes to the class, you can see that it changed, but you have to look through the code to know what caused the class name to change.
This solution
This allows your snapshots to look more like:
.css-0,
[data-css-0] {
font-size: 1.5em;
text-align: center;
color: palevioletred;
}
<h1
class="css-0"
>
Hello World
</h1>
This is much more helpful because now you can see the CSS applied and over time it becomes even more helpful to see how that changes over time.
This builds on the work from @MicheleBertoli in
jest-styled-components to bring a similar experience
to React projects that use glamor.
Table of Contents
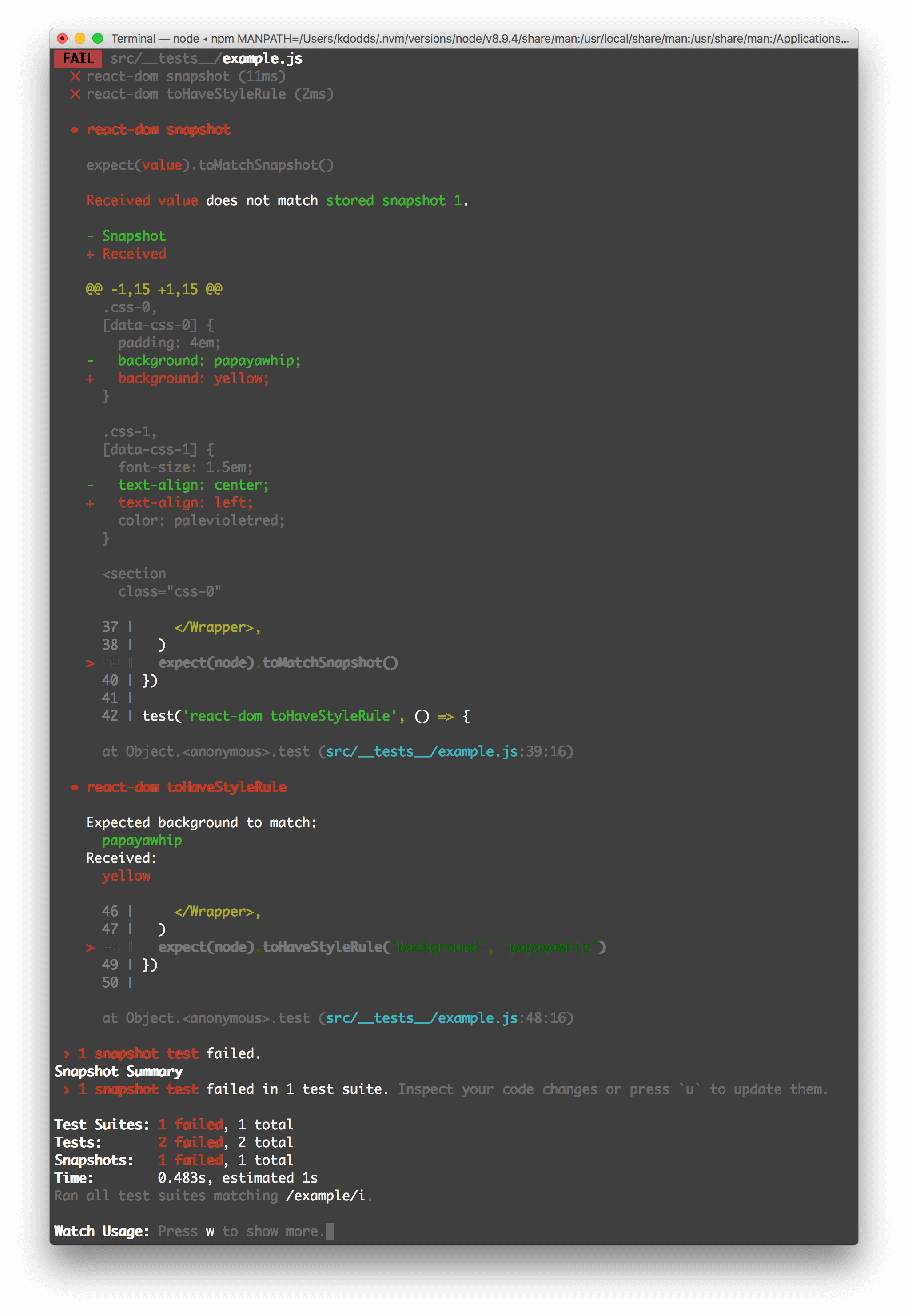
Preview
Installation
This module is distributed via npm which is bundled with node and
should be installed as one of your project's devDependencies:
npm install --save-dev jest-glamor-react
Usage
At the top of your test file:
import serializer from 'jest-glamor-react'
expect.addSnapshotSerializer(serializer)
Or in your Jest serializer config:
{
"snapshotSerializers": [
"jest-glamor-react"
]
}
If you have set jest.config variable "testEnvironment": "node", you will need to manually mock up browser gloabl objects so it is recommended to use "testEnvironment": "jsdom" instead.
Here are some components:
import React from 'react'
import * as glamor from 'glamor'
function Wrapper(props) {
const className = glamor.css({
padding: '4em',
background: 'papayawhip',
})
return <section className={`${className}`} {...props} />
}
function Title(props) {
const className = glamor.css({
fontSize: '1.5em',
textAlign: 'center',
color: 'palevioletred',
})
return <h1 className={`${className}`} {...props} />
}
Here's how we'd test them with ReactDOM.render:
import React from 'react'
import ReactDOM from 'react-dom'
function render(ui) {
const div = document.createElement('div')
ReactDOM.render(ui, div)
return div.children[0]
}
test('react-dom', () => {
const node = render(
<Wrapper>
<Title>Hello World, this is my first glamor styled component!</Title>
</Wrapper>,
)
expect(node).toMatchSnapshot()
})
And here's how we'd test them with react-test-renderer:
import React from 'react'
import renderer from 'react-test-renderer'
test('react-test-renderer', () => {
const tree = renderer
.create(
<Wrapper>
<Title>Hello World, this is my first glamor styled component!</Title>
</Wrapper>,
)
.toJSON()
expect(tree).toMatchSnapshot()
})
Works with enzyme too:
import * as enzyme from 'enzyme'
import toJson from 'enzyme-to-json'
test('enzyme', () => {
const ui = (
<Wrapper>
<Title>Hello World, this is my first glamor styled component!</Title>
</Wrapper>
)
expect(toJson(enzyme.shallow(ui))).toMatchSnapshot(`enzyme.shallow`)
expect(toJson(enzyme.mount(ui))).toMatchSnapshot(`enzyme.mount`)
expect(toJson(enzyme.render(ui))).toMatchSnapshot(`enzyme.render`)
})
Custom matchers
toHaveStyleRule(property, value)
expect(node).toHaveStyleRule(property: string, value: string | RegExp)
Installation:
import serializer, {toHaveStyleRule} from 'jest-glamor-react'
expect.addSnapshotSerializer(serializer)
expect.extend({toHaveStyleRule})
Usage:
If we use the same examples as those above:
import React from 'react'
import ReactDOM from 'react-dom'
function render(ui) {
const div = document.createElement('div')
ReactDOM.render(ui, div)
return div.children[0]
}
test('react-dom', () => {
const node = render(
<Wrapper>
<Title>Hello World, this is my first glamor styled component!</Title>
</Wrapper>,
)
expect(node).toHaveStyleRule('background', 'papayawhip')
})
Or with react-test-renderer:
import React from 'react'
import renderer from 'react-test-renderer'
test('react-test-renderer', () => {
const tree = renderer
.create(
<Wrapper>
<Title>Hello World, this is my first glamor styled component!</Title>
</Wrapper>,
)
.toJSON()
expect(tree).toHaveStyleRule('background', 'papayawhip')
})
Or using Enzyme:
import {mount} from 'enzyme'
test('enzyme', () => {
const wrapper = mount(
<Wrapper>
<Title>Hello World, this is my first glamor styled component!</Title>
</Wrapper>,
)
expect(wrapper).toHaveStyleRule('background', 'papayawhip')
expect(wrapper.find(Title)).toHaveStyleRule('color', 'palevioletred')
})
Integration with snapshot-diff
snapshot-diff is this
really neat project that can help you get more value out of your snapshots.
As far as I know, this is the best example of how to integrate this serializer
with that handy matcher:
import React from 'react'
import ReactDOM from 'react-dom'
import {Simulate} from 'react-dom/test-utils'
import * as glamor from 'glamor'
import {toMatchDiffSnapshot, getSnapshotDiffSerializer} from 'snapshot-diff'
import serializer, {fromDOMNode} from 'jest-glamor-react'
expect.addSnapshotSerializer(getSnapshotDiffSerializer())
expect.addSnapshotSerializer(serializer)
expect.extend({toMatchDiffSnapshot})
function Button({count, ...props}) {
const className = glamor.css({margin: 10 + count})
return <button className={`${className}`} {...props} />
}
class Counter extends React.Component {
state = {count: 0}
increment = () => {
this.setState(({count}) => ({count: count + 1}))
}
render() {
const {count} = this.state
return (
<Button onClick={this.increment} count={count}>
{count}
</Button>
)
}
}
test('snapshot diff works', () => {
const control = render(<Counter />)
const variable = render(<Counter />)
Simulate.click(variable)
expect(fromDOMNode(control)).toMatchDiffSnapshot(fromDOMNode(variable))
})
function render(ui) {
const div = document.createElement('div')
ReactDOM.render(ui, div)
return div.children[0]
}
The result of this snapshot is:
Snapshot Diff:
- First value
+ Second value
.css-0,
[data-css-0] {
- margin: 10px;
+ margin: 11px;
}
- <button class="css-0">0</button>
+ <button class="css-0">1</button>
Pretty handy right?!
Notice the fromHTMLString function you can import from jest-glamor-react.
That's what jest-glamor-react uses internally if you try to snapshot a
string that looks like HTML and includes css- in it. I can't think of any
other context where it would be useful, so it's not documented beyond this
example.
Inspiration
As mentioned earlier, @MicheleBertoli's
jest-styled-components was a huge inspiration for
this project. And much of the original code came from from that MIT Licensed
project. Thank you so much Michele! 👏
Other Solutions
I'm unaware of other solutions. Please file a PR if you know of any!
Contributors
Thanks goes to these people (emoji key):
|
Michele Bertoli 💻 📖 ⚠️ |
Kent C. Dodds 💻 📖 🚇 ⚠️ |
Mitchell Hamilton 💻 📖 ⚠️ |
jhurley23 💻 ⚠️ 📖 |
Gaurav Talwar |
Henry Lewis 🐛 💻 |
Alexey Svetliakov 💻 ⚠️ |
|---|---|---|---|---|---|---|
|
James W Lane 🐛 💻 ⚠️ |
Brent Ertz 📖 |
Junyoung Clare Jang 💻 ⚠️ |
This project follows the all-contributors specification. Contributions of any kind welcome!
LICENSE
MIT