ZuYun / Jgraph
🔥 一个视觉效果还不错的图表控件(停止维护了,不建议直接用到项目)
Stars: ✭ 1,265
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Jgraph
Flutter deer
🦌 Flutter 练习项目(包括集成测试、可访问性测试)。内含完整UI设计图,更贴近真实项目的练习。Flutter practice project. Includes a complete UI design and exercises that are closer to real projects.
Stars: ✭ 5,725 (+352.57%)
Mutual labels: customview, chart
Arcchartview
Arc Chart View (Draw Creative Statistic Arc Charts)
Stars: ✭ 96 (-92.41%)
Mutual labels: customview, chart
Loadingshimmer
An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
Stars: ✭ 1,180 (-6.72%)
Mutual labels: animations
Codeeditor
A cool code editor library on Android with syntax-highlighting and auto-completion.
Stars: ✭ 84 (-93.36%)
Mutual labels: customview
Photoviewslider
📷 A simple photo browser for Android applications.
Stars: ✭ 78 (-93.83%)
Mutual labels: animations
Highway
Highway - A Modern Javascript Transitions Manager
Stars: ✭ 1,185 (-6.32%)
Mutual labels: animations
Ember C3
📈 Ember addon library for C3, a D3-based reusable chart library.
Stars: ✭ 81 (-93.6%)
Mutual labels: chart
Ac D3
Javascript Library for building Audiovisual Charts in D3
Stars: ✭ 76 (-93.99%)
Mutual labels: chart
Sing App
💥Free and open-source admin dashboard template built with Bootstrap 4.5 💥
Stars: ✭ 1,187 (-6.17%)
Mutual labels: chart
Androidlikebutton
This library will help you to create animation like twitter heart and facebook like and smiley animation in simplest way
Stars: ✭ 80 (-93.68%)
Mutual labels: customview
Ticketview
An Android library to implement TicketView in android with normal, rounded and scallop corners
Stars: ✭ 1,180 (-6.72%)
Mutual labels: customview
Simpletab
A Simple iOS Tab Bar Controller with animation support.
Stars: ✭ 83 (-93.44%)
Mutual labels: animations
Dl Visualization
This is the source code for the animations in the series "Visualizing Deep Learning"
Stars: ✭ 76 (-93.99%)
Mutual labels: animations
Highcharts trendline
HighCharts demo of scatter plot, including a trend line
Stars: ✭ 79 (-93.75%)
Mutual labels: chart
Smartchart
智能折线图、柱状图,支持水平垂直滚动拉伸,自适应屏幕(解决与scrollview滑动冲突),x轴y轴自定义刻度以及标题,双向滚动列表;增加一周天气折线图以及24小时天气预报
Stars: ✭ 85 (-93.28%)
Mutual labels: chart
Jgraph
#Gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
dependencies {
compile 'com.github.mychoices:Jgraph:v1.2'
}
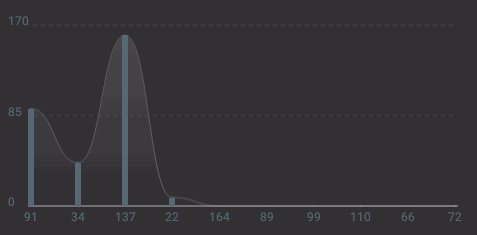
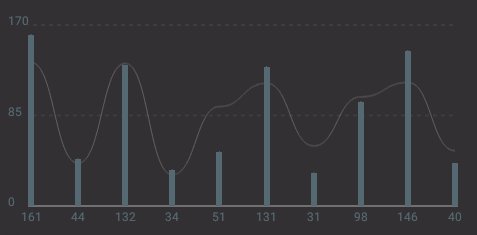
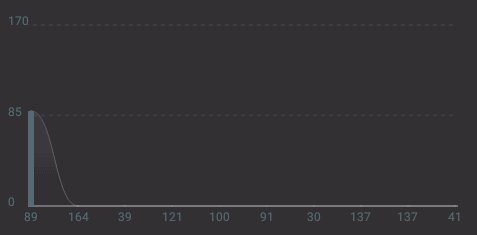
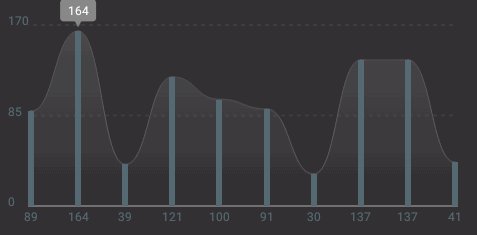
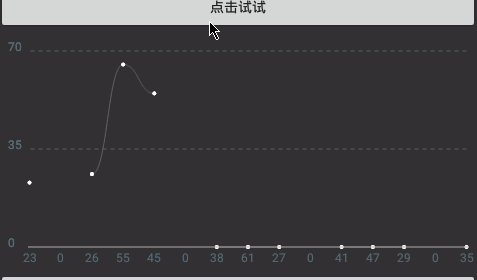
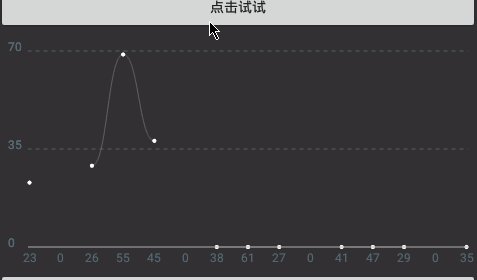
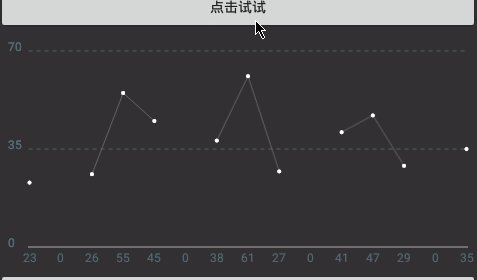
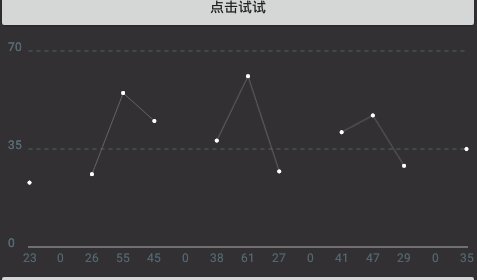
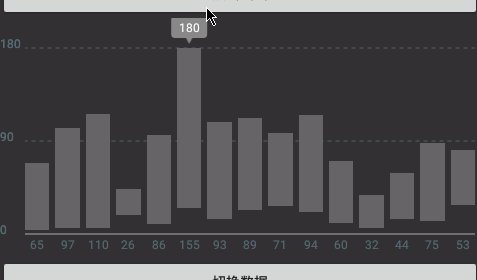
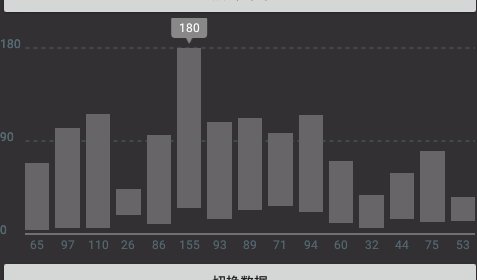
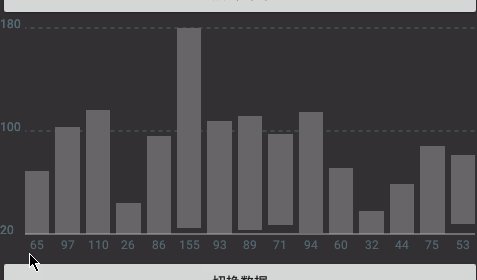
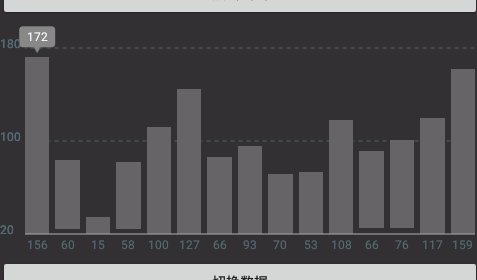
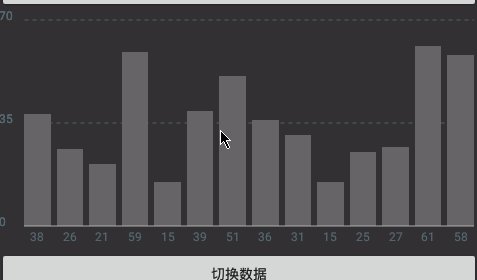
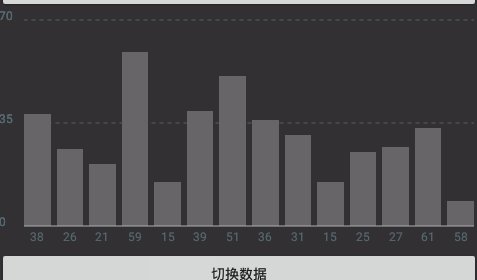
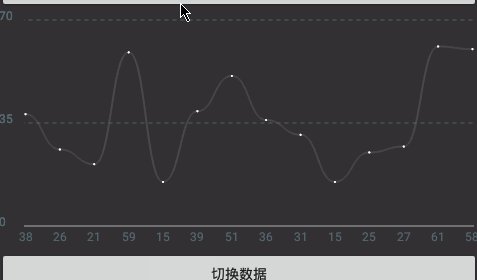
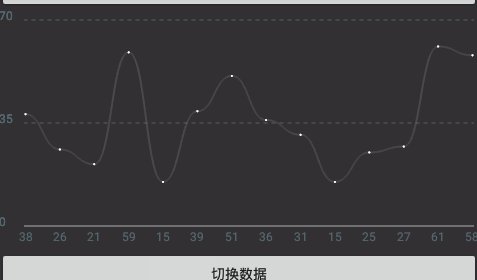
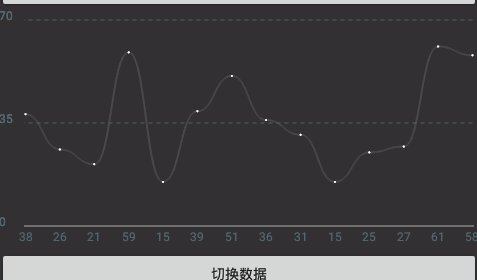
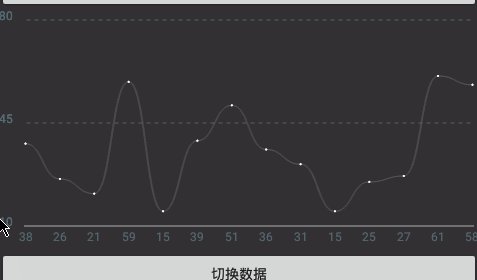
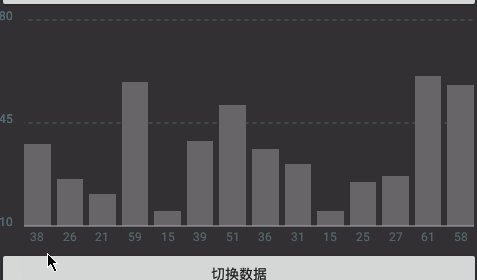
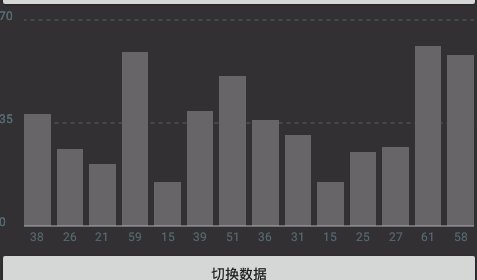
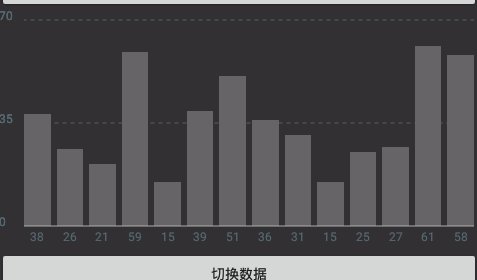
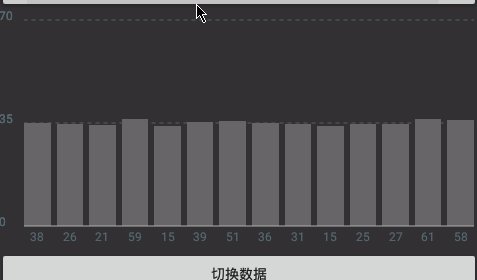
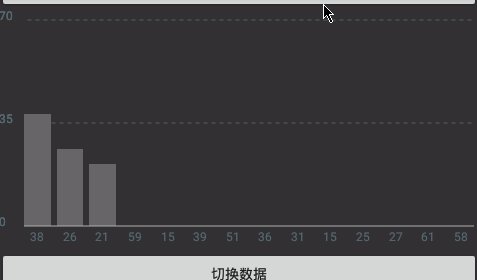
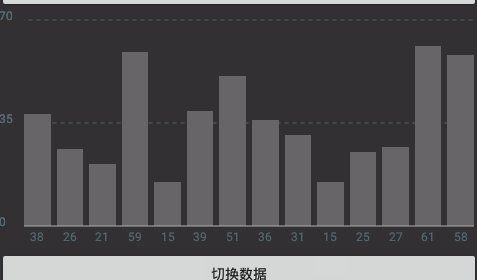
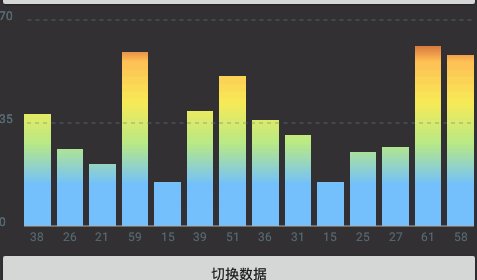
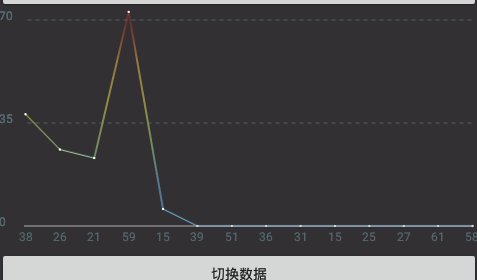
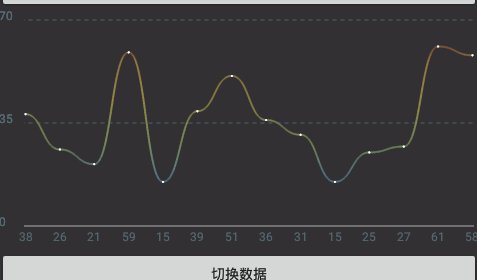
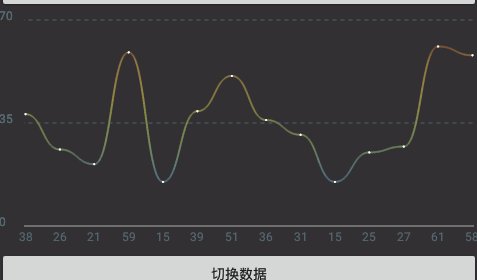
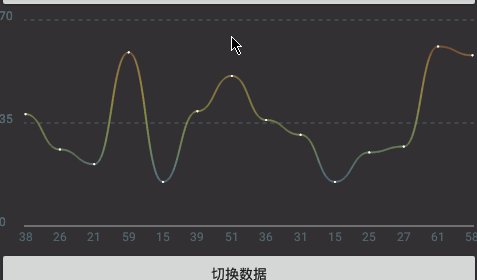
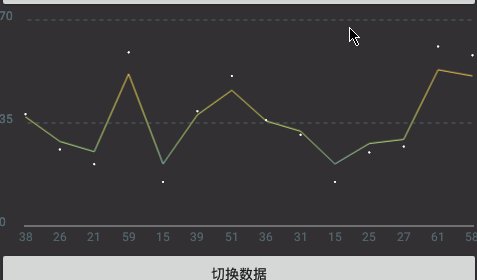
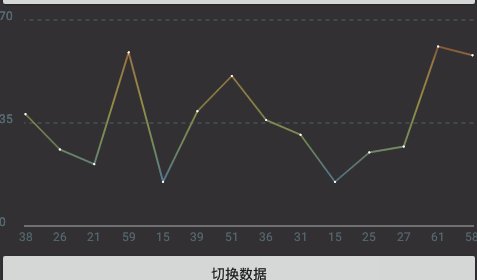
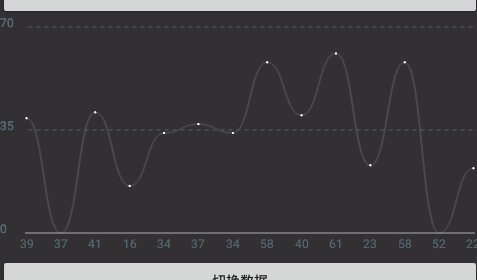
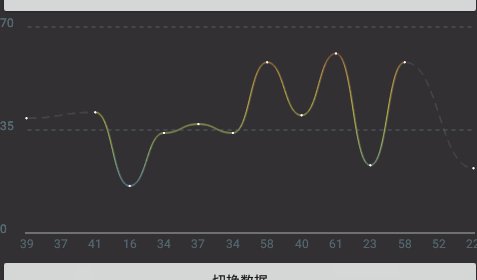
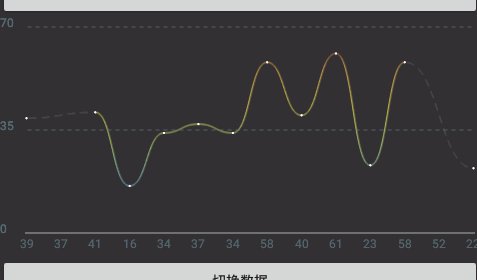
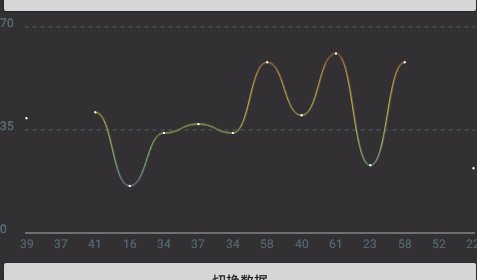
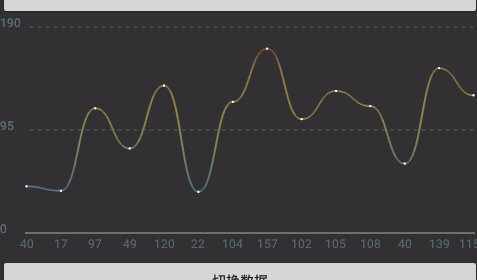
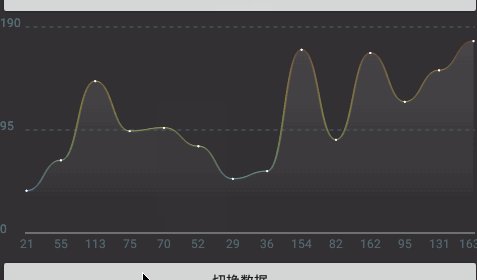
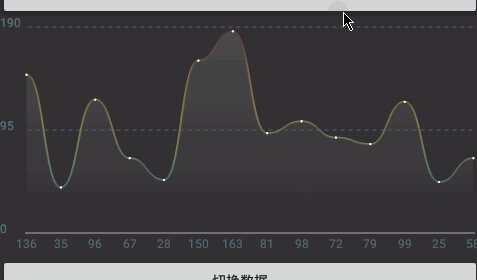
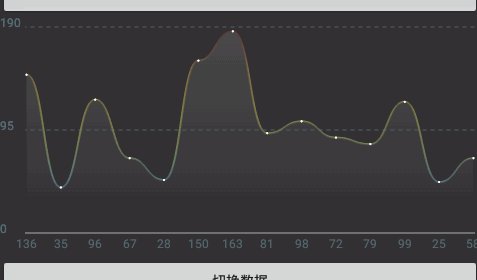
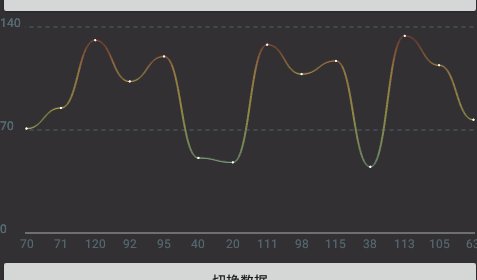
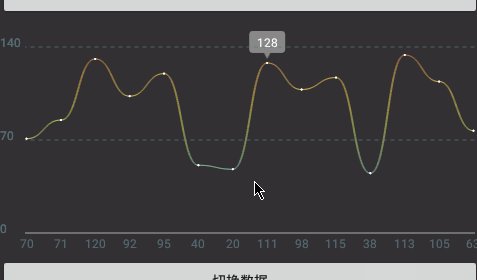
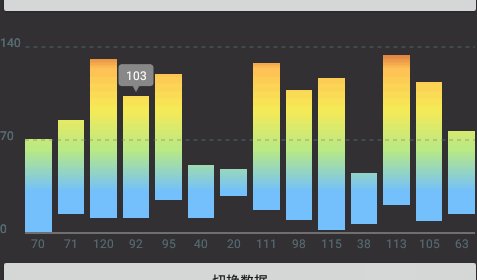
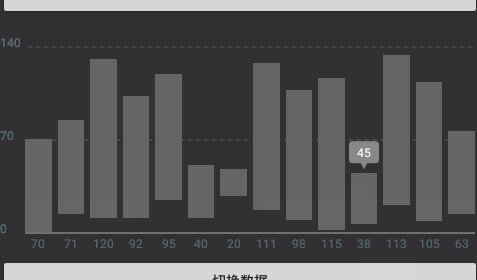
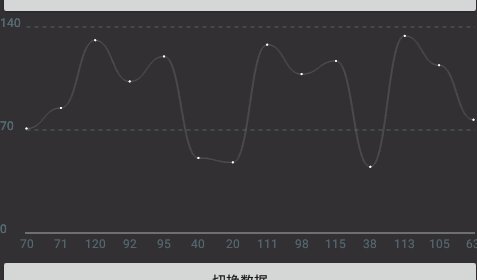
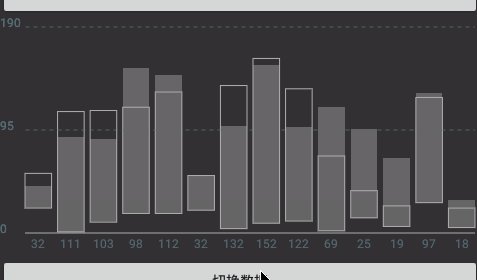
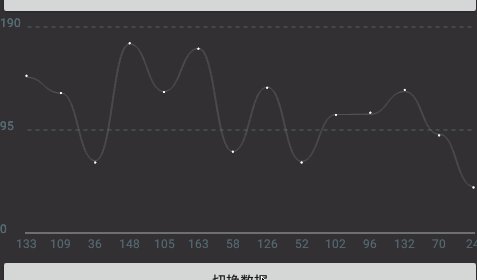
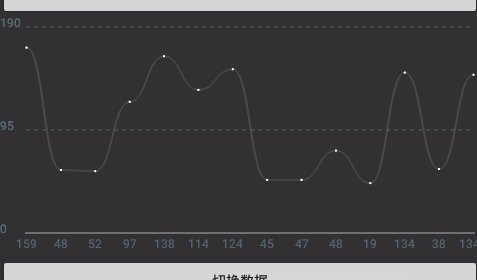
#DEMO
#User Guide
###自定义属性
<attr name="graphstyle" format="enum">
<enum name="bar" value="0"/>
<enum name="line" value="1"/>
</attr>
<attr name="scrollable" format="boolean"/>
<attr name="visiblenums" format="integer"/>
<attr name="showymsg" format="boolean"/>
<attr name="normolcolor" format="color"/>
<attr name="activationcolor" format="color"/>
<attr name="linestyle" format="enum">
<!--折线-->
<enum name="broken" value="0"/>
<!--曲线-->
<enum name="curve" value="1"/>
</attr>
<attr name="linemode" format="enum">
<!--链接每一个点-->
<enum name="everypoint" value="1"/>
<!--跳过0的点-->
<enum name="jump0" value="2"/>
<!--跳过的0点用虚线链接-->
<enum name="dash0" value="3"/>
</attr>
<attr name="linewidth" format="dimension"/>
<attr name="lineshowstyle" format="enum">
<enum name="drawing" value="0"/>
<enum name="section" value="1"/>
<enum name="fromline" value="2"/>
<enum name="fromcorner" value="3"/>
<enum name="aswave" value="4"/>
</attr>
GraphStyle
setGraphStyle(@GraphStyle int graphStyle) //柱状图 和 折线图
Scrollable
setScrollAble(boolean )
纵轴
setYaxisValues(@NonNull String... showMsg)
setYaxisValues(int max, int showYnum)
setYaxisValues(int min, int max, int showYnum)
BarShowStyle
setBarShowStyle(@BarShowStyle int barShowStyle)
/**
* 水波 方式生长
*/
int BARSHOW_ASWAVE
/**
* 线条 一从直线慢慢变成折线/曲线
*/
int BARSHOW_FROMLINE
/**
* 柱形条 由某个往外扩散
*/
int BARSHOW_EXPAND
/**
* 一段一段显示
*/
int BARSHOW_SECTION
barcolor
setNormalColor(@ColorInt int normalColor)
setPaintShaderColors(@ColorInt int... colors)
LineStyle
setLineStyle(@LineStyle int lineStyle)
/**
* 折线
*/
int LINE_BROKEN = 0;
/**
* 曲线
*/
int LINE_CURVE = 1;
LineShowStyle
setLineShowStyle(@LineShowStyle int lineShowStyle)
/**
* 线条从无到有 慢慢出现
*/
int LINESHOW_DRAWING
/**
* 线条 一段一段显示
*/
int LINESHOW_SECTION
/**
* 线条 一从直线慢慢变成折线/曲线
*/
int LINESHOW_FROMLINE
/**
* 从左上角 放大
*/
int LINESHOW_FROMCORNER
/**
* 水波 方式展开
*/
int LINESHOW_ASWAVE
LineMode
setLineMode(@LineMode int lineMode)
/**
* 连接每一个点
*/
int LINE_EVERYPOINT
/**
* 跳过0 断开
*/
int LINE_JUMP0
/**
* 跳过0 用虚线链接
*/
int LINE_DASH_0
linecolor
setNormalColor(@ColorInt int normalColor)
setPaintShaderColors(@ColorInt int... colors)
setShaderAreaColors(@ColorInt int... colors)
select
setSelected(int selected)
setSelectedMode(@SelectedMode int selectedMode)
datachange
aniChangeData(List<Jchart> jchartList)
Versions
Todo
Todo
License
Copyright 2016 Yun
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].