snorpey / Jpg Glitch
Programming Languages
Projects that are alternatives of or similar to Jpg Glitch
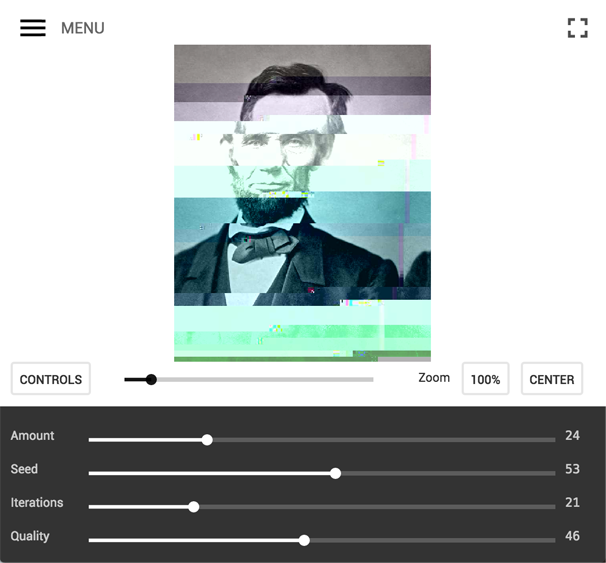
image glitch experiment
this is an experiment for the web browser. it corrupts jpg images so that they appear "glitched".
this experiment is very much based on the smack my glitch up js script.
a desktop app of the jpg-glitcher is also available. you can download it here.
glitch effect code
if you're a developer and just interested in the code for the glitch effect, there's a separate repository for that: glitch-canvas.
third party code used in this experiment
- localforage by mozilla, Apache License 2.0
- requirejs, by jrburke, BSD & MIT license
- almond, by jrburke, BSD & MIT license
- javascript-md5, by blueimp, MIT license
- reqwest, by ded, MIT license
- glitch-canvas, by snorpey, MIT license
- material design icons, by templarian, Open Font License 1.1
license
development
if you're interested in adding features, fixing bugs the code, or running the tool on your own server, here are some pointers to help you get familar with the code base.
if you have questions about the code, don't hesitate to open an issue or send me an email.
-
config.js: all defaults and settings are in here -
glitcher.jsthe main app starting point. all events are hooked up in here. - the app does not use any big dom libraries or app frameworks (like jquery, angular or react)
- where possible, the app uses webworkers for complex tasks
- all strings that are displayed to the user are located in the
lang/folder. for each language, a different file is created. - the app uses a serviceworker to make it available offline in browsers that support it
- the app was built without any preprocessors in mind. using the build script is entirely optional and not required to get the app to work.
build script
the build script takes care of concatenating and minifying all scripts and styles. it uses gruntjs.
please make sure that both nodejs and npm are set up properly] on your machine.
run npm install to install the dependencies of the build script.
to build, run npm run build the optimized files will get copied to the production/ folder.
missing something?
found a bug? missing a feature? instructions unclear? are you using this tool in an interesting project? maybe have a look at the issues, open a pull request and let me know. thanks!
most importantly
thank you for taking a look at this repo. have a great day :)