hzzly / Magicmusic
Licence: mit
🎵帅气的手机端音乐播放器(vue vue-router vuex flex ...)
Stars: ✭ 350
Programming Languages
es6
455 projects
Projects that are alternatives of or similar to Magicmusic
Vue Admin Element
(Vue2 演示项目)物业后台管理系统 - ElementUI ( 基本结构已完成, 剩下的就是具体业务开发; 如有疑问请留言 )
Stars: ✭ 73 (-79.14%)
Mutual labels: webpack2, axios, vuex2, vue2, vue-router2
Vue Blog
A single-user blog built with vue2, koa2 and mongodb which supports Server-Side Rendering
Stars: ✭ 586 (+67.43%)
Mutual labels: webpack2, axios, vuex2, vue2
Login
Vue + Vue-router + Vuex 实现前端页面及逻辑,Express 实现注册登录登出的RestFul API 。
Stars: ✭ 246 (-29.71%)
Mutual labels: webpack2, axios, vue2, vue-router2
vue2-element
基于vue2 + vue-router2 + element-ui + vuex2 + fetch + webpack2 企业级后台管理系统最佳实践
Stars: ✭ 115 (-67.14%)
Mutual labels: promise, webpack2, vue2, vuex2
Vue2 Element
基于vue2 + vue-router2 + element-ui + vuex2 + fetch + webpack2 企业级后台管理系统最佳实践
Stars: ✭ 112 (-68%)
Mutual labels: webpack2, promise, vuex2, vue2
Vue Express Webpack Gulp
使用Vue,Express,Webpack,gulp搭建的自动化电影库项目
Stars: ✭ 42 (-88%)
Mutual labels: webpack2, vue2, vue-router2
Vue2 Web
酷我音乐—vue2、vue-router2、webpack2框架
Stars: ✭ 54 (-84.57%)
Mutual labels: webpack2, vue2, vue-router2
Vue Admin
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Stars: ✭ 1,135 (+224.29%)
Mutual labels: webpack2, axios, vue2
Vue Quasar Admin
Vue 2.0 admin-dashboard based on Quasar-Framework
Stars: ✭ 516 (+47.43%)
Mutual labels: webpack2, axios, vue2
Vue2 Vue Router2 Webpack2
《从零搭建 vue2 vue-router2 webpack4 工程》《从零搭建 vue2 vue-router2 webpack3 工程》《搭建 vue2 vue-router2 webpack3 多入口工程》
Stars: ✭ 90 (-74.29%)
Mutual labels: webpack2, vue2, vue-router2
cloudMusic
(移动端)Vue2.0+Nodejs网易云音乐,网易云音乐api强力驱动,高音质破解(持续更新中)
Stars: ✭ 14 (-96%)
Mutual labels: webpack2, axios, vuex2
Vue Qq
🎨 Vue family bucket with socket.io and express/koa2 , create a web version of mobile QQ, supporting real-time group chat, real-time private chat, special care, shielding chat, smart IP geographic location, real-time display temperature and other QQ core functions
Stars: ✭ 861 (+146%)
Mutual labels: webpack2, axios, vue2
Seemusic
Vue 云音乐播放器,网易云音乐API,可听网易云高品质付费歌曲。 Vue music player
Stars: ✭ 112 (-68%)
Mutual labels: webpack2, axios, vue2
Vue Cnode
🔥Vue.js打造一个开源的CNode社区。CNode by Vue.js
Stars: ✭ 249 (-28.86%)
Mutual labels: axios, vuex2, vue2
Fans
这是一个app(android/iOS)项目,但页面视图全部都用的是html5页,没有使用app的原生页面。 前端h5是基于mui + vue2 + vue-router2 + es6 + webpack2 + vuex + signalR 的前端webApp单页项目框架,项目可以直接在PC上运行html5页面。 app打包技术是用HBuilder IDE工具一键打包成APP。
Stars: ✭ 416 (+18.86%)
Mutual labels: webpack2, vuex2, vue2
vue-contacts
通讯录web版,实现的功能有联系人的增删查改,联系人的分组,联系人信息的导入导出
Stars: ✭ 16 (-95.43%)
Mutual labels: webpack2, vuex2, vue-router2
ivew-admin
基于iview 的一套后台新零售后台系统,权限模块基于后台控制,前端进行配置映射,从而通过登录后台返回用户权限进行用户权限模块控制。基础信息与权限相关基于cookie实现
Stars: ✭ 32 (-90.86%)
Mutual labels: axios, vuex2, vue-router2
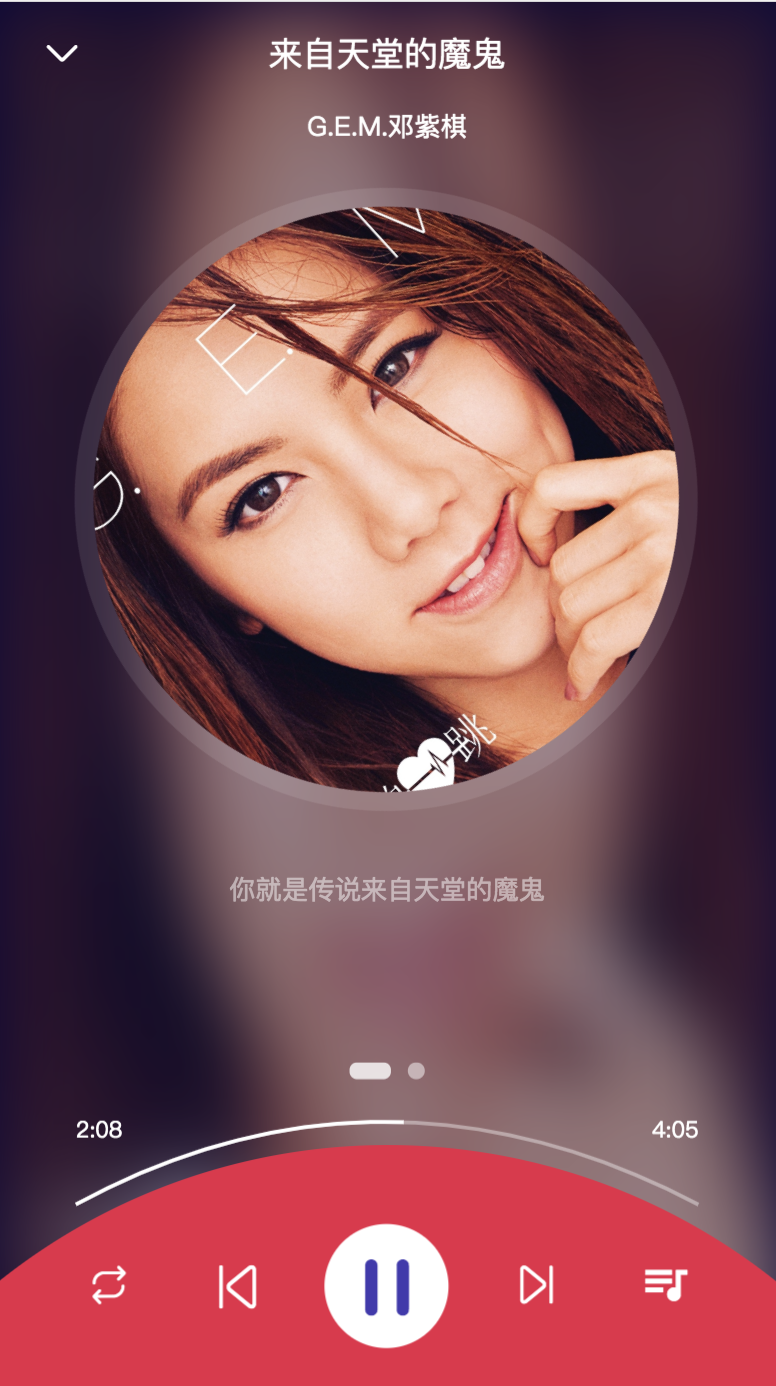
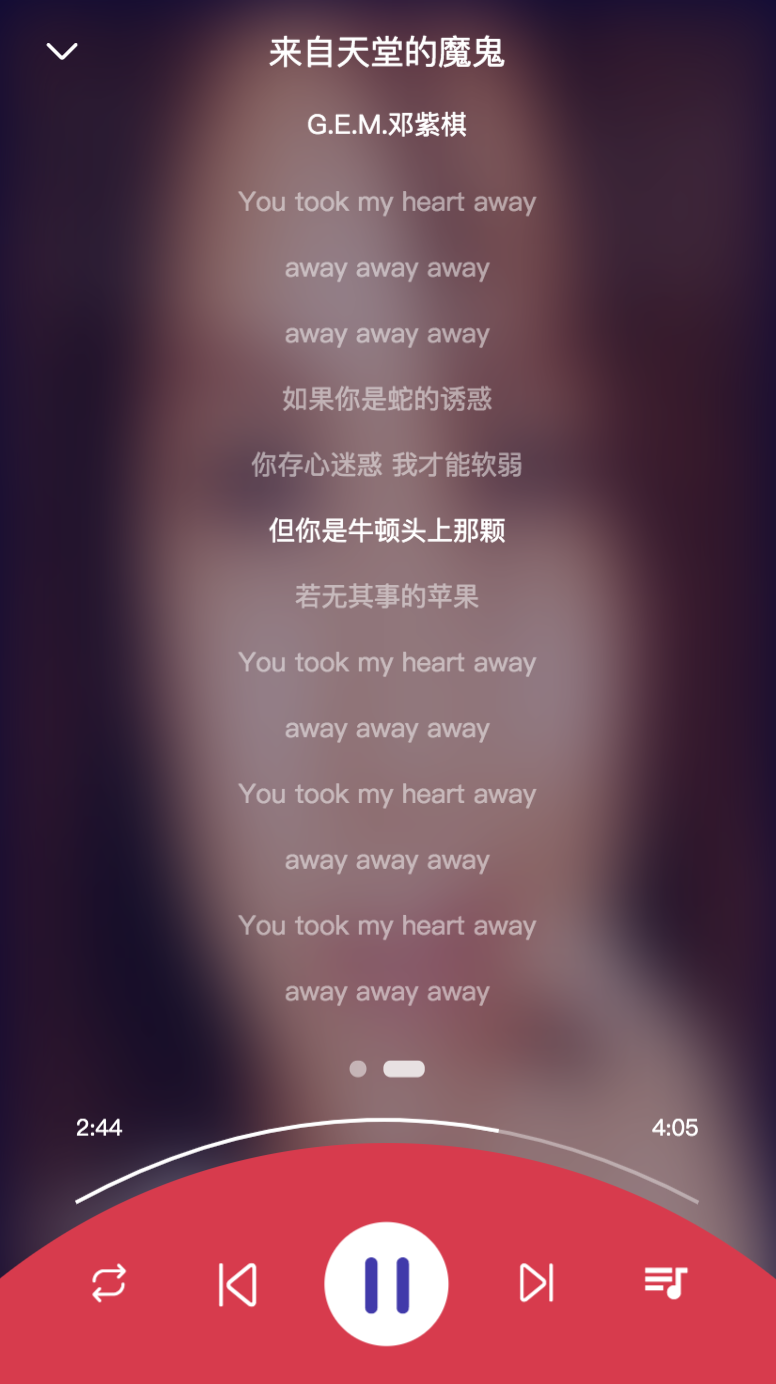
MagicMusic
前言:在最近的一个外包项目中包联盟中使用到了video,遇到了好多坑。突发奇想来踩一踩audio的坑😀,果然一入深似海,👇下面将分享我的DIY之路-Vue音乐播放器。 注:本项目为开源项目,不能用于商业应用,仅供学习。
[温馨提示:pc浏览f12手机模式最佳,手机建议wifi下访问,低版本浏览器可能有兼容性问题]
demo地址: http://hzzly.net/magic-music/
 |
 |
 |
|---|
欢迎大家的star啦😄~
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
$ npm install
$ npm start
👉老铁们,准备发车(技能点):
- vue文档
- vue-router文档
- vuex文档 不想看文档的可以看看我这篇博客vuex学习实践笔记
- better-scroll文档
- axios文档 或者这篇博客 Vuex2 与 Axios 开发(我也是参考这篇,感谢作者😁)
- es6(阮一峰的es6入门) 可以参考我的es6之路(还在继续,轻喷)
- webpack2(中文网站)
- Promise (浅谈Promise)
- flex (Web的flex弹性盒模型)
- 移动端屏幕适配的解决 (flexible+rem)
- 本地存储(sessionStorage、localStorage)
- 图片懒加载
- Vue插件
👉坐好,出发
实现的功能
1、首页
- [x] 个性推荐
- [x] 歌手列表
- [x] 排行榜
- [x] 搜索
2、底部播放控件
- [x] 播放
- [x] 暂停
- [x] 下一曲
- [x] 播放进度条
3、播放页面
- [x] 上一曲
- [x] 播放
- [x] 暂停
- [x] 下一曲
- [x] 播放进度条[弧形进度条]
- [x] 歌词滚动
- [x] 播放的歌词高亮
- [ ] 播放模式[单曲循环、列表循环、随机播放]
4、播放列表
- [x] 播放歌曲高亮
- [x] 切歌(单击切歌)
- [x] 删歌(点击右侧小X)
- [x] 清空播放列表
- [x] 本地缓存播放列表
5、排行榜
- [x] 热门排行榜
- [x] 排行榜里的歌曲(单击播放)
- [x] 播放全部
6、音乐搜索
输入搜索关键词
- [x] 单曲(单击或点击歌曲操作(...)添加至音乐播放列表,部分音乐会存在版权问题无法播放)
- [x] 歌手
- [x] 专辑
- [x] 歌单
- [x] 用户
7.个人中心
- [x] 我喜欢的
- [x] 最近听的
8.侧边栏
- [x] 头像
- [x] 菜单
- [x] 个人中心
第一版文章:DIY一个自己的音乐播放器
第二版文章:DIY一个人自己的音乐播放器2.0来袭
车已到站✌️。
不知不觉写了这么多,老铁们凑合这看吧😁。 MagicMusic还在不断努力的改进,觉得还行的可以点个star,你的star是我继续开源创作的动力,谢谢!!!
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
