mall-admin-web
前言
该项目为前后端分离项目的前端部分,后端项目mall地址:传送门。
项目介绍
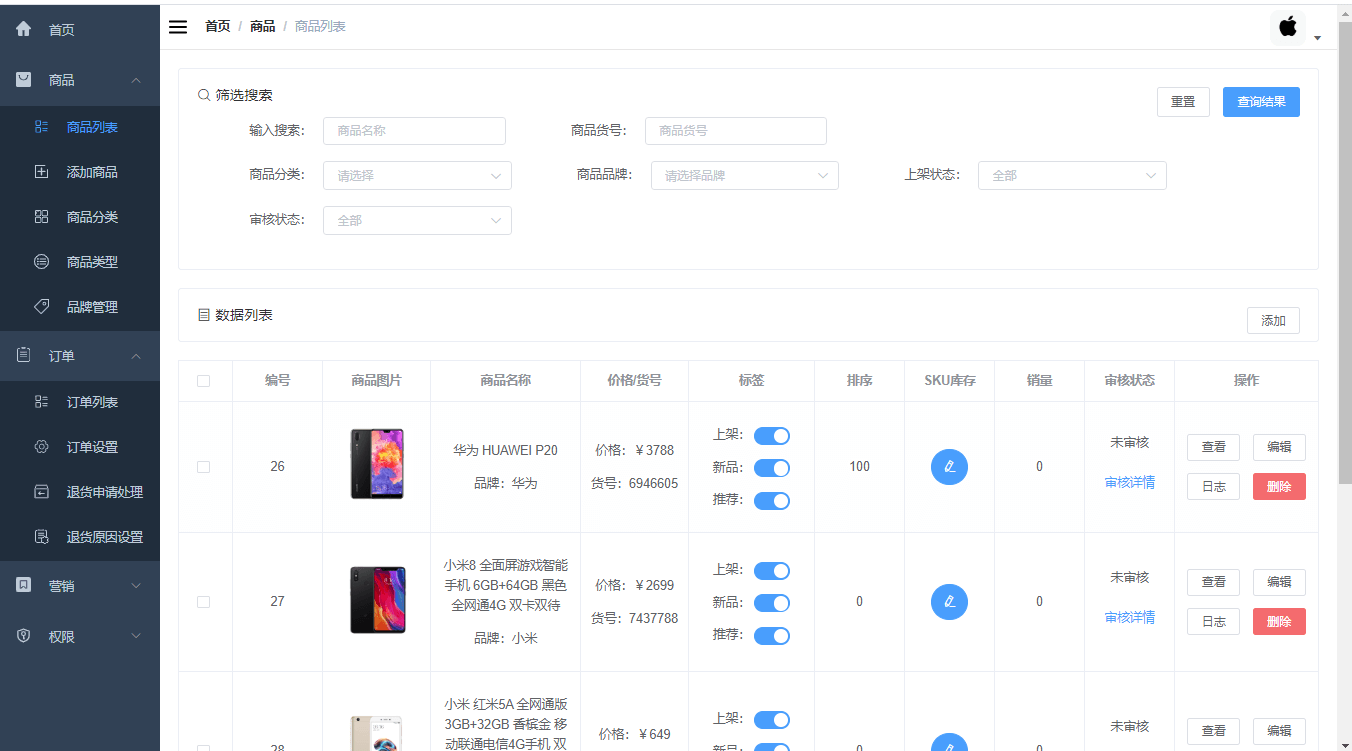
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等功能。
项目演示
项目在线演示地址:http://www.macrozheng.com/admin/
技术选型
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io/ |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/ |
| Js-cookie | cookie管理工具 | https://github.com/js-cookie/js-cookie |
| nprogress | 进度条控件 | https://github.com/rstacruz/nprogress |
| vue-element-admin | 项目脚手架参考 | https://github.com/PanJiaChen/vue-element-admin |
项目布局
src -- 源码目录
├── api -- axios网络请求定义
├── assets -- 静态图片资源文件
├── components -- 通用组件封装
├── icons -- svg矢量图片文件
├── router -- vue-router路由配置
├── store -- vuex的状态管理
├── styles -- 全局css样式
├── utils -- 工具类
└── views -- 前端页面
├── home -- 首页
├── layout -- 通用页面加载框架
├── login -- 登录页
├── oms -- 订单模块页面
├── pms -- 商品模块页面
└── sms -- 营销模块页面搭建步骤
- 下载node并安装:https://nodejs.org/dist/v12.14.0/node-v12.14.0-x64.msi;
- 该项目为前后端分离项目,访问本地访问接口需搭建后台环境,搭建请参考后端项目传送门;
- 访问在线接口无需搭建后台环境,只需将
config/dev.env.js文件中的BASE_API改为http://admin-api.macrozheng.com即可; - 如果你对接的是mall-swarm微服务后台的话,所有接口都需要通过网关访问,需要将
config/dev.env.js文件中的BASE_API改为http://localhost:8201/mall-admin; - 克隆源代码到本地,使用IDEA打开,并完成编译;
- 在IDEA命令行中运行命令:npm install,下载相关依赖;
- 在IDEA命令行中运行命令:npm run dev,运行项目;
- 访问地址:http://localhost:8090 即可打开后台管理系统页面;
- 具体部署过程请参考:mall前端项目的安装与部署
注意:如果遇到无法运行npm命令,需要配置npm的环境变量,如在path变量中添加:C:\Users\zhenghong\AppData\Roaming\npm;注意:如果遇到npm install无法成功下载依赖,请参考使用Jenkins一键打包部署前端应用,就是这么6! 中遇到的坑部分。
公众号
学习不走弯路,关注公众号「macrozheng」,回复「学习路线」,获取mall项目专属学习路线!
加微信群交流,公众号后台回复「加群」即可。
许可证
Copyright (c) 2018-2021 macrozheng