tiagohm / Markdownview
Licence: apache-2.0
Android library to display markdown text.
Stars: ✭ 970
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Markdownview
Notes
📝 Simple delightful note taking, with more unix and less lock-in.
Stars: ✭ 939 (-3.2%)
Mutual labels: markdown
Richtextview
iOS Text View (UIView) that Properly Displays LaTeX, HTML, Markdown, and YouTube/Vimeo Links
Stars: ✭ 953 (-1.75%)
Mutual labels: markdown
Partition
A small library for generating markdown tables
Stars: ✭ 28 (-97.11%)
Mutual labels: markdown
Nvim Completion Manager
⚠️ PLEASE USE https://github.com/ncm2/ncm2 INSTEAD
Stars: ✭ 950 (-2.06%)
Mutual labels: markdown
Distro Delves
YouTube web-series looking at operating systems in an informational & entertaining format.
Stars: ✭ 31 (-96.8%)
Mutual labels: markdown
Markdowntableprettify Vscodeext
Visual Studio Code extension to prettify markdown tables.
Stars: ✭ 27 (-97.22%)
Mutual labels: markdown
Go Strip Markdown
Remove Markdown formatting. Written in Go.
Stars: ✭ 32 (-96.7%)
Mutual labels: markdown
Remark Usage
plugin to add a usage example to your readme
Stars: ✭ 29 (-97.01%)
Mutual labels: markdown
Fillingbutton
🔥Replace typical onLongClickListener with this library!
Stars: ✭ 31 (-96.8%)
Mutual labels: view
Markdown
A super fast, highly extensible markdown parser for PHP
Stars: ✭ 945 (-2.58%)
Mutual labels: markdown
Tbls
tbls is a CI-Friendly tool for document a database, written in Go.
Stars: ✭ 940 (-3.09%)
Mutual labels: markdown
Notes
📝 Migrated to(迁移至) https://github.com/Kuangcp/Note 当前仓库已经废弃, 对应的博客网站:
Stars: ✭ 33 (-96.6%)
Mutual labels: markdown
Laravel Guided Image
Simplified and ready image manipulation for Laravel through intervention image.
Stars: ✭ 32 (-96.7%)
Mutual labels: view
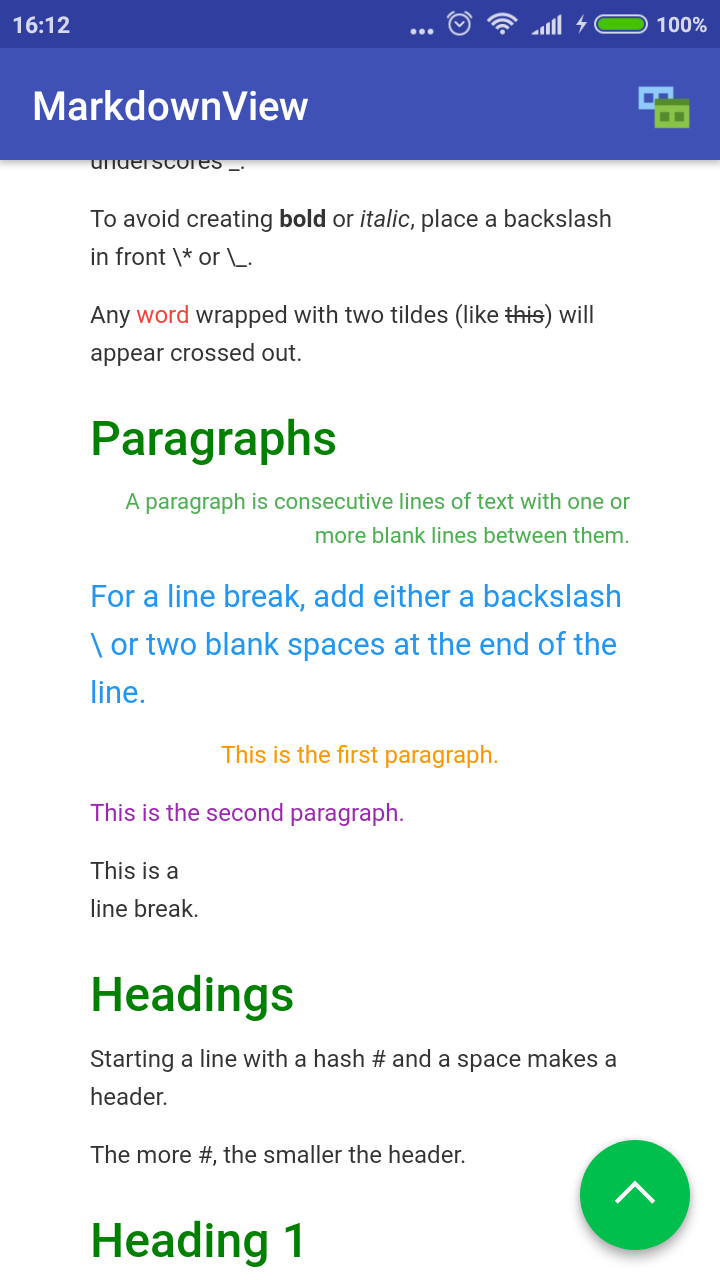
MarkdownView
Android library to display markdown text.
It uses Flexmark and some of its extensions.
Setup
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency:
implementation 'com.github.tiagohm.MarkdownView:library:LATEST-VERSION'
Usage
<br.tiagohm.markdownview.MarkdownView
android:id="@+id/markdown_view"
app:escapeHtml="false"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
mMarkdownView = (MarkdownView)findViewById(R.id.markdown_view);
mMarkdownView.addStyleSheet(new Github());
mMarkdownView.loadMarkdown("**MarkdownView**");
mMarkdownView.loadMarkdownFromAsset("markdown1.md");
mMarkdownView.loadMarkdownFromFile(new File());
mMarkdownView.loadMarkdownFromUrl("url");
Using Emojies
Without internet
Add the dependency:
implementation 'com.github.tiagohm.MarkdownView:emoji:LATEST-VERSION'
Custom CSS
//InternalStyleSheet css = new InternalStyleSheet();
InternalStyleSheet css = new Github();
css.addFontFace("MyFont", "condensed", "italic", "bold", "url('myfont.ttf')");
css.addMedia("screen and (min-width: 1281px)");
css.addRule("h1", "color: orange");
css.endMedia();
css.addRule("h1", "color: green", "font-family: MyFont");
mMarkdownView.addStyleSheet(css);
mMarkdownView.addStyleSheet(ExternalStyleSheet.fromAsset("github.css", null);
mMarkdownView.addStyleSheet(ExternalStyleSheet.fromAsset("github2.css", "screen and (min-width: 1281px)");
JavaScript
JavaScript js = new ExternalJavaScript(url, async, defer);
mMarkdownView.addJavascript(js);
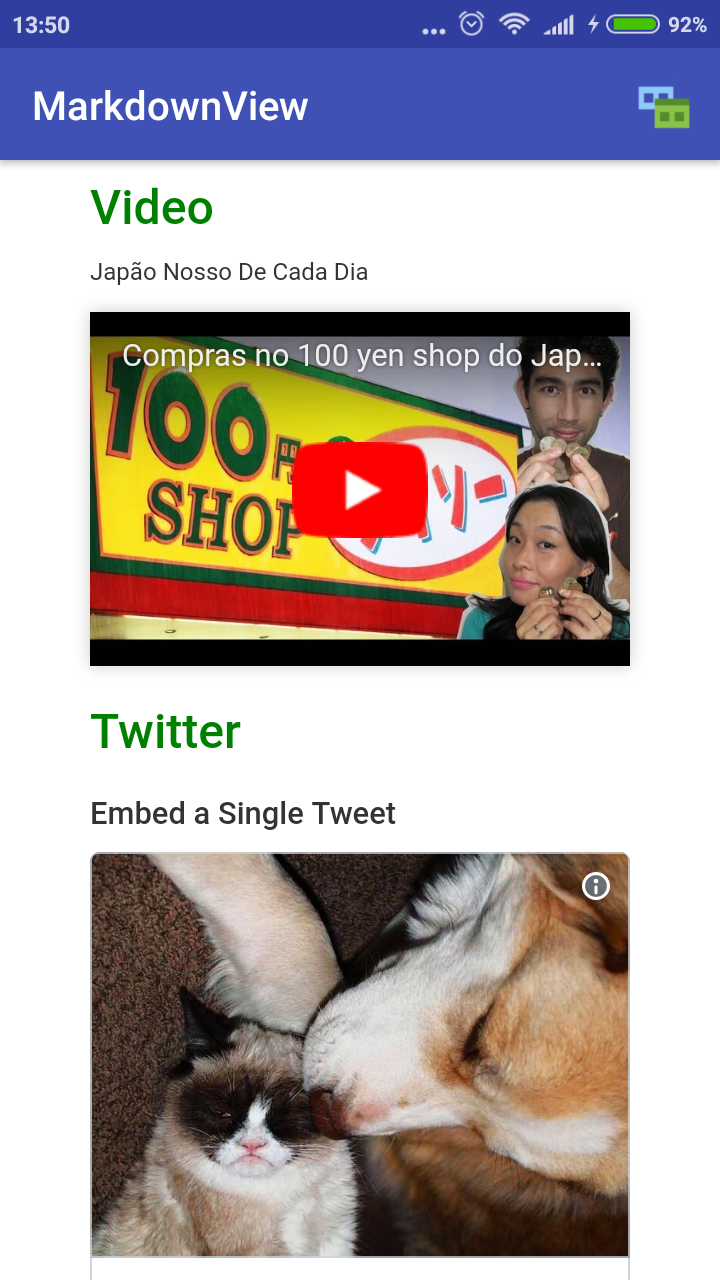
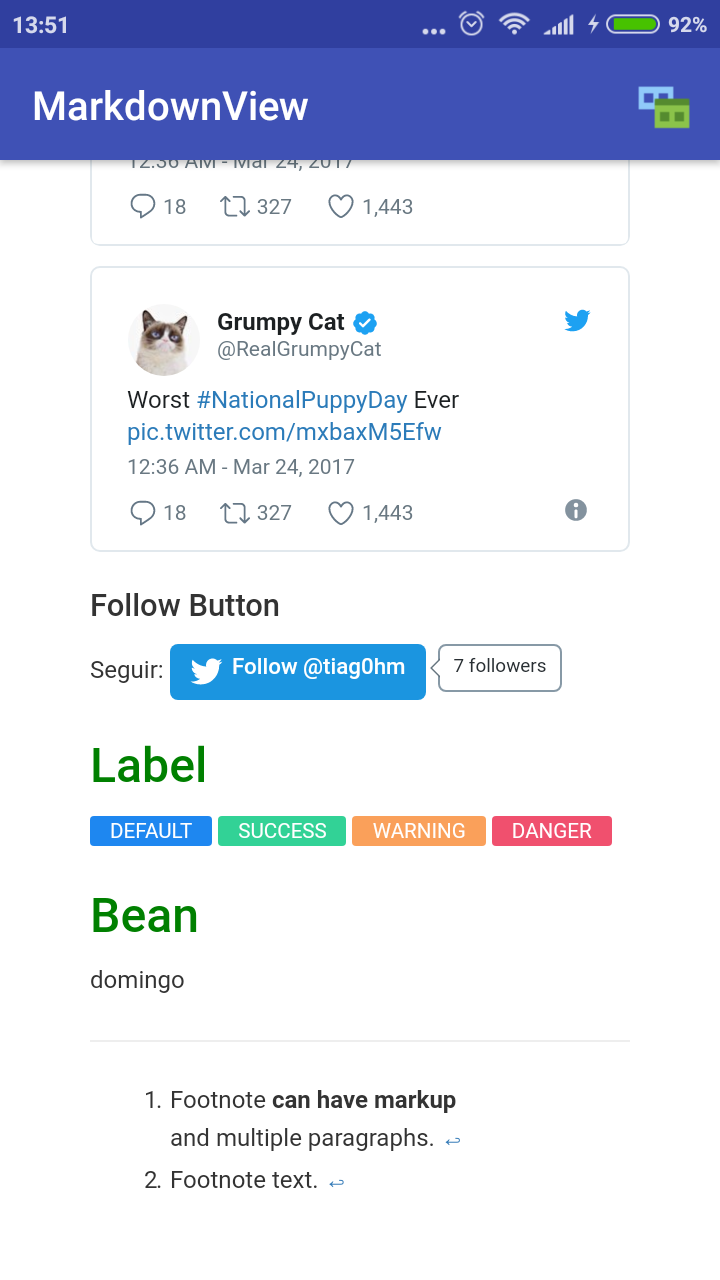
Embed a Single Tweet
From https://twitter.com/RealGrumpyCat/status/845101936550469634
#[tweet](845101936550469634)#[tweet-hide-cards](845101936550469634)
Follow Button
From https://twitter.com/tiag0hm
#[follow](tiag0hm)
Themes
- GitHub
Support
- [x] Bold
**Text**or__Text__ - [x] Italic
*Text*or_Text_ - [x] Strikethrough
~~Text~~ - [x] Horizontal Rules
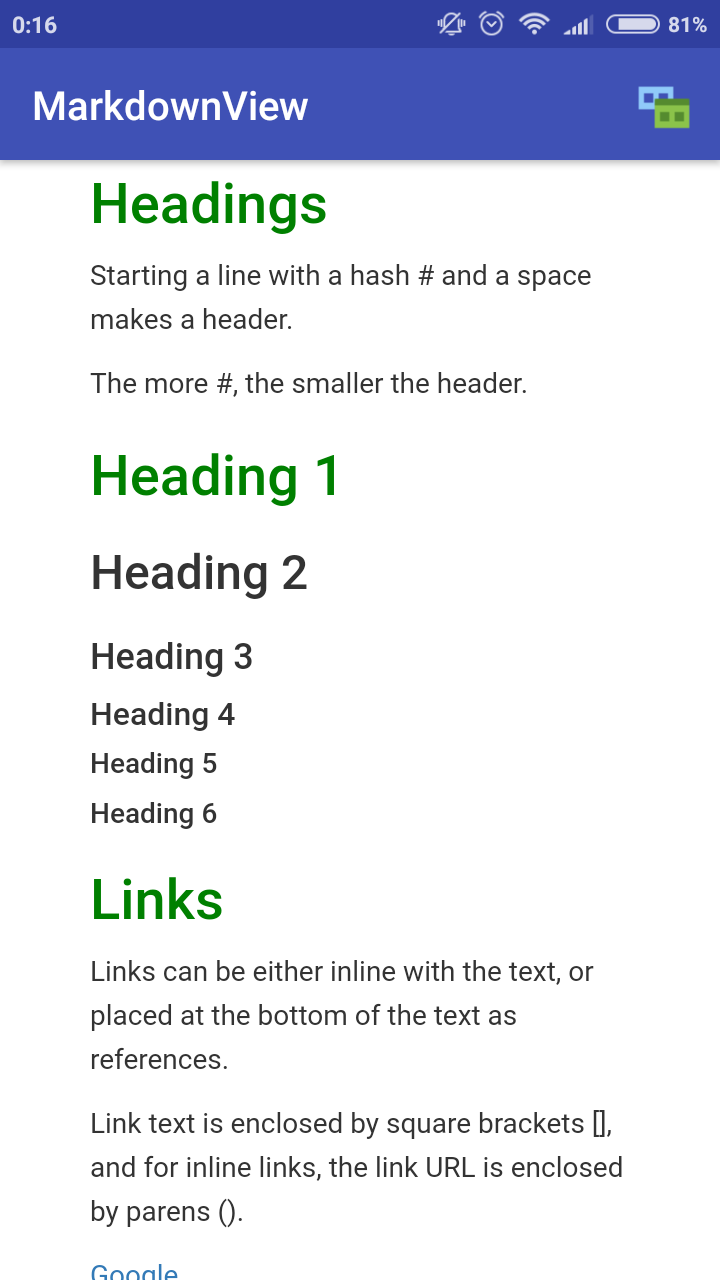
--- - [x] Headings
# - [x] Links
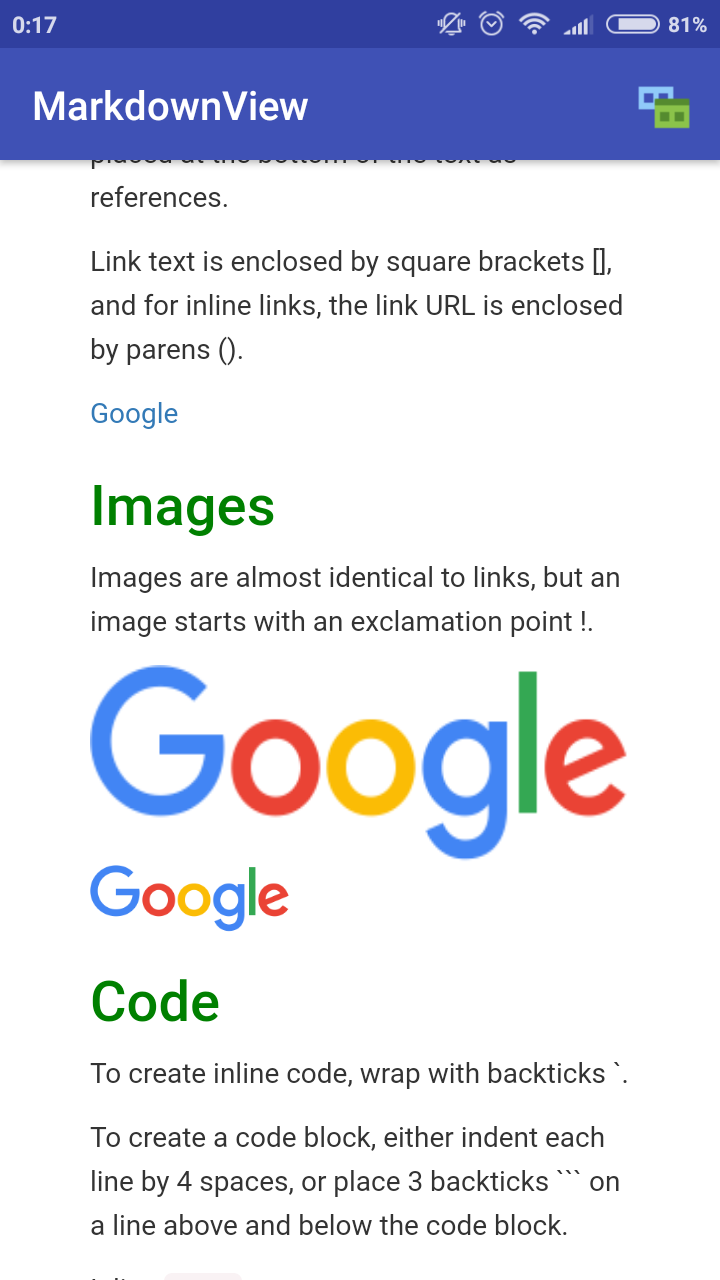
[alt](url) - [x] Images
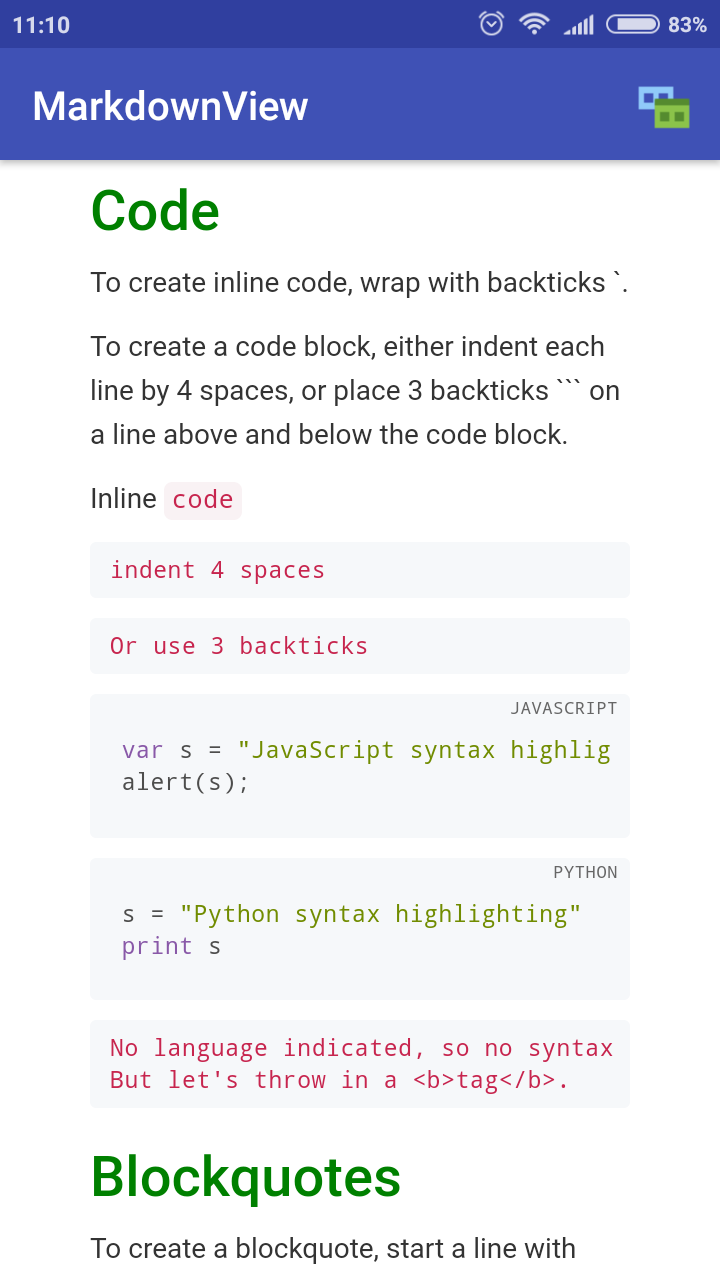
 - [x] Code
- [x] Blockquote
- [x] Nested Blockquote
- [x] Lists
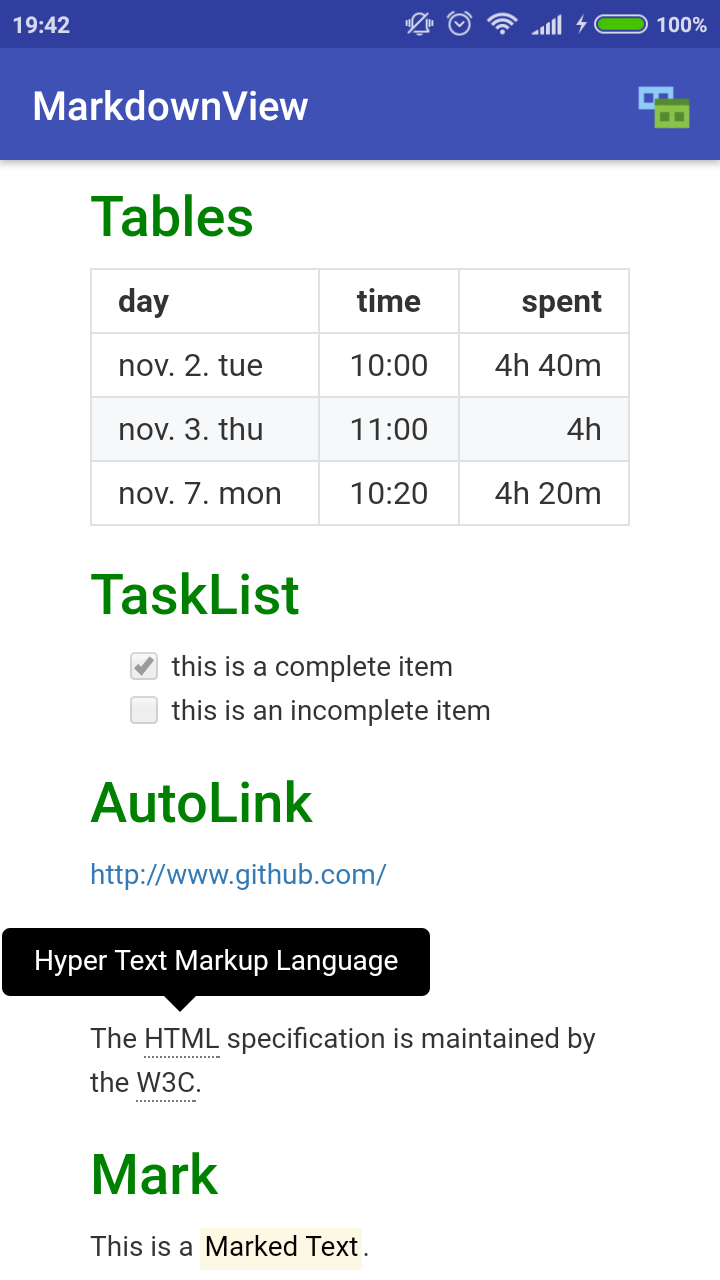
- [x] Tables
- [x] TaskList
- [x] AutoLink
- [x] Abbreviation
- [x] Mark
==Text== - [x] Subscript
H~2~O - [x] Superscript
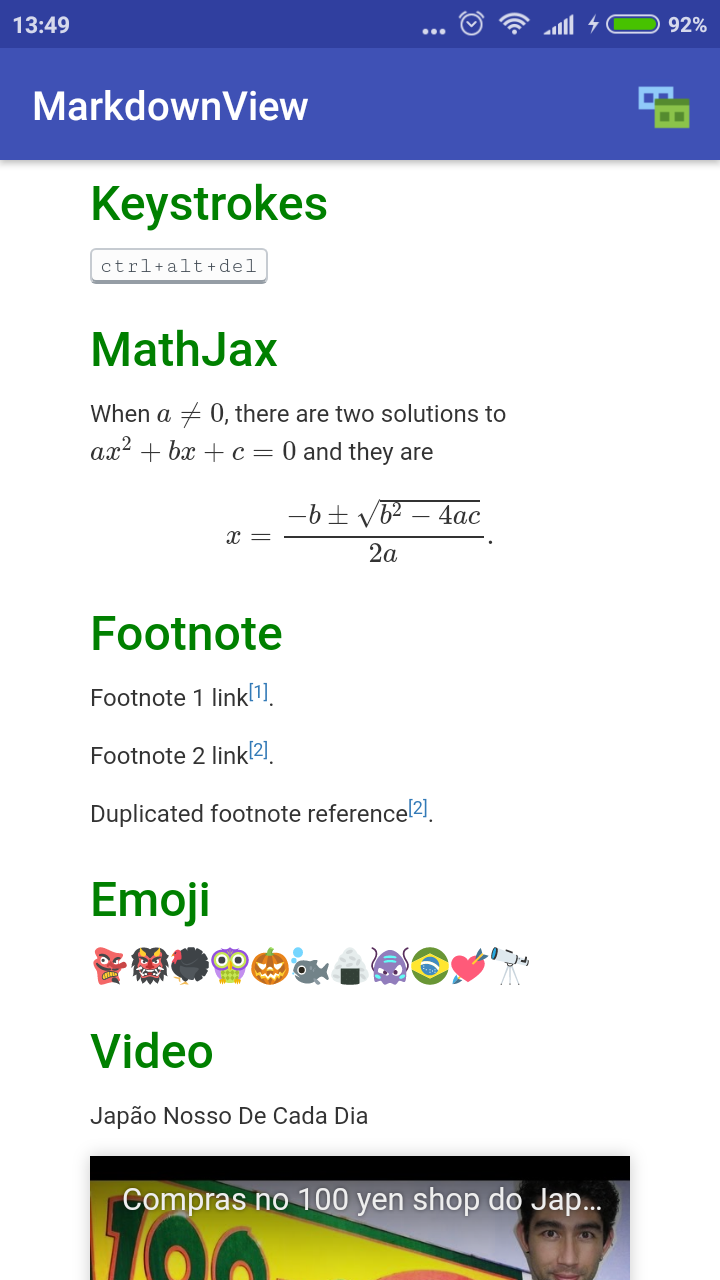
10^-10^ - [x] Keystroke
@[email protected] - [x] MathJax Inline
$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$ - [x] MathJax
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$$ - [x] Footnotes
- [x] Image Resizing
 - [x] Syntax Highlighting (using Highlight.js)
- [x] Emoji (EmojiOne v2)
😄 - [x] Custom CSS
- [x] Youtube
@[youtube](fM-J08X6l_Q) - [x] Twitter
- [x] JavaScripts
- [x] Label
--DEFAULT-----SUCCESS-------WARNING---------DANGER----- - [x] Bean
{{fieldName}} - [x] Custom Attributes
{ #id .class name=value name='value'} - [x] Text Align, Text Size and Text Colors using Custom Attributes








LICENSE
Copyright 2017-2018 tiagohm
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
