material-foundation / Material Remixer Js
Programming Languages
Labels
Projects that are alternatives of or similar to Material Remixer Js
 Remixer for JavaScript
Remixer for JavaScript

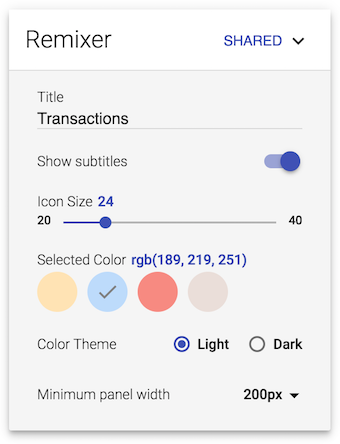
Remixer is a framework to iterate quickly on UI changes by allowing you to adjust UI variables without needing to rebuild (or even restart) your app. You can adjust Numbers, Colors, Booleans, and Strings. To see it in action check out the example app.
If you are interested in using Remixer in another platform, you may want to check out the iOS and Android repos. With any of the three platforms you can use the Remote Controller to change the variables from a web dashboard.
Using Remixer in your app
1. Use npm to install as dependency.
npm install material-remixer --save
This will install the Remixer files in your project's node_modules folder.
2. Include the remixer.js script in your app.
<script src="./node_modules/material-remixer/dist/remixer.js"></script>
3. Begin by starting Remixer.
remixer.start();
4. (Optional) Configure the Web Remote Controller
This optional step is only needed if you wish to use the Web Remote Controller. If so, follow these guidelines:
-
Set up a new or existing Firebase account as detailed in the Web Remote Controller repository.
-
Add your Firebase account credentials to your app, and forward the param to the
remixer.start()method.// Replace with your project's Firebase info. var config = { apiKey: "<API_KEY>", authDomain: "<PROJECT_ID>.firebaseapp.com", databaseURL: "https://<DATABASE_NAME>.firebaseio.com", }; // Pass the config params to Remixer start method. remixer.start(config);
-
You can then toggle on/off sharing to the remote controller from within the Remixer overlay.
5. Add variables.
Now you can add any desired variables and use the callback method to assign the selectedValue property.
// Add a boolean variable to generate a toggle switch in the overlay.
remixer.addBooleanVariable("show", true, function(variable) {
document.getElementById("box").style.display = variable.selectedValue ? "block" : "none";
});
API Documentation
- Use these common static methods to enable Remixer in your app.
- Or refer to the full API documentation for more information.
Contributing to Remixer
We're excited you want to contribute to the project! Please read these docs so we can get your contributions submitted quickly.
Is material-foundation affiliated with Google?
Yes, the material-foundation organization is one of Google's new homes for tools and frameworks related to our Material Design system. Please check out our blog post Design is Never Done for more information regarding Material Design and how Remixer integrates with the system.
License
© Google, 2016. Licensed under an Apache-2 license.

