MERN Stack with Docker
MongoDB - Express - React - Redux - React Native - NodeJS
MERN stack is intended to provide a starting point for building full-stack JavaScript applications, including dynamic web and mobile apps. The stack is made of MongoDB, Express, React, Redux, React Native and NodeJS.
Demo
- Web app demo
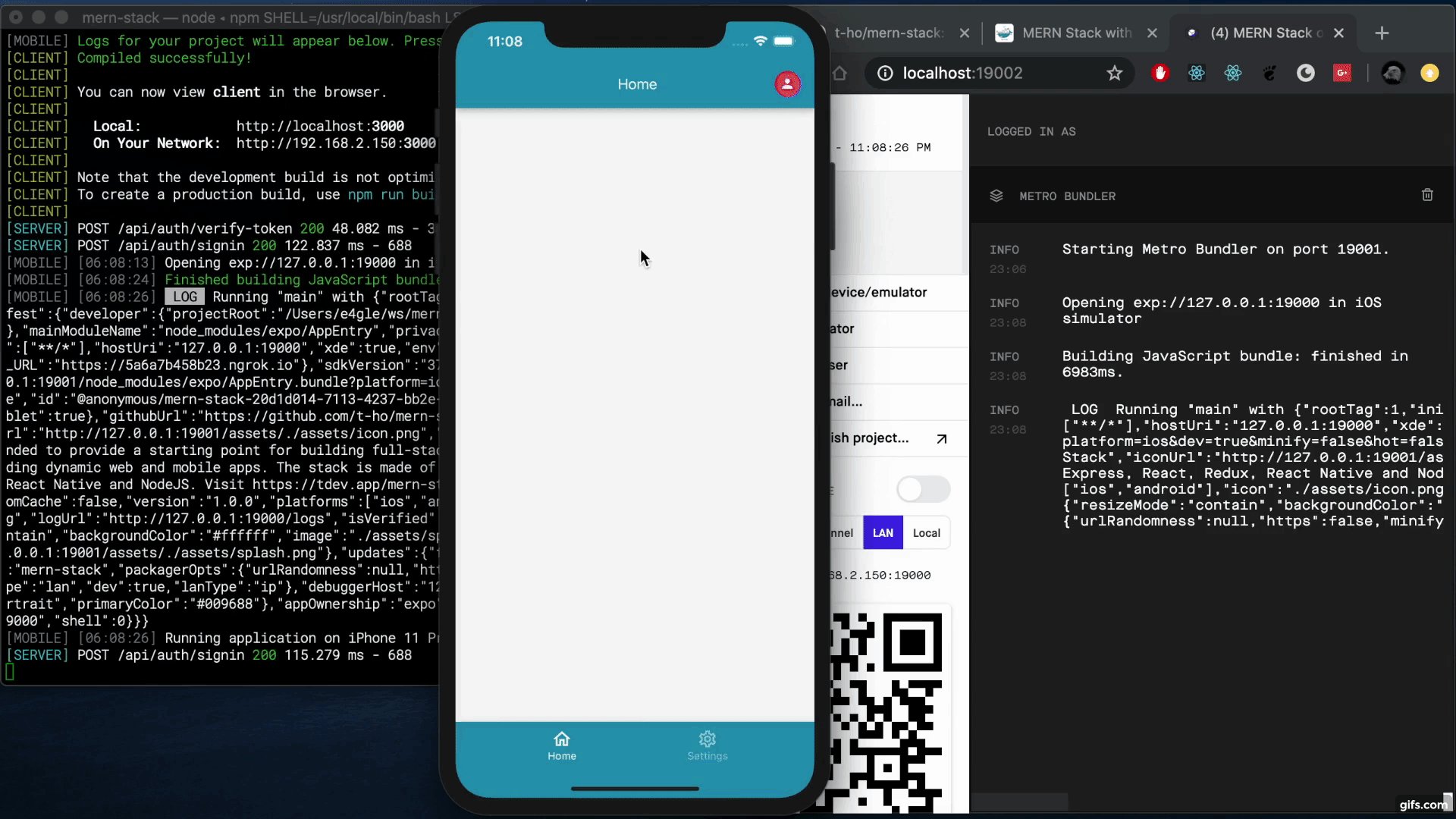
- Mobile app demo
- Dummy accounts:
- email:
[email protected]- password:password - email:
[email protected]- password:password
- email:
Project Breakdown
1. API Server
NOTE: The full API documentation can be found here
- Directory
server - Todo:
- Authentication system - passport
- Sign up - bcrypt
- Local login - jsonwebtoken - passport-jwt
- Apple login - @nicokaiser/passport-apple
- Facebook login - passport-facebook-token
- Google login - passport-google-id-token
- Email verification
- Password reset email
- Authorization system
- Role-based access control
- Principle of least privilege
- User management - CRUD operations
- Input validation and sanitization - joi
- Integration testing - mocha - chai - supertest
- Docker support - node:lts-buster
- Dev mode - See server/Dockerfile
- Prod mode - See server/Dockerfile.prod
- Authentication system - passport
2. React Client
- Directory
client - Created by using create-react-app
- Todo:
- Redux store - react-redux
- Redux form - redux-form. NOTE: Migrate to formik soon
- Router - react-router-dom - connected-react-router
- Material design - Material-UI
- Authentication pages
- Sign up page
- Sign in page with email, Facebook or Google account
- Request password reset email page
- Request verification email page
- Reset password page
- Profile page
- User management pages
- User list page
- User edit page
- Docker support - node:lts-buster - nginx:stable-alpine
- Dev mode - See client/Dockerfile
- Prod mode - See client/Dockerfile.prod
3. React Native - Mobile
- Directory
mobile - Created by using react-native-cli. If you want to use Expo, please check out expo branch and see docs here
- Todo:
- Redux store - react-redux
- Router - react-navigation
- Material design - react-native-paper
- Authentication screens
- Sign up screen
- Sign in screen with email, Facebook or Google account
- Request password reset email screen
- Request verification email screen
- Settings screen
4. Nginx Proxy
- Directory
nginx-proxy - Todo:
- Reverse proxy server - nginx:stable
- Dev mode - See nginx-proxy/Dockerfile
- Prod mode - See nginx-proxy/Dockerfile.prod
- Install and auto-renew SSL certificate
- Force all HTTP traffic (domain name and IP address) to HTTPS
- Use recommended configuration - server-configs-nginx
- Configuration can be done easily by modifying the
.envfile
- Reverse proxy server - nginx:stable
5. CI and CD
- Directory
.github/workflows - Todo:
- Testing workflow
- Building and deploying workflow
Getting started
1. Clone the mern-stack repository
If you want to use Expo for developing mobile app, please check out the expo branch and see instructions here
git clone https://github.com/t-ho/mern-stack.git
cd mern-stack
cp .env.example .env
cp client/.env.example client/.env
cp mobile/.env.example mobile/.env
# Edit all three .env files to meet your requirements2. Install package dependencies
In the root directory, run:
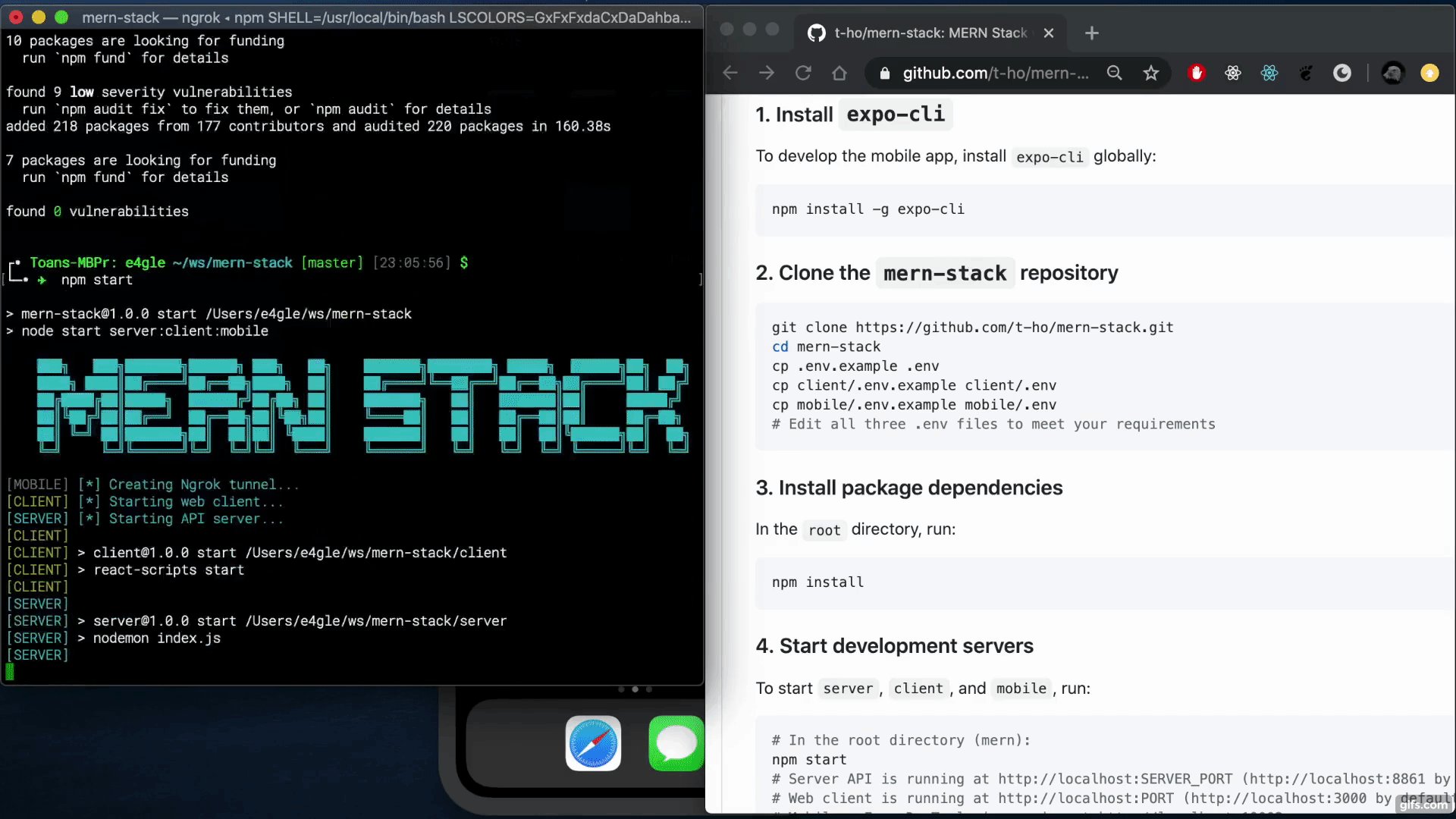
npm install3. Start development servers
To start server, client, and mobile, run:
# In the root directory (mern):
npm start
# Server API is running at http://localhost:SERVER_PORT (http://localhost:8861 by default)
# Web client is running at http://localhost:PORT (http://localhost:3000 by default)
# Mobile - Expo DevTools is running at http://localhost:19002NOTE:
- For the sake of simplicity, we use free service ngrok to create a public API URL for mobile development. The downside of this approach is that the public URL is only available for 8 hours, so we need to restart the npm process every 8 hours.
- After 8 hours, the
mobileprocess will be terminated, and a warning message will be displayed in your terminal to remind you to restart npm process.
To restart npm process (If you don't start the mobile development process, ignore this step):
# In your current terminal, press Ctrl + C to exit. Then run
npm start # start server, client and mobile dev process
# or
npm run server:mobile # start server and mobile dev processOr to start server and client only, run:
# In the root directory (mern):
npm run server:client
# Server API is running at http://localhost:SERVER_PORT (http://localhost:8861 by default)
# Web client is running at http://localhost:PORT (http://localhost:3000 by default)Or to start server and mobile only, run:
# In the root directory (mern):
npm run server:mobile
# Server API is running at http://localhost:SERVER_PORT (http://localhost:8861 by default)4. Run the mobile app in your emulator/simulator
cd mobile
npx react-native run-android
# or
npx react-native run-ios5. Run the mobile app on your mobile devices
- Please read the documenatation here
6. Debug mobile app with react-native-debugger
- Install react-native-debugger.
- Open React Native Debugger window instance with port
19001(Debugger>New Window). - Enable Debugging mode on your iOS simulator or Android emulator.
7. Debug web app with Redux DevTools
- On Chrome, install redux-devtools-extension
- On Firefox, install redux-devtools-add-ons
8. Docker
You can start the MERN stack (server and client only) using docker-compose:
Development mode
git clone https://github.com/t-ho/mern-stack.git
cd mern-stack
cp .env.example .env
cp client/.env.example client/.env
# Edit the .env file to meet your requirements
docker-compose up
# The mongoDB service listen on port 27018The nginx-proxy server will listen on port 8080 (NGINX_PROXY_PORT) by default.
Production mode
git clone https://github.com/t-ho/mern-stack.git
cd mern-stack
cp .env.example .env.prod
# Edit the .env.prod file to meet your requirements
docker-compose -f docker-compose.prod.yml --env-file ./.env.prod up -dTesting
In the root (mern-stack) directory, run:
npm run testTesting frameworks: