MightyTabBar is a customizable tab bar that doubles as a menu drawer. Instead of being limited to 5 tab bar items, MightyTabBar allows your app to have many more tab bar items, all positioned within the thumb zone and easily accessible via swipe up.
The original tab bar has always been one of the best UI controls for navigation. It's simple, clear and easy to reach on a mobile device. However, one of the main issues with it is the limited space it affords. The current solution uses a 'More...' tab item to reveal a list of additional menu items, often on another screen. Another solution has been the dreaded hamburger menu, of which there have been many, many, many articles written about it.
MightyTabBar is a simple solution to this. It uses a UI element which we are all familliar with (the tab bar) and combines it with another UI element we've probably come across before - the card or drawer UI. Drawers are used in apps like Music, Maps and Uber to display more information about an activity in the main view. Combining the tab bar and drawer allows MightyTabBar to have the best of both worlds - a simple, familliar navigation control which can be expanded to show additional tab bar items.
Some ideas for the future of MightyTabBar:
- Allow drag and drop to reposition tab bar items
- Indicators for selected tab bar items below the fold
- Support UIVisualEffectView for the background
- Better iPad support
- Better horizontal layout support
- Testing!
😅 - Refactor to use SwiftUI
As always, if you like where this project is going, please feel free to suggest new features, fixes, improvements and maybe even contribute if you can!
Table of Contents
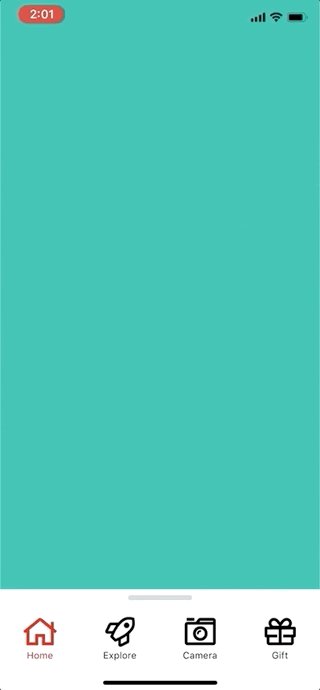
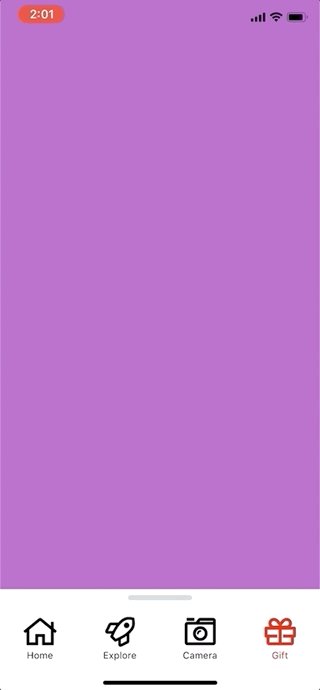
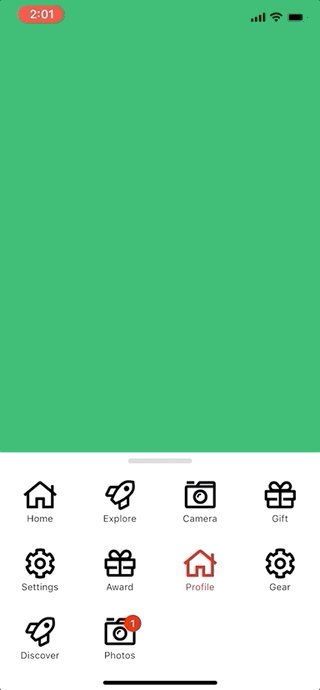
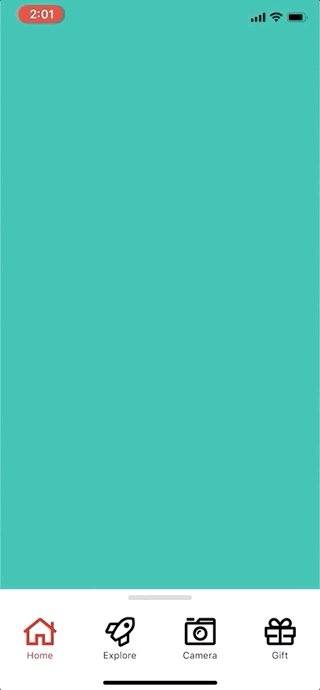
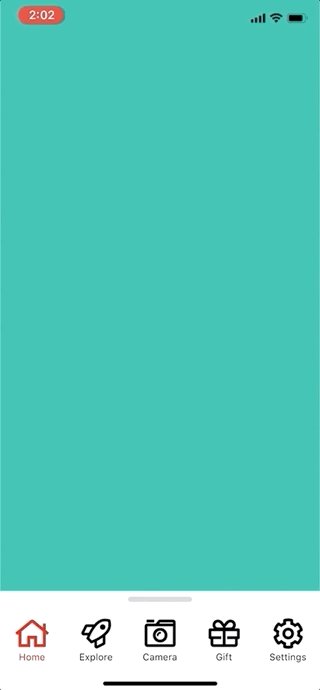
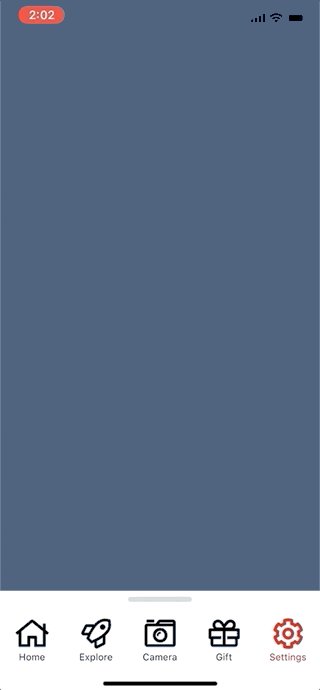
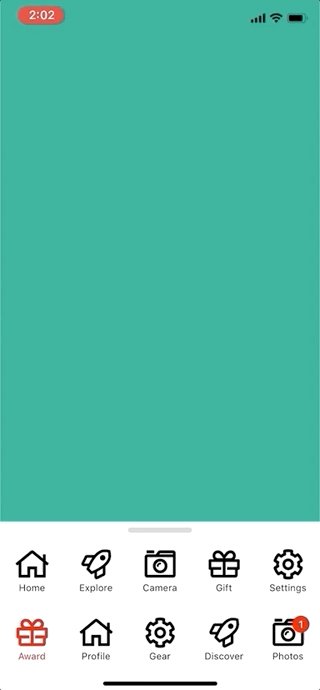
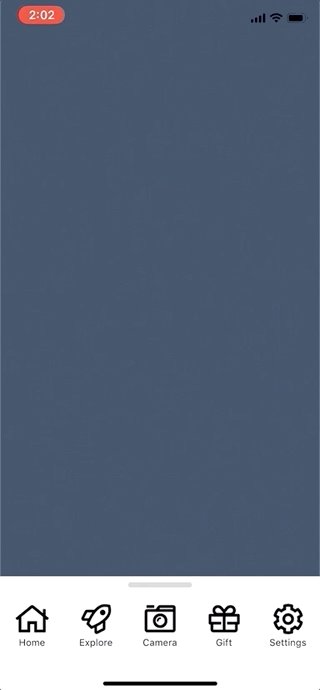
Screenshots
Getting Started
Follow the instructions below to get started.
Requirements
- Xcode 10 or later
- iOS 10.0 or later
- Swift 4 or later
Demo
Run pod install in the MightTabBarExample folder. Open the MightyTabBarExample workspace. Build and run.
Installation
CocoaPods
pod MightyTabBar
Carthage
github "timshim/MightyTabBar"
Manually
git clone https://github.com/timshim/MightyTabBar.git
Usage
Setup
This example initializes MightyTabBar in didFinishLaunching method in AppDelegate:
window = UIWindow(frame: UIScreen.main.bounds)
// Initialize MightyTabBar
let tabBarController = MightyTabBarController()
// MightyTabBar configuration
tabBarController.itemCountInRow = 4 // Number of tab bar items on each row
tabBarController.bgColor = .white // Background color of the tab bar
tabBarController.handleColor = UIColor(displayP3Red: 149/255, green: 165/255, blue: 166/255, alpha: 0.5) // Color of the drag handle
tabBarController.selectedColor = .red // Set highlighted color
tabBarController.deselectedColor = .black // Set normal color
// Add the tab bar items as an array of dictionary with keys "name" and "image"
tabBarController.tabBarItems = [
["name": "Home", "image": "home"],
["name": "Explore", "image": "rocket"],
["name": "Camera", "image": "camera"],
["name": "Gift", "image": "gift"],
["name": "Settings", "image": "gear"],
["name": "Award", "image": "gift"],
["name": "Profile", "image": "home"],
["name": "Gear", "image": "gear"],
["name": "Discover", "image": "rocket"],
["name": "Photos", "image": "camera"]
]
// Add the ViewControllers for each item
let vc01 = ViewController01()
let vc02 = ViewController02()
let vc03 = ViewController03()
let vc04 = ViewController04()
let vc05 = ViewController05()
let vc06 = ViewController06()
let vc07 = ViewController07()
let vc08 = ViewController08()
let vc09 = ViewController09()
let vc10 = ViewController10()
tabBarController.viewControllers = [vc01, vc02, vc03, vc04, vc05, vc06, vc07, vc08, vc09, vc10]
window?.rootViewController = tabBarController
window?.makeKeyAndVisible()
Badge
Set a badge count by calling setBadge(count: Int, index: Int). Set count to 0 to remove it.
tabBarController.setBadge(count: 1, index: 0)
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature) - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Tim Shim - @timshim - [email protected]