JPeer264 / Node Semantic Git Commit Cli
Programming Languages
Projects that are alternatives of or similar to Node Semantic Git Commit Cli
semantic-git-commit-cli
A CLI to keep semantic git commits. With emoji support 😄 👍

Why?
Many projects got different git commit rules. It is hard to remember them all. Usually you start with git commit -m ", and then? You have to think about the projects commit guidelines.
sgc will take care of the commit guidelines, so you can focus on the more important stuff: code
Installation
$ npm i -g semantic-git-commit-cli
or
$ yarn global add semantic-git-commit-cli
Usage
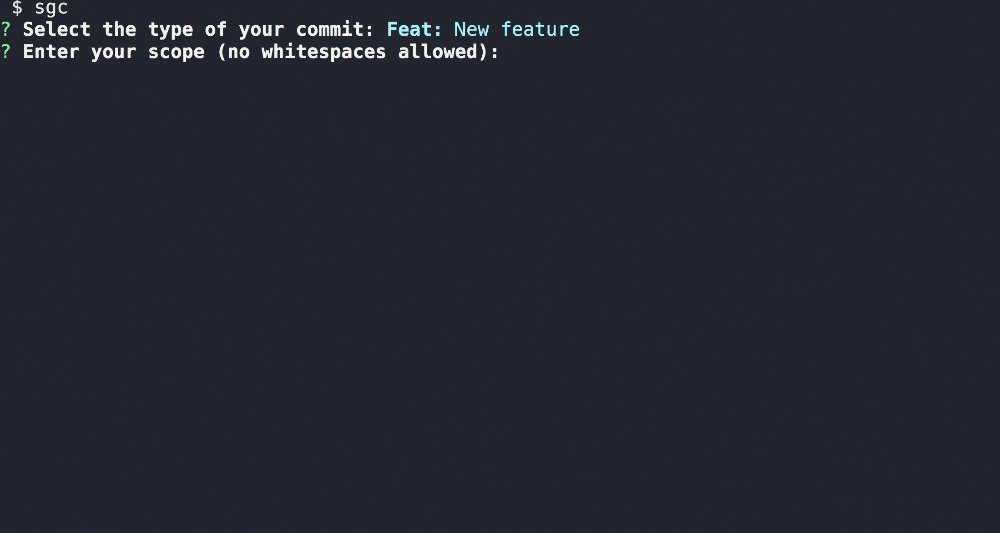
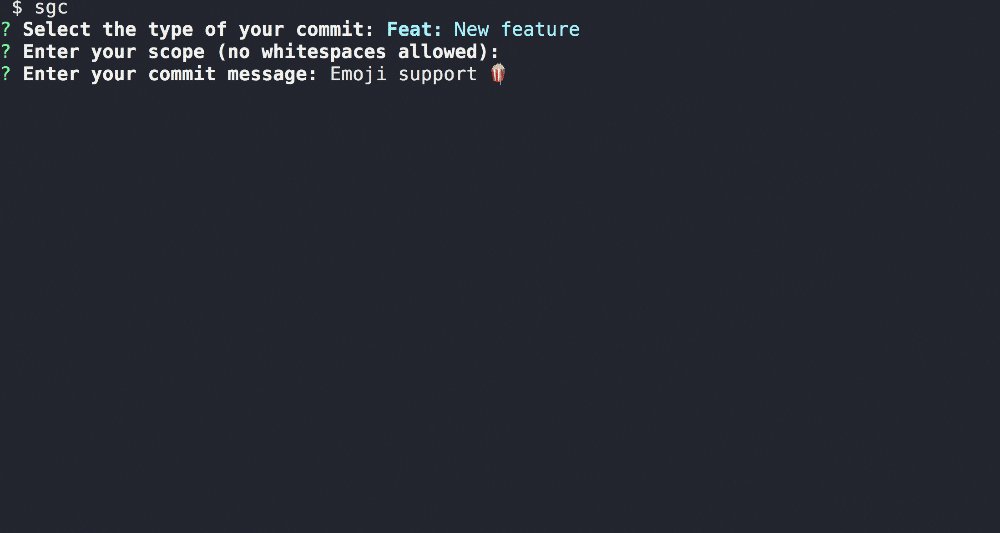
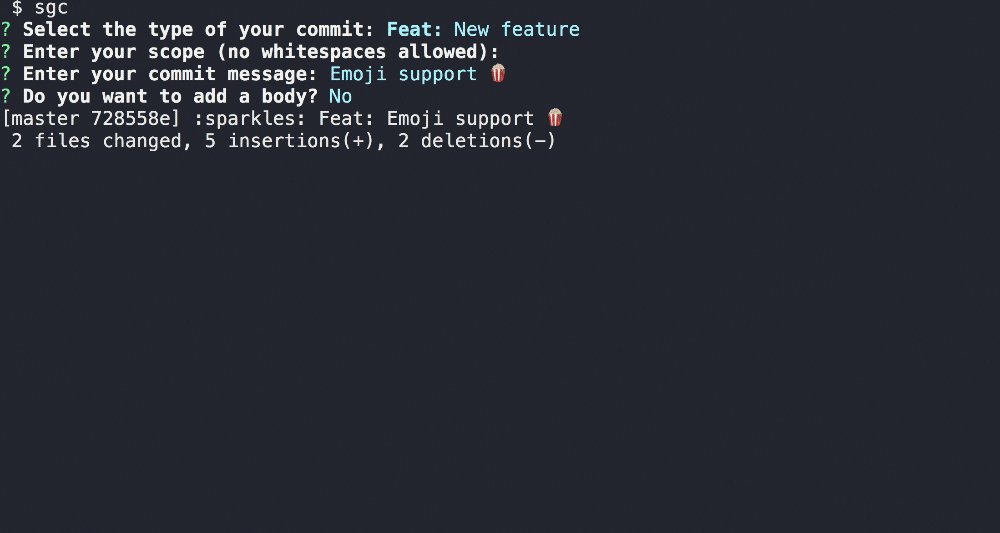
Forget the times when you used git commit -m "...", now just type:
$ sgc
or if you already have an alias for sgc, use following instead:
$ semantic-git-commit
Usage with parameters
Note: if any block is added it will get skipped in the questions. If there are still some questions open they will still be asked
Available parameters:
-
m|message: Add and skip the message block -
t|type: Add and skip the type block (this has to be defined in the types asargKey) -
s|scope: Add and skip the scope block
To skip some questions you can add parameters:
Following:
$ sgc -t feat -m some new features
Will generate: Feat: some new features
--
Following:
$ sgc -t feat -s myScope -m some new features
Will generate: Feat(myScope): some new features
Usage with semantic-release
Configure sgc for the following semantic-release options:
analyzeCommitsandgenerateNotes
First step, install the following plugins with
$ npm install --save-dev sr-commit-analyzer sr-release-notes-generator conventional-changelog-eslint
or
$ yarn add -D sr-commit-analyzer sr-release-notes-generator conventional-changelog-eslint
Then, create a release.config.js file in a config folder in the root folder of your project:
/* eslint-disable no-useless-escape */
module.exports = {
analyzeCommits: {
preset: 'eslint',
releaseRules: './config/release-rules.js', // optional, only if you want to set up new/modified release rules inside another file
parserOpts: { // optional, only you want to have emoji commit support
headerPattern: /^(?::([\w-]*):)?\s*(\w*):\s*(.*)$/,
headerCorrespondence: [
'emoji',
'tag',
'message',
],
},
},
generateNotes: {
preset: 'eslint',
parserOpts: { // optional, only you want to have emoji commit support
headerPattern: /^(?::([\w-]*):)?\s*(\w*):\s*(.*)$/,
headerCorrespondence: [
'emoji',
'tag',
'message',
],
},
},
};
Then, update the semantic-release script to your package.json to this :
"scripts": {
"semantic-release": "semantic-release -e ./config/release.config.js",
}
Commands
check
This will check all commits and will fail if your commits do not meet the defined config.
Flags
-
start: A commit SHA to start, in case you started usingsgclater of your development
$ sgc check --start 84a1abd
Config
Just create a
.sgcrcin your project root or you can add everything in yourpackage.jsonwith the valuesgc
You can even create a global config. Just go to your users home and create a .sgcrc. The global config will be triggered if no project configurations are present.
The order and namings of the commit (this can vary with different settings):
<type>(<scope>)<delimiter> <message>
<body>
Options:
body
Type: boolean
Default: true
Asks if more info (body) should be added. This will open your default editor.
Example:
{
"body": false
}
scope
Type: boolean
Default: false
Asks for the scope in parentheses of the commit.
Example:
{
"scope": true
}
emoji
Type: boolean
Default: false
A boolean to enable emoji at the beginning of a commit message
Example:
{
"emoji": true
}
delimiter
Type: string
Default: :
A string which is the delimiter between the type and the message.
Example:
{
"delimiter": ":"
}
or type specific delimiters, which will overwrite the global one:
{
"delimiter": ":",
"types": [
{
"type": "Feat",
"delimiter": " -"
}, // will generate "Feat - message"
{
"type": "Fix",
} // will generate "Fix: message"
]
}
lowercaseTypes
Type: boolean
Default: false
A boolean to lowercase types.
Example:
{
"lowercaseTypes": true
}
initialCommit
Type: object
Default:
{
"initialCommit": {
"isEnabled": true,
"emoji": "🎉",
"message": "Initial commit"
}
}
Keys:
-
isEnabled- Whether an explicit initial commit should be used for the very first commit -
emoji- An emoji which will be appended at the beginning of the commit (Emoji Cheat Sheet) -
message- The commit message for the very first commit
types
Types will define your git commits. If
typesis not set in your own.sgcrc, thetypesof the global .sgcrc
Notice: If the
typeisfalseit will let you to manually add the type. This is usefull especially if you have aprefixnamedSGC-to reference these as a ticket number for your ticket tool
Keys
-
type(stringorfalse) - This will be your commit convention and will be your start of your commit - e.g.:Feat: -
prefix(optional) - This option is just valid, iftypeisfalse -
description(optional) - The description to explain what your type is about -
emoji(optional) - An emoji which will be appended at the beginning of the commit (Emoji Cheat Sheet) -
argKeys| Array (optional) - Keys which will be accessed through the-tparameter
The .sgcrc:
{
"types": [
{
"emoji": "✨",
"type": "Feat:",
"description": "Any description to describe the type",
"argKeys": ["f", "feat", "feature"]
}
]
}
or the package.json:
{
"name": "Your application name",
"version": "1.0.0",
"sgc": {
"types": [
{
"emoji": "✨",
"type": "Feat:",
"description": "Any description to describe the type",
"argKeys": ["f", "feat", "feature"]
}
]
}
}
addScopeSpace
Type: boolean
Default: true
This rule just affects the commit message if
scopeis set to true
If set to false there will be no space between <type> and (<scope>)
Example:
{
"addScopeSpace": false
}
rules
Available rules:
maxChar
Type: number
Default: 72
If a number is set, it will not allow to commit messages more than the given number. If it is set to -1 the rule is deactivated
Example:
{
"rules": {
"maxChar": -1
}
}
minChar
Type: number
Default: 10
If a number is set, it will not allow to commit messages less than the given number. If it is set to -1 the rule is deactivated
Example:
{
"rules": {
"minChar": -1
}
}
endWithDot
Type: boolean
Default: true
If it is set to false, it will not allow to commit messages with a dot at the
Example:
{
"rules": {
"endWithDot": false
}
}
