emre1512 / Noty
Licence: other
A simple library for creating animated warnings/dialogs/alerts for Android.
Stars: ✭ 136
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Noty
denbun
Adjust showing frequency of Android app messages, and to be more user friendly 🐦
Stars: ✭ 17 (-87.5%)
Mutual labels: dialog, toast, snackbar, notification
mosha-vue-toastify
A light weight and fun Vue 3 toast or notification or snack bar or however you wanna call it library.
Stars: ✭ 185 (+36.03%)
Mutual labels: toast, snackbar, notification
Notistack
Highly customizable notification snackbars (toasts) that can be stacked on top of each other
Stars: ✭ 2,562 (+1783.82%)
Mutual labels: material-design, toast, snackbar
Android Extensions
An Android library with modules to quickly bootstrap an Android application.
Stars: ✭ 356 (+161.76%)
Mutual labels: material-design, material, android-animation
React Native Material Dialog
Material design dialogs for React Native 💬
Stars: ✭ 135 (-0.74%)
Mutual labels: material-design, material, dialog
Material
A UI/UX framework for creating beautiful applications.
Stars: ✭ 11,870 (+8627.94%)
Mutual labels: material-design, material, snackbar
Flash
⚡️A highly customizable, powerful and easy-to-use alerting library for Flutter.
Stars: ✭ 174 (+27.94%)
Mutual labels: dialog, toast, snackbar
React Cool Portal
😎 🍒 React hook for Portals, which renders modals, dropdowns, tooltips etc. to <body> or else.
Stars: ✭ 458 (+236.76%)
Mutual labels: dialog, toast, notification
React Native Snackbar
🍱 Material Design "Snackbar" component for Android and iOS.
Stars: ✭ 613 (+350.74%)
Mutual labels: material-design, material, snackbar
React Toastify
React notification made easy 🚀 !
Stars: ✭ 8,113 (+5865.44%)
Mutual labels: toast, notification, snackbar
Smart Show
Toast & Snackbar & TopBar & Dialog
Stars: ✭ 430 (+216.18%)
Mutual labels: dialog, toast, snackbar
Demo Progressive Web App
🎉 A demo for progressive web application with features like offline, push notifications, background sync etc,
Stars: ✭ 798 (+486.76%)
Mutual labels: material-design, material, snackbar
Livesmashbar
An elegant looking and easy to use informative library with LiveData integration for Android.
Stars: ✭ 107 (-21.32%)
Mutual labels: dialog, toast, snackbar
Angular5 Example Shopping App
Angular 5 Example Shopping App + Angular Material + Responsive
Stars: ✭ 120 (-11.76%)
Mutual labels: material-design, material
V Dialogs
A simple and clean instructional dialog plugin for Vue2, dialog type including Modal, Alert, Mask and Toast
Stars: ✭ 121 (-11.03%)
Mutual labels: dialog, toast
Google Maps Autocomplete
Autocomplete input component and directive for google-maps built with angular and material design | ANGULAR V9 SUPPORTED
Stars: ✭ 134 (-1.47%)
Mutual labels: material-design, material
Brainphaser
Android Quiz App (Spaced Repetition) made with Material Design; features categories, statistics and different question modes
Stars: ✭ 117 (-13.97%)
Mutual labels: material-design, material
Vuetify Toast Snackbar
Basic Vue toast service that uses Vuetify Snackbar component.
Stars: ✭ 123 (-9.56%)
Mutual labels: toast, snackbar
Noty

A simple library for creating animated warnings/notifications for Android.
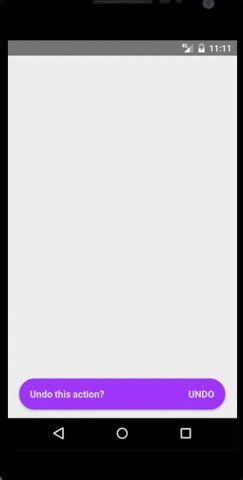
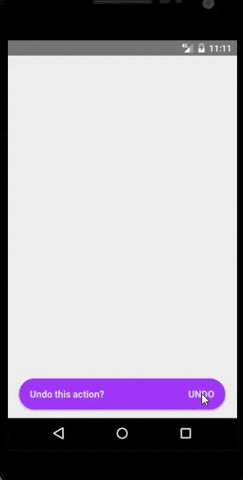
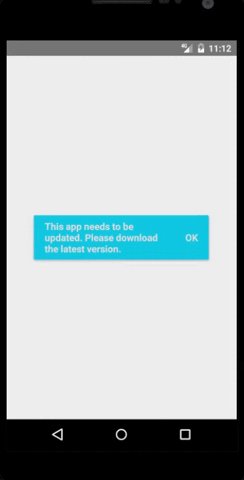
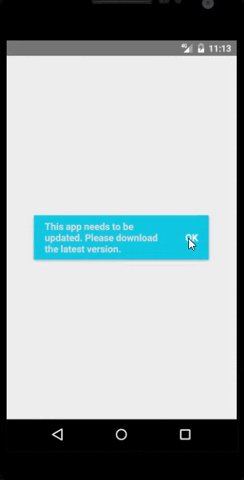
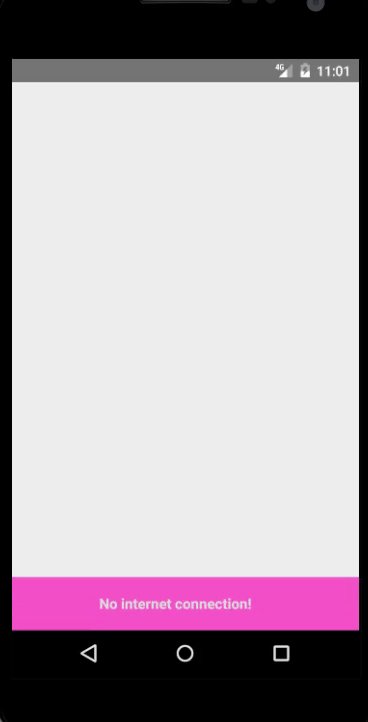
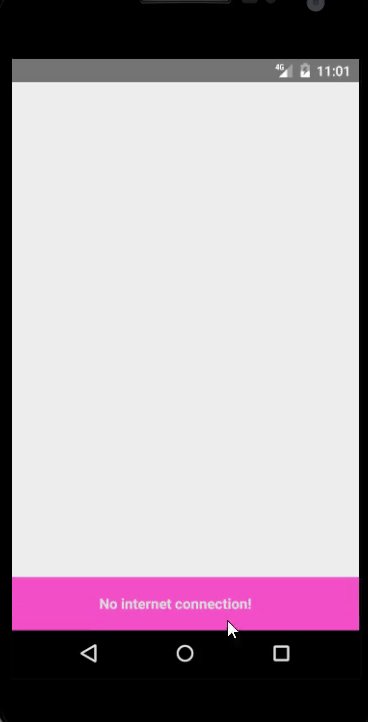
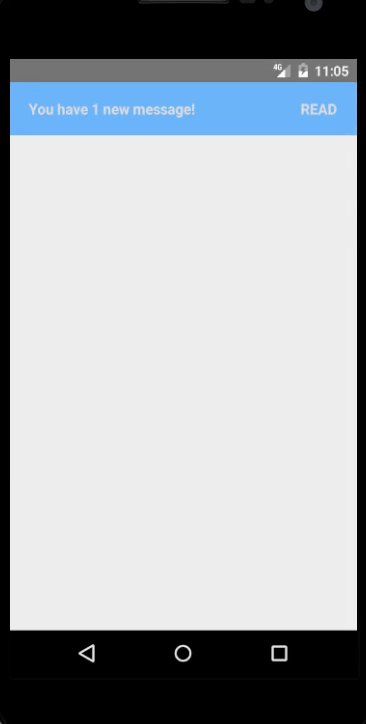
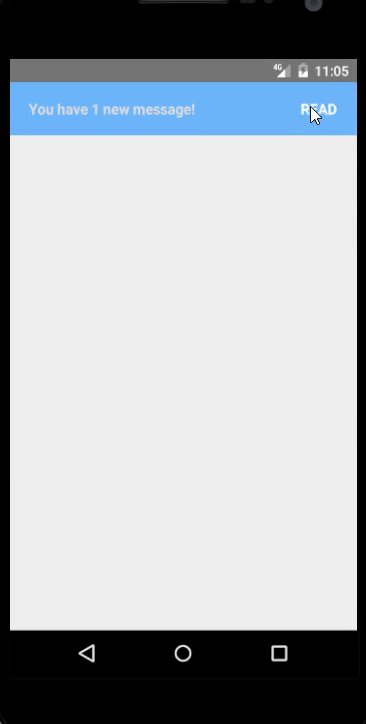
Examples
| Show me code | Show me code | Show me code |
|---|---|---|
 |
 |
 |
| Show me code | Show me code | Show me code |
|---|---|---|
 |
 |
 |
Installation
- Get it via gradle:
compile 'com.emredavarci:noty:1.0.3'
Usage
Simplest
Noty.init(YourActivity.this, "Your warning message", yourLayout, Noty.WarningStyle.SIMPLE).show();
Simple with action
Noty.init(YourActivity.this, "Your warning message", yourLayout,
Noty.WarningStyle.ACTION)
.setActionText("OK").show();
Some customization
Noty.init(YourActivity.this, "Your warning message", yourLayout,
Noty.WarningStyle.ACTION)
.setActionText("OK")
.setWarningBoxBgColor("#ff5c33")
.setWarningTappedColor("#ff704d")
.setWarningBoxPosition(Noty.WarningPos.BOTTOM)
.setAnimation(Noty.RevealAnim.FADE_IN, Noty.DismissAnim.BACK_TO_BOTTOM, 400,400)
.show();
Add tap listener
Noty.init(YourActivity.this, "Your warning message", yourLayout,
Noty.WarningStyle.SIMPLE)
.setTapListener(new Noty.TapListener() {
@Override
public void onTap(Noty warning) {
// do something...
}
}).show();
Add click listener
Noty.init(YourActivity.this, "Your warning message", yourLayout,
Noty.WarningStyle.ACTION)
.setClickListener(new Noty.ClickListener() {
@Override
public void onClick(Noty warning) {
// do something...
}
}).show();
Add animation listener
Noty.init(YourActivity.this, "Your warning message", yourLayout,
Noty.WarningStyle.ACTION)
.setAnimationListener(new Noty.AnimListener() {
@Override
public void onRevealStart(Noty warning) {
// Start of reveal animation
}
@Override
public void onRevealEnd(Noty warning) {
// End of reveal animation
}
@Override
public void onDismissStart(Noty warning) {
// Start of dismiss animation
}
@Override
public void onDismissEnd(Noty warning) {
// End of dismiss animation
}
}).show();
Detailed Documentation
- Detailed documentation can be found at Wiki.
LICENSE
Copyright 2017 M. Emre Davarci
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




