tianxiangbing / Paging
js分页控件paging,jquery分页插件。
Stars: ✭ 108
Programming Languages
javascript
184084 projects - #8 most used programming language
js
455 projects
Projects that are alternatives of or similar to Paging
Jxsegmentedview
A powerful and easy to use segmented view (segmentedcontrol, pagingview, pagerview, pagecontrol, categoryview) (腾讯新闻、今日头条、QQ音乐、网易云音乐、京东、爱奇艺、腾讯视频、淘宝、天猫、简书、微博等所有主流APP分类切换滚动视图)
Stars: ✭ 1,905 (+1663.89%)
Mutual labels: paging, page
Vmtouch
Portable file system cache diagnostics and control
Stars: ✭ 1,341 (+1141.67%)
Mutual labels: paging, page
Pretty Dropdowns
A simple, lightweight jQuery plugin to create stylized drop-down menus.
Stars: ✭ 96 (-11.11%)
Mutual labels: jquery
Bootstrap Select
🚀 The jQuery plugin that brings select elements into the 21st century with intuitive multiselection, searching, and much more.
Stars: ✭ 9,442 (+8642.59%)
Mutual labels: jquery
Ihavecookies
jQuery plugin to display cookie consent message (EU regulation)
Stars: ✭ 106 (-1.85%)
Mutual labels: jquery
Tweetme
Build a Twitter-like web app step-by-step with Django, jQuery, and Bootstrap!
Stars: ✭ 95 (-12.04%)
Mutual labels: jquery
Igniteui Cli
Ignite UI Command-Line Interface by Infragistics
Stars: ✭ 105 (-2.78%)
Mutual labels: jquery
Moghya.github.io
personal website template for tech guys, all of the content is loaded from a json file no need to edit html/css set your data and ready to go. feel free to fork and make changes :)
Stars: ✭ 99 (-8.33%)
Mutual labels: jquery
Dependson
a jQuery plugin for handling form field dependencies
Stars: ✭ 96 (-11.11%)
Mutual labels: jquery
Aurelia Slickgrid
Aurelia-Slickgrid a wrapper of the lightning fast & customizable SlickGrid datagrid with a few Styling Themes
Stars: ✭ 100 (-7.41%)
Mutual labels: jquery
Bpage
Based on bootstrap style, static page jump can also be asynchronous page processing pagination plugin
Stars: ✭ 96 (-11.11%)
Mutual labels: jquery
Jquery.rotate
Simple plugin that add rotate css property and animation
Stars: ✭ 95 (-12.04%)
Mutual labels: jquery
Ax5ui Grid
Javascript UI Component - GRID ( Excel Grid, jqGrid, angularjs grid, jquery grid, SlickGrid, ag-grid gridify)
Stars: ✭ 102 (-5.56%)
Mutual labels: jquery
Bootstrap Colorpicker
Bootstrap Colorpicker is a modular color picker plugin for Bootstrap.
Stars: ✭ 1,351 (+1150.93%)
Mutual labels: jquery
Imgnotes
Extension of the jQuery imgViewer plugin to add markers and notes to the image
Stars: ✭ 98 (-9.26%)
Mutual labels: jquery
Jquery Udraggable
make elements draggable by mouse or touch
Stars: ✭ 107 (-0.93%)
Mutual labels: jquery
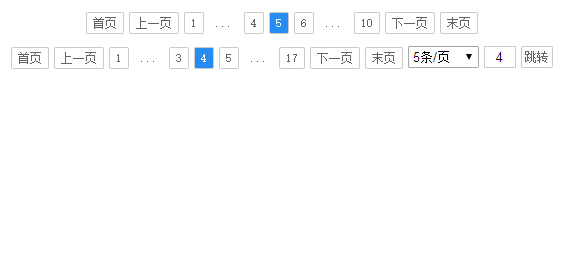
paging
分页控件paging
例子见:http://tianxiangbing.github.io/paging/ 一个要仔细看例子的使用 或 http://www.lovewebgames.com/jsmodule/paging.html
使用方法案例:(推荐使用这种方式)
<div id="pageTool"></div>
var p = new Paging();
p.init({target:'#pageTool',pagesize:10,count:100});
//重新渲染分页使用render
p.render({count:100,pagesize:10,current:3});
或者
var p = $('#pageTool').Paging({pagesize:10,count:100});
//返回的p是个数组,p[0]是第一个返回对象
npm安装方式
npm install jq-page
属性和方法
hash:false
是否用url hash值的形式来表达分页,默认为true,但如果出现两个分页时,为导致互相影响,应保证只有一个对应hash
pagesize:
每页的条数
current:
当前页码,默认为1
prevTpl
上一页的模板,默认“上一页”
nextTpl
下一页的模板,默认“下一页”
firstTpl
首页的模板,默认“首页”
lastTpl
末页的模板,默认“末页”
ellipseTpl
省略号的模板,默认“...”
toolbar: bool
是否显示工具栏,默认为false
pageSizeList:[]
当显示工具栏时有效,可设置每页条数,默认为[5,10,15,20]
callback:function(page,size,count)
翻页时的回调方法,page为当前页码,size为每页条数,count为总页数
changePagesize:function(pagesize,currenpage,pagecount)
修改每页的条数,参数为int
go:function(p)
跳转至某一页,默认到current
render:function(ops)
重新渲染,ops:{count:int,pagesize:int,current:int,pagecount:int}
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].