jrvansuita / Pickimage
Licence: mit
Shows a DialogFragment with camera and gallery options. User can choose wich provider wants to pick images from. 📸 🖼️
Stars: ✭ 386
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Pickimage
Paparazzo
Custom iOS camera and photo picker with editing capabilities
Stars: ✭ 714 (+84.97%)
Mutual labels: camera, gallery
Android Image Picker
Image Picker for Android 🤖
Stars: ✭ 847 (+119.43%)
Mutual labels: camera, gallery
Androidmaterialdialog
Provides builders, which allow to create various "Material Design"-styled dialogs
Stars: ✭ 161 (-58.29%)
Mutual labels: material-design, dialog
ImageAttachment
Example App to show how to pick an image from Camera/Gallery
Stars: ✭ 23 (-94.04%)
Mutual labels: gallery, camera
Sppermissions
Ask permissions with ready-use interface. You can check status permission and if it has been requested before. Support SwiftUI.
Stars: ✭ 4,701 (+1117.88%)
Mutual labels: camera, dialog
Album
🍉 Album and Gallery for Android platform.
Stars: ✭ 2,430 (+529.53%)
Mutual labels: camera, gallery
Simpledialogfragments
A collection of easy to use and extendable DialogFragment's for Android
Stars: ✭ 94 (-75.65%)
Mutual labels: material-design, dialog
Album
android 图片视频加载库,单选,多选,预览,自定义UI,相机,裁剪...等等 已适配android10,11
Stars: ✭ 53 (-86.27%)
Mutual labels: gallery, camera
ios-permissions-service
An easy way to do permissions requests & handling automatically.
Stars: ✭ 25 (-93.52%)
Mutual labels: gallery, camera
Noty
A simple library for creating animated warnings/dialogs/alerts for Android.
Stars: ✭ 136 (-64.77%)
Mutual labels: material-design, dialog
Ypimagepicker
📸 Instagram-like image picker & filters for iOS
Stars: ✭ 3,661 (+848.45%)
Mutual labels: camera, gallery
React Native Material Dialog
Material design dialogs for React Native 💬
Stars: ✭ 135 (-65.03%)
Mutual labels: material-design, dialog
Rxpaparazzo
RxJava extension for Android to take images using camera and gallery and pick files up
Stars: ✭ 467 (+20.98%)
Mutual labels: camera, gallery
Fullscreendialog
A DialogFragment that implements the Full-screen dialog pattern defined in the Material Design guidelines.
Stars: ✭ 111 (-71.24%)
Mutual labels: material-design, dialog
Croperino
📷 A simple image cropping tool that provides gallery or camera help for Native Android (Java)
Stars: ✭ 176 (-54.4%)
Mutual labels: camera, gallery
Lovelydialog
This library is a set of simple wrapper classes that are aimed to help you easily create fancy material dialogs.
Stars: ✭ 1,043 (+170.21%)
Mutual labels: material-design, dialog
Materialstyleddialogs
A library that shows a beautiful and customizable Material-based dialog with header. API 14+ required.
Stars: ✭ 1,139 (+195.08%)
Mutual labels: material-design, dialog
ProPicker
ProPicker is a file picker (image, video, file) library for Android. It helps you to pick any file and return the result in a convenient way
Stars: ✭ 25 (-93.52%)
Mutual labels: gallery, camera
Fancyalertdialog Android
Make your native android Dialog Fancy. A library that takes the standard Android Dialog to the next level with a variety of styling options. Style your dialog from code.
Stars: ✭ 260 (-32.64%)
Mutual labels: material-design, dialog

PickImage
This is an Android project. It shows a DialogFragment with Camera or Gallery options. The user can choose from which provider wants to pick an image.
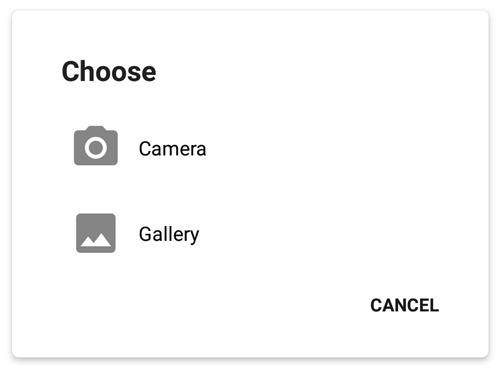
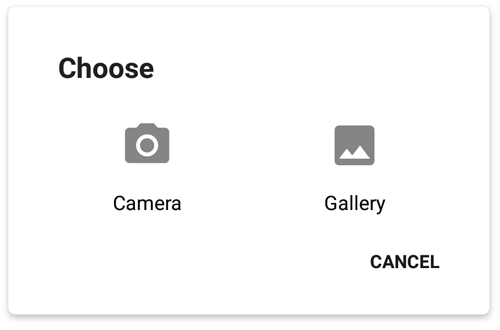
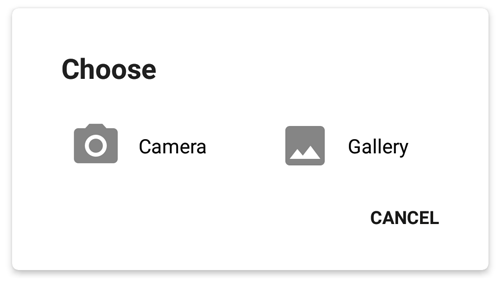
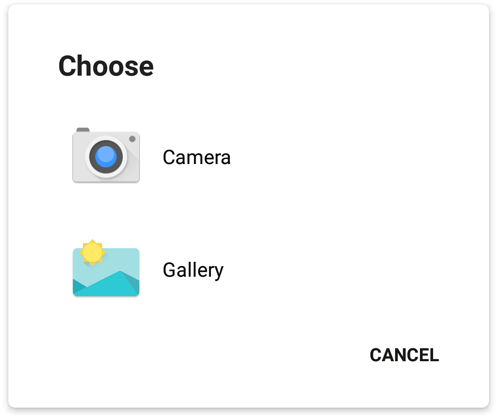
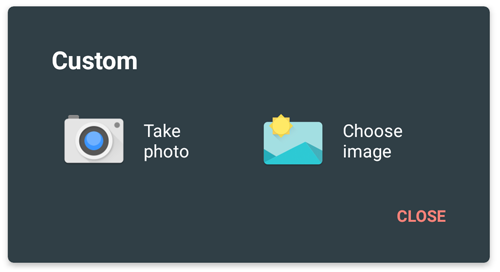
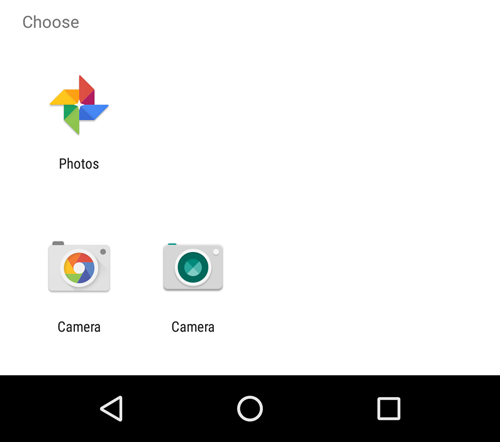
Dialog screenshots
Default icons.
Colored icons.
Custom dialog.
System dialog.
Setup
Step #1. Add the JitPack repository to your build file:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step #2. Add the dependency (See latest release).
dependencies {
compile 'com.github.jrvansuita:PickImage:+'
}
Implementation
Step #1. Overriding the library file provider authority to avoid installation conflicts.
The use of this library can cause INSTALL_FAILED_CONFLICTING_PROVIDER if you skip this step. Update your AndroidManifest.xml with this exact provider declaration below.
<manifest ...>
<application ...>
<provider
android:name="android.support.v4.content.FileProvider"
android:authorities="${applicationId}.com.vansuita.pickimage.provider"
android:exported="false"
android:grantUriPermissions="true"
tools:replace="android:authorities">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/picker_provider_paths" />
</provider>
</application>
</manifest>
Step #2 - Showing the dialog.
PickImageDialog.build(new PickSetup()).show(this);
Step #3 - Applying the listeners.
Method #3.1 - Make your AppCompatActivity implements IPickResult.
@Override
public void onPickResult(PickResult r) {
if (r.getError() == null) {
//If you want the Uri.
//Mandatory to refresh image from Uri.
//getImageView().setImageURI(null);
//Setting the real returned image.
//getImageView().setImageURI(r.getUri());
//If you want the Bitmap.
getImageView().setImageBitmap(r.getBitmap());
//Image path
//r.getPath();
} else {
//Handle possible errors
//TODO: do what you have to do with r.getError();
Toast.makeText(this, r.getError().getMessage(), Toast.LENGTH_LONG).show();
}
}
Method #3.2 - Set the listener using the public method (Good for Fragments).
PickImageDialog.build(new PickSetup())
.setOnPickResult(new IPickResult() {
@Override
public void onPickResult(PickResult r) {
//TODO: do what you have to...
}
})
.setOnPickCancel(new IPickCancel() {
@Override
public void onCancelClick() {
//TODO: do what you have to if user clicked cancel
}
}).show(getSupportFragmentManager());
Step #4 - Customize you Dialog using PickSetup.
PickSetup setup = new PickSetup()
.setTitle(yourText)
.setTitleColor(yourColor)
.setBackgroundColor(yourColor)
.setProgressText(yourText)
.setProgressTextColor(yourColor)
.setCancelText(yourText)
.setCancelTextColor(yourColor)
.setButtonTextColor(yourColor)
.setDimAmount(yourFloat)
.setFlip(true)
.setMaxSize
.setPickTypes(EPickType.GALLERY, EPickType.CAMERA)
.setCameraButtonText(yourText)
.setGalleryButtonText(yourText)
.setIconGravity(Gravity.LEFT)
.setButtonOrientation(LinearLayoutCompat.VERTICAL)
.setSystemDialog(false)
.setGalleryIcon(yourIcon)
.setCameraIcon(yourIcon)
.setGalleryChooserTitle(yourText)
.setCameraChooserTitle(yourText);
/*... and more to come. */
Additionals
Own click implementations.
If you want to write your own button click event, just use IPickClick listener like in the example below. You may want to take a look at the sample app.
PickImageDialog.build(setup)
.setOnClick(new IPickClick() {
@Override
public void onGalleryClick() {
Toast.makeText(SampleActivity.this, "Gallery Click!", Toast.LENGTH_LONG).show();
}
@Override
public void onCameraClick() {
Toast.makeText(SampleActivity.this, "Camera Click!", Toast.LENGTH_LONG).show();
}
}).show(this);
For dismissing the dialog.
PickImageDialog dialog = PickImageDialog.build(...);
dialog.dismiss();
Force a specific width and height.
new PickSetup().setWidth(600).setHeight(800);
Not just an ImagePicker anymore! You can pick video too.
You can tell the setup to pick video instead of photo! (default option if you don't mention is to pick Image)
new PickSetup().setVideo(true);
Sample app code.
You can take a look at the sample app located on this project.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].