werbhelius / Pickphotosample
Licence: apache-2.0
Photo Picker Of Android Library
Stars: ✭ 457
Programming Languages
kotlin
9241 projects
Projects that are alternatives of or similar to Pickphotosample
Insgallery
📸 Instagram-like image picker for Android (一款 UI 炫酷高仿 Instagram 的图片、视频选择器)
Stars: ✭ 409 (-10.5%)
Mutual labels: gallery, photo-gallery
envadrouille
Fast and customizable photo gallery.
Stars: ✭ 18 (-96.06%)
Mutual labels: gallery, photo-gallery
Ubergallery
An easy to use, simple to manage, web photo gallery written in PHP.
Stars: ✭ 189 (-58.64%)
Mutual labels: gallery, photo-gallery
Photos
📸 Your memories under your control
Stars: ✭ 157 (-65.65%)
Mutual labels: gallery, photo-gallery
Odyssey
Next generation gallery. Exceptional images deserve an exceptional presentation.
Stars: ✭ 29 (-93.65%)
Mutual labels: gallery, photo-gallery
Chevereto Free
Self-hosted Image Hosting solution. Start your own Flickr/imgur alternative with your own rules.
Stars: ✭ 2,275 (+397.81%)
Mutual labels: gallery, photo-gallery
Album
🍉 Album and Gallery for Android platform.
Stars: ✭ 2,430 (+431.73%)
Mutual labels: gallery, album
jekyll-photos
Dead simple solution to add a photo gallery to a Jekyll site.
Stars: ✭ 47 (-89.72%)
Mutual labels: gallery, photo-gallery
google-photos-vue
Google Photos album viewer built with Vue.js
Stars: ✭ 17 (-96.28%)
Mutual labels: gallery, album
Stfalconimageviewer
A simple and customizable Android full-screen image viewer with shared image transition support, "pinch to zoom" and "swipe to dismiss" gestures
Stars: ✭ 1,734 (+279.43%)
Mutual labels: gallery, photo-gallery
Ptshowcaseviewcontroller
An initial implementation of a "showcase" view( controller) for iOS apps... Visualizes images, videos and PDF files beautifully! (by @pittleorg) [meta: image, photo, video, document, pdf, album, gallery, showcase, gallery, iOS, iPhone, iPad, component, library, viewer]
Stars: ✭ 395 (-13.57%)
Mutual labels: gallery, album
Telegramgallery
world level Gallery , from Telegram,Photo album selector,QQ style
Stars: ✭ 1,294 (+183.15%)
Mutual labels: gallery, album
Aphotomanager
Manage local photos on Android: gallery, geotag with photomap, privacy, tags, find, sort, view, copy, send, ... .
Stars: ✭ 164 (-64.11%)
Mutual labels: gallery, photo-gallery
Yimagepicker
小红书多图剪裁+微信图片选择器+大图预览+图片剪裁(支持圆形剪裁和镂空剪裁),已适配androidQ,借鉴并升级matisse加载内核!超强定制性可轻松实现知乎/马蜂窝/微博等特殊样式!支持跨进程回调!内部结构轻量级,无任何第三方开源库!支持support依赖!
Stars: ✭ 975 (+113.35%)
Mutual labels: gallery, photo-gallery
Ptimagealbumviewcontroller
"Image Album" — or "Photo Album" if you like that better — View( Controller) for all crazy iOS developers out there...
Stars: ✭ 199 (-56.46%)
Mutual labels: gallery, album
React Grid Gallery
Justified image gallery component for React
Stars: ✭ 571 (+24.95%)
Mutual labels: gallery, photo-gallery
Spotlight
Web's most easy to integrate lightbox gallery library. Super-lightweight, outstanding performance, no dependencies.
Stars: ✭ 799 (+74.84%)
Mutual labels: gallery, photo-gallery
myphotoshare
MOVED TO GITLAB! --- A Web 2.0 Photo Gallery Done Right via Static JSON, Dynamic Javascript and a bit of php for sharing
Stars: ✭ 12 (-97.37%)
Mutual labels: gallery, album
horcrux
Generate you own online gallery easily. Photo is the horcrux of memory.
Stars: ✭ 34 (-92.56%)
Mutual labels: gallery, photo-gallery
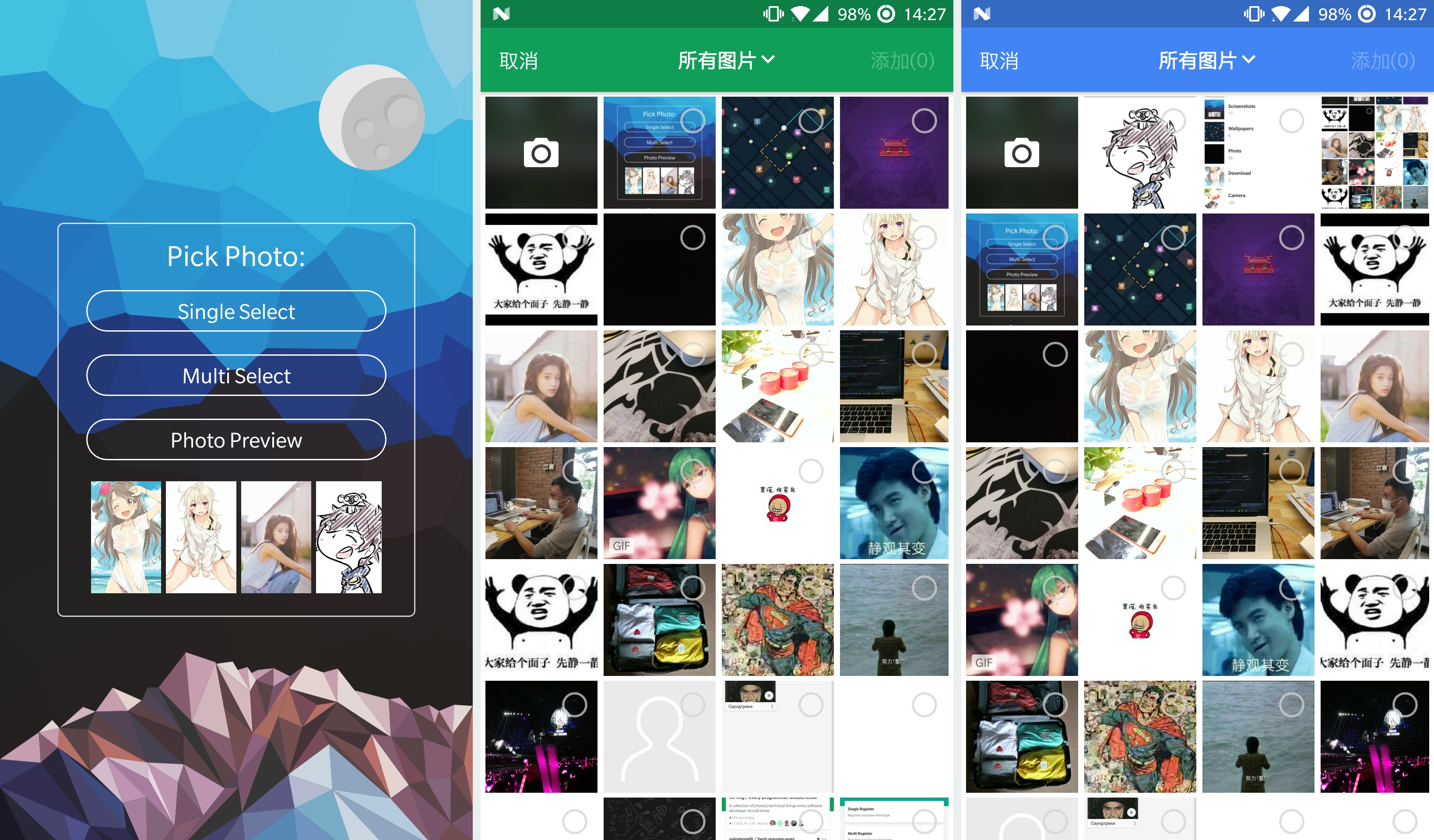
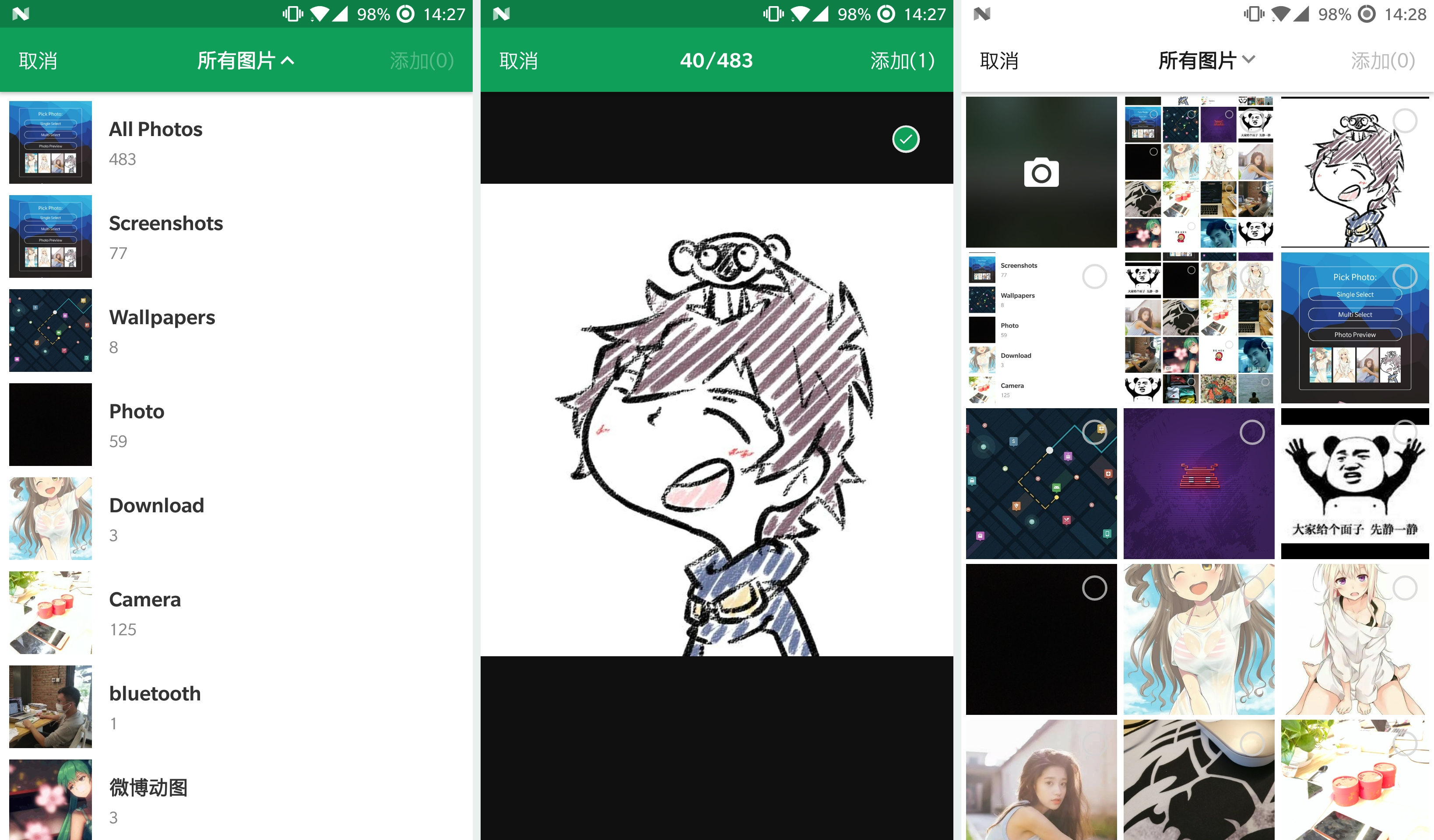
PickPhotoView
A Library help u to pick photos.
Click to download lastest demo ⬇️ or select Release Version
Last Update (2019.1.2)
v0.4.8
- update third part lib version
- fix some bug
- add proguard
Screenshot
Dependency
the last-version is releases-version️
Gradle
compile 'com.werb.pickphotoview:pickphotoview:0.4.8' // Last Version
some Library already dependency
- Glide
- Recyclerview
- Gson
- Moretype - new method to build data in RecyclerView with Kotlin!
- EventBusKotlin - A Simple EventBus
If you don't want to dependency this Library version , you can replace it just like
compile ('com.werb.pickphotoview:pickphotoview:last-version',{
exclude group: 'com.google.code.gson'
})
compile 'com.google.code.gson:gson:XXXX'
New Version 0.3.6+ build with Kotlin new feature LayoutContainer , so you must add this command in your module build.gradle
apply plugin: 'kotlin-android-extensions'
and config this command in android{}
androidExtensions {
experimental = true
}
when new feature published in kotlin release version it will built-in code and no need for config
Usage
Make sure you have permissions about CAMERA and WRITE/READ_EXTERNAL_STORAGE before use
PermissionsChecker : A Library help u to check permissions on Android M.
Register Provider in your app AndroidManifest.xml
<provider
android:name="com.werb.pickphotoview.provider.PickProvider"
android:authorities="${applicationId}.provider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/pick_file_paths"/>
</provider>
Initialize PickPhotoView
new PickPhotoView.Builder(MainActivity.this)
.setPickPhotoSize(1) // select image size
.setClickSelectable(true) // click one image immediately close and return image
.setShowCamera(true) // is show camera
.setSpanCount(3) // span count
.setLightStatusBar(true) // lightStatusBar used in Android M or higher
.setStatusBarColor(R.color.white) // statusBar color
.setToolbarColor(R.color.white) // toolbar color
.setToolbarTextColor(R.color.black) // toolbar text color
.setSelectIconColor(R.color.pink) // select icon color
.setShowGif(false) // is show gif
.start();
onActivityResult
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode == 0){
return;
}
if(data == null){
return;
}
if (requestCode == PickConfig.PICK_PHOTO_DATA) {
ArrayList<String> selectPaths = (ArrayList<String>) data.getSerializableExtra(PickConfig.INTENT_IMG_LIST_SELECT);
// do something u want
}
}
proguard
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].