TBXark / Pinterestsegment
Programming Languages
Projects that are alternatives of or similar to Pinterestsegment
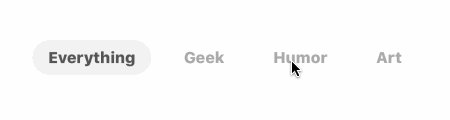
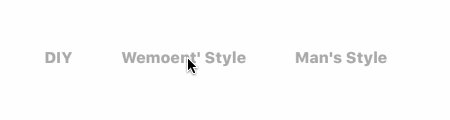
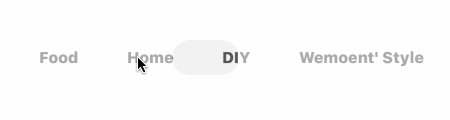
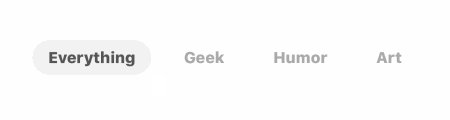
PinterestSegment
A Pinterest-like segment control with masking animation.
Requirements
- iOS 8.0+
- Xcode 9.0
- Swift 4.0
Installation
CocoaPods
You can use CocoaPods to install PinterestSegment by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'PinterestSegment'
To get the full benefits import PinterestSegment wherever you import UIKit
import UIKit
import PinterestSegment
Carthage
Create a Cartfile that lists the framework and run carthage update. Follow the instructions to add $(SRCROOT)/Carthage/Build/iOS/PinterestSegment.framework to an iOS project.
github "tbxark/PinterestSegment"
Manually
- Download and drop
PinterestSegment.swiftin your project. - Congratulations!
Usage example
let style = PinterestSegmentStyle()
style.indicatorColor = UIColor(white: 0.95, alpha: 1)
style.titleMargin: CGFloat = 15
style.titlePendingHorizontal: CGFloat = 14
style.titlePendingVertical: CGFloat = 14
style.titleFont = UIFont.boldSystemFont(ofSize: 14)
style.normalTitleColor = UIColor.lightGray
style.selectedTitleColor = UIColor.darkGray
let segment = PinterestSegment(frame: CGRect(x: 20, y: 200, width: w - 40, height: 40), style: style, titles: ["Everything", "Geek", "Humor", "Art", "Food", "Home", "DIY", "Wemoent' Style", "Man's Style", "Beauty", "Travel"])
segment.valueChange = { index in
// Do something here
}
You can also add icon for each title, Just like the blow demo gif
@IBOutlet weak var ibSegment: PinterestSegment!
var titles = [PinterestSegment.TitleElement]()
for i in 1...7 {
guard let image = UIImage(named: "icon_\(i)"),
let selectedImage = image.maskWithColor(color: ibSegment.style.selectedTitleColor),
let normalImage = image.maskWithColor(color: ibSegment.style.normalTitleColor) else { continue }
titles.append(PinterestSegment.TitleElement(title: "Face-\(i)", selectedImage: selectedImage, normalImage: normalImage))
}
ibSegment.setRichTextTitles(titles)
Article
Fix automaticallyAdjustsScrollViewInsets bug in PinterestSegment https://tbxark.com/2016/12/08/2016-12-08-Swift-Pinterst/
Release History
-
1.2.0 support swift 4.0
-
1.0.1 fix bug
-
1.0.0 first commit
Contribute
We would love for you to contribute to PinterestSegment, check the LICENSE file for more info.
Meta
TBXark – @tbxark – [email protected]
Distributed under the MIT license. See LICENSE for more information.