Yalantis / Pulltomakeflight
Programming Languages
Projects that are alternatives of or similar to Pulltomakeflight
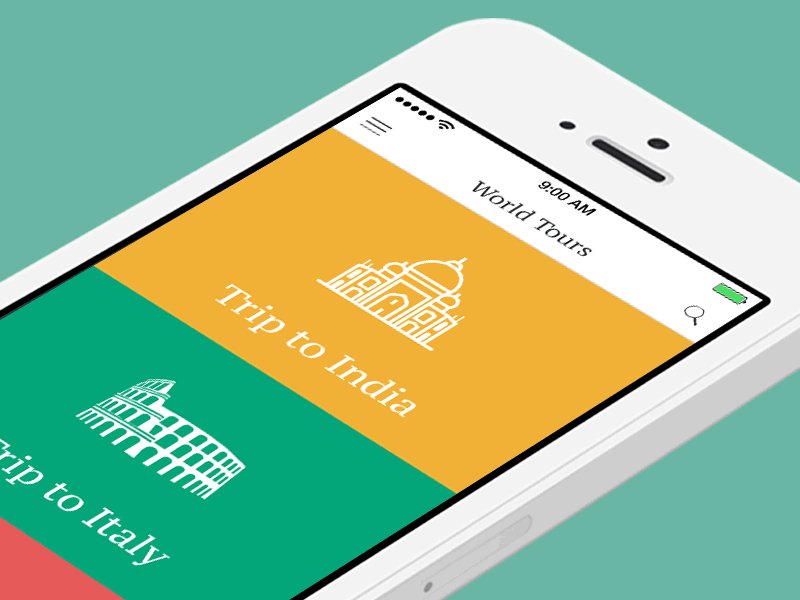
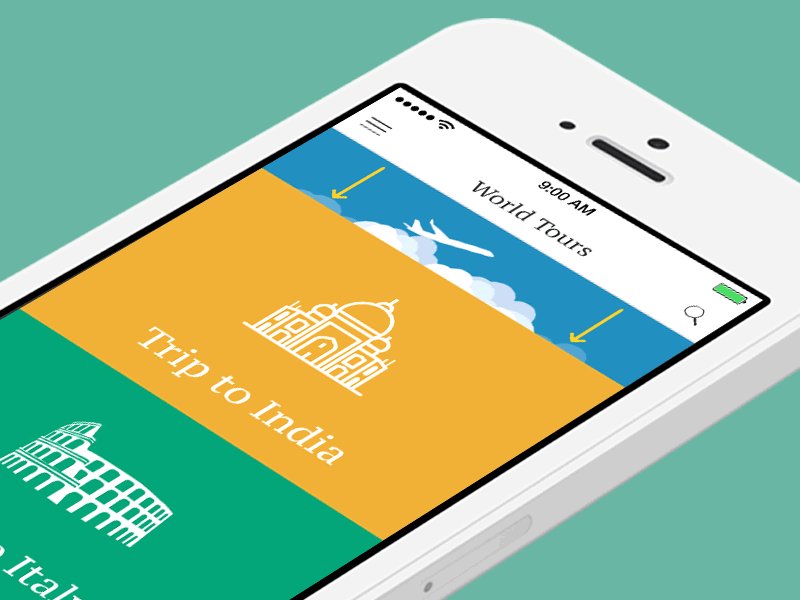
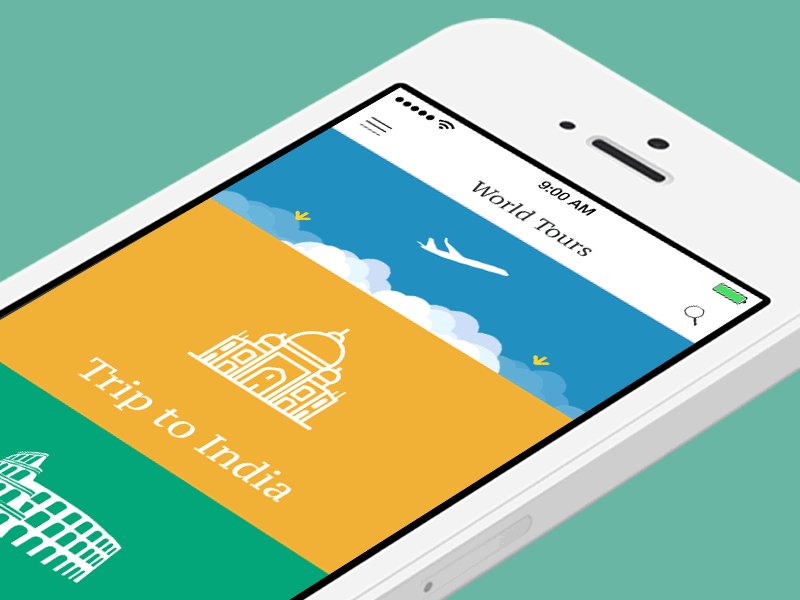
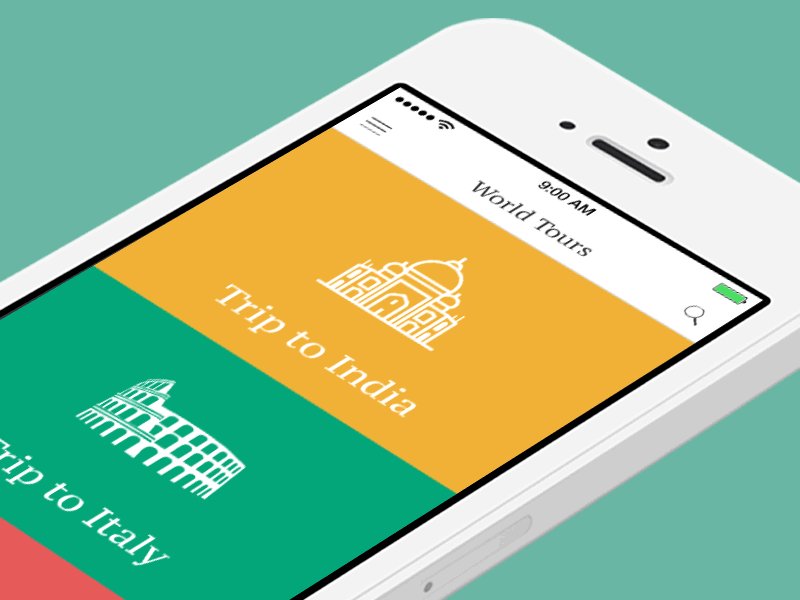
PullToMakeFlight
Custom animated pull-to-refresh that can be easily added to UIScrollView

Requirements
- iOS 8.0+
- Xcode 9
- Swift 4
Installing with CocoaPods
use_frameworks!
pod 'PullToMakeFlight', '~> 3.0'
Usage
At first, import PullToMakeFlight framework:
import PullToMakeFlight
Create refresher:
let refresher = PullToMakeFlight()
Add the refresher to your UIScrollView subclass and provide action block:
tableView.addPullToRefresh(refresher) {
// action to be performed (pull data from some source)
}
After the action is completed and you want to hide the refresher:
tableView.endRefreshing()
You can also start refreshing programmatically:
tableView.startRefreshing()
Component was implemented based on customizable pull-to-refresh
Let us know!
We’d be really happy if you sent us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding the animation.
P.S. We’re going to publish more awesomeness wrapped in code and a tutorial on how to make UI for iOS (Android) better than better. Stay tuned!
License
The MIT License (MIT)
Copyright © 2017 Yalantis
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.

