DmitriyZaitsev / Radarchartview
Licence: apache-2.0
Android view (widget) for rendering radial diagrams
Stars: ✭ 488
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Radarchartview
Form Render
🚴♀️ 阿里飞猪 - 很易用的中后台「表单 / 表格 / 图表」解决方案
Stars: ✭ 3,881 (+695.29%)
Mutual labels: widget, chart
Ci Buildstats
Little widget to display AppVeyor, TravisCI, CircleCI, GitHub Actions or Azure Pipelines build history charts and other SVG badges.
Stars: ✭ 134 (-72.54%)
Mutual labels: chart, widget
Caroline
A simple Cairo Chart Library for GTK and Vala
Stars: ✭ 41 (-91.6%)
Mutual labels: chart, widget
live-chart
A real-time charting library for Vala and GTK3 based on Cairo
Stars: ✭ 47 (-90.37%)
Mutual labels: chart, widget
Chartpy
Easy to use Python API wrapper to plot charts with matplotlib, plotly, bokeh and more
Stars: ✭ 426 (-12.7%)
Mutual labels: chart
Aachartkit
📈📊🚀🚀🚀An elegant modern declarative data visualization chart framework for iOS, iPadOS and macOS. Extremely powerful, supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types. 极其精美而又强大的跨平台数据可视化图表框架,支持柱状图、条形图、折…
Stars: ✭ 4,358 (+793.03%)
Mutual labels: chart
Qt Advanced Docking System
Advanced Docking System for Qt
Stars: ✭ 422 (-13.52%)
Mutual labels: widget
Andlinechartview
ANDLineChartView is easy to use view-based class for displaying animated line chart.
Stars: ✭ 420 (-13.93%)
Mutual labels: chart
Piecharts
Easy to use and highly customizable pie charts library for iOS
Stars: ✭ 476 (-2.46%)
Mutual labels: chart
Dividerdrawable
Help to layout and draw dividers on android views.
Stars: ✭ 464 (-4.92%)
Mutual labels: widget
Widgetcase
自定义控件模块库:各种风格的自定义控件,拿来就用,API文档详细,持续集成,长期维护,有问必答;
Stars: ✭ 440 (-9.84%)
Mutual labels: chart
Peity
Progressive <svg> pie, donut, bar and line charts
Stars: ✭ 4,214 (+763.52%)
Mutual labels: chart
Aachartcore
📈📊☕️☕️☕️An elegant modern declarative data visualization chart framework for Android. Extremely powerful, supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types.极其精美而又强大的 Android 数据可视化图表框架,支持柱状图、条形图、折线图、曲线图、折线填充图、曲线填充图、气泡图、扇形图、环形图、散点图、雷达图、混合图等各种类型的多达几十种的信息图图表,完全满足工作所需.
Stars: ✭ 424 (-13.11%)
Mutual labels: chart
Chartjs Chart Financial
Chart.js module for charting financial securities
Stars: ✭ 469 (-3.89%)
Mutual labels: chart
Flutter echarts
A Flutter widget to use Apache ECharts (incubating) in a reactive way.
Stars: ✭ 420 (-13.93%)
Mutual labels: chart
Flutter easyloading
✨A clean and lightweight loading/toast widget for Flutter, easy to use without context, support iOS、Android and Web
Stars: ✭ 455 (-6.76%)
Mutual labels: widget
Sliding Panel
Android sliding panel that is part of the view hierarchy, not above it.
Stars: ✭ 433 (-11.27%)
Mutual labels: widget
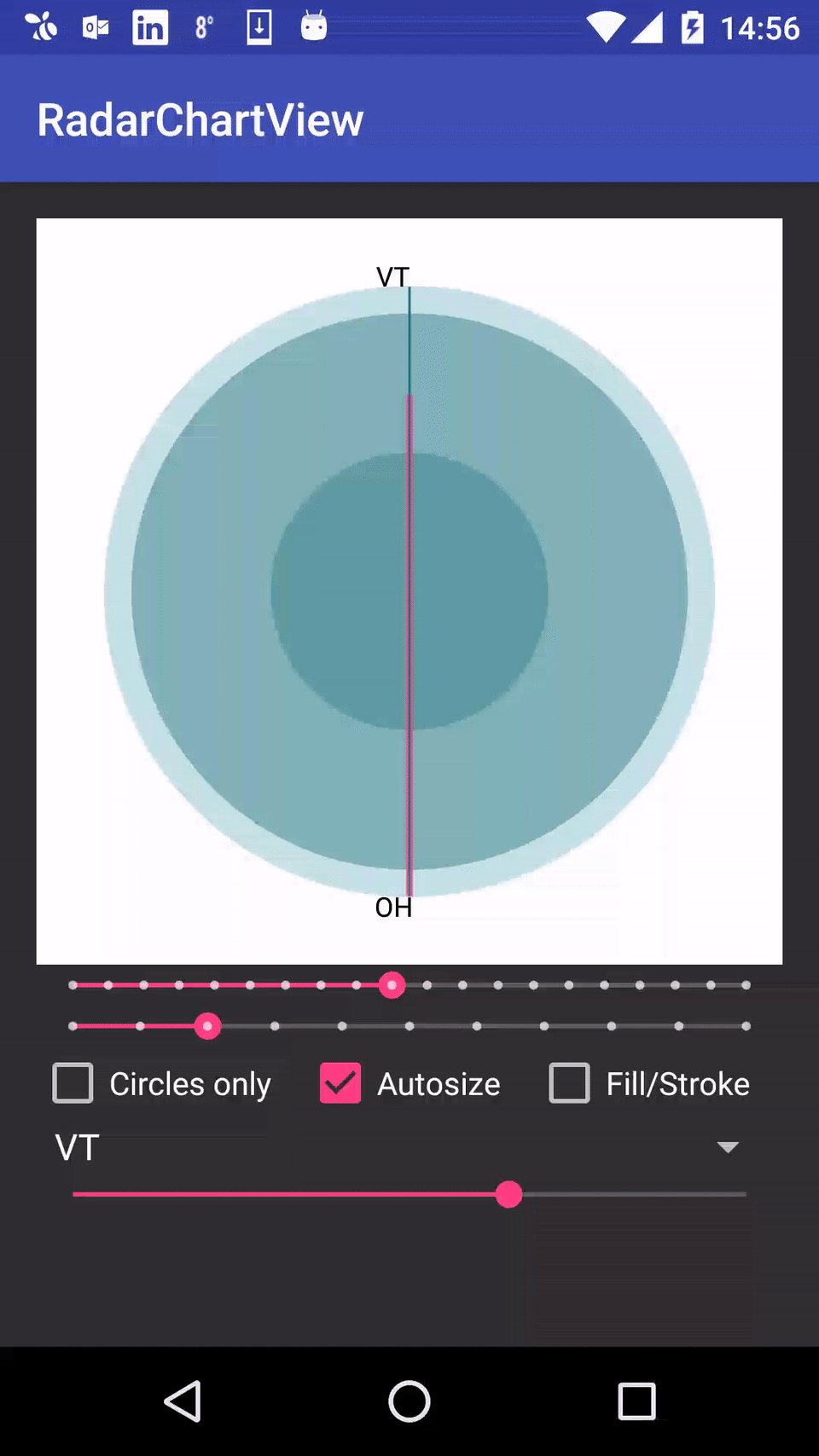
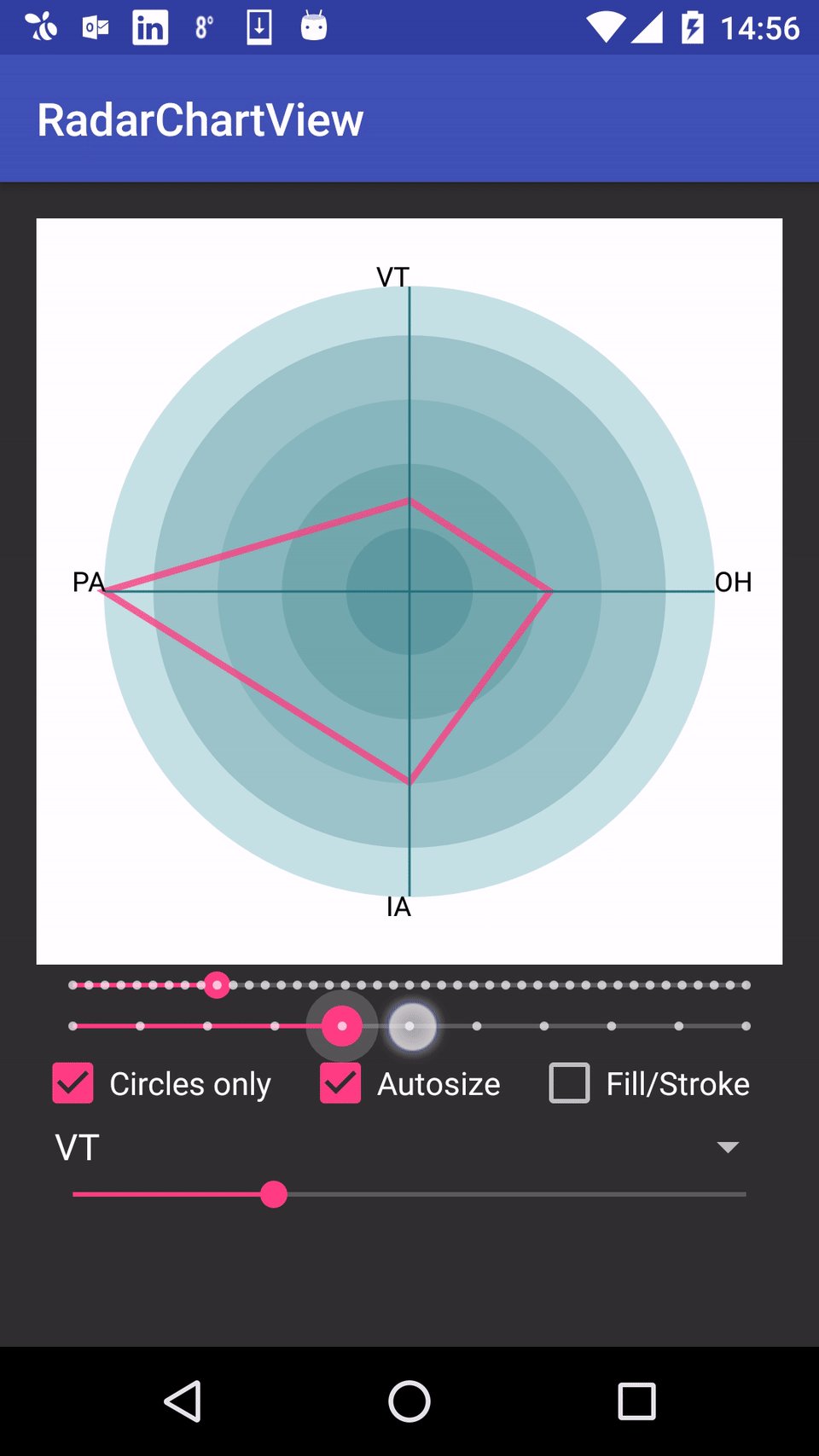
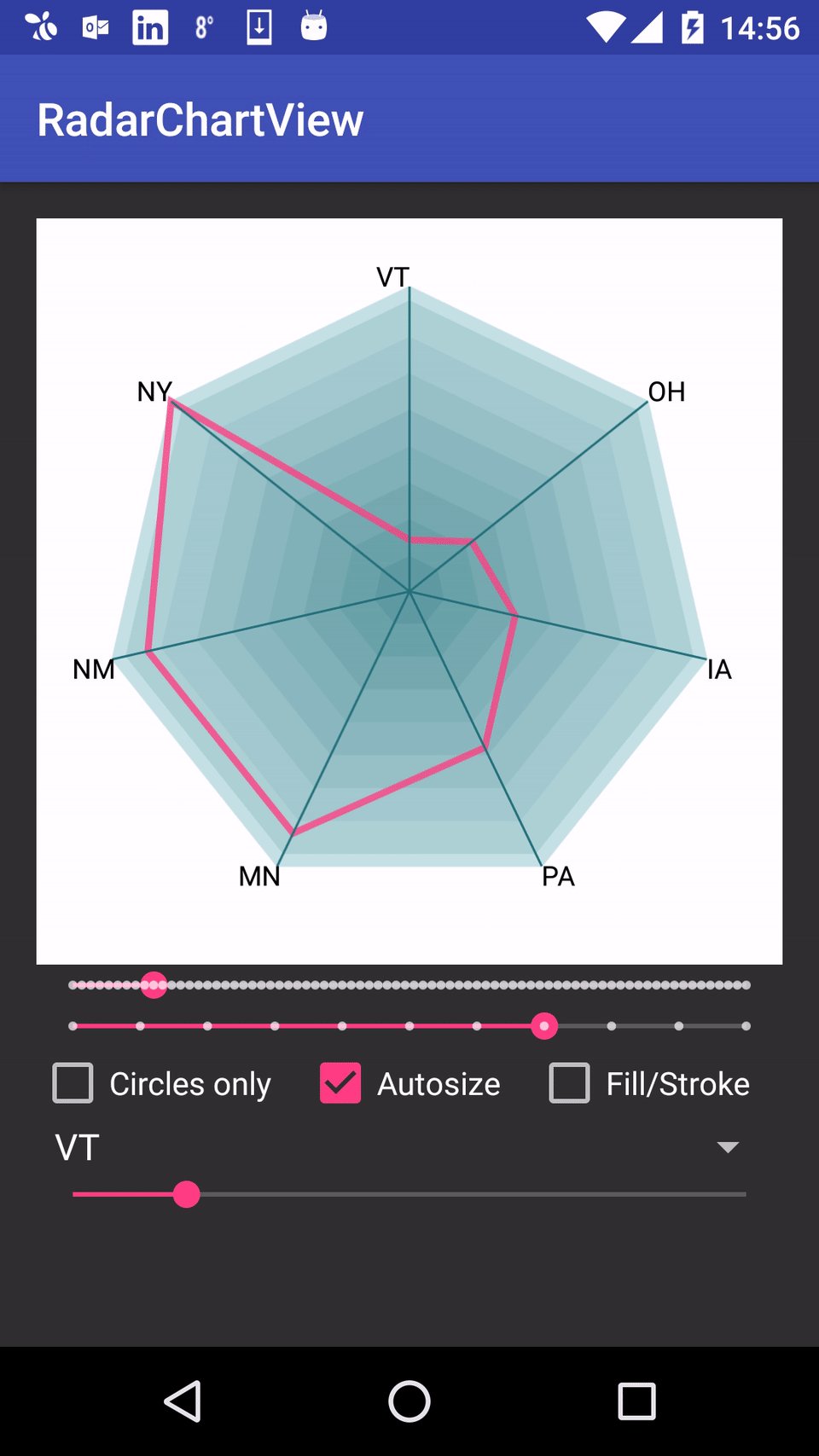
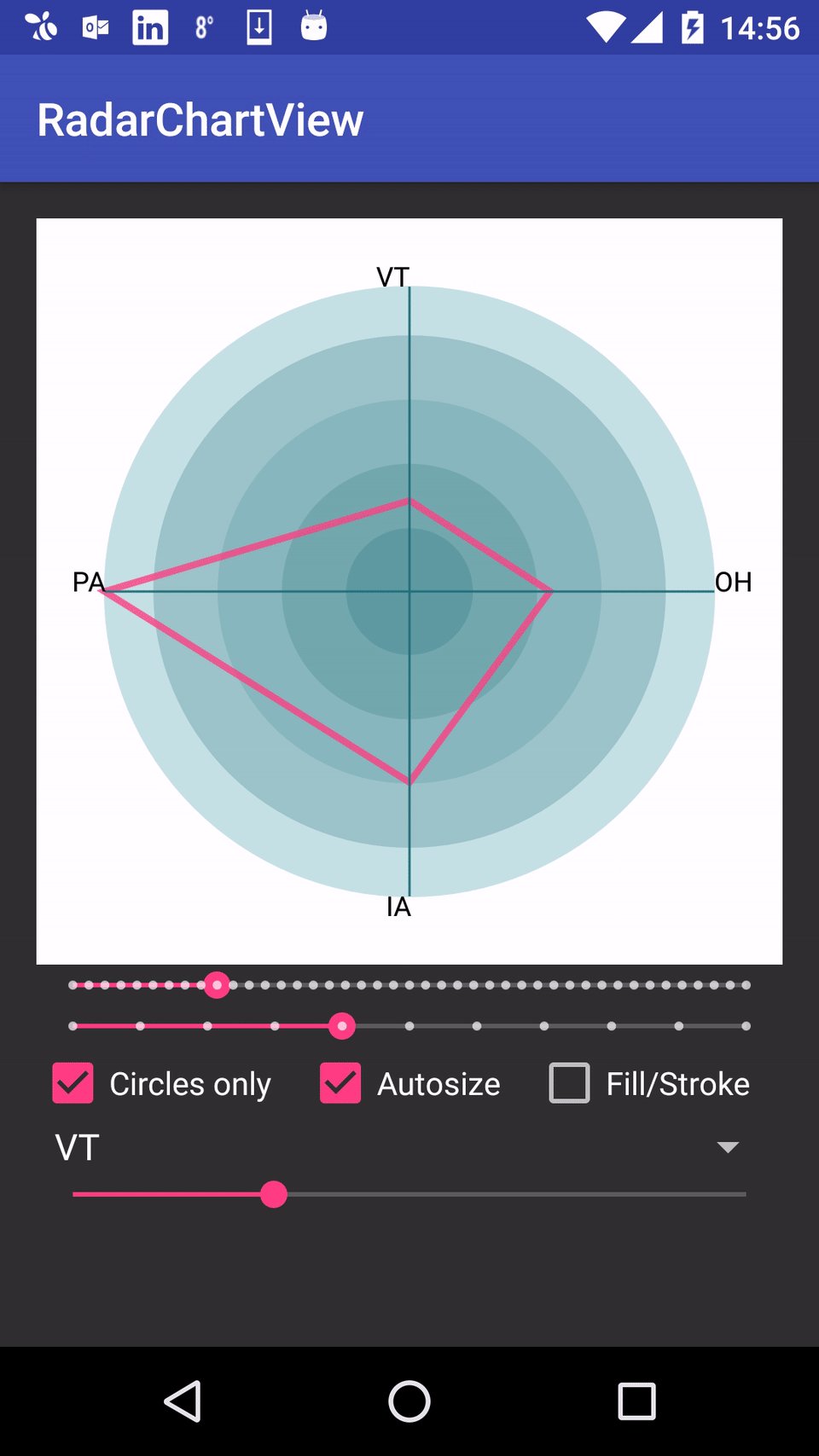
Android view (widget) for rendering radial diagrams
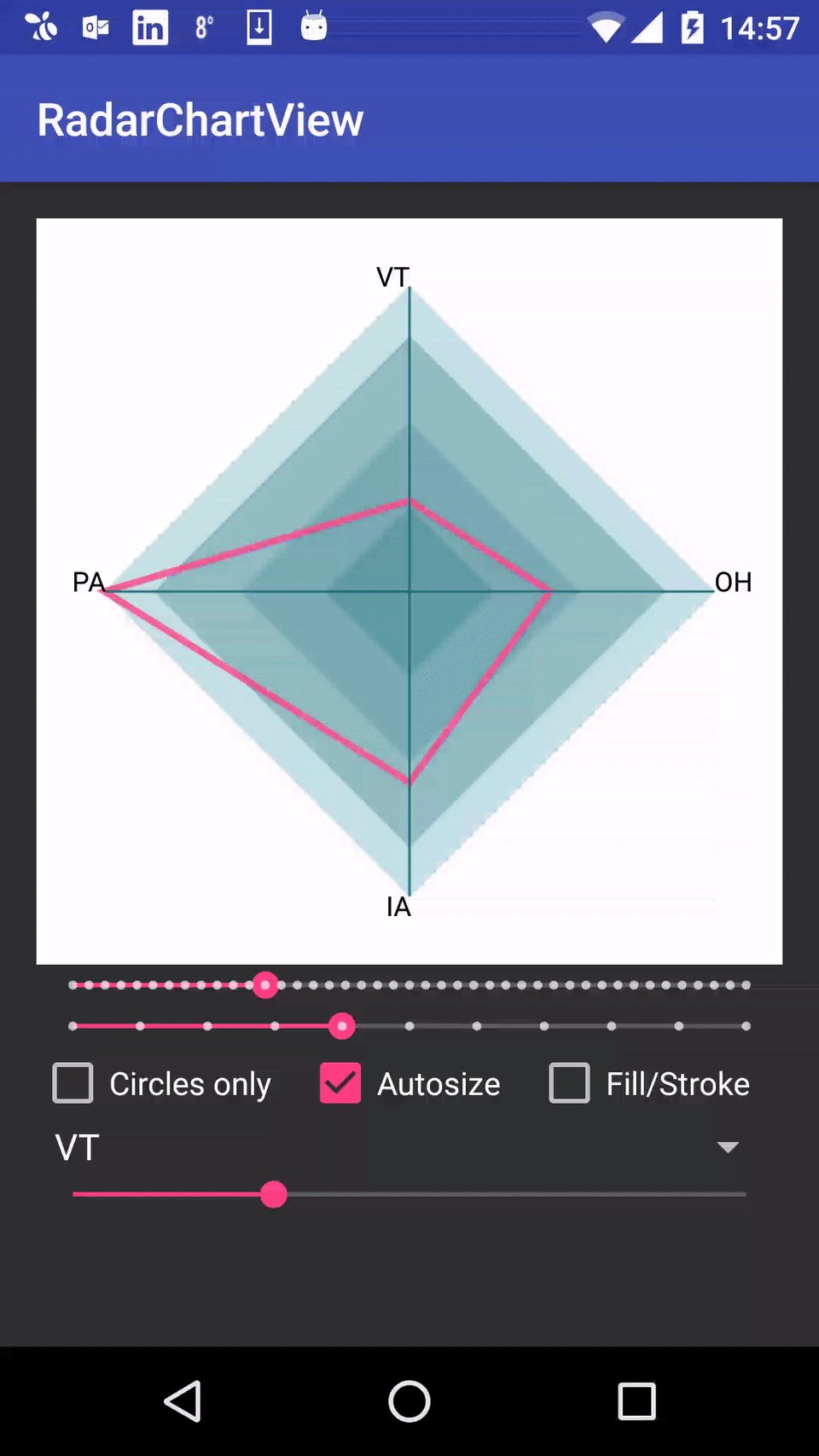
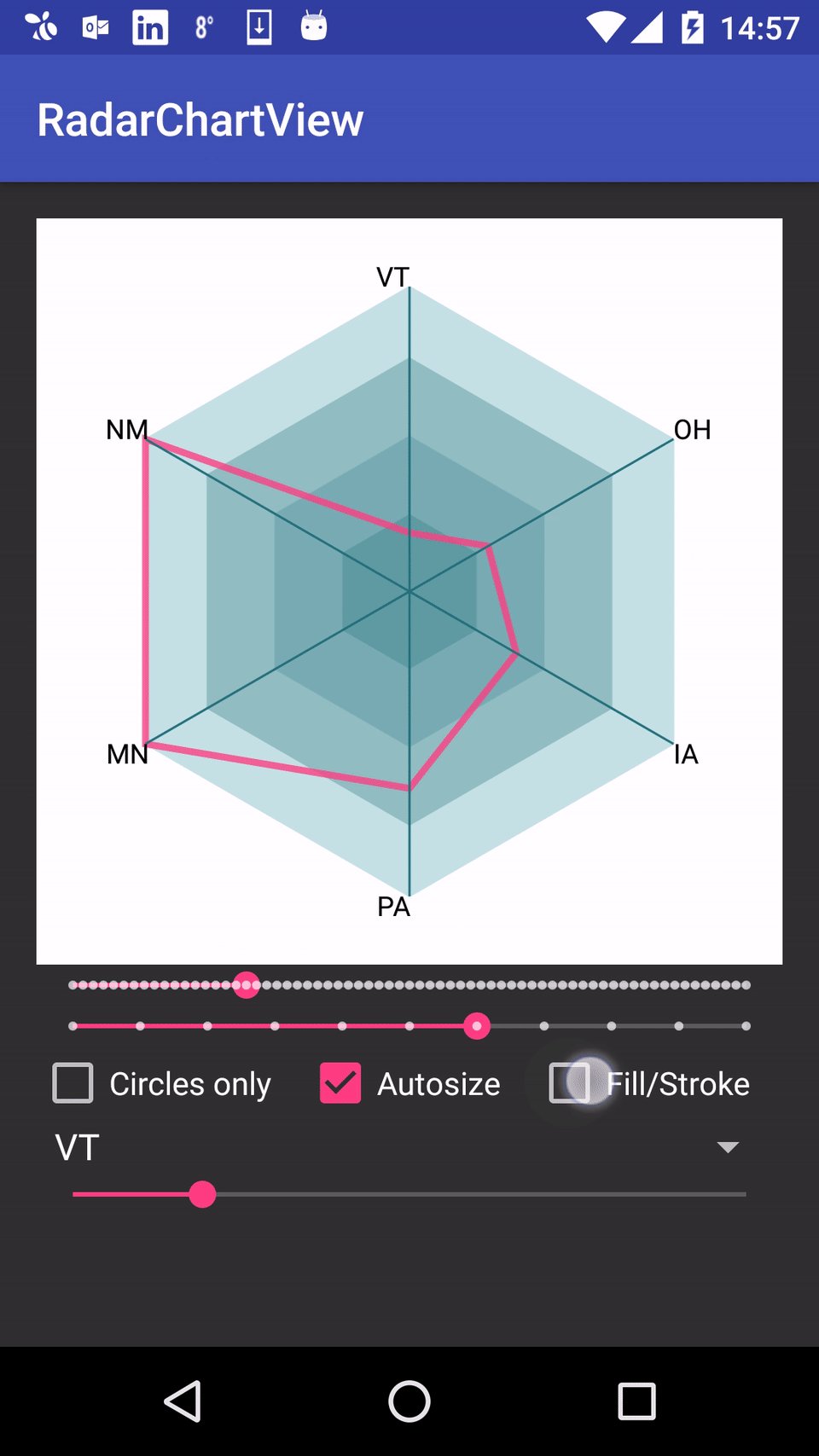
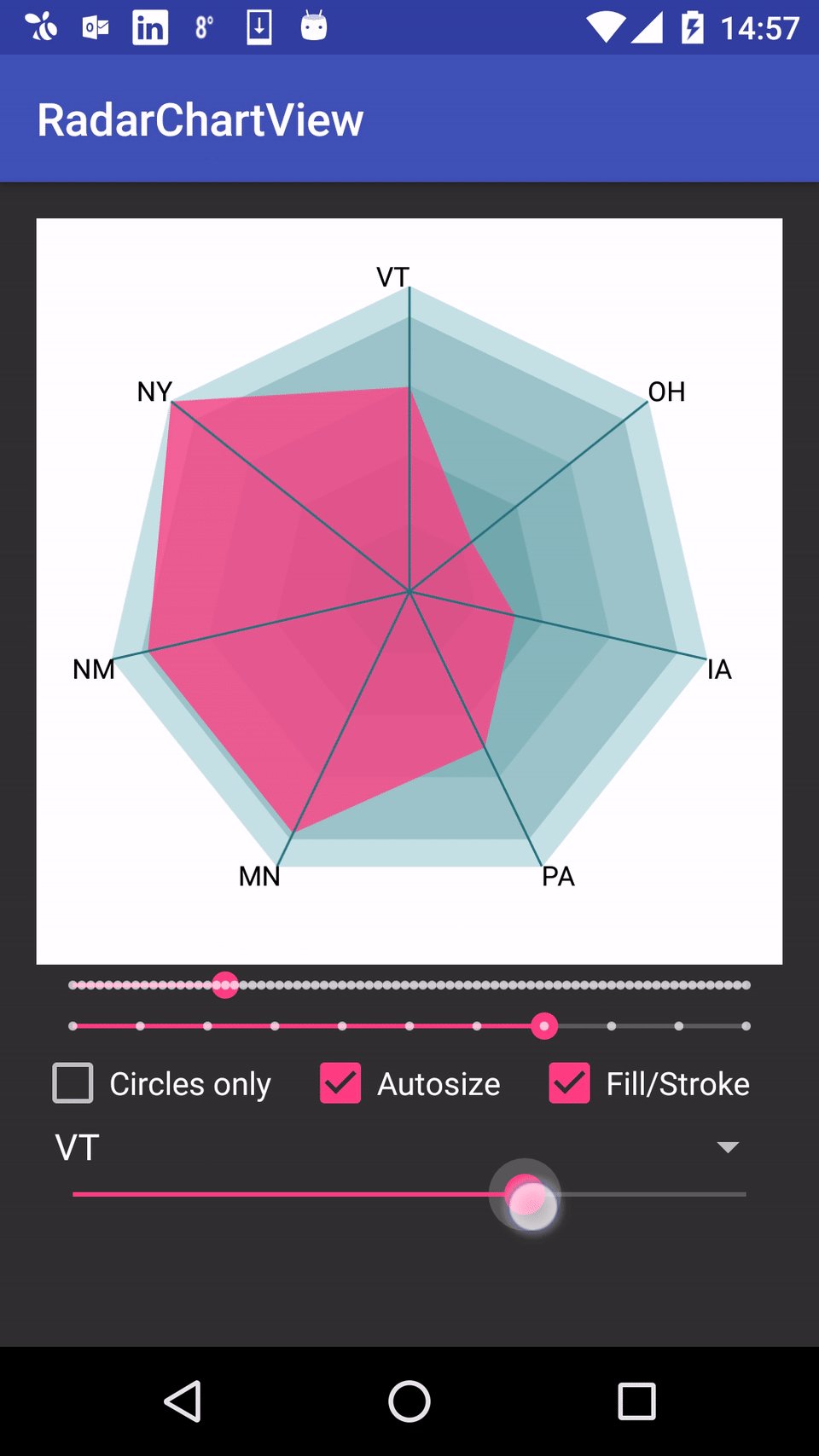
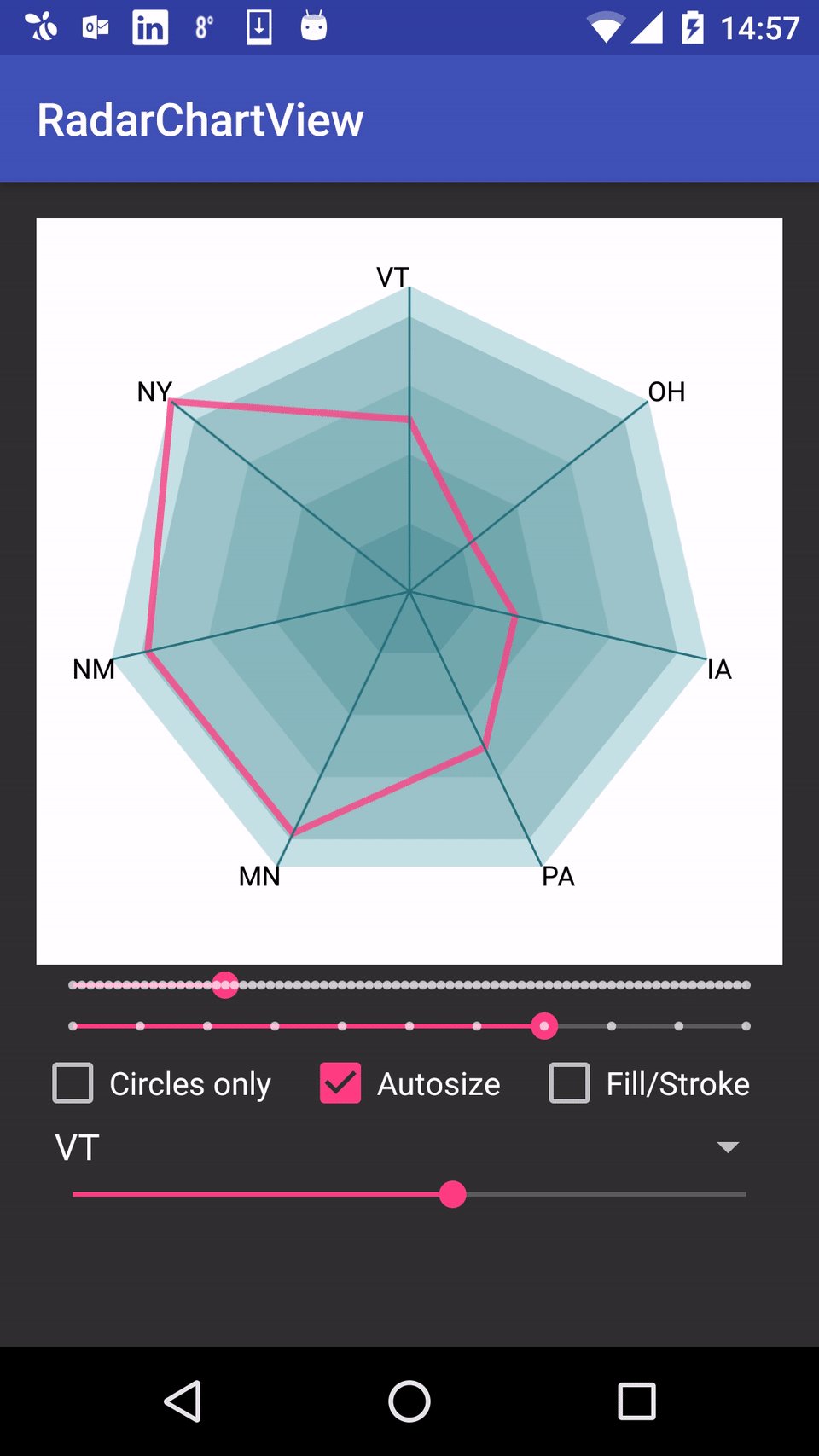
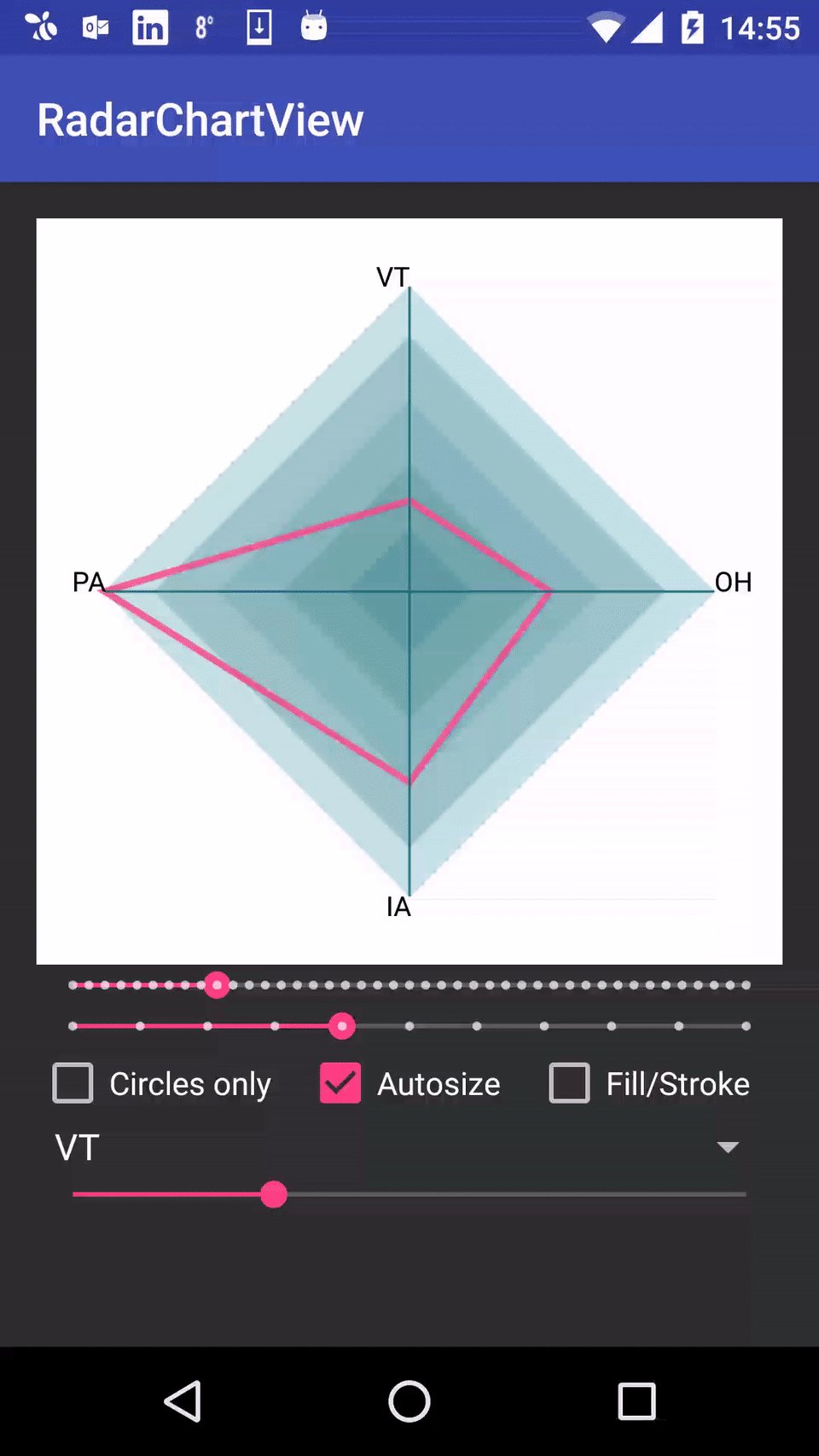
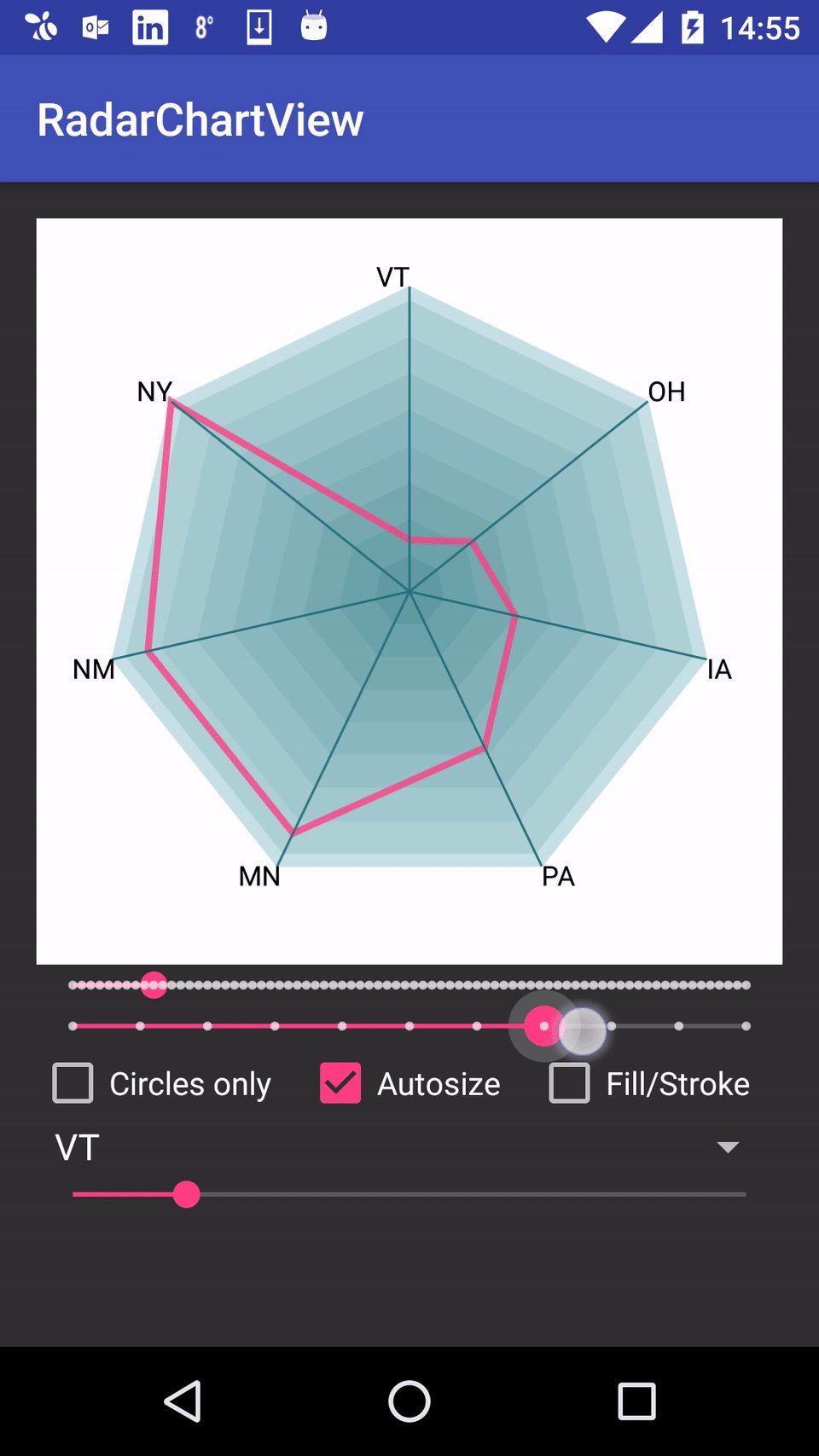
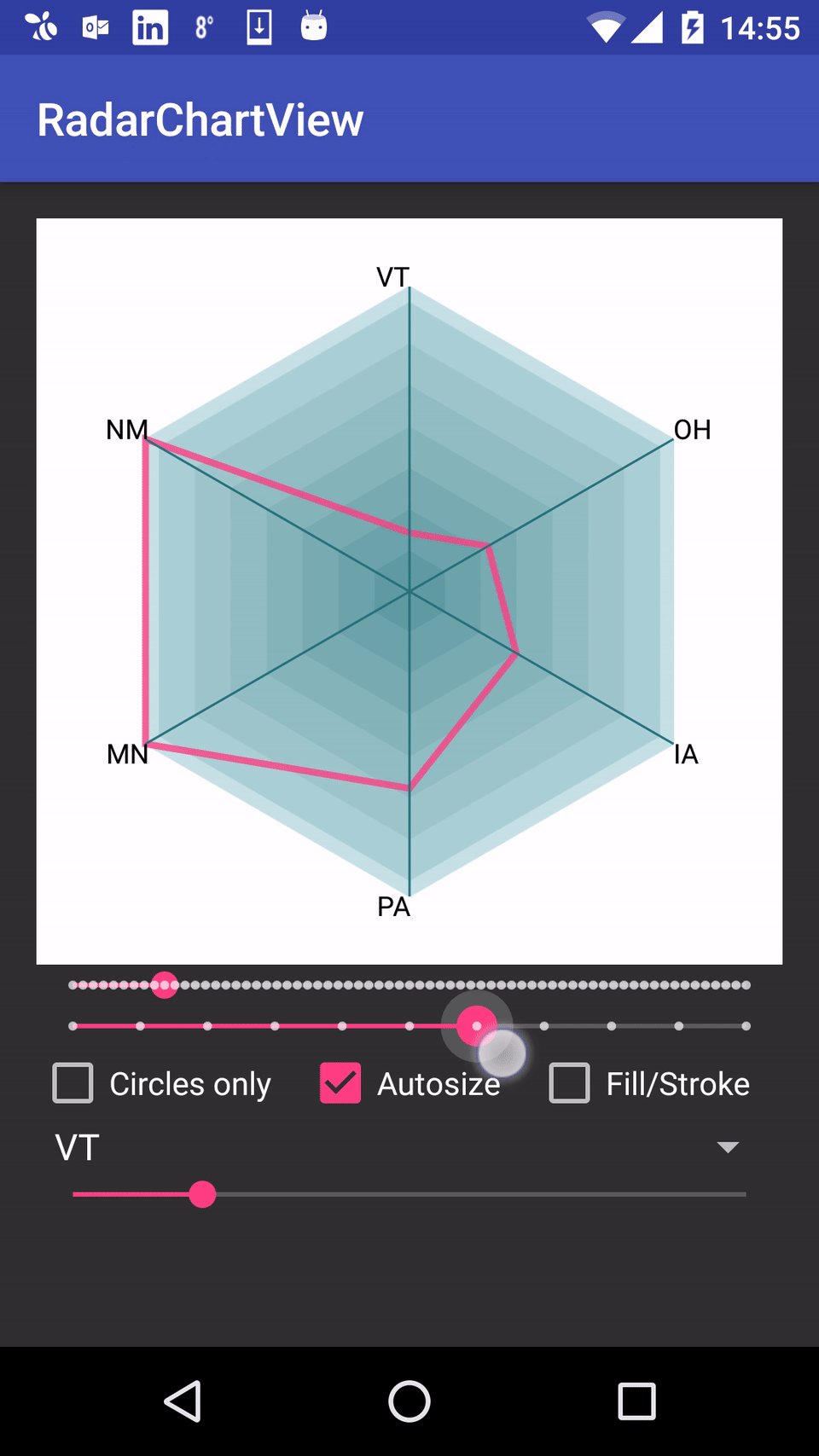
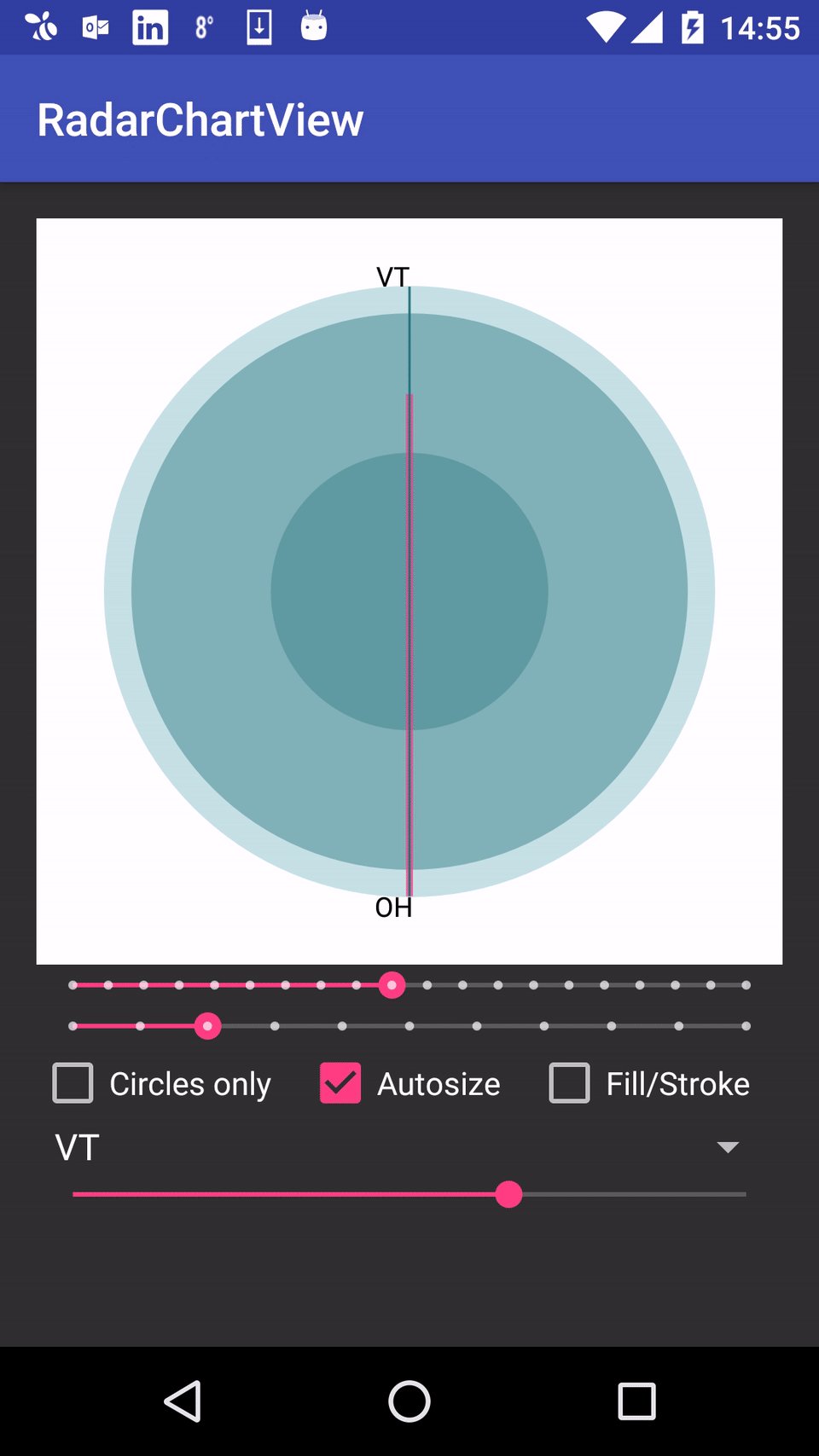
Demo
How to start
From code
// Prepare the data. We're going to show the top ten cheese producing U.S. states in 2013 (in 1,000 pounds)
final Map<String, Float> axis = new LinkedHashMap<>(10);
axis.put("CA", 2312.895F);
axis.put("ID", 871.640F);
axis.put("NY", 751.280F);
axis.put("NM", 661.293F);
axis.put("MN", 661.293F);
axis.put("PA", 426.985F);
axis.put("IA", 267.249F);
axis.put("OH", 196.676F);
axis.put("VT", 127.346F);
// Set your data to the view
final RadarChartView chartView = (RadarChartView) findViewById(R.id.chartView);
chartView.setAxis(axis);
chartView.setAxisMax(2855.681F); // set max value for the chart
chartView.addOrReplace("WI", 2855.681F); // add new axis
chartView.addOrReplace("OH", 281.59F); // change the existing value
chartView.setAutoSize(true); // auto balance the chart
chartView.setCirclesOnly(true); // if you want circles instead of polygons
chartView.setChartStyle(FILL); // chart drawn with this style will be filled not stroked
// ...
// and many other attributes..
From XML
<com.dzaitsev.android.widget.RadarChartView
android:id="@+id/radar_chart"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:padding="30dp"
app:axisColor="#22737b"
app:axisMax="280"
app:axisTick="75"
app:axisWidth="1dp"
app:chartColor="#C8FF4081"
app:chartStyle="stroke"
app:chartWidth="3dp"
app:circlesOnly="false"
app:endColor="#c3e3e5"
app:startColor="#5f9ca1"
app:textSize="12sp" />
Download
Grab via Gradle:
// add this repository to your project
allprojects {
repositories {
// ...
maven { url 'https://dl.bintray.com/dmitriyzaitsev/maven' }
// ...
}
}
compile 'com.dzaitsev.android.widget:radarchartview:0.1.0'
Maven:
<dependency>
<groupId>com.dzaitsev.android.widget</groupId>
<artifactId>radarchartview</artifactId>
<version>0.1.0</version>
</dependency>
License
Copyright 2016 Dmytro Zaitsev
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].