faith-hb / Widgetcase
Licence: apache-2.0
自定义控件模块库:各种风格的自定义控件,拿来就用,API文档详细,持续集成,长期维护,有问必答;
Stars: ✭ 440
Projects that are alternatives of or similar to Widgetcase
LimitlessUI
Awesome C# UI library that highly reduced limits of your application looks
Stars: ✭ 41 (-90.68%)
Mutual labels: chart, progressbar
Android Holocircularprogressbar
Holo Circular ProgressBar
Stars: ✭ 966 (+119.55%)
Mutual labels: custom-view, progressbar
Chartprogressbar Android
Draw a chart with progress bar style
Stars: ✭ 213 (-51.59%)
Mutual labels: chart, progressbar
Sparklinelayout
Simple and lightweight library for drawing sparklines / graphs. Support markers and gradients.
Stars: ✭ 291 (-33.86%)
Mutual labels: custom-view, chart
Flutter echarts
A Flutter widget to use Apache ECharts (incubating) in a reactive way.
Stars: ✭ 420 (-4.55%)
Mutual labels: chart
Uicollectionview Layouts Kit
📐 A set of custom layouts for UICollectionView with examples [Swift 5.3, iOS 12].
Stars: ✭ 410 (-6.82%)
Mutual labels: custom-view
Material Progressview
🔥A beautiful, gradual and simple used progress view for android.
Stars: ✭ 406 (-7.73%)
Mutual labels: progressbar
Sliding Panel
Android sliding panel that is part of the view hierarchy, not above it.
Stars: ✭ 433 (-1.59%)
Mutual labels: custom-view
Chartpy
Easy to use Python API wrapper to plot charts with matplotlib, plotly, bokeh and more
Stars: ✭ 426 (-3.18%)
Mutual labels: chart
Creepyface
A JavaScript library that makes your face follow the pointer. 🤪🖱️👆
Stars: ✭ 412 (-6.36%)
Mutual labels: touch
Android Otpview Pinview
A custom view to enter otp of different sizes used usually in cases of authentication.
Stars: ✭ 422 (-4.09%)
Mutual labels: custom-view
Haptico
Haptico 📳 - easy to use haptic feedback generator with pattern-play support
Stars: ✭ 426 (-3.18%)
Mutual labels: touch
Chart Race React
📊 Seamless bar chart race component for React.
Stars: ✭ 406 (-7.73%)
Mutual labels: chart
Better Gesture
A gesture library use for pc, mobile, vue, and mini programs
Stars: ✭ 419 (-4.77%)
Mutual labels: touch
Progressview
🌊 A polished and flexible ProgressView, fully customizable with animations.
Stars: ✭ 425 (-3.41%)
Mutual labels: progressbar
Vue D3 Network
Vue component to graph networks using d3-force
Stars: ✭ 415 (-5.68%)
Mutual labels: chart
Carassistant
汽车助手:消费信息的增删改查;消费记录、百分比统计表;百公里油耗曲线图,最低油耗/最高油耗信息
Stars: ✭ 414 (-5.91%)
Mutual labels: chart
WidgetCase
项目介绍
不会自定义View?不会触摸反馈?莫慌,这里将消除你的畏惧感。本库是跟着公司项目走了一年之久的自定义控件Library,稳定性和兼容性已有所保障。由于公司项目偏向于统计类,所以项目里更多的是这方面的控件;但既然把库都抽出来了,就绝不可能只是涉及到统计类这块,会发散到更多的应用场景中去。因此,此库会一直维护下去(决心表的很大)。当然一个人的力量总是有限的,在这期待更多志同道合的码友们的加入,大家在一起干点轰轰烈烈的事情。
特别声明
Library中部分控件来自HenCoder plus 3期课程内容,HenCoder是一个针对Android进阶很有帮助的内容(质量非常高)输出平台,如对HenCoder有兴趣的可以去 https://hencoder.com/ 了解更多情况
效果刷一波,毕竟是看脸吃饭的年代
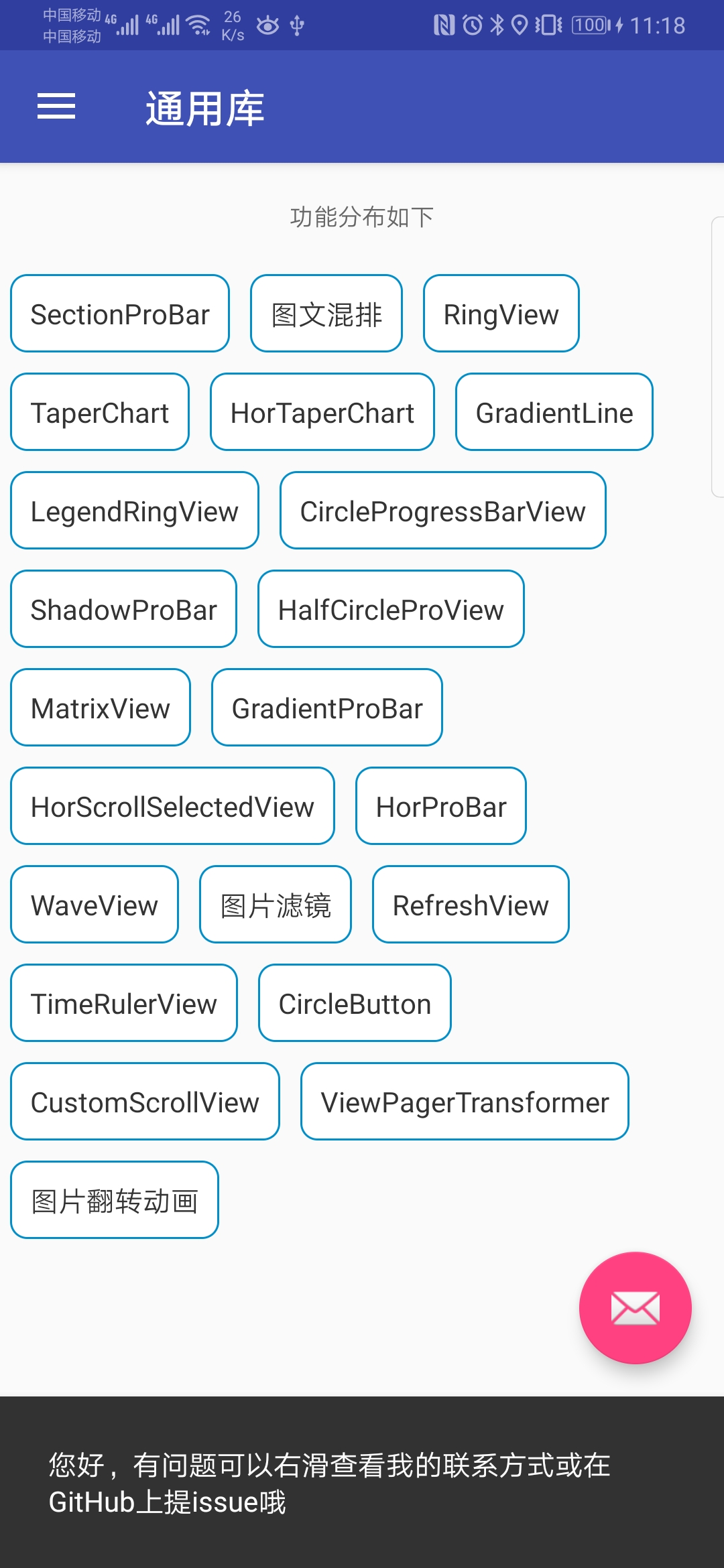
功能目录
峰值图>>>[TaperChart & TaperChartLayout & HorTaperChart] & 渐变曲线>>>[GradientLine]
(波浪加载控件)[CircleWaveView] & (仿网易一元夺宝下拉效果)[RefreshView]
图文混排>>>[ImgTxtMixtureView] & 手势放大缩小图片>>>[MatrixView]
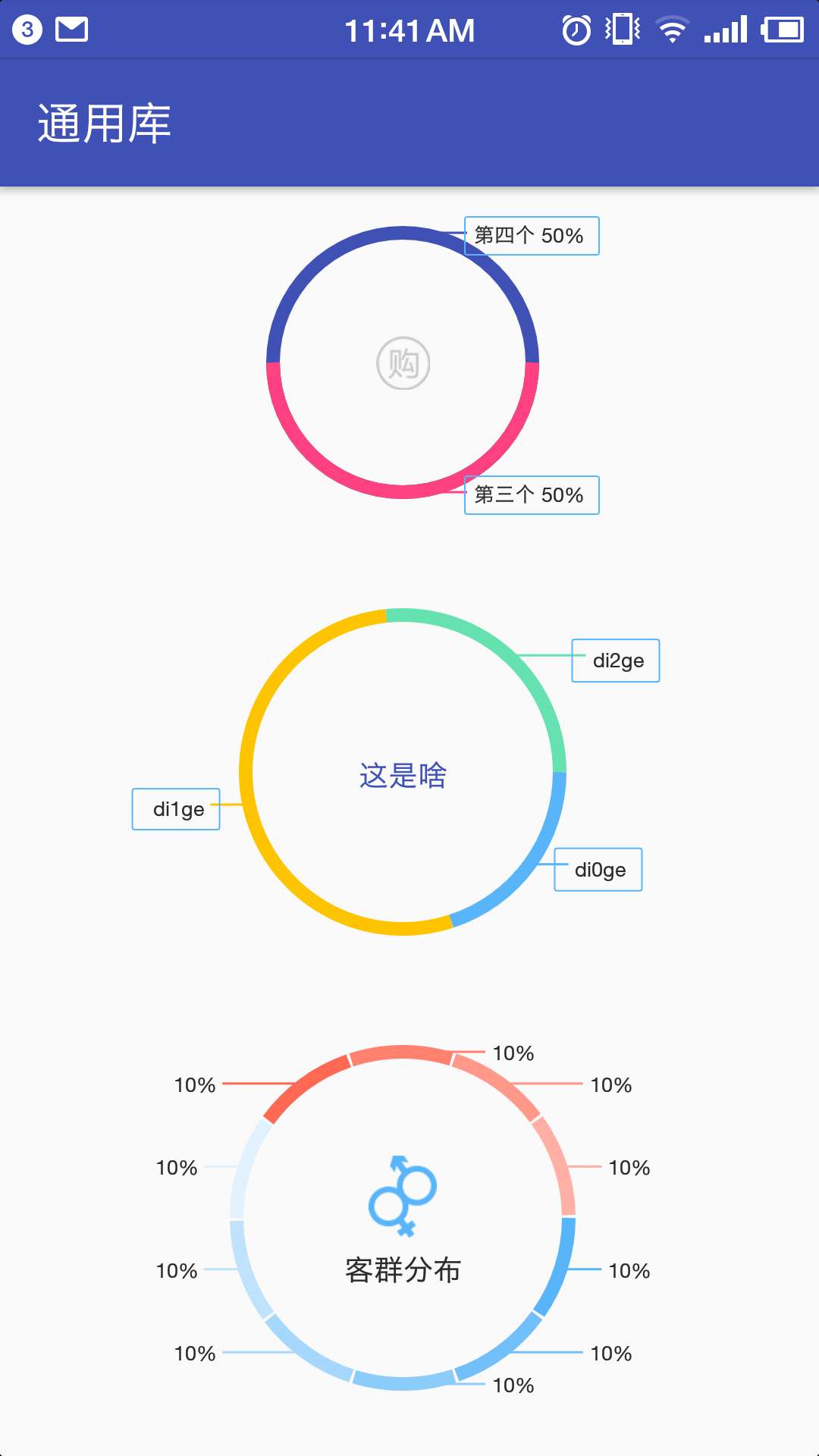
圆环进度>>>[RingView & LegendRingView]
LFT:圆环进度带底部角标>>>[CircleProgressBarView] MID:带刻度的圆环>>>[GradientProBar] RGT:横向进度-带进度提示>>>[HorProBar]
图片滤镜>>>[ColorMatrixActivity & ColorHueActivity]
时间刻度尺(支持缩放)>>>[TimeRulerView] & 圆形按钮(跟随设备一起旋转,实时监控旋转方向)>>>[CircleButton]
自定义滑动控件(支持多指触控、惯性滑动、自定义滚动条)>>>[CustomScrollView] & 自定义ViewPager的滑动动画>>>[ScaleAlphaTransformer]
图片翻转动画(通过 Camera 和 Canvas 控制位图的翻转折叠效果)>>>[BmpOverturnView]
自定义控件分布如下
峰值图
波浪加载控件
仿网易一元夺宝下拉刷新控件
圆形进度条
环形进度条
半圆/油表
横向进度条
渐变曲线
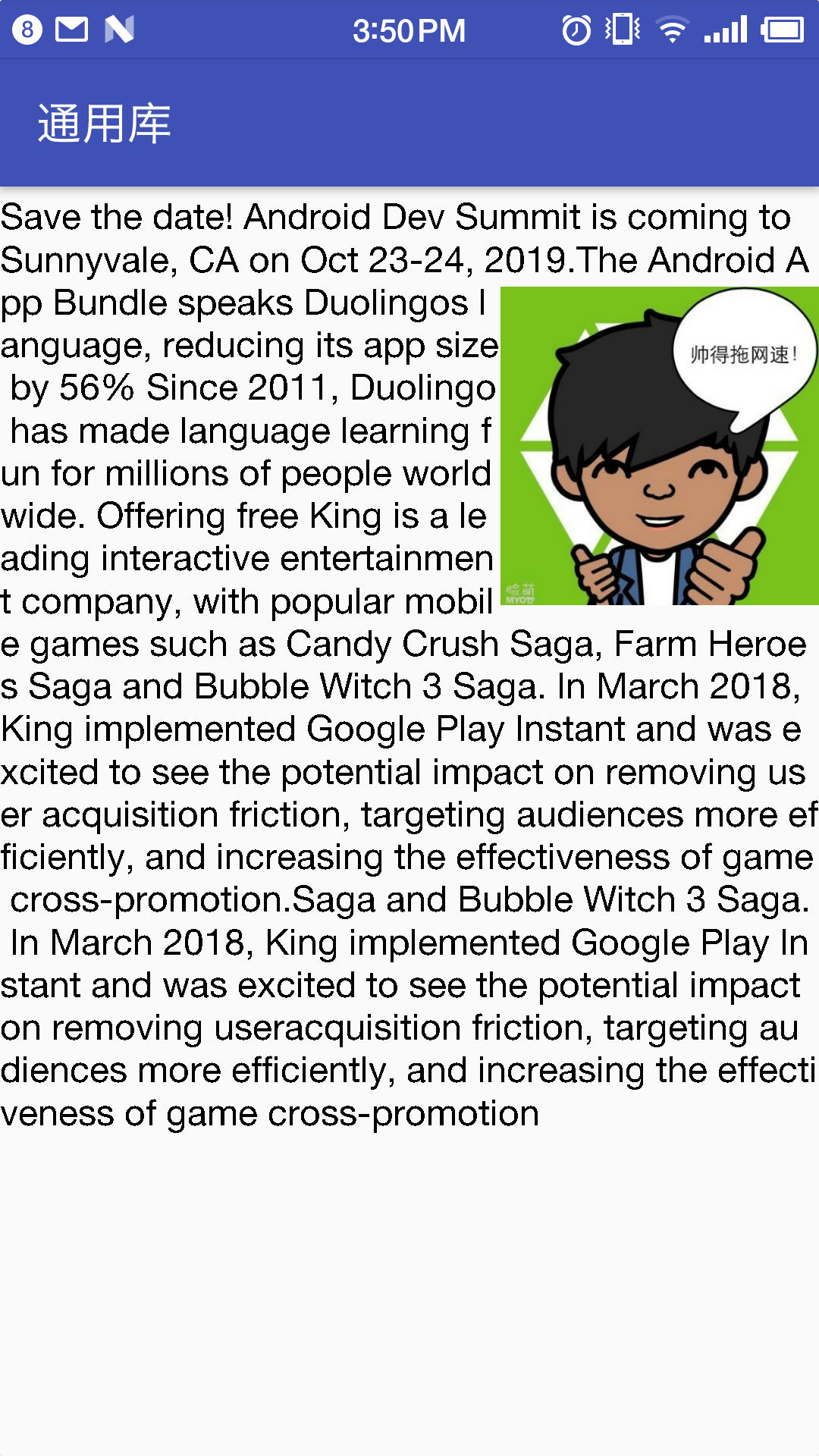
图文混排
防微信图片查看器,双击放大/缩小
系统控件重写
贝塞尔曲线练练手
图片滤镜
时间刻度尺(支持缩放)
圆形按钮(跟随设备一起旋转,实时监控旋转方向)
自定义滑动控件(支持多指,支持惯性滑动,支持自定义滚动条)
ScaleAlphaTransformer(自定义ViewPager的滑动动画)
图片翻转动画
Download
Step 1.
allprojects {
repositories {
...
maven {
url 'http://47.93.38.184:8081/nexus/content/repositories/faithhb/'
}
maven {
url 'http://47.93.38.184:8081/nexus/content/repositories/github/' // widget发布版本已切换到该目录
}
}
}
Step 2.
Gradle:
implementation 'com.faithhb:widgetcase:1.0.3'
or
aar:
implementation(name: 'hawkeye_widget-release', ext: 'aar')
or
添加本地依赖:
implementation project(':hawkeye_widget')
Proguard
-dontwarn com.dongni.**
-keep class com.dongni.** { *; }
# 页面modle避免混淆
-keep class com.doyou.cv.bean.**{*; }
-keep class com.doyou.cv.WLogger{*; }
-keep class com.doyou.cv.widget.**
-keepclassmembers class com.doyou.cv.widget.** {
public *;
}
# 工具类避免混淆
-keep class com.doyou.cv.utils.**
-keepclassmembers class com.doyou.cv.utils.** {
public *;
}
有问题怎么办?
首先有问题的话,可以提issue,我会经常去看的,也可以加我微信。
想加入一起来维护这个开源项目,该怎么操作?
你可以先fork下来这个项目然后自己去修改一些网友的问题或者自己发现的问题和需要优化的地方;当然也可以加入自己原创的自定义控件;再通过发pr的形式给我,我会第一时间查看代码并进行测试及合并代码。 这样坚持提交超过3个pr的小伙伴(并且质量不错的),我会直接邀请他称为该项目的开发者,真正做到方便,快速的维护这个开源库。。。
联系方式:
微信:faith-hb
QQ:907167515
License
Copyright 2019 faith-hb
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].