handsontable / React Handsontable
Programming Languages
Projects that are alternatives of or similar to React Handsontable
Important information
We permanently moved this project to the main Handsontable repository at https://github.com/handsontable/handsontable/tree/master/wrappers/react
It is still available under the same name in npm: @handsontable/react, so you don't have to update your dependency configuration.
This is the official wrapper of Handsontable data grid for React.
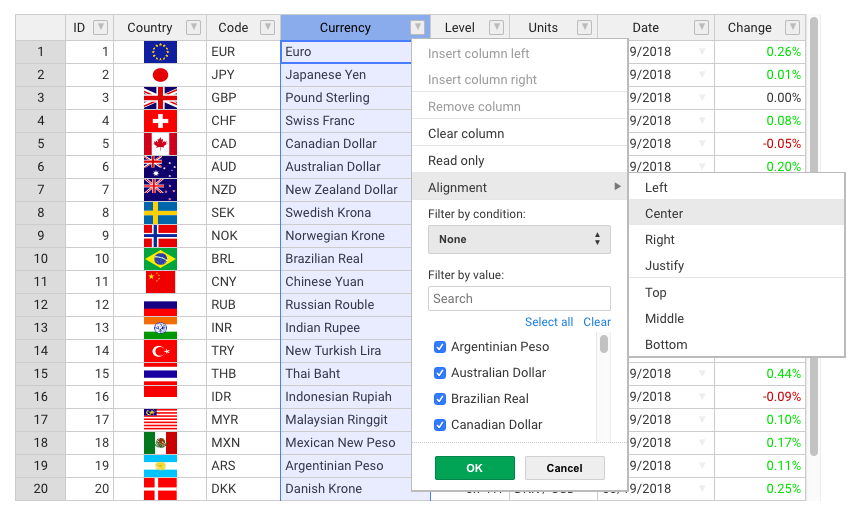
It provides data binding, data validation, filtering, sorting and more.
Installation
Use npm to install this wrapper together with Handsontable.
npm install handsontable @handsontable/react
You can load it directly from jsDelivr as well.
<script src="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@handsontable/react/dist/react-handsontable.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.css" rel="stylesheet">
The component will be available as Handsontable.react.HotTable.
Usage
Use this data grid as you would any other component in your application. Options can be set as HotTable props.
Styles
@import '~handsontable/dist/handsontable.full.css';
React Component
import React from 'react';
import ReactDOM from 'react-dom';
import { HotTable } from '@handsontable/react';
class HotApp extends React.Component {
constructor(props) {
super(props);
this.data = [
['', 'Tesla', 'Mercedes', 'Toyota', 'Volvo'],
['2019', 10, 11, 12, 13],
['2020', 20, 11, 14, 13],
['2021', 30, 15, 12, 13]
];
}
render() {
return (<HotTable data={this.data} colHeaders={true} rowHeaders={true} width="600" height="300" />);
}
}
See the live demo
Features
A list of some of the most popular features:
- Multiple column sorting
- Non-contiguous selection
- Filtering data
- Export to file
- Validating data
- Conditional formatting
- Merging cells
- Custom cell types
- Freezing rows/columns
- Moving rows/columns
- Resizing rows/columns
- Hiding rows/columns
- Context menu
- Comments
- Auto-fill option
Documentation
- Developer guides
- API Reference
- Release notes
- Twitter (News and updates)
Support and contribution
We provide support for all users through GitHub issues. If you have a commercial license then you can add a new ticket through the contact form.
If you would like to contribute to this project, make sure you first read the guide for contributors.
Browser compatibility
Handsontable is compatible with modern browsers such as Chrome, Firefox, Safari, Opera, and Edge. It also supports Internet Explorer 9 to 11 but with limited performance.
License
This wrapper is released under the MIT license but under the hood it uses Handsontable, which is dual-licensed. You can either use it for free in all your non-commercial projects or purchase a commercial license.
| Free license | Paid license |
|---|---|
| For non-commercial purposes such as teaching, academic research, personal experimentation, and evaluating on development and testing servers. | For all commercial purposes |
| All features are available | All features are available |
| Community support | Dedicated support |
| Read the license | See plans |
License key
The license key is obligatory since Handsontable 7.0.0 (released in March 2019).
If you use Handsontable for purposes not intended toward monetary compensation such as, but not limited to, teaching, academic research, evaluation, testing and experimentation, pass a phrase 'non-commercial-and-evaluation', as presented below.
You can pass it in the settings object:
settings: {
data: data,
rowHeaders: true,
colHeaders: true,
licenseKey: 'non-commercial-and-evaluation'
}
Alternatively, you can pass it to a licenseKey prop:
<HotTable settings={settings} licenseKey="00000-00000-00000-00000-00000" />
If, on the other hand, you use Handsontable in a project that supports your commercial activity, then you must purchase the license key at handsontable.com.
The license key is validated in an offline mode. No connection is made to any server. Learn more about how it works.
Created by Handsoncode with ❤ and ☕ in Tricity.