BojanGvozderac / React Iron Image
Licence: mit
Image lazy loading React component inspired by Polymer's iron-image component.
Stars: ✭ 32
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Iron Image
Mvvmhabitcomponent
👕基于MVVMHabit框架,结合阿里ARouter打造的一套Android MVVM组件化开发方案
Stars: ✭ 857 (+2578.13%)
Mutual labels: component
React Toggle Switch Demo
Source code for a simple demo app showing how to build a custom toggle switch for React applications.
Stars: ✭ 15 (-53.12%)
Mutual labels: component
Vue Lazy Component
🐌 Vue.js 2.x 组件级懒加载方案-Vue.js 2.x component level lazy loading solution
Stars: ✭ 915 (+2759.38%)
Mutual labels: component
Routing
The Routing component maps an HTTP request to a set of configuration variables.
Stars: ✭ 7,080 (+22025%)
Mutual labels: component
React Native Aws Iot Device Shadows
React Native Component for connecting to AWS IoT Shadows from a device using SDK JavaScript bundle
Stars: ✭ 30 (-6.25%)
Mutual labels: component
React Accordion With Header
React accordion component with flexbox header
Stars: ✭ 14 (-56.25%)
Mutual labels: component
Respin
React SVG loading spinner based on jxnblk.com/loading
Stars: ✭ 21 (-34.37%)
Mutual labels: component
Awloader
AWLoader is a UI Component that allows you to integrate loader that fits your needs within your app.
Stars: ✭ 11 (-65.62%)
Mutual labels: component
Egjs
Javascript components group that brings easiest and fastest way to build a web application in your way.
Stars: ✭ 871 (+2621.88%)
Mutual labels: component
Dotnet Assembly Grapher
Reverse engineering and software quality assurance tool for .NET assemblies
Stars: ✭ 21 (-34.37%)
Mutual labels: component
Vue Picture Input
Mobile-friendly picture file input Vue.js component with image preview, drag and drop, EXIF orientation, and more
Stars: ✭ 862 (+2593.75%)
Mutual labels: component
React Awesome Button
React button component. Awesome button is a 3D UI, progress, social and share enabled, animated at 60fps, light weight, performant, production ready react UI button component. 🖥️ 📱
Stars: ✭ 943 (+2846.88%)
Mutual labels: component
Dugong
Minimal State Store Manager for React Apps using RxJS
Stars: ✭ 10 (-68.75%)
Mutual labels: component
Ks Unlimited Marquee
🐞 A unidirectional scrollable React component.
Stars: ✭ 15 (-53.12%)
Mutual labels: component
Telegram Notifier
Provides Telegram integration for Symfony Notifier.
Stars: ✭ 30 (-6.25%)
Mutual labels: component
React Pricing Table
💶 Fast, flexible, simple pricing tables in React.
Stars: ✭ 21 (-34.37%)
Mutual labels: component
React Image Lazy Load Component
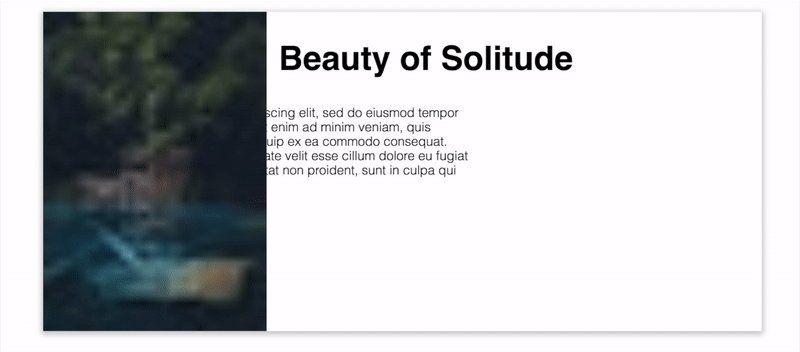
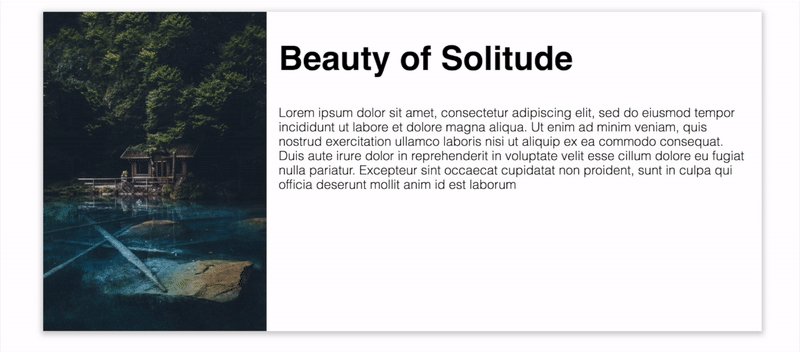
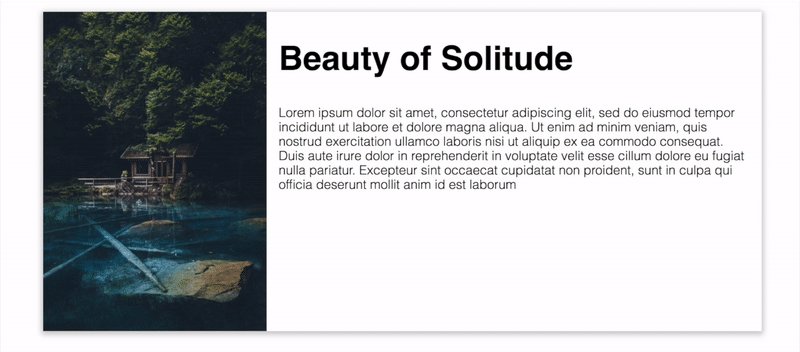
A simple React component that takes care of async lazy loading of images with sweet fade in animation - inspired by Polymer IronImage
Look at what [email protected]$$ things you can do with the component
How I'd use the component but you do you baby
// Dunno what this is but React doesn't work without it... thanks facebook -_-
import React, { Component } from 'react';
// Import these bad boys B-|
import IronImage from 'react-image-lazy-load-component';
import 'react-image-lazy-load-component/build/ironImage.css';
// This is just an example you don't need to actually name it PLACEHOLDER.jpg
import placeholder from './PLACEHOLDER.jpg';
const imgYouWantToShow = `hd.img.url.dot.net`;
class App extends Component {
render() {
return (
// Wrapper div with className="App" because OCD
<div className="App">
<IronImage placeholder={placeholder} src={imgYouWantToShow} alt="1998 SEO goes here" />
</div>
);
}
}
export default App;
API
| Prop | Description |
|---|---|
| src | This is the src of the image you want to display |
| placeholder | This is the placeholder that you want to show while your image is loading |
| alt | This is the image alt text |
Wanna read something cool?
There's a neat trick that you can use to create awesome visuals with this component. Just take the image you want to display scale it down to 1% of its width and height and use that as a placeholder. What this does is when the placeholder image is streched to fit the container element it will be pixelated and blurred so when higher quality image is done loading and fades in it will appear as if the blurred image is sharpening into the higher quality image. Nice!
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].