maxjvh / React Native Simple Modal
Licence: mit
A simple JavaScript modal component for React Native.
Stars: ✭ 179
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Simple Modal
react-native-ios-modal
A react-native component for displaying a modal on iOS by natively wrapping a react-native view inside a UIViewController and presenting it.
Stars: ✭ 94 (-47.49%)
Mutual labels: modal, react-native-component
React Native Modal Dropdown
A react-native dropdown/picker/selector component for both Android & iOS.
Stars: ✭ 1,103 (+516.2%)
Mutual labels: modal, react-native-component
React Native Push Notification Popup
A <NotificationPopup/> component for presenting your own push notification in react-native app
Stars: ✭ 111 (-37.99%)
Mutual labels: modal, react-native-component
React Drag Drawer
A responsive mobile drawer that is draggable on mobile, and falls back to a modal on desktop
Stars: ✭ 135 (-24.58%)
Mutual labels: modal
Modal progress hud
A simple modal progress HUD (heads-up display, or progress indicator) for flutter
Stars: ✭ 137 (-23.46%)
Mutual labels: modal
React Modal Hook
Syntactic sugar for handling modals using React Hooks
Stars: ✭ 174 (-2.79%)
Mutual labels: modal
Vue Final Modal
🍕Vue Final Modal is a tiny, renderless, mobile-friendly, feature-rich modal component for Vue.js.
Stars: ✭ 128 (-28.49%)
Mutual labels: modal
React Portal
🎯 React component for transportation of modals, lightboxes, loading bars... to document.body or else.
Stars: ✭ 2,023 (+1030.17%)
Mutual labels: modal
React Layer Stack
Layering system for React. Useful for popover/modals/tooltip/dnd application
Stars: ✭ 152 (-15.08%)
Mutual labels: modal
React Native Zoomable View
A view component for react-native with pinch to zoom, tap to move and double tap to zoom capability.
Stars: ✭ 152 (-15.08%)
Mutual labels: react-native-component
Djsemimodalviewcontroller
Simple semi modal presentation dialog with stacked content
Stars: ✭ 137 (-23.46%)
Mutual labels: modal
Dialog
👻 A simple to use, highly customizable, and powerful modal for Angular Applications
Stars: ✭ 158 (-11.73%)
Mutual labels: modal
React Native Modalize
A highly customizable modal/bottom sheet that loves scrolling content.
Stars: ✭ 2,119 (+1083.8%)
Mutual labels: modal
React Native Performance Monitor
React Native Performance Monitor - Realtime graphing of React Native render performance
Stars: ✭ 174 (-2.79%)
Mutual labels: react-native-component
Svelte Simple Modal
A simple, small, and content-agnostic modal for Svelte v3
Stars: ✭ 130 (-27.37%)
Mutual labels: modal
Ax5ui Kernel
Javascript UI Framework - AX5UI - Kernel Module
Stars: ✭ 164 (-8.38%)
Mutual labels: modal
React Native Modal Popover
React-Native pure JS popover that uses Modal
Stars: ✭ 151 (-15.64%)
Mutual labels: modal
Popmodal
jquery plugin for showing tooltips, titles, modal dialogs and etc
Stars: ✭ 149 (-16.76%)
Mutual labels: modal
Alertifyjs
A javascript framework for developing pretty browser dialogs and notifications.
Stars: ✭ 1,922 (+973.74%)
Mutual labels: modal
react-native-simple-modal
A simple JavaScript modal component for React Native. Works on both iOS and Android.
Looking for maintainers! I'm not actively developing with React Native anymore and I don't have much time to keep this library up-to-date. If you're interested, hit me up: [email protected]

Installation
npm install react-native-simple-modal --save
Usage
See example. Make sure to put the <Modal> at the end of the render function so that it renders above the content!
Properties and their default values
import Modal from "react-native-simple-modal";
<Modal
animationDuration={200}
animationTension={40}
closeOnTouchOutside={true}
containerProps={undefined}
containerStyle={{
justifyContent: "center"
}}
disableOnBackPress={false}
modalDidClose={() => undefined}
modalDidOpen={() => undefined}
modalProps={undefined}
modalStyle={{
borderRadius: 2,
margin: 20,
padding: 10,
backgroundColor: "#F5F5F5"
}}
offset={0}
open={false}
overlayStyle={{
backgroundColor: "rgba(0, 0, 0, 0.75)",
flex: 1
}}
/>;
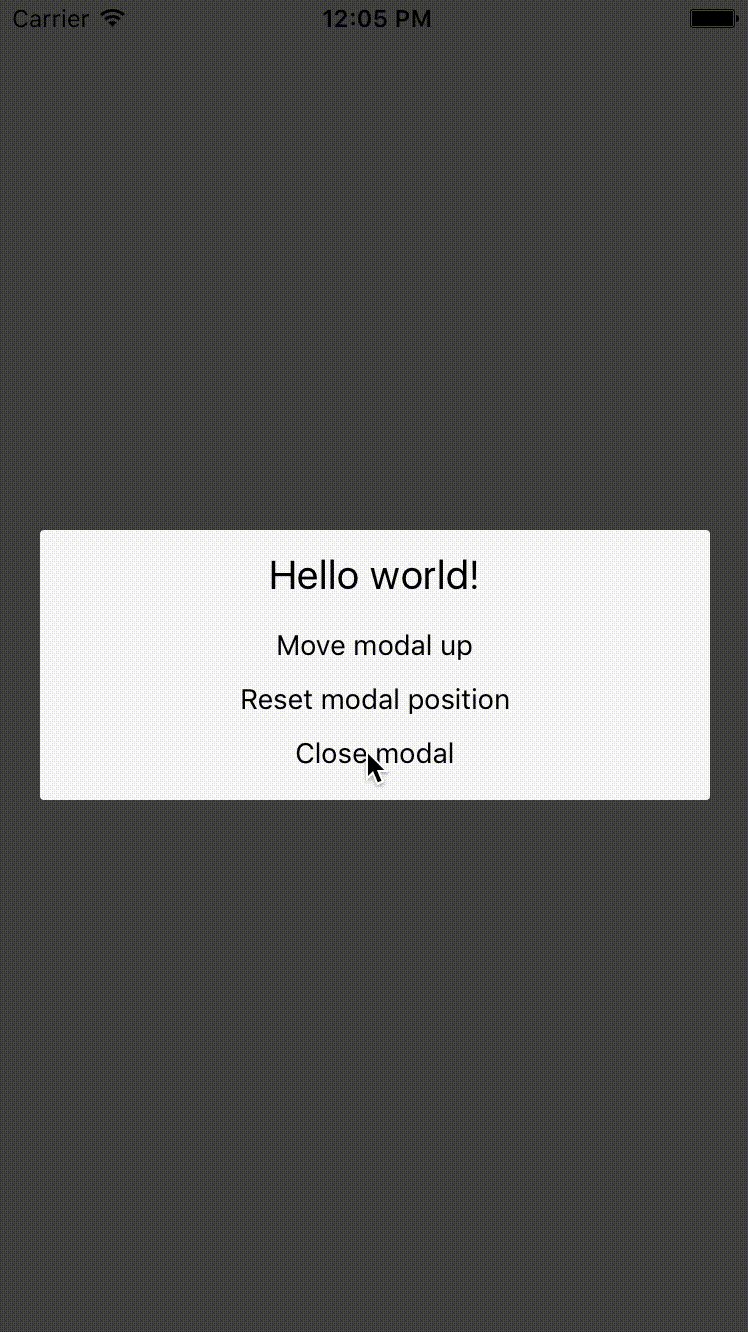
Example
import React from "react";
import { Text, TouchableOpacity, View } from "react-native";
import Modal from "react-native-simple-modal";
export default class App extends React.Component {
state = { open: false };
modalDidOpen = () => console.log("Modal did open.");
modalDidClose = () => {
this.setState({ open: false });
console.log("Modal did close.");
};
moveUp = () => this.setState({ offset: -100 });
resetPosition = () => this.setState({ offset: 0 });
openModal = () => this.setState({ open: true });
closeModal = () => this.setState({ open: false });
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<TouchableOpacity onPress={this.openModal}>
<Text>Open modal</Text>
</TouchableOpacity>
<Modal
offset={this.state.offset}
open={this.state.open}
modalDidOpen={this.modalDidOpen}
modalDidClose={this.modalDidClose}
style={{ alignItems: "center" }}
>
<View style={{ alignItems: "center" }}>
<Text style={{ fontSize: 20, marginBottom: 10 }}>Hello world!</Text>
<TouchableOpacity style={{ margin: 5 }} onPress={this.moveUp}>
<Text>Move modal up</Text>
</TouchableOpacity>
<TouchableOpacity
style={{ margin: 5 }}
onPress={this.resetPosition}
>
<Text>Reset modal position</Text>
</TouchableOpacity>
<TouchableOpacity style={{ margin: 5 }} onPress={this.closeModal}>
<Text>Close modal</Text>
</TouchableOpacity>
</View>
</Modal>
</View>
);
}
}
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
