carsonwah / React Native Push Notification Popup
Licence: mit
A <NotificationPopup/> component for presenting your own push notification in react-native app
Stars: ✭ 111
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Push Notification Popup
vue-modal
Reusable Modal component, supports own custom HTML, text and classes.
Stars: ✭ 29 (-73.87%)
Mutual labels: modal, dialog, popup
eins-modal
Simple to use modal / alert / dialog / popup. Created with pure JS. No javascript knowledge required! Works on every browser and device! IE9
Stars: ✭ 30 (-72.97%)
Mutual labels: modal, dialog, popup
react-spring-bottom-sheet
Accessible ♿️, Delightful ✨, & Fast 🚀
Stars: ✭ 604 (+444.14%)
Mutual labels: modal, dialog, popup
React Native Simple Dialogs
⚛ Cross-platform React Native dialogs based on the Modal component
Stars: ✭ 218 (+96.4%)
Mutual labels: dialog, modal, popup
Jbox
jBox is a jQuery plugin that makes it easy to create customizable tooltips, modal windows, image galleries and more.
Stars: ✭ 1,251 (+1027.03%)
Mutual labels: dialog, modal, popup
Nativepopup
Clone of Apple iOS App's feedback popup, and easily customizable.
Stars: ✭ 247 (+122.52%)
Mutual labels: dialog, modal, popup
React Native Alert Pro
The Pro Version of React Native Alert (Android & iOS)
Stars: ✭ 69 (-37.84%)
Mutual labels: dialog, modal, popup
vue-modal
A customizable, stackable, and lightweight modal component for Vue.
Stars: ✭ 96 (-13.51%)
Mutual labels: modal, dialog, popup
Popupdialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style.
Stars: ✭ 3,709 (+3241.44%)
Mutual labels: dialog, modal, popup
plain-modal
The simple library for customizable modal window.
Stars: ✭ 21 (-81.08%)
Mutual labels: modal, dialog, popup
Pmalertcontroller
PMAlertController is a great and customizable alert that can substitute UIAlertController
Stars: ✭ 2,397 (+2059.46%)
Mutual labels: dialog, modal, popup
React Poppop
A mobile support and multi-directional modal for ReactJS
Stars: ✭ 78 (-29.73%)
Mutual labels: dialog, modal, popup
Popmodal
jquery plugin for showing tooltips, titles, modal dialogs and etc
Stars: ✭ 149 (+34.23%)
Mutual labels: dialog, modal, popup
LSDialogViewController
Custom Dialog for iOS written in Swift
Stars: ✭ 74 (-33.33%)
Mutual labels: modal, dialog, popup
Svelte Simple Modal
A simple, small, and content-agnostic modal for Svelte v3
Stars: ✭ 130 (+17.12%)
Mutual labels: dialog, modal, popup
react-redux-modal-flex
[DEPRECATED] Make easy a modal/popup with Redux
Stars: ✭ 14 (-87.39%)
Mutual labels: modal, dialog, popup
Sweetalert
A beautiful replacement for JavaScript's "alert"
Stars: ✭ 21,871 (+19603.6%)
Mutual labels: dialog, modal, popup
Customalertviewdialogue
Custom AlertView Dialogue is the world's most advanced alert view library. Custom AlertView Dialogue includes simple message popups, confirmation alerts, selector popups, action sheet bottom menus, and input/feedback contact forms.
Stars: ✭ 100 (-9.91%)
Mutual labels: dialog, modal, popup
Simplelightbox
Touch-friendly image lightbox for mobile and desktop
Stars: ✭ 744 (+570.27%)
Mutual labels: dialog, modal
React Native Push Notification Popup
Features
- Support "pan" gesture
- Support "onPress" gesture feedback
- Written in pure-JS using official react-native
Animationpackage- Which means it supports all Expo/CRNA apps
- Support iPhone X, XS, Max (yeah that notch)
- Support Android native "elevation"
Motivations
- In some apps, you may just want to display reminders to user, without going through those troublesome push notification setups
- Expo/CNRA apps cannot display push notification while app is in foreground
- Even if you eject, you still need to configure iOS and Android separately with native codes
This package is here to help. Just show your own notification popup to your users!
Installation
# yarn, recommended
yarn add react-native-push-notification-popup
# or npm
npm install react-native-push-notification-popup --save
Usage
Declare Component
Put it in a wrapper component. (Maybe where you handle your incoming push notifications)
import NotificationPopup from 'react-native-push-notification-popup';
class MyComponent extends React.Component {
render() {
return (
<View style={styles.container}>
<MaybeYourNavigator />
<NotificationPopup ref={ref => this.popup = ref} />
</View>
);
}
// ...
IMPORTANT: Remember to put it on the bottom of other components, because React render from back to front in order of declaration. We do not use
zIndexbecuase it is problematic on Android.
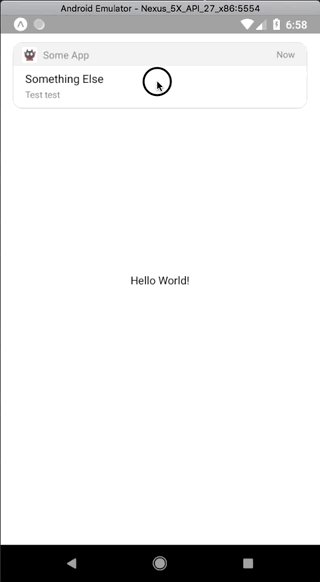
Optional: Customize your popup
// Render function
const renderCustomPopup = ({ appIconSource, appTitle, timeText, title, body }) => (
<View>
<Text>{title}</Text>
<Text>{body}</Text>
<Button title='My button' onPress={() => console.log('Popup button onPress!')} />
</View>
);
class MyComponent extends React.Component {
render() {
return (
<View style={styles.container}>
<NotificationPopup
ref={ref => this.popup = ref}
renderPopupContent={renderCustomPopup}
shouldChildHandleResponderStart={true}
shouldChildHandleResponderMove={true} />
</View>
);
}
// ...
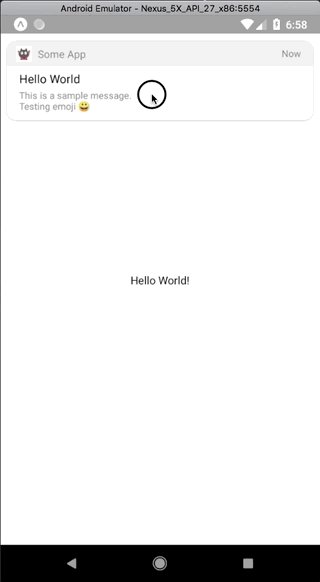
Show it!
componentDidMount() {
this.popup.show({
onPress: function() {console.log('Pressed')},
appIconSource: require('./assets/icon.jpg'),
appTitle: 'Some App',
timeText: 'Now',
title: 'Hello World',
body: 'This is a sample message.\nTesting emoji 😀',
slideOutTime: 5000
});
}
Props
| Param | Type | Default | Description |
|---|---|---|---|
renderPopupContent |
function (options?: { appIconSource?: ImageSourcePropType; appTitle?: string; timeText?: string; title?: string;body?: string; }) => React.ReactElement<any>
|
null | Render your own custom popup body (Optional) |
shouldChildHandleResponderStart |
boolean | false | By default, parent popup will prevent bubbling event to child. This should be set to true if you have button inside your custom popup that wants to receive the event. |
shouldChildHandleResponderMove |
boolean | false | By default, parent popup will prevent bubbling event to child. This should be set to true if you have button inside your custom popup that wants to receive the event. |
Methods
.show()
| Param | Type | Default | Description |
|---|---|---|---|
onPress |
Function | null | Callback to be called when user press the popup |
appIconSource |
Image source | null | Icon on the upper left |
appTitle |
String | '' | Usually your app name, but you can also customize it |
timeText |
String | '' | Text on the upper right |
title |
String | '' | Message title |
body |
String | '' | Message body (support multi-line) |
slideOutTime |
Number | 4000 | Time until notification slides out |
Roadmap
- [ ] Add testing
- [ ] Add example/ project
- [ ] Support showing it globally
- [ ] Customizing props: speed, duration, etc
- [ ] Support image on the right-side
- [ ] Android material design style
- [ ] Other types of popup, e.g. without app icon
- [ ] More usage examples
- [ ] Identify peerDependencies on react-native
Contributing
Debugging
- Clone this repo
- Run
yarn --production- (Installing dependencies without --production will include devDependencies (e.g. react-native), which causes crashes)
- Create a react-native project next to it
- Add dependency to package.json
"react-native-push-notification-popup": "file:../react-native-push-notification-popup"
- Try it
- Re-run
yarn --productionwhenever there is any code change
Linting
- Run
yarn(Install devDependencies) - Run
yarn run lint
License
MIT License. © Carson Wah 2018
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].