deanhet / React Native Text Ticker
Licence: mit
React Native Text Ticker/Marquee Component
Stars: ✭ 212
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Text Ticker
Uumarqueeview
[iOS]Customizable marquee view. #Marquee,MarqueeView,跑马灯,滚屏,上翻,左滑,多行,自定义
Stars: ✭ 295 (+39.15%)
Mutual labels: scroll, marquee
RollingNotice-Swift
滚动公告、广告,支持灵活自定义cell。淘宝、口碑、京东、美团、天猫等等一切滚动广告 Roll Notice or Advertising, customize cell as UITableViewCell supported, Swift version is also ready
Stars: ✭ 109 (-48.58%)
Mutual labels: scroll, marquee
Rollingnotice
所有的垂向滚屏这一个库就够了!!!滚动公告、轮播广告,支持灵活自定义cell。淘宝、口碑、京东、美团、天猫等等一切滚动广告 Roll Notice or Advertising, customize cell as UITableViewCell supported, Swift version is also ready
Stars: ✭ 445 (+109.91%)
Mutual labels: scroll, marquee
Txscrolllabelview
🌭TXScrollLabelView, the best way to show & display information such as adverts / boardcast / onsale e.g. with a customView.
Stars: ✭ 714 (+236.79%)
Mutual labels: scroll, marquee
React Remove Scroll
Removes and disables 📜in a "React" way
Stars: ✭ 182 (-14.15%)
Mutual labels: scroll
Scroll Js
Light cross-browser scroller that uses native javascript
Stars: ✭ 179 (-15.57%)
Mutual labels: scroll
Snappyrecyclerview
An extension to RecyclerView which will snap to child Views to the specified anchor, START, CENTER or END.
Stars: ✭ 178 (-16.04%)
Mutual labels: scroll
Stickybits
Stickybits is a lightweight alternative to `position: sticky` polyfills 🍬
Stars: ✭ 2,220 (+947.17%)
Mutual labels: scroll
Mpitextkit
Powerful text framework for iOS to display rich text based on TextKit, inspired by Texture and YYText.
Stars: ✭ 191 (-9.91%)
Mutual labels: text
Infinitescroll
Infinite Scroll (Endless Scrolling) for RecyclerView in Android
Stars: ✭ 183 (-13.68%)
Mutual labels: scroll
Vue Wxchat
❗❗ vue.js仿微信聊天界面展示组件(可滚动加载)。A WeChat chat display component.
Stars: ✭ 192 (-9.43%)
Mutual labels: scroll
React Focus On
🎯 Solution for WAI ARIA compatible modal dialogs or full-screen tasks, you were looking for
Stars: ✭ 180 (-15.09%)
Mutual labels: scroll
Rtltmpro
Right-To-Left Text Mesh Pro for Unity. This plugin adds support for Persian and Arabic languages to TextMeshPro.
Stars: ✭ 187 (-11.79%)
Mutual labels: text
Sharect
🔗 A lightweight JavaScript library to let users share their text selections to social networks.
Stars: ✭ 192 (-9.43%)
Mutual labels: text
Scroll Snap
↯ Snap page when user stops scrolling, with a customizable configuration and a consistent cross browser behaviour
Stars: ✭ 187 (-11.79%)
Mutual labels: scroll
react-native-text-ticker
Screenshot
Description
Inspired from the great react-native-marquee, this module acts similarly but with a few extra features and props:
- Don't scroll the text if it fits in the container
- Infinitely scroll text in a ticker fashion
- Bounce text from side to side if it's only slightly wider than its container
- Grab the text and scroll it manually
To see it in action check out the example!
This package aims to only support the latest version of React-Native.
Installation
npm install --save react-native-text-ticker
or
yarn add react-native-text-ticker
Usage
This module can be used as a drop in replacement for the react-native Text component (extra props optional).
import React, { PureComponent } from 'react'
import { StyleSheet, View } from 'react-native'
import TextTicker from 'react-native-text-ticker'
export default class Example extends PureComponent {
render(){
return(
<View style={styles.container}>
<TextTicker
style={{ fontSize: 24 }}
duration={3000}
loop
bounce
repeatSpacer={50}
marqueeDelay={1000}
>
Super long piece of text is long. The quick brown fox jumps over the lazy dog.
</TextTicker>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
react-native-text-ticker supports a single child text string, any other use may give unexpected behaviour.
Properties
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| style | StyleObj | true | - | Text Style |
| duration | number | true |
150ms * length of string |
Number of milliseconds until animation finishes |
| bounceSpeed | number | true | 50 | Describes how fast the bounce animation moves. Effective when duration is not set. |
| scrollSpeed | number | true | 150 | Describes how fast the scroll animation moves. Effective when duration is not set. |
| animationType | string | true | 'auto' | one of the values from 'auto', 'scroll', 'bounce' |
| loop | boolean | true | true | Infinitely scroll the text, effective when animationType is 'auto' |
| bounce | boolean | true | true | If text is only slightly longer than its container then bounce back/forwards instead of full scroll, effective when animationType is 'auto' |
| scroll | boolean | true | true | Gives the ability to grab the text and scroll for the user to read themselves. Will start scrolling again after marqueeDelay or 3000ms
|
| marqueeOnMount | boolean | true | true | Will start scroll as soon as component has mounted. Disable if using methods instead. |
| marqueeDelay | number | true | 0 | Number of milliseconds to wait before starting marquee |
| onMarqueeComplete | function | true | - | This function will run after the text has completely passed across the screen. Will run repeatedly if loop is enabled. |
| onScrollStart | function | true | - | This function will run if the text is long enough to trigger the scroll. |
| isInteraction | boolean | true | true | Whether or not animations create an interaction handle on the InteractionManager. Disable if you are having issues with VirtualizedLists not rendering properly. |
| useNativeDriver | boolean | true | true | Use native animation driver, should remain true for large majority of use-cases |
| repeatSpacer | number | true | 50 | The space between the end of your text string ticker and the beginning of it starting again. |
| bouncePadding | { left: number, right: number } |
true | - | The padding on start/end positions of bounce. |
| bounceDelay | number | true | 0 | How long the animation should wait after each bounce before starting again. |
| easing | function | true | Easing.ease | How the text scrolling animates. Additional options available from the Easing module |
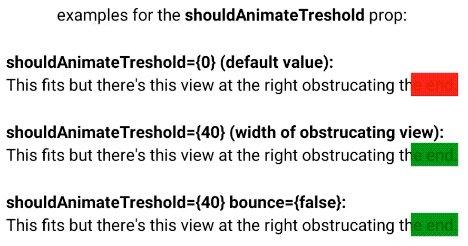
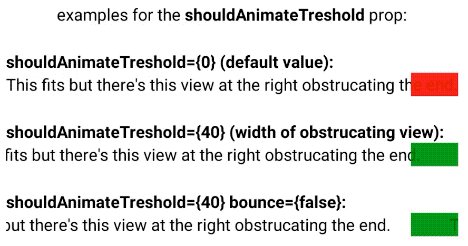
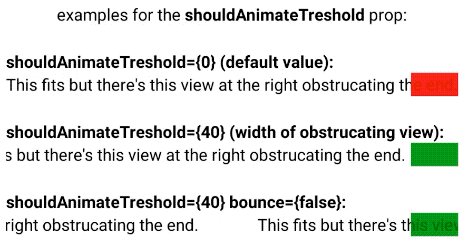
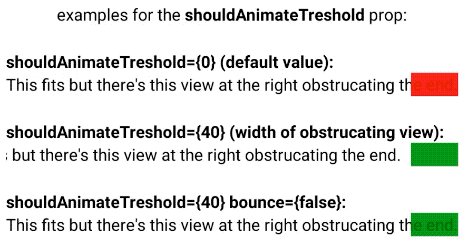
| shouldAnimateTreshold | number | true | 0 | If you have a view drawn over the text at the right (a fade-out gradient for instance) this should be set to the width of the overlaying view: 
|
| disabled | boolean | true | false | Disables text animation |
| isRTL | boolean | true | false | If text is right to left (By default, it uses I18nManager.isRTL to check) |
Methods
These methods are optional and can be accessed by accessing the ref:
| Prop | Params | Description |
|---|---|---|
| startAnimation | delay | Start animation |
| stopAnimation | - | Stop animation |
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

