SmallStoneSK / Rn Components Kit
Projects that are alternatives of or similar to Rn Components Kit
rn-components-kit
English | 中文
A series of commonly used react-native components.
Quick Start
Installation
You can install rn-components-kit by following:
npm install rn-components-kit --save
import React from 'react';
import {Badge} from ' @rn-components-kit/badge';
const TestComponent = () => <Badge/>;
Import On Demand
The above usage would import whole components into bundle even if you have not use all of them. However, if you want to import component on demand, you can do like following:
npm install @rn-components-kit/badge --save
import React from 'react';
import {Badge} from ' @rn-components-kit/badge';
const TestComponent = () => <Badge/>;
In fact, we recommend you to adopt this usage.
Running Examples
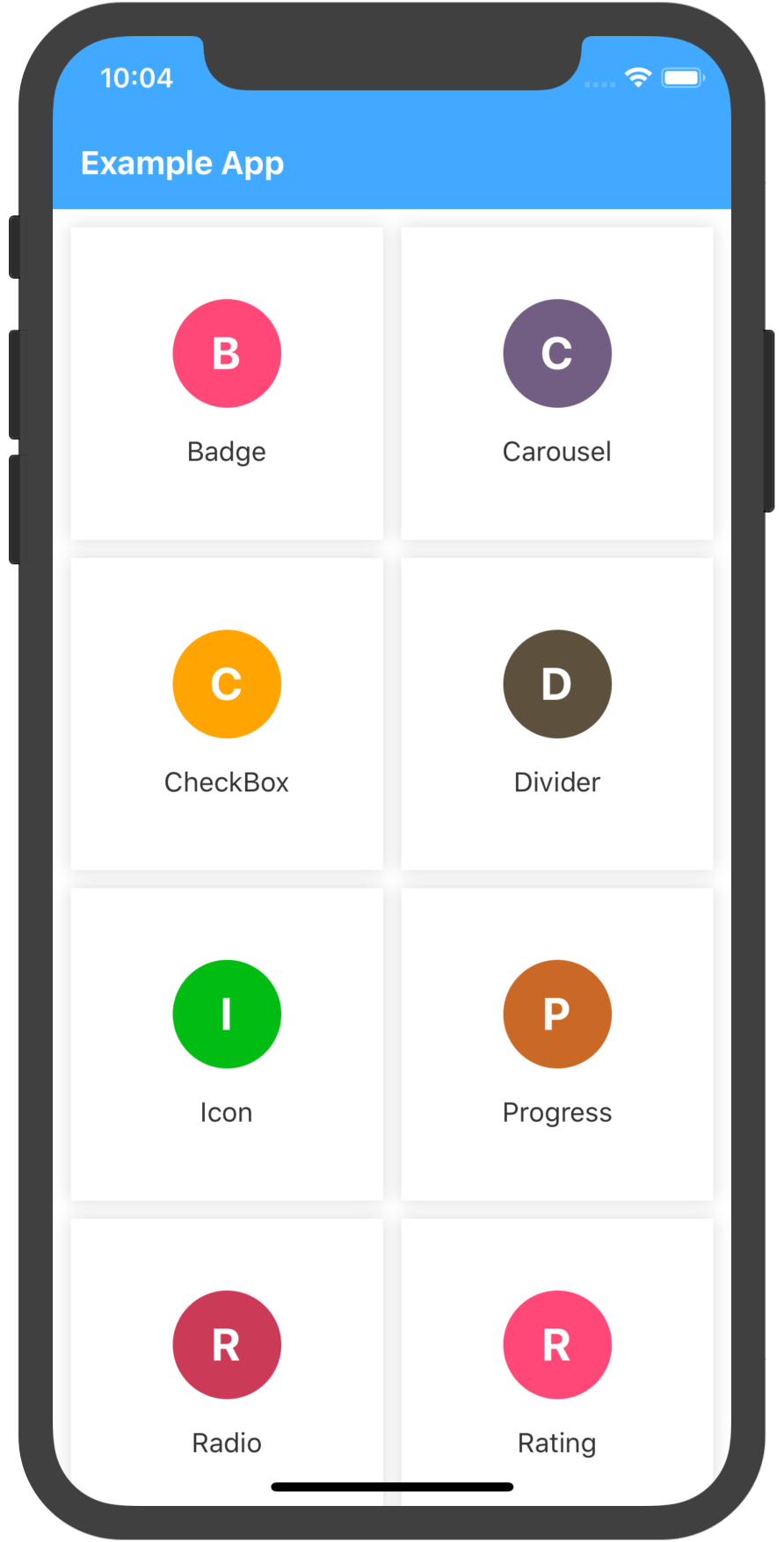
We create an app to provide many examples for each component, you can look at them at here. If you want to run it, you should clone this repo at first.
git clone https://github.com/SmallStoneSK/rn-components-kit.git
npm install
# for iOS
react-native run-ios
# for android
react-native run-android
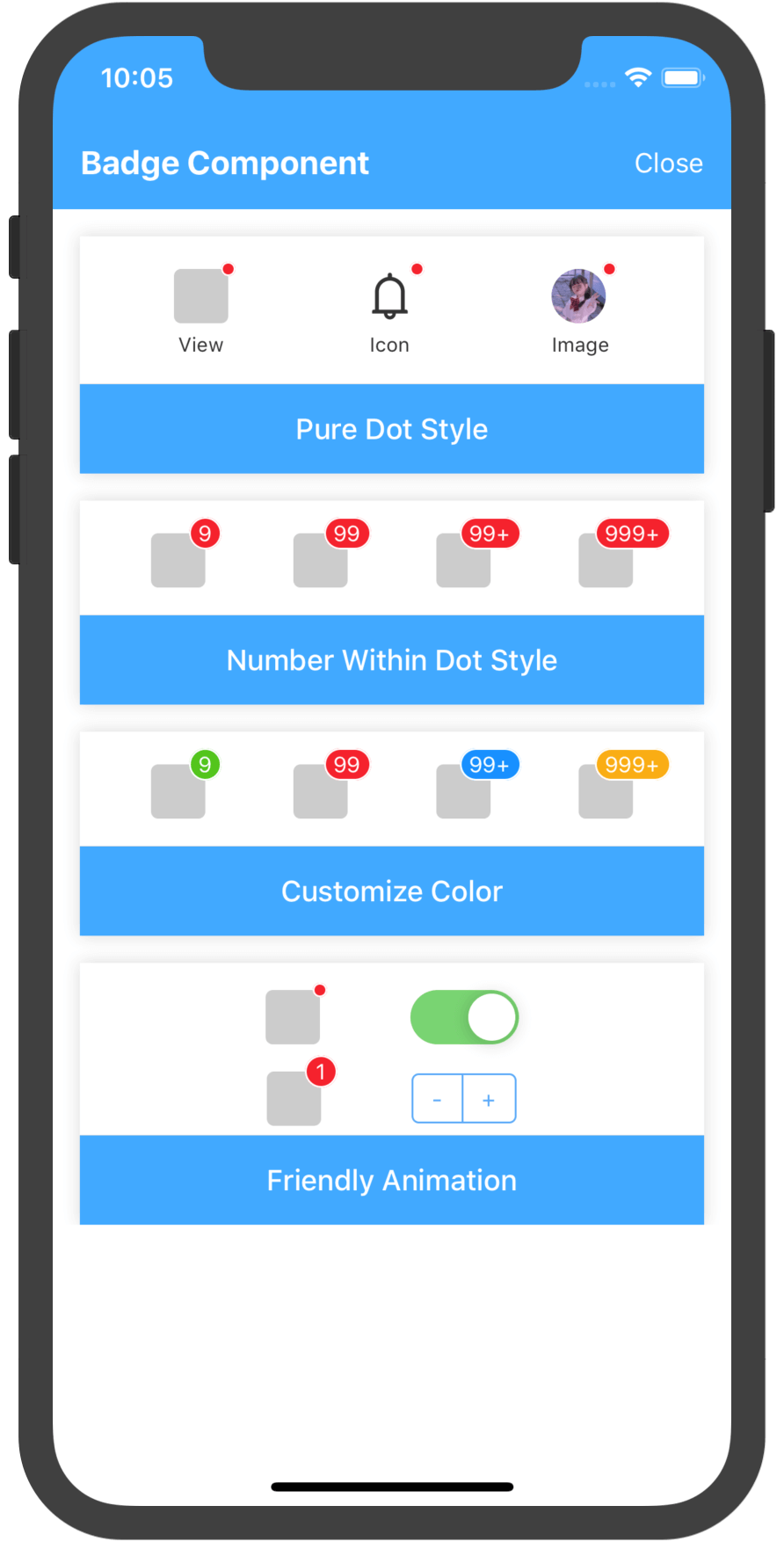
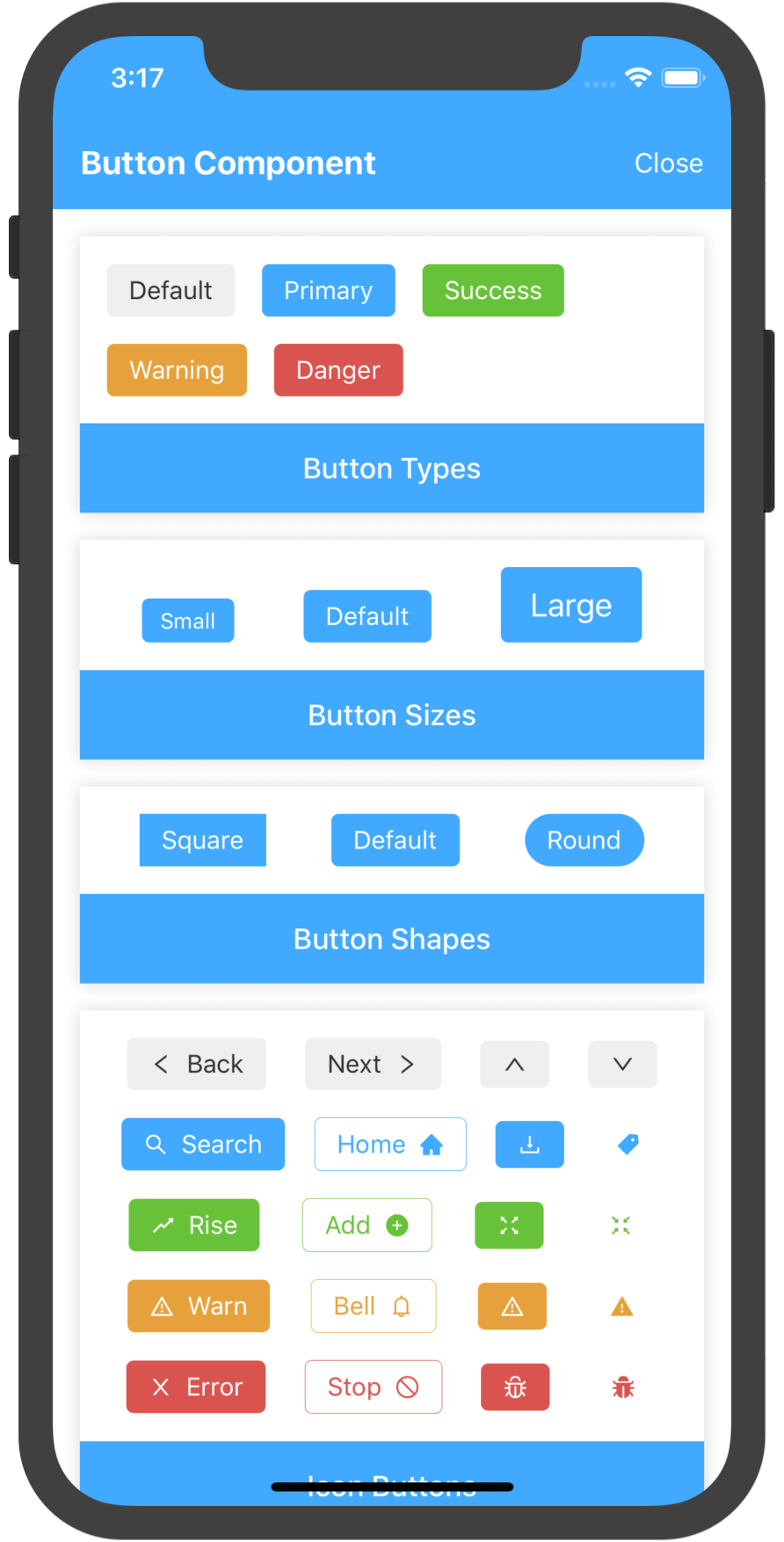
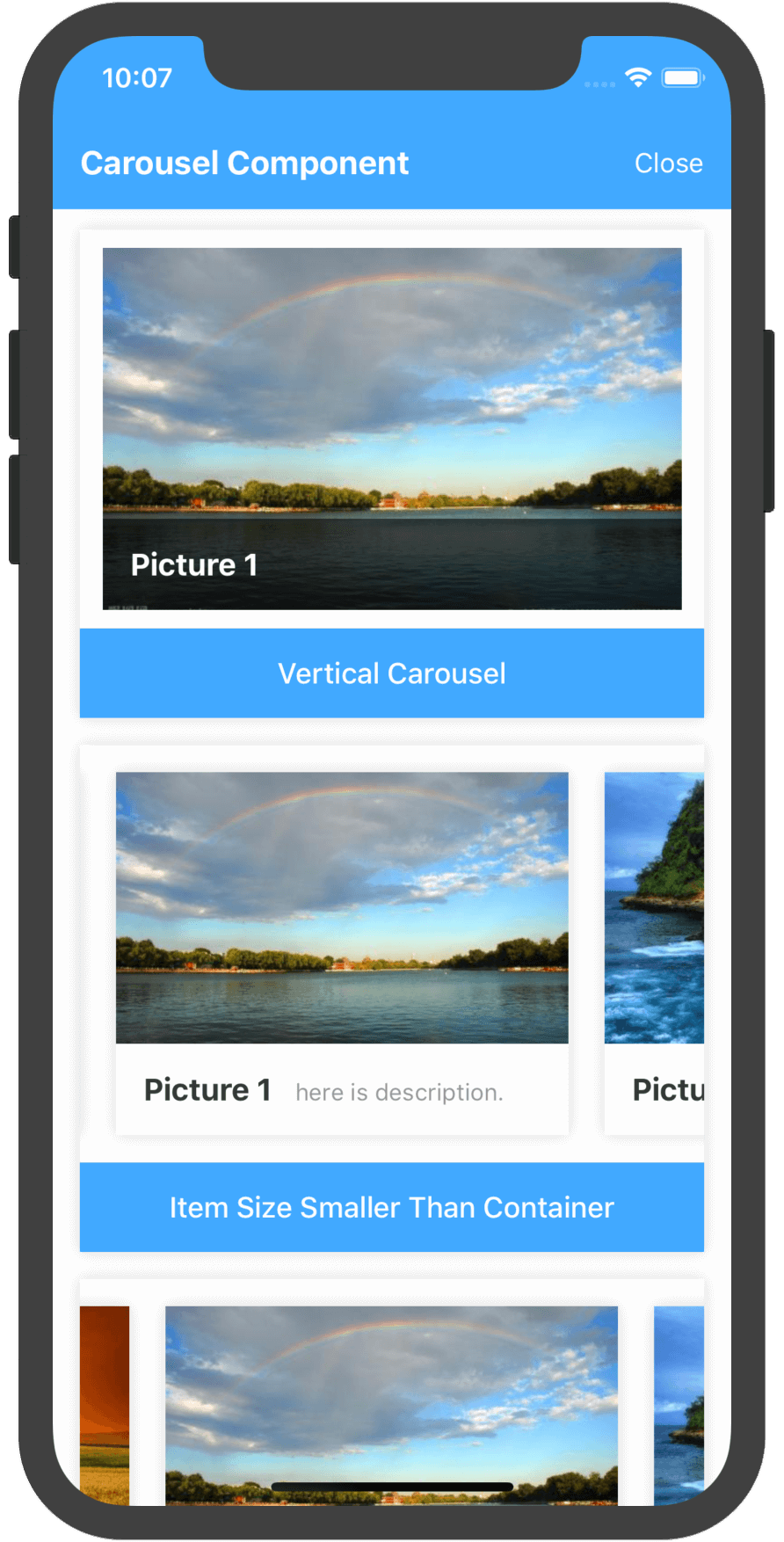
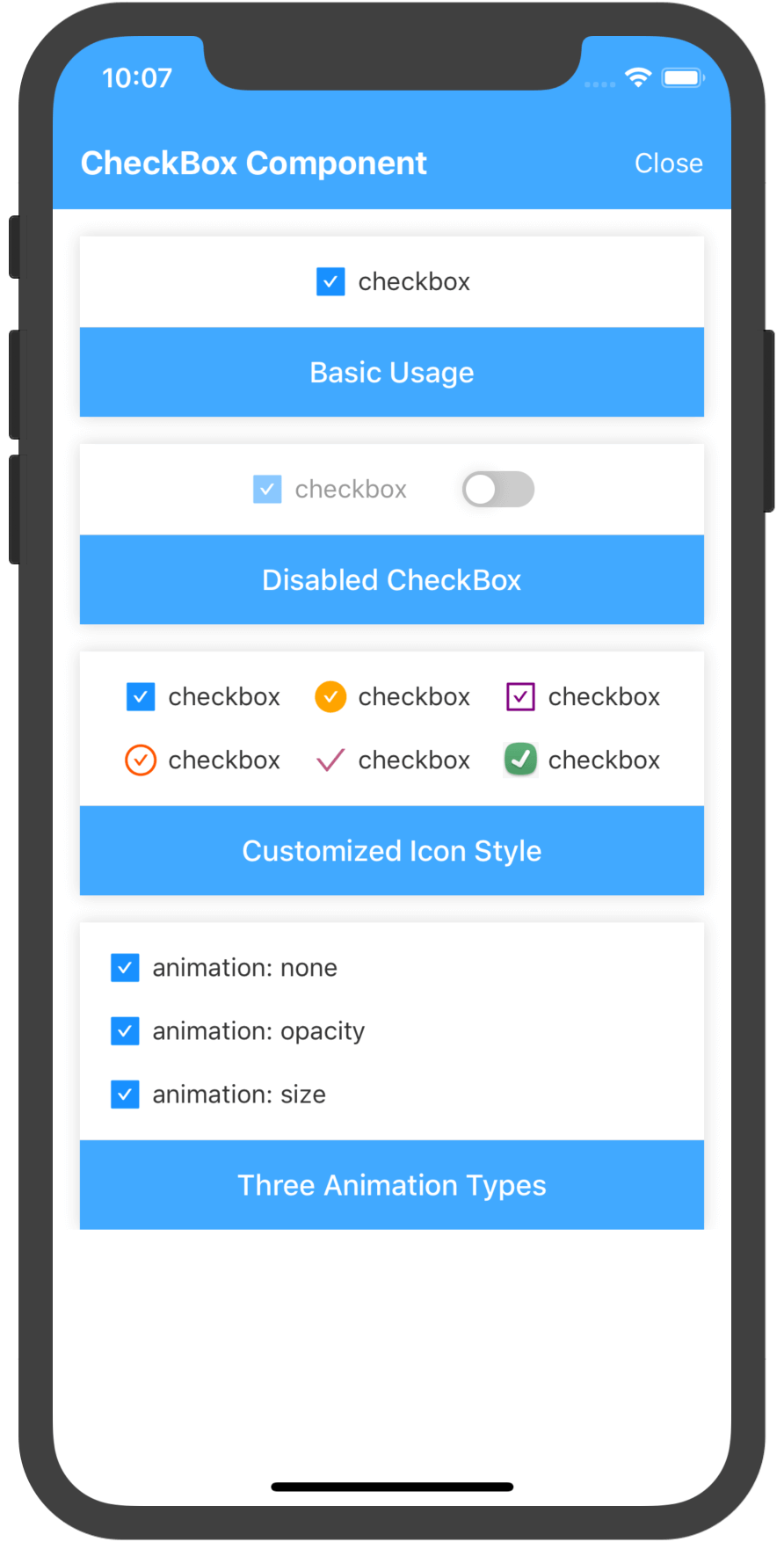
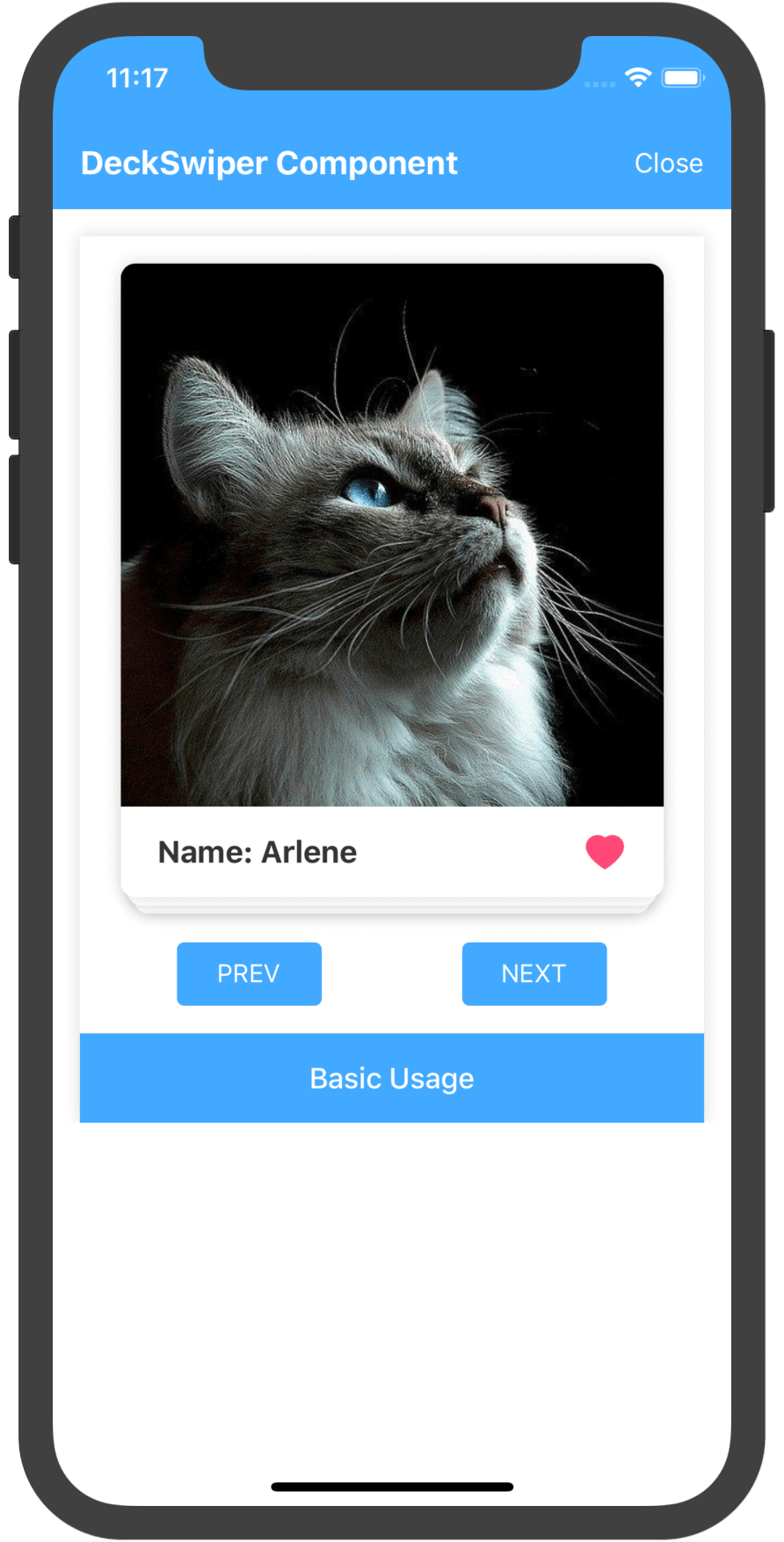
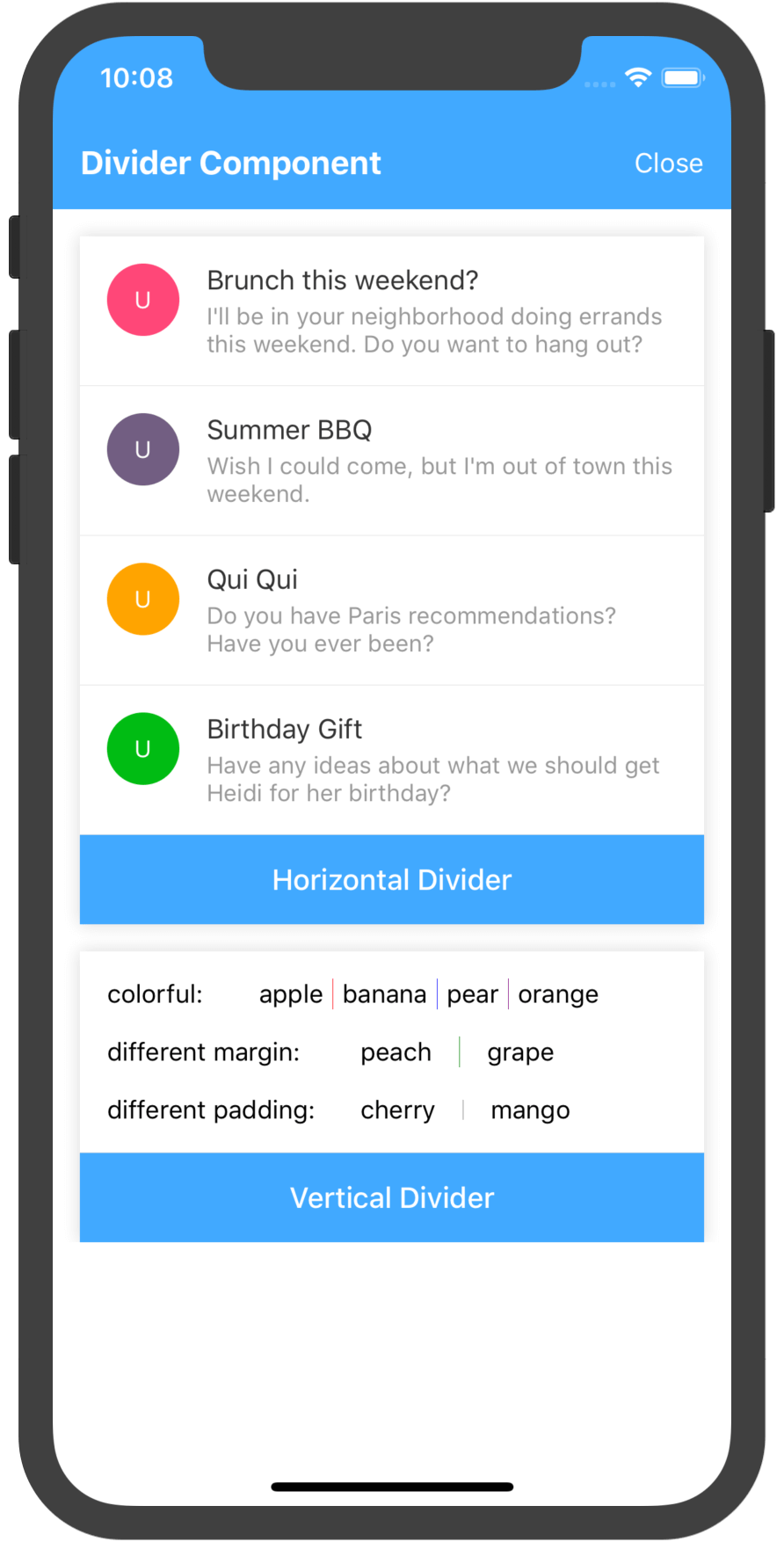
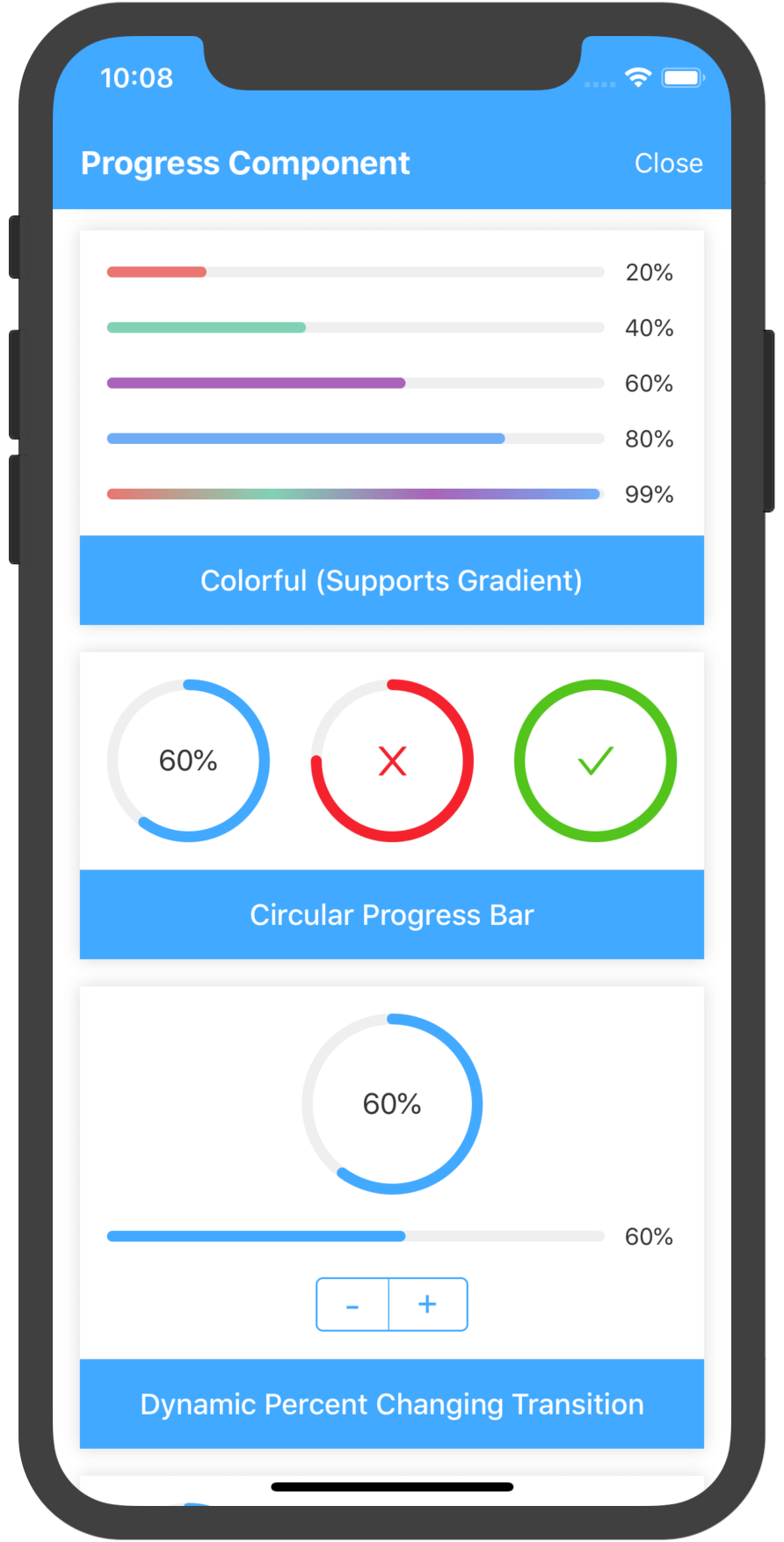
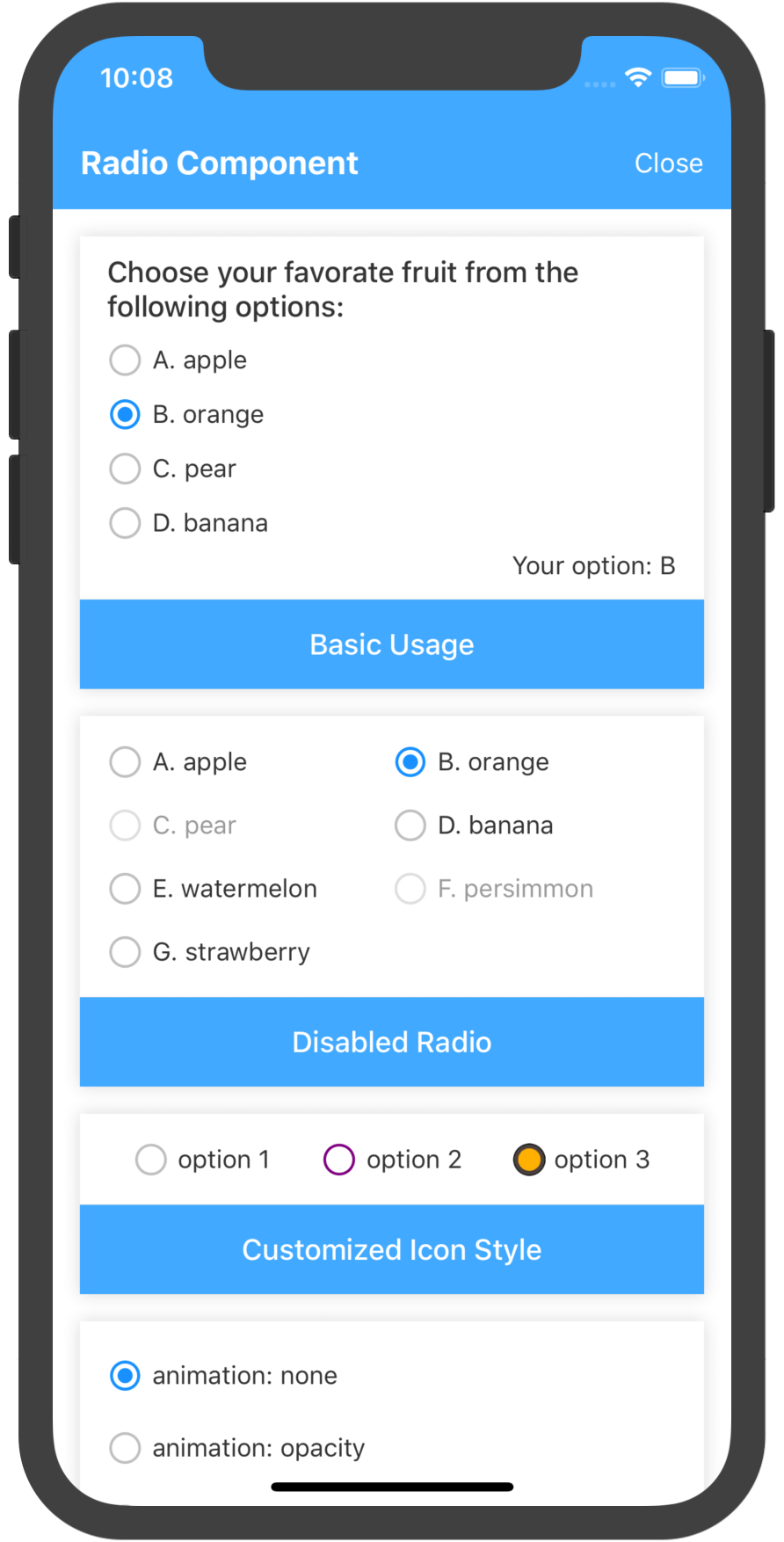
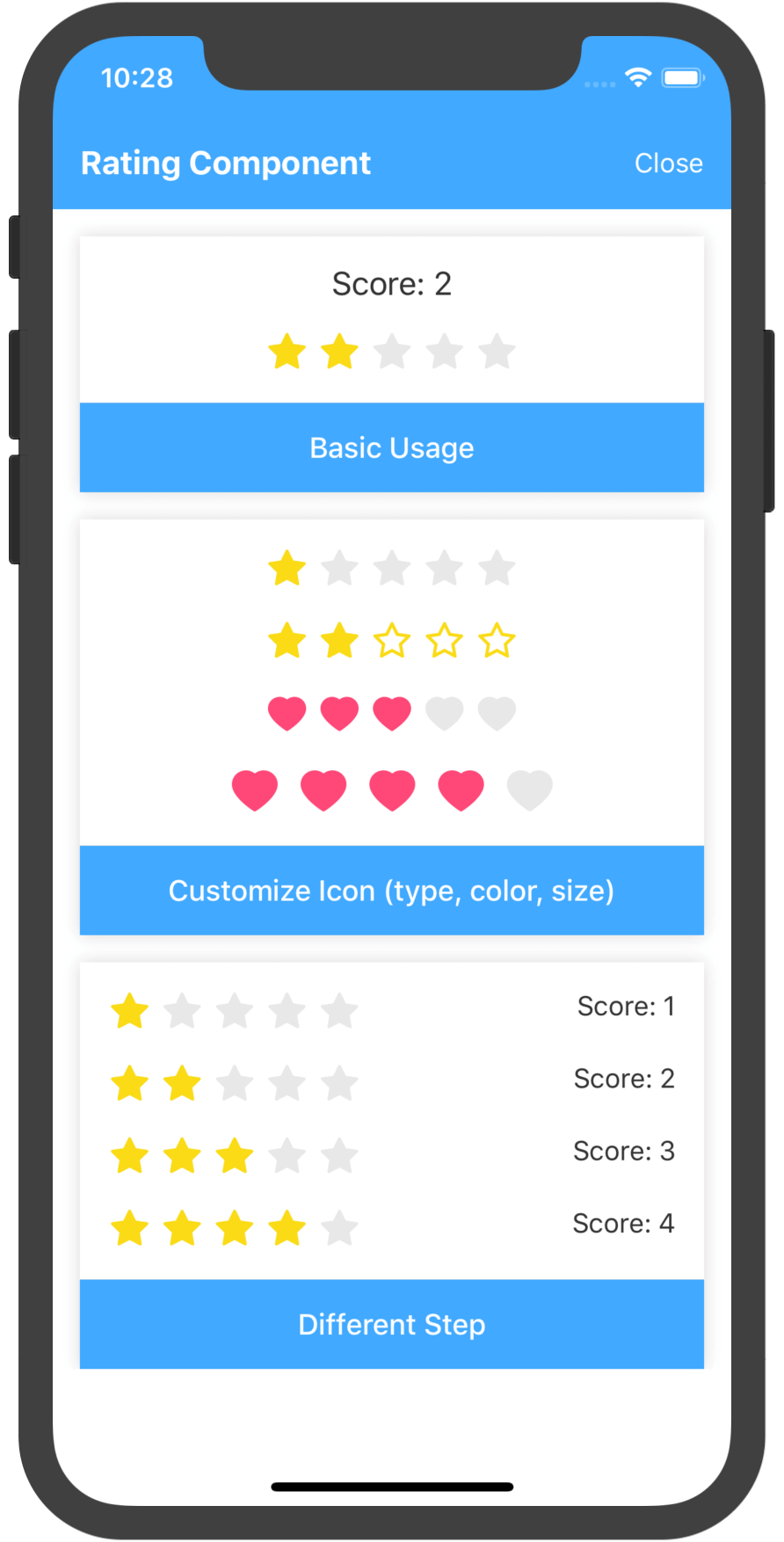
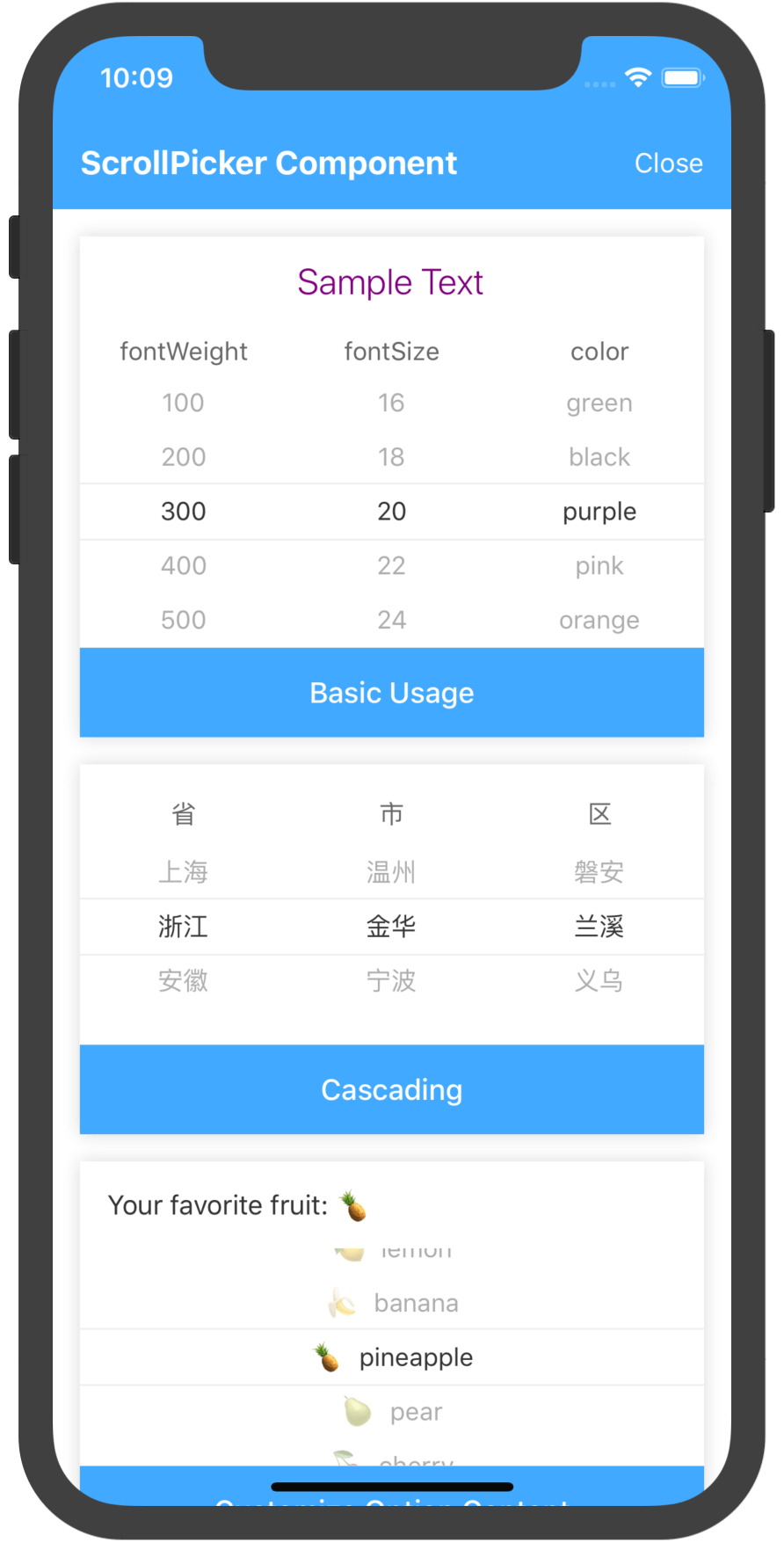
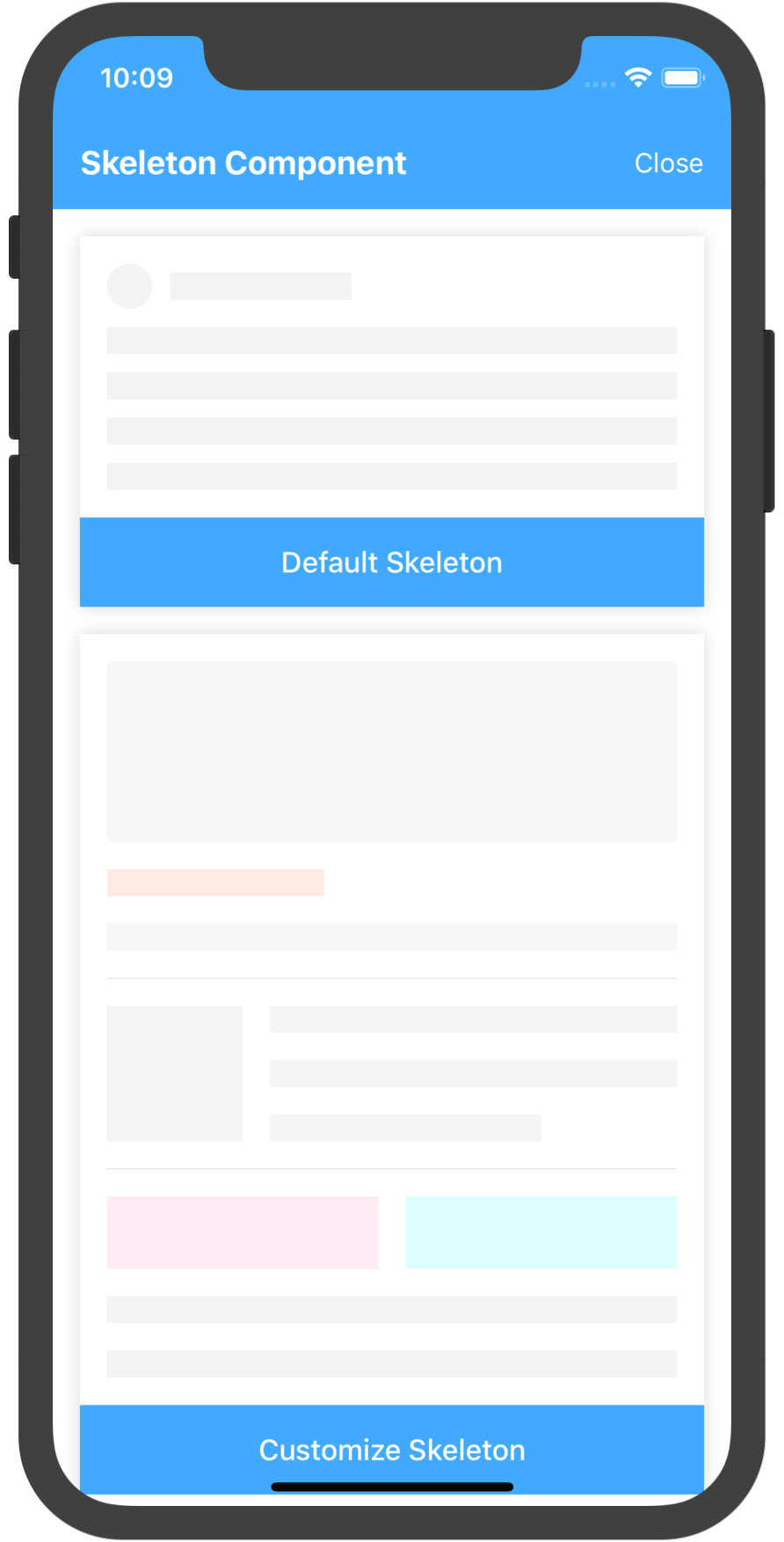
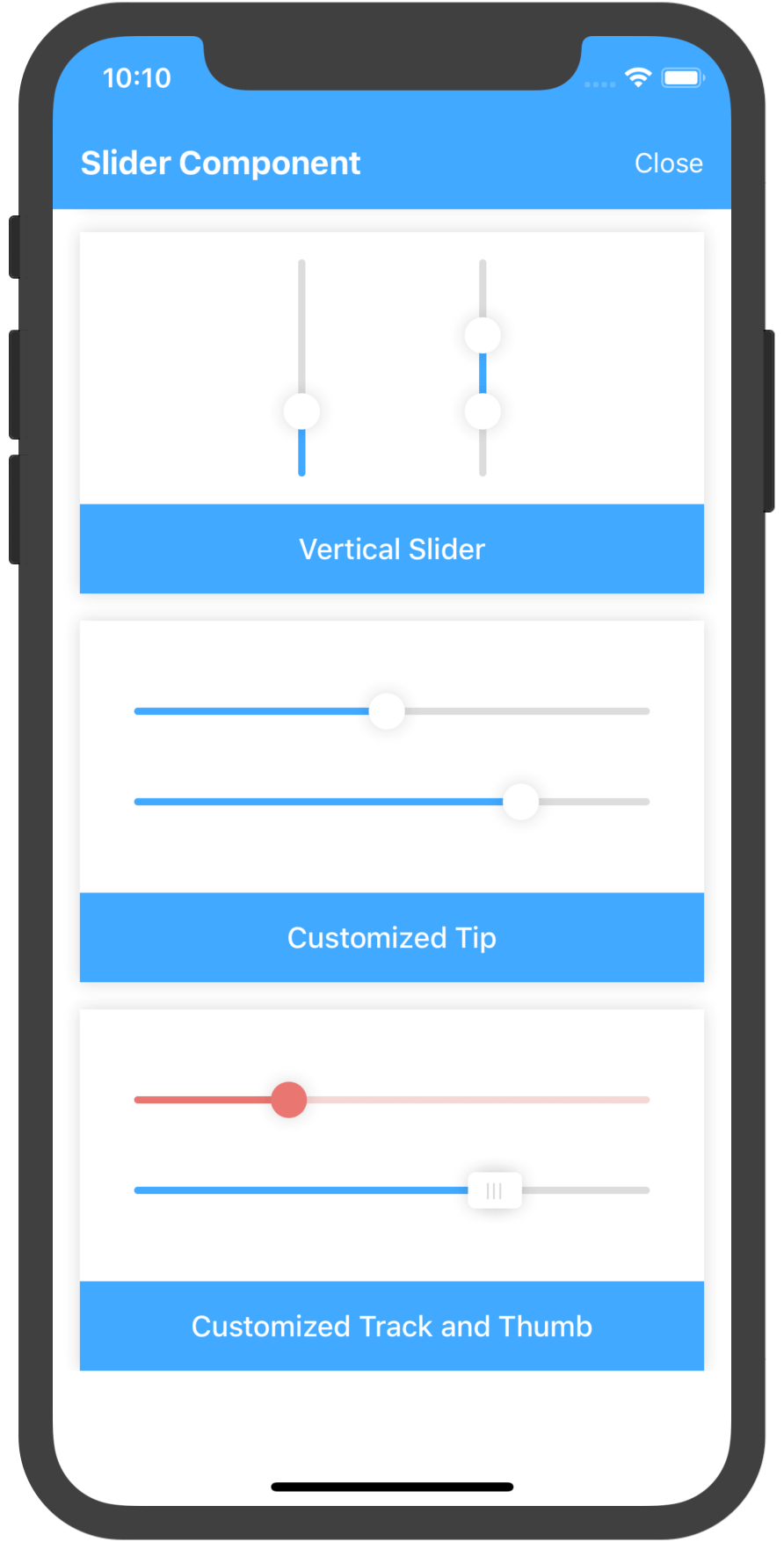
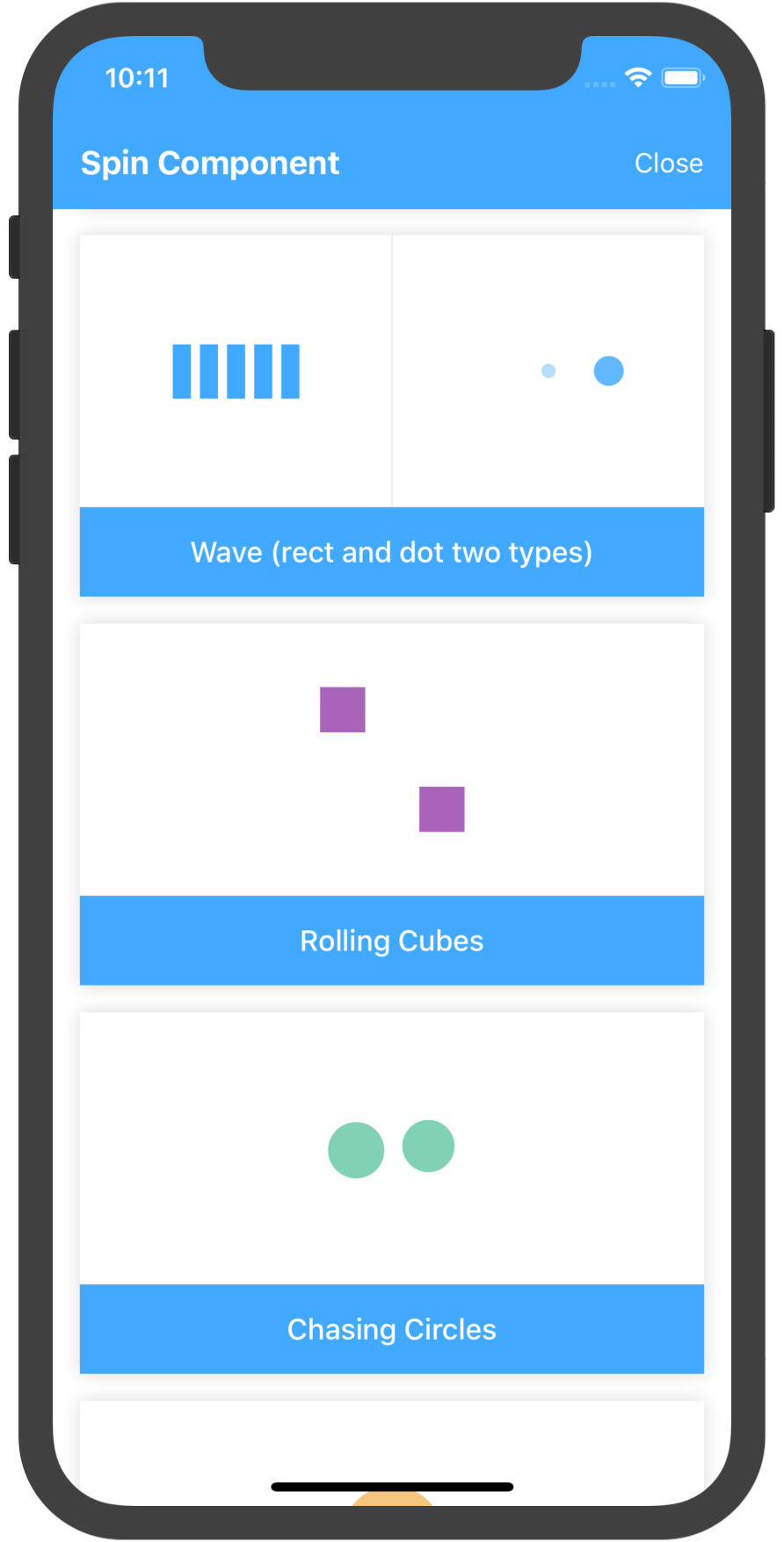
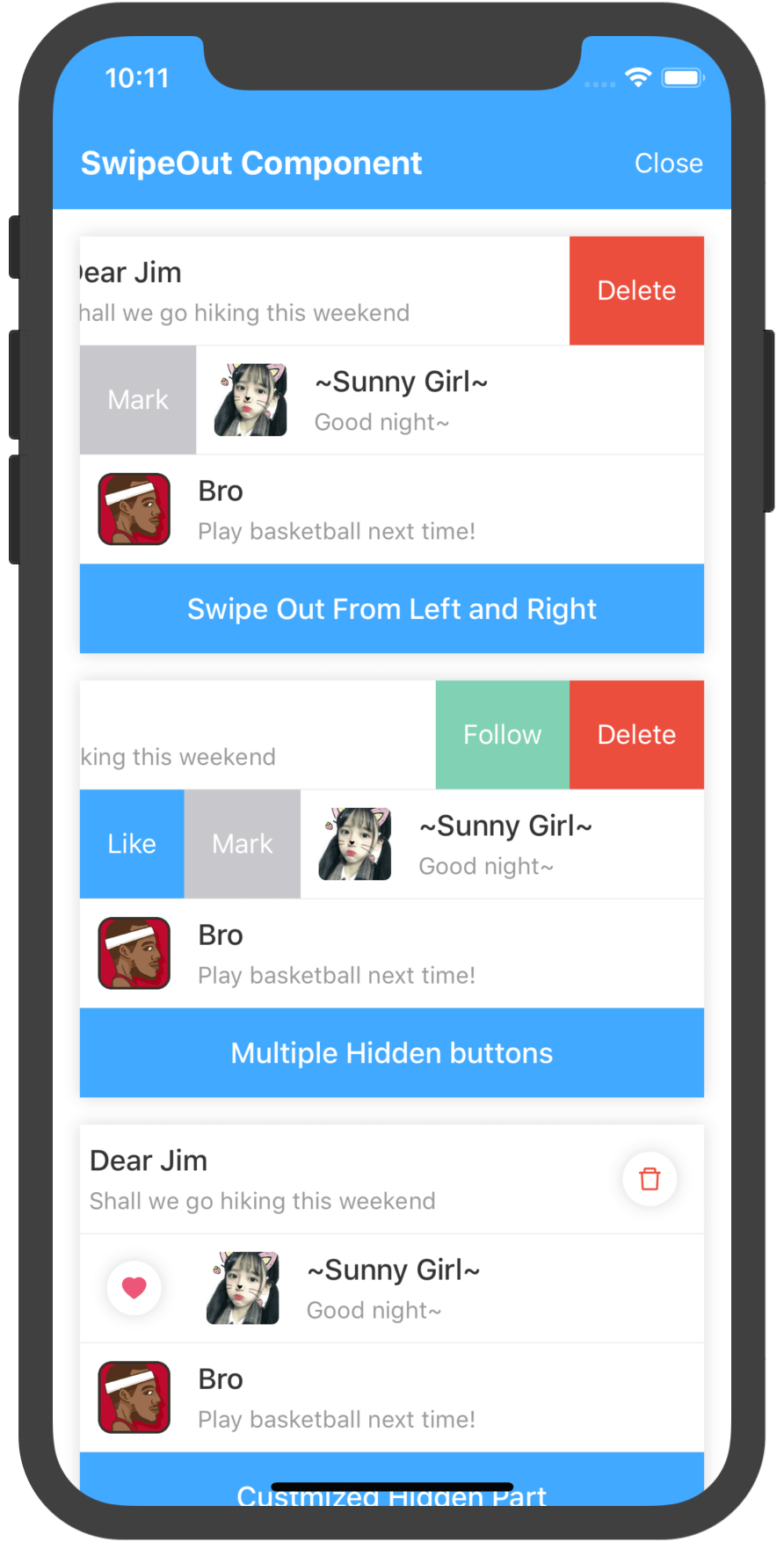
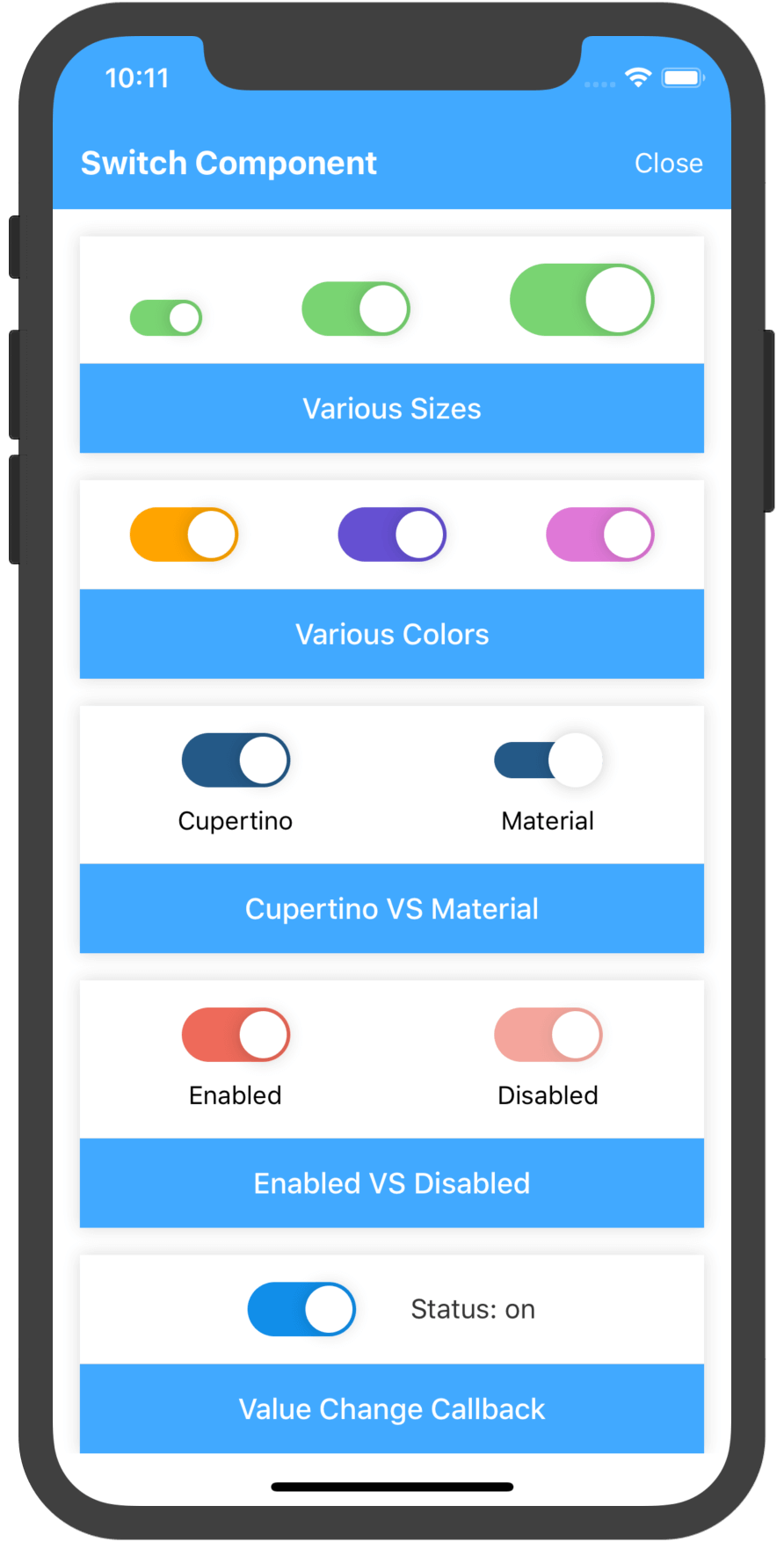
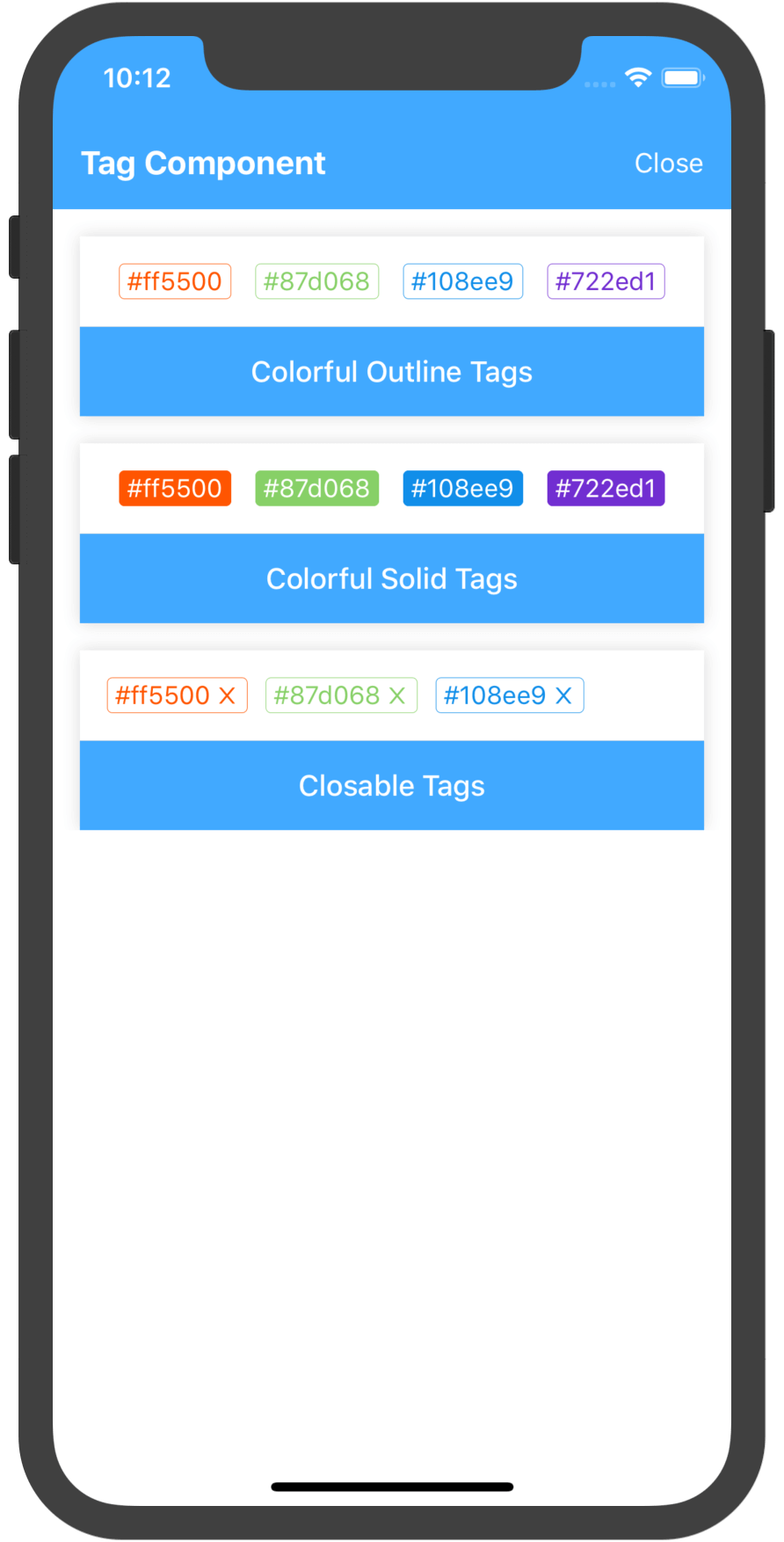
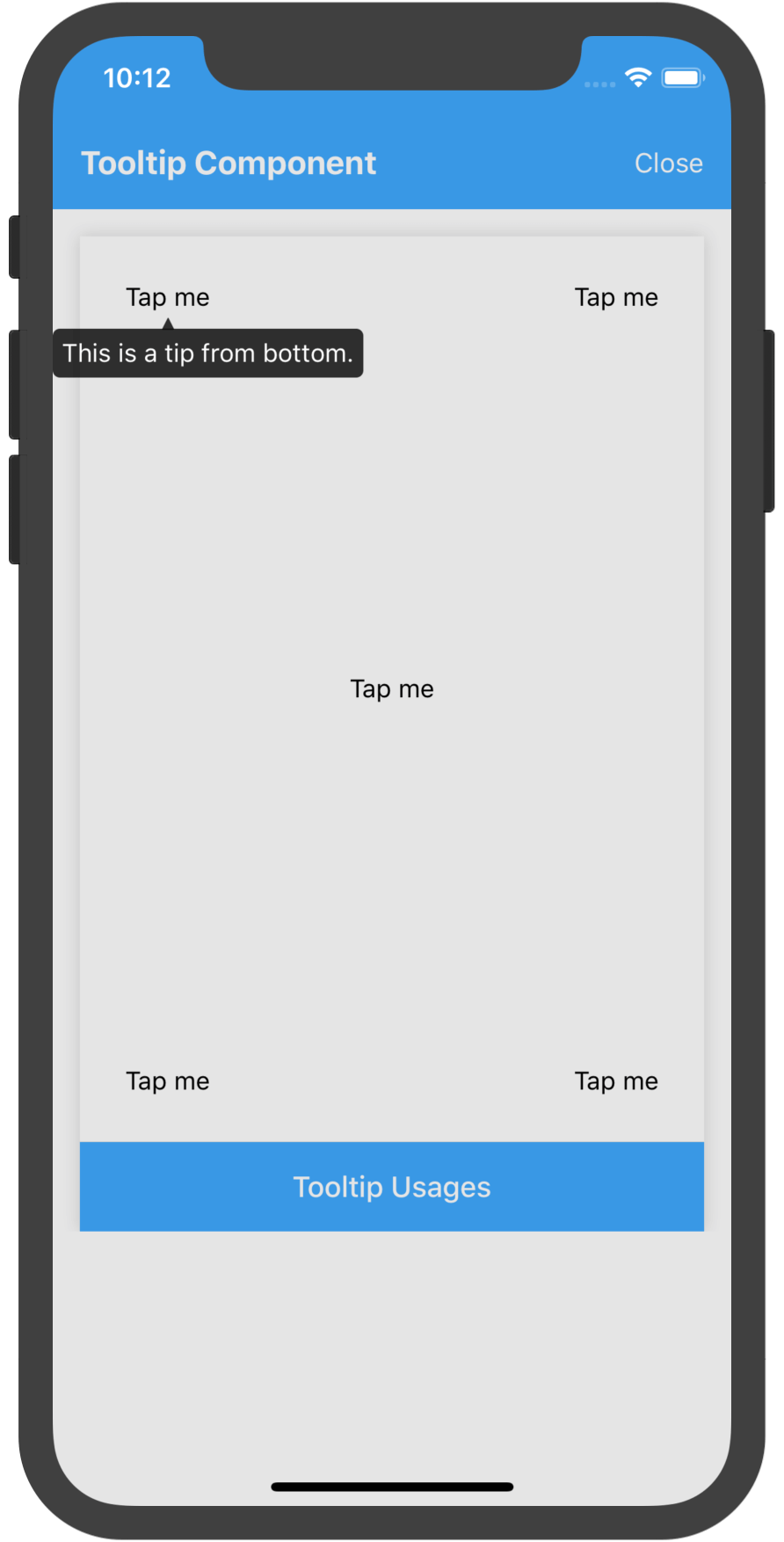
Following are screenshots for each component's examples:
Components
| component | Link | version |
|---|---|---|
| badge | Document |  |
| button | Document |  |
| carousel | Document |  |
| checkbox | Document |  |
| deck-swiper | Document |  |
| divider | Document |  |
| icon | Document | |
| progress | Document |  |
| radio | Document |  |
| rating | Document |  |
| scroll-picker | Document |  |
| skeleton | Document |  |
| slider | Document |  |
| spin | Document |  |
| swipe-out | Document |  |
| switch | Document |  |
| tag | Document |  |
| text | Document |  |
| tooltip | Document |  |
FAQ
Q: If you encounter the problem like No component found for view with name "ARTXXX", that's because the ART module has not been integrated in your project.
A: You should:
- Use Xcode to open your ios project,
Libraries->Add Files to->node_modules/react-native/Libraries/ART/ART.xcodeproj. - Click the root of project, find
Linked Frameworks and Libraries, click+to addlibART.aand rebuild the project. - After having rebuilded, re-run command
react-native run-ios/androidto start your project.