timqi / Sectorprogressview
a simple progress prompt or chart widget of android using circle and a sector
Stars: ✭ 626
Projects that are alternatives of or similar to Sectorprogressview
Loading Bar
Flexible, light weighted and super fast Progress Bar Library
Stars: ✭ 300 (-52.08%)
Mutual labels: progress
Vue Simple Spinner
A simple, flexible spinner for Vue.js
Stars: ✭ 385 (-38.5%)
Mutual labels: progress
React Progress Button
🌀 Simple react.js component for an inline progress indicator
Stars: ✭ 516 (-17.57%)
Mutual labels: progress
Qier Progress
💃 Look at me, I am a slim progress bar and very colorful / 支持彩色或单色的顶部进度条
Stars: ✭ 307 (-50.96%)
Mutual labels: progress
Ng2 Slim Loading Bar
Angular 2 component shows slim loading bar at the top of the page.
Stars: ✭ 376 (-39.94%)
Mutual labels: progress
Lemniscate
An easy way to make your progress view nice and sleek.
Stars: ✭ 420 (-32.91%)
Mutual labels: progress
Gradient Widgets
Flutter widgets wrapped with gradients
Stars: ✭ 290 (-53.67%)
Mutual labels: progress
Aosf
AOSF:全称为Android Open Source Framework,即Android优秀开源框架汇总。包含:网络请求okhttp,图片下载glide,数据库greenDAO,链式框架RxJava,组件路由ARouter,消息传递通信EventBus,热更新Tinker,插件化框架Replugin,文件下载FileDownloaer,图片选择PhotoPicker,图片滤镜/毛玻璃等特效处理,GIF图片展示控件,图片九宫格控件NineGridView,对话框Dialog,导航指示器ViewpagerIndicator,进度条ProgressWheel,下拉刷新SmartRefreshLayout,key-value高效数据存储MMKV等,应有尽有。
Stars: ✭ 601 (-3.99%)
Mutual labels: progress
Theglowingloader
TheGlowingLoader is the highly configurable library to indicate progress and is natively created for Android Platform. It is an implementation of a design composed by Shashank Sahay.
Stars: ✭ 379 (-39.46%)
Mutual labels: progress
Coreprogress
OkHttp upload and download progress support
Stars: ✭ 498 (-20.45%)
Mutual labels: progress
Circleprogressview
🎡 CircleProgressView是一个圆形渐变的进度动画控件(支持外环显示刻度,内环随之变化,配置参数完全可配),动画效果纵享丝滑。
Stars: ✭ 314 (-49.84%)
Mutual labels: progress
Arslineprogress
iOS progress bar, replacement for the default activity indicator.
Stars: ✭ 434 (-30.67%)
Mutual labels: progress
Waitme
jquery plugin for easy creating loading css3/images animations
Stars: ✭ 302 (-51.76%)
Mutual labels: progress
Ftindicator
A light wight UI package contains local notification, progress HUD, toast, with blur effect, elegant API and themes support.
Stars: ✭ 292 (-53.35%)
Mutual labels: progress
Rsloadingview
Awesome loading animations using 3D engine written with Swift
Stars: ✭ 388 (-38.02%)
Mutual labels: progress
Multiprogressview
📊 An animatable view that depicts multiple progresses over time. Modeled after UIProgressView
Stars: ✭ 614 (-1.92%)
Mutual labels: progress
Cj Upload
Higher order React components for file uploading (with progress) react file upload
Stars: ✭ 589 (-5.91%)
Mutual labels: progress
Buttonprogressbar Ios
A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation.
Stars: ✭ 479 (-23.48%)
Mutual labels: progress
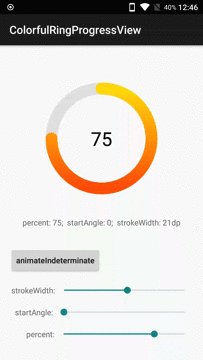
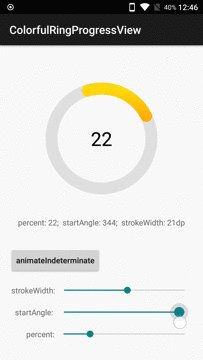
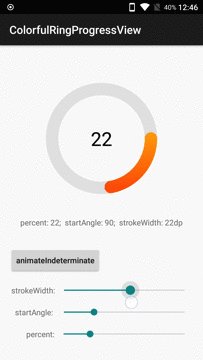
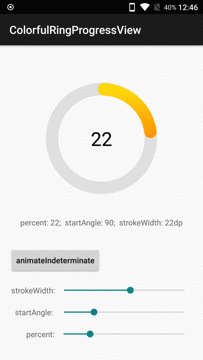
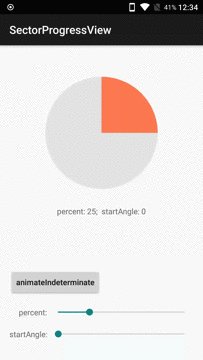
SectorProgressView
Demo
How to use:
The ColorfulRingProgressView
- Define views in xml
<com.timqi.sectorprogressview.ColorfulRingProgressView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/crpv"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:bgColor="#e1e1e1" // The Backgroud Color of Ring
app:fgColorEnd="#ff4800" // defaul color, red
app:fgColorStart="#ffe400" // defaul color, yellow
app:percent="75" // Current percent. "100" is full
app:startAngle="0" // Start Angle of the foreground sector
app:strokeWidth="21dp" // Width of the Ring
/>
- parameters description
- You can custom view using java code
crpv = (ColorfulRingProgressView) findViewById(R.id.crpv);
crpv.setPercent(75);
crpv.setStartAngle(0);
crpv.setBgColor(0xffe1e1e1);
crpv.setFgColorStart(0xffffe400);
crpv.setFgColorEnd(0xffff4800);
crpv.setStrokeWidthDp(21);
The SectorProgressView
- Define views in xml
<com.timqi.sectorprogressview.SectorProgressView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/spv"
app:bgColor="#e5e5e5" // The Backgroud Color of Circle
app:fgColor="#ff765c" // The Foregroud Color of Circle
app:percent="25" // Current percent. "100" is full
app:startAngle="0" // Start Angle of the foreground sector
/>
- You can custom view using java code
spv = (SectorProgressView) findViewById(R.id.spv);
spv.setPercent(25);
spv.setStartAngle(0);
spv.setBgColor(0xffe5e5e5);
spv.setFgColor(0xffff765c);
Indeterminate status
This library add a API for indeterminate status of SectorProgressView and ColorfulRingProgressView. Config your angle or percent params and invoke animateIndeterminate
animateIndeterminate()
// if you want custom the duration or TimeInterpolator
animateIndeterminate(int durationOneCircle, TimeInterpolator interpolator)
// to stop animate
stopAnimateIndeterminate()
download demo apk to have a taste.
Integration
- Using gradle. Add the dependency in your app.gradle
dependencies {
compile 'com.timqi.sectorprogressview:library:2.0.1'
}
- Or you can Clone the repo from github. If you are using Android Studio. Select
File -> New -> Import Moduleand navigate the source directory to thelibraryfolder is OK!
Author
License
Copyright 2017 Tim Qi
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].