YvesCheung / Slidablelayout
Licence: apache-2.0
SlidableLayout is devoted to build a stable, easy-to-use and smooth sliding layout.
Stars: ✭ 385
Programming Languages
kotlin
9241 projects
Projects that are alternatives of or similar to Slidablelayout
Snappyrecyclerview
An extension to RecyclerView which will snap to child Views to the specified anchor, START, CENTER or END.
Stars: ✭ 178 (-53.77%)
Mutual labels: view, scroll
Recyclerview Fastscroller
A fully customizable Fast Scroller for the RecyclerView in Android, written in Kotlin
Stars: ✭ 585 (+51.95%)
Mutual labels: view, scroll
Zwtopselectvcview
快速导入多个控制器,通过顶部选择菜单切换控制器,实现一个页面多个控制器切换处理.(It's an so easy way to add your all kinds of childControllers into superViewController, then you can slide around or just click on the topButton which is automatically building in the topView to switch your childViewController.)
Stars: ✭ 61 (-84.16%)
Mutual labels: view, slide
LockerScreen
Android lock screen,slide to unlock ! 安卓锁屏,上滑解锁,效果酷炫,值得拥有!
Stars: ✭ 81 (-78.96%)
Mutual labels: slide, view
Uumarqueeview
[iOS]Customizable marquee view. #Marquee,MarqueeView,跑马灯,滚屏,上翻,左滑,多行,自定义
Stars: ✭ 295 (-23.38%)
Mutual labels: view, scroll
Espui
A simple web user interface library for ESP32 and ESP8266
Stars: ✭ 330 (-14.29%)
Mutual labels: slide
Jquery.scrollto
Lightweight, cross-browser and highly customizable animated scrolling with jQuery
Stars: ✭ 3,609 (+837.4%)
Mutual labels: scroll
Vue Scrollama
Vue component to easily setup scroll-driven interactions (aka scrollytelling)
Stars: ✭ 326 (-15.32%)
Mutual labels: scroll
Android Slidr
Another android slider / seekbar, but different :-)
Stars: ✭ 326 (-15.32%)
Mutual labels: view
Hauler
Library with swipe to dismiss Activity gesture implementation
Stars: ✭ 325 (-15.58%)
Mutual labels: view
Audiowave Progressbar
Lightweight audiowave progressbar for Android
Stars: ✭ 380 (-1.3%)
Mutual labels: view
Hc Sticky
JavaScript library that makes any element on your page visible while you scroll.
Stars: ✭ 375 (-2.6%)
Mutual labels: scroll
SlidableLayout
SlidableLayout is devoted to build a stable, easy-to-use and smooth sliding layout.
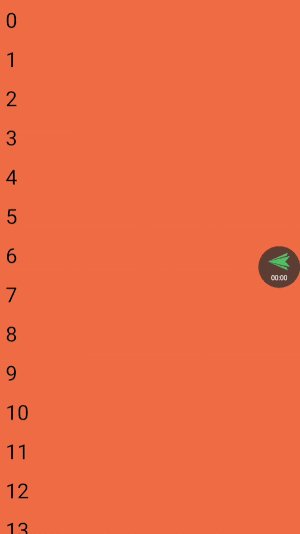
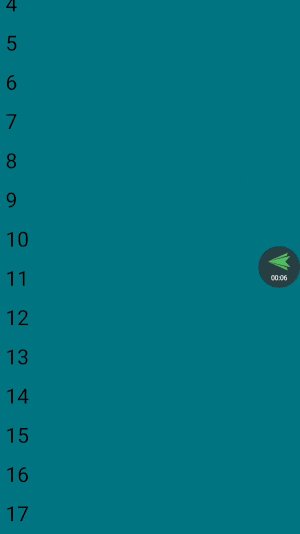
Preview
| Vertical | Horizontal |
|---|---|
 |
 |
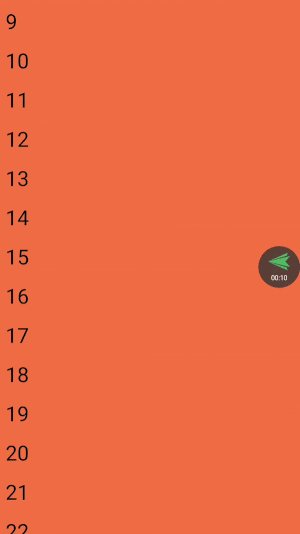
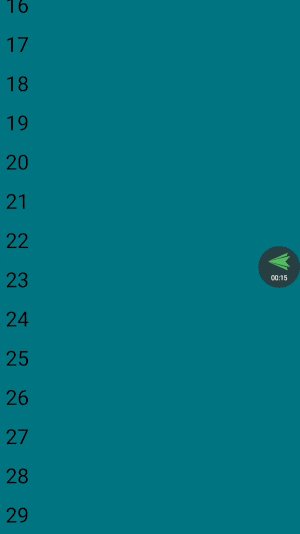
| Nested scroll | Opposite nested scroll |
 |
 |
Features
- Support adapt to the
VieworFragment - Switch the position of two reusable
Viewin turn when sliding - Abundant callback to cover lifecycle
- Support infinite sliding
- Support
NestedScrollingand can be used with layouts that implement theNestedScrollingParentinterface, such as SwipeRefreshLayout.
Usage
write in XML
<!--vertical-->
<com.yy.mobile.widget.SlidableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!--horizontal-->
<com.yy.mobile.widget.SlidableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" />
Implements the NestedScrollingChild interface, SlidableLayout can nest into other refresh layouts, so you can customize your pull-down-refresh and pull-up-load-more behavior.
finish adapter code
class MyAdapter(fm: FragmentManager) : SlideFragmentAdapter(fm) {
private val data = listOf("a", "b", "c", "d")
private var currentIndex = 0
/**
* Whether it can slide in the direction of [direction].
*/
override fun canSlideTo(direction: SlideDirection): Boolean {
val index =
when (direction) {
SlideDirection.Next -> currentIndex + 1 //can slide to next page
SlideDirection.Prev -> currentIndex - 1 //can slide to previous page
else -> currentIndex
}
return index in 0 until data.size
}
/**
* Called by [SlidableLayout] to create the content [Fragment].
*/
override fun onCreateFragment(context: Context): Fragment {
return DemoFragment()
}
/**
* Called by [SlidableLayout] when the [fragment] starts to slide to visible.
* This method should update the contents of the [fragment] to reflect the
* item at the [direction].
*/
override fun onBindFragment(fragment: Fragment, direction: SlideDirection) {
val index =
when (direction) {
SlideDirection.Next -> currentIndex + 1 //to next page
SlideDirection.Prev -> currentIndex - 1 //to previous page
SlideDirection.Origin -> currentIndex
}
//bind data to the ui
(fragment as DemoFragment).currentData = data[index]
}
/**
* Called by [SlidableLayout] when the view finishes sliding.
*/
override fun finishSlide(direction: SlideDirection) {
super.finishSlide(direction)
//update current index
currentIndex =
when (direction) {
SlideDirection.Next -> currentIndex + 1 //already to next page
SlideDirection.Prev -> currentIndex - 1 //already to previous page
SlideDirection.Origin -> currentIndex //rebound to origin page
}
}
}
Call setAdapter to add Fragment into SlideableLayout :
slidable_layout.setAdapter(MyAdapter(supportFragmentManager))
The demo provides more detail.
Callback
The View or Fragment created by SlideAdapter can implement the SlidableUI interface:
class DemoFragment : Fragment(), SlidableUI {
override fun startVisible(direction: SlideDirection) {
//At the beginning of the slide, the current view will be visible.
//Binding data into view can be implemented in this callback,
//such as displaying place holder pictures.
}
override fun completeVisible(direction: SlideDirection) {
//After sliding, the current view is completely visible.
//You can start the main business in this callback,
//such as starting to play video, page exposure statistics...
}
override fun invisible(direction: SlideDirection) {
//After sliding, the current view is completely invisible.
//You can do some cleaning work in this callback,
//such as closing the video player.
}
override fun preload(direction: SlideDirection) {
//Have completed a sliding in the direction, and the user is likely to
//continue sliding in the same direction.
//You can preload the next page in this callback,
//such as download the next video or prepare the cover image.
}
}
Install
-
Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url 'https://jitpack.io' } } }
-
Add the dependency
dependencies { // Support library implementation 'com.github.YvesCheung:SlidableLayout:1.1.0' //implementation "com.android.support:support-fragment:$support_version" // AndroidX implementation 'com.github.YvesCheung:SlidableLayout:1.1.0.x' //implementation "androidx.fragment:fragment:$androidx_version" }
License
Copyright 2019 YvesCheung
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

