ilyagru / Space Snake
Licence: mit
A Desktop game built with Electron and Vue.js.
Stars: ✭ 289
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Space Snake
Vue Objccn
🔥 Use Vue.js to develop a cross-platform full stack application / 用 Vue.js 开发的跨三端应用
Stars: ✭ 1,993 (+589.62%)
Mutual labels: vue-cli, electron-app, vuex, electron-vue, vue-router
Cocomusic
a simple music player built by electron and vue
Stars: ✭ 937 (+224.22%)
Mutual labels: vue-cli, electron-app, vuex, electron-vue, vue-router
Vue2 Demo
Vue 基于 Genesis + TS + Vuex 实现的 SSR demo
Stars: ✭ 2,072 (+616.96%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue Admin Webapp
this is a admin project
Stars: ✭ 673 (+132.87%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue Home
🏠 A simple project(Vue Community SPA) which bases on vue+vue-cli+vue-router+axios+ scss.
Stars: ✭ 256 (-11.42%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Awesome Vue Cli3 Example
🦅 Awesome example for rapid Vue.js development using vue-cli3 .
Stars: ✭ 160 (-44.64%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue Cli Multi Page
基于vue-cli模板的多页面多路由项目,一个PC端页面入口,一个移动端页面入口,且有各自的路由, vue+webpack+vue-router+vuex+mock+axios
Stars: ✭ 145 (-49.83%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Xyy Vue
🎨基于vue+vue-router+vuex+axios+webpack开发的个人Demo《Qu约》
Stars: ✭ 1,316 (+355.36%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue Meizi
vue最新实战项目,vue2 + vuex + webpack + es6 干货多多,新手福利
Stars: ✭ 1,476 (+410.73%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue Todos
vue最新实战项目教程,从零开始,一步一个脚印,循序渐进。跟着我一起学习vue吧!
Stars: ✭ 1,659 (+474.05%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Dashboard
A dashboard scaffolding based on Vue.js 3.0 created by Vite.
Stars: ✭ 497 (+71.97%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue2 News
基于vue2 + vue-router + vuex 构建的一个新闻类单页面应用 —— 今日头条(移动端)
Stars: ✭ 462 (+59.86%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue Cnode
🚀 基于vue3 function-based 构建cnode社区
Stars: ✭ 192 (-33.56%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue2 Echo
基于vue2 + vue-router + vuex 构建的一个音乐类单页面应用 —— echo回声
Stars: ✭ 408 (+41.18%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Manhuaren
vue2.0全家桶,仿漫画人官网(移动端)
Stars: ✭ 18 (-93.77%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Lulumi Browser
Lulumi-browser is a lightweight browser coded with Vue.js 2 and Electron.
Stars: ✭ 367 (+26.99%)
Mutual labels: vue-cli, vuex, electron-vue, vue-router
Vue2 Manage
基于 vue + element-ui 的后台管理系统
Stars: ✭ 11,345 (+3825.61%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Egg Vue Webpack Boilerplate
Egg Vue Server Side Render (SSR) / Client Side Render (CSR)
Stars: ✭ 1,302 (+350.52%)
Mutual labels: webpack, vue-cli, vuex, vue-router
Vue Blog
🎉 基于vue全家桶 + element-ui 构建的一个后台管理集成解决方案
Stars: ✭ 208 (-28.03%)
Mutual labels: webpack, vue-cli, vuex, vue-router
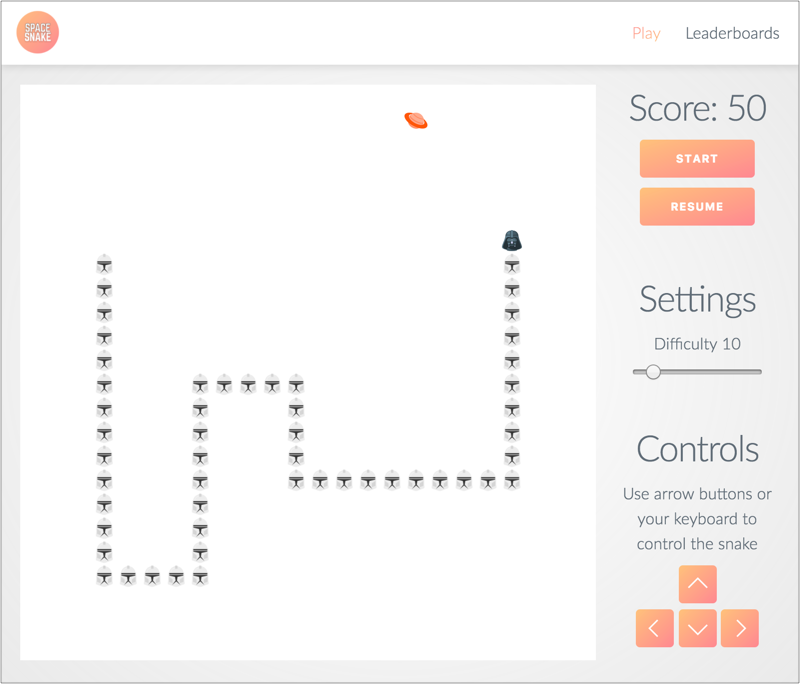
Space Snake
A Desktop game built with Electron-vue template.
Description
A desktop game Space Snake.
- Built with Electron and Vue.js.
- State Management – Vuex.
- Routing – Vue-router.
- Bundling – Webpack.
- Styles – SASS.
- Tests – Karma + Mocha.
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# build electron app for production
npm run build
# lint all JS/Vue component files in `app/src`
npm run lint
# run webpack in production
npm run pack
More information can be found here.
This project was generated from electron-vue using vue-cli. Documentation about this project can be found here.
TODO:
- [x] Settings (speed(level))
- [x] Leaderboards
- [x] Save data
- [x] Logo, icon
- [x] Idea
- [x] Styles, animation
- [ ] Tests
- [x] UI/UX
- [x] Clean code
- [x] Downloadable bundles
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].