brightdigit / Speculid
Programming Languages
Projects that are alternatives of or similar to Speculid
-
Introduction
-
Challenges Managing Graphic Assets
-
Manually Create Multiple Sizes
-
Store Generated Image Files
- What If You Had...
-
-
What Speculid Does
-
Automate the process
-
Tidy Your Repo
- Features
-
-
Challenges Managing Graphic Assets
- Download
- Installation
- Usage
Introduction
Challenges Managing Graphic Assets
Part of the process of building an app for watchOS, iOS, or macOS is including all the image assets and app icons in your application. Each image assets or app icons requires several copies for different resolutions, different devices, and different sizes. Right now, this needs to be done by exporting all the various similar images from a major graphics application.
That means developers need to:
 Manually Create Multiple Sizes
Manually Create Multiple Sizes
Each graphic must be manually converted and resized several times for each update.
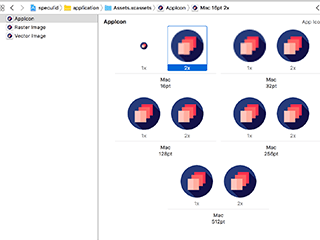
 Store Generated Image Files
Store Generated Image Files
An asset catalog image set will need a 1x, 2x, 3x of each graphic and App Icons may need as many 30 different sizes.
What If You Had...
Care-Free Graphic Management Where...
- Only one file is needed for each Image Set and App Icon.
- Graphic Designers need only export a single file change each time rather than as many as serveral scaled copies.
- Resizing and conversion is done behind the scenes based on a single source image.
What Speculid Does
Speculid links a single graphic file to an Image Set or App Icon and automatically renders different resolutions, file types, and sizes for all the image specifications required.
 Automate the process
Automate the process
Speculid automates the process so only one graphic file is needed. Add Speculid to your build process and now the conversions and resizing are automated as part of the build process. Now there is no need for anyone to manually create each size for each device every time.
 Tidy Your Repo
Tidy Your Repo
Reduce the size of your repository by including a single vector or raster image and ignore all your automated png and pdf files at compile. That means faster remote pulls, less redundancy, and complete syncronization between sizes.
Features
This means Speculid can...
- take multiple input file types including SVG vector files and raster PNG files
- automatically create each necessary resized raster file
- remove transparencies from PNG and SVG file for App Icons
- export to PDF for vector images in Image Sets as well as PNG
Input File Types Supported
- SVG - Scalable Vector Graphics
- PNG - Portable Network Graphics
Modifiers
Output File Types Supported
- PNG - Portable Network Graphics
- PDF - Portable Document Format
Download
There are 3 ways to download Speculid: Email Signup, Homebrew, and Github Releases:
Email Signup
Email signup allows for you to get delivered updates to your email box of new features and updates...
Homebrew
If you are already using Homebrew, installing via the homebrew command allows for easy installation as well as staying up-to-date on new releases. To install, type:
brew cask install brightdigit/speculid/speculid
This will automatically install the terminal command for easy scripting.
Github Releases
You can directly download the application from the Github Repo releases page.
Download .zip Download .tar.gz
Installation
Once you have downloaded the zip file (i.e Not Homebrew), go ahead and copy the application Speculid.App to the Applications folder.
A command line tool is included in the application bundle. Copy the command line tool to your /bin/ folder:
$ sudo cp /Applications/Speculid.app/Contents/SharedSupport/speculid /usr/local/bin
Fastlane Integration
Once you have the application installed, if you are using Fastlane, you can integrate with your actions, by adding the plugin after installation:
fastlane add_plugin speculid
Then in your Fastfile add speculid to your action:
default_platform(:ios)
platform :ios do
desc "Application Build"
lane :build do
...
speculid
...
end
end
Usage
<iframe width="560" height="315" src="https://www.youtube.com/embed/Mn4pknYqzH0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" style="display: block; margin: auto;" allowfullscreen></iframe>Speculid only supports being called through a command line terminal for now. Once you have copied the command to your /usr/local/bin folder you should be able to access it easily.
$ speculid --process <file>
$ speculid --help
$ speculid --version
Options:
--help Show this screen.
--version Show version.
File Format and Properties
The .speculid file is a json file with the image set or app icon path, the graphic file source, and optionally basic image geometry (width or height). All paths specified in the json file could be relative to the .speculid file Assets.xcassets/Raster Image.imageset or an absolute path /Users/leo/Documents/Projects/Speculid/examples/Assets/Assets.xcassets/Raster Image.imageset.
Here are some examples of a .speculid file:
{
"set" : "Assets.xcassets/Raster Image.imageset",
"source" : "layers.png",
"geometry" : "128"
}
or
{
"set" : "Assets.xcassets/iOS AppIcon.appiconset",
"source" : "geometry.svg",
"background" : "#FFFFFFFF",
"remove-alpha" : true
}
Set
set
Set is the path to the Image Set or App Icon folder used by Xcode. For more information on Image Sets, App Icons, and Asset Catalogs, check out this article here.
Source
source
The path to the image source file. This can be either a SVG or PNG file.
Geometry optional
geometry
The destination geometry of image if needed (i.e. image set). It must be in the format of:
- width (ex. "128") - for specifying the width of the destination image
- xheight (ex. "x128") - for specifying the height of the destination image
You can only specify the height or the width. The other dimension is automatically calculated based on the aspect ratio of the image.
Background optional
background
App Icons are required to exclude any alpha channels. In order to remove a transparency from a source PNG or SVG file, you can specify to remove the alpha channel and add a background color.
The background color can be set in a standard rgb, rgba, or hex code format (#RRGGBB or #AARRGGBB). If no alpha is specified an alpha of 1.0 is assumed.
Remove Alpha optional
remove-alpha
To specifically remove the alpha channel, a true boolean value must be specified. This will remove the alpha channel from the file. Make sure to specify an opaque background color when removing the alpha channel.
Exporting SVGs for Speculid
 Sketch
Sketch
-
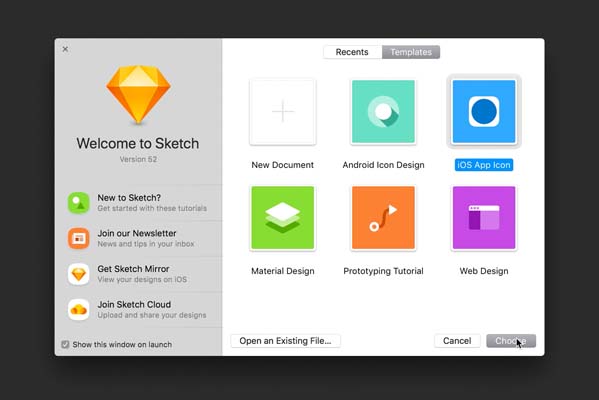
Open Sketch and create a new document using the iOS App Icon Template. If you are using an existing project, you can skip to step 3.
-
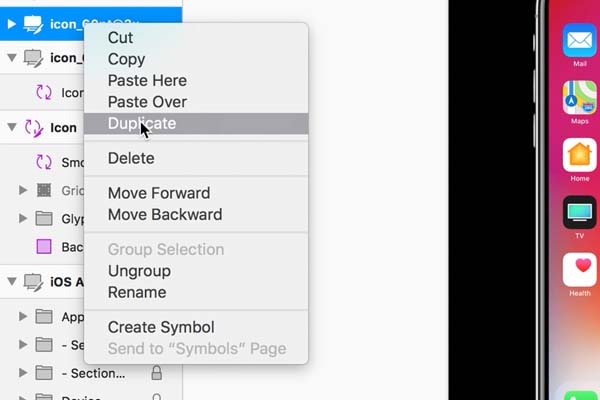
Once you are in the template, duplicate one of the icon size slices on the left side.
-
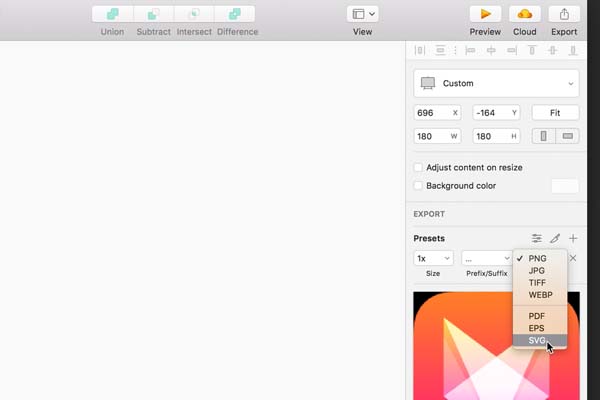
On the right size, change the preset format to SVG.
-
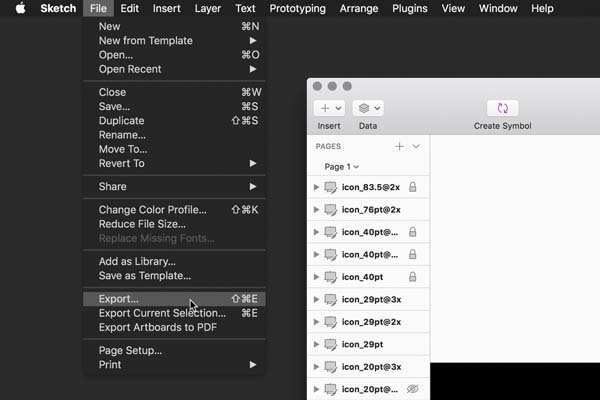
In the top menu, select File > Export.
-
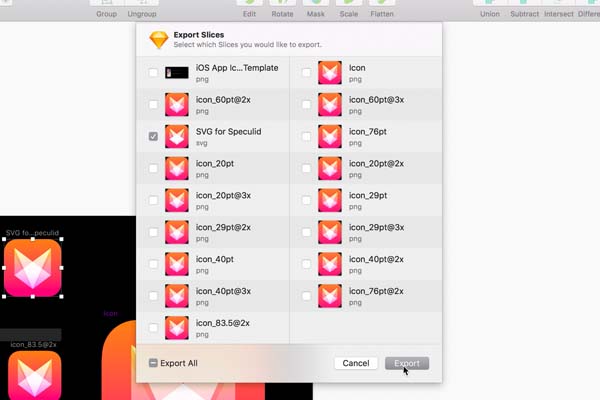
Select your duplicated slice and select Export.
-
Select the destination for your SVG file and Save.
 Photoshop
Photoshop
-
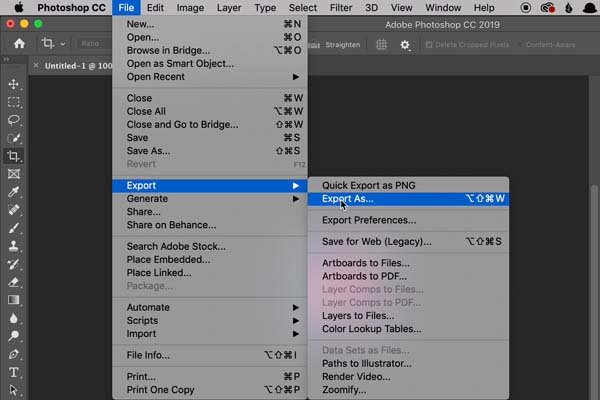
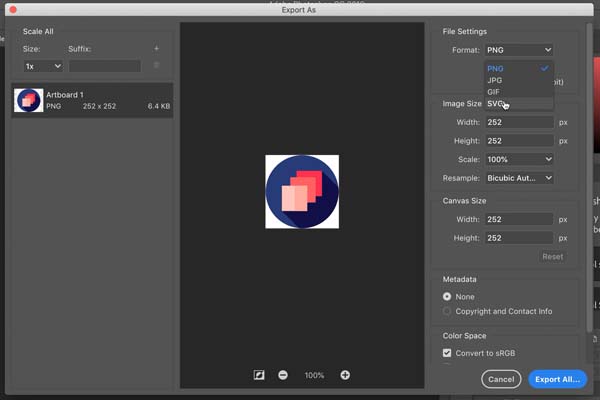
Open your Photoshop document and select File > Export > Export As....
-
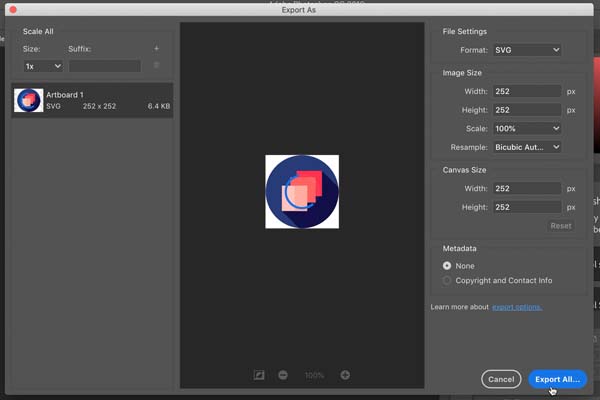
Under the File Settings on the right, change the format to SVG.
-
Select Export All and choose the destination for your SVG file and Save.
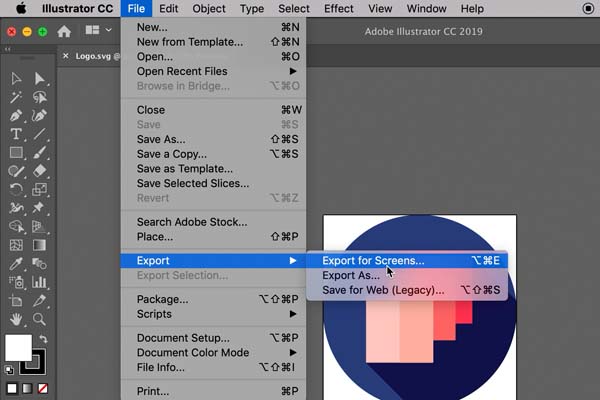
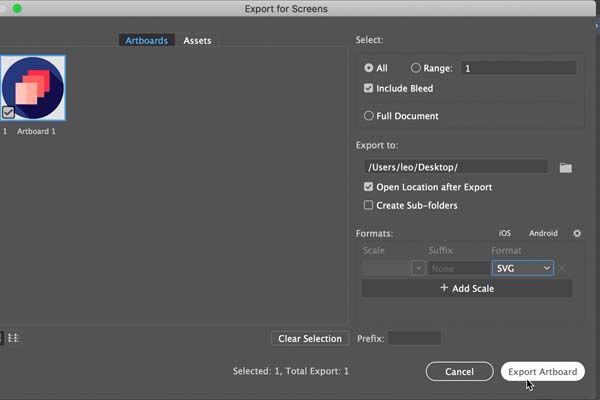
 Illustrator
Illustrator
Xcode Integration and Automation
With Speculid, the process of building image assets can be automated in Xcode. Here is how to setup your project the first time:
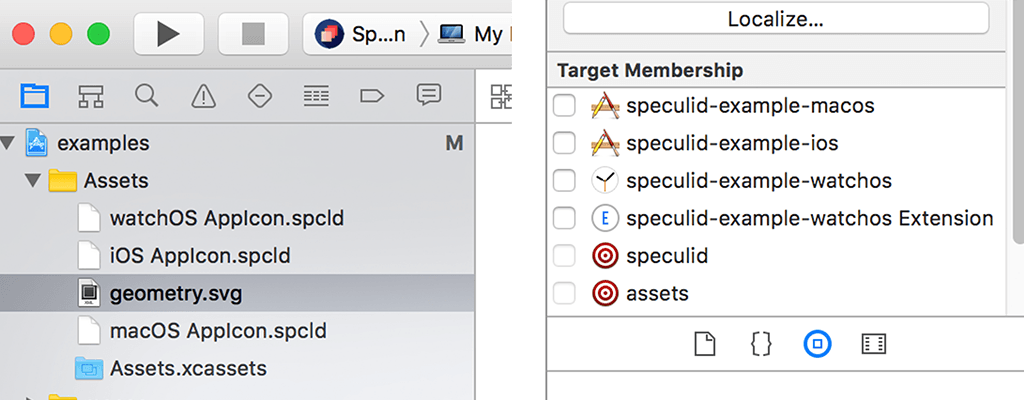
-
Create the speculid file and add it to your project folder, along with your source graphic files.
- Note: you don't need to add these files to any target membership
-
In the speculid file, Add the property for the source - the path to the SVG or PNG file.
{
"source" : "geometry.svg",
...
}
- In the speculid file, Add the property for the set - the path to the Image Set or App Icon folder.
{
"set" : "Assets.xcassets/iOS AppIcon.appiconset",
...
}
- optional In the speculid file, Add the property for the geometry - if this a conversion from a vector graphic (SVG) to an Image Set, you may want to supply the 1x size.
{
"set" : "Assets.xcassets/Raster Image.imageset",
"source" : "layers.png",
"geometry" : "128"
}
If you specify *128* in the *geometry* property, that means the width for the *1x* image will be *128 pixels*, the width for the *2x* image will be *256 pixels*, and the width for the *3x* image will be *384 pixels*. Heights will be calculated based on the aspect ratio of the SVG file.
Vector images in an image set will be converted to a iOS compatible PDF file.
- optional In the speculid file, Add the properties for the background color and alpha removal - if this a conversion to an App Icon, you should remove any background transparency and add a background color.
{
"set" : "Assets.xcassets/iOS AppIcon.appiconset",
"source" : "geometry.svg",
"background" : "#FFFFFFFF",
"remove-alpha" : true
}
See the [file format section](#file-format-and-properties) for more details.
-
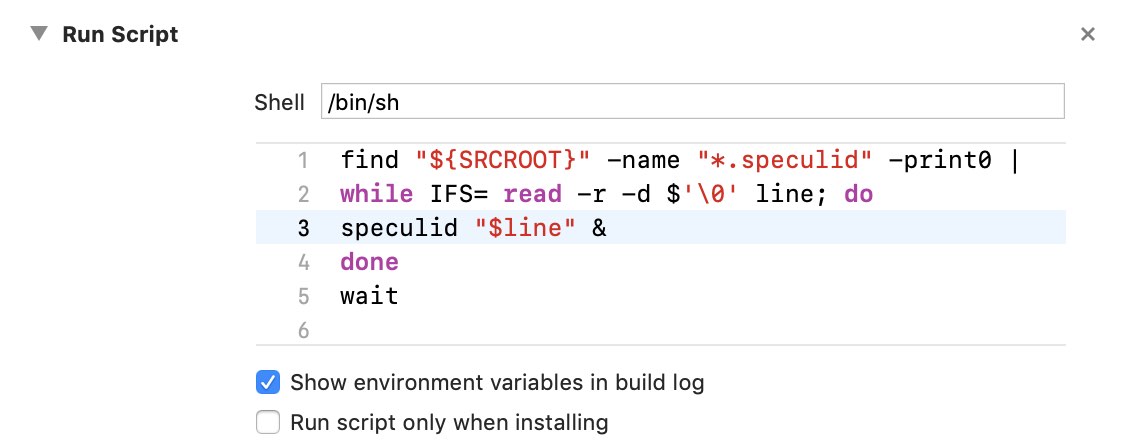
Add the Run Script Build Phase to the top of your project with the following code:
find "${SRCROOT}" -name "*.speculid" -print0 | while IFS= read -r -d $'\0' line; do speculid --process "$line" & done wait
If you are using fastlane to build your application. You can use the plugin to build every
.speculidfile in your directory. -
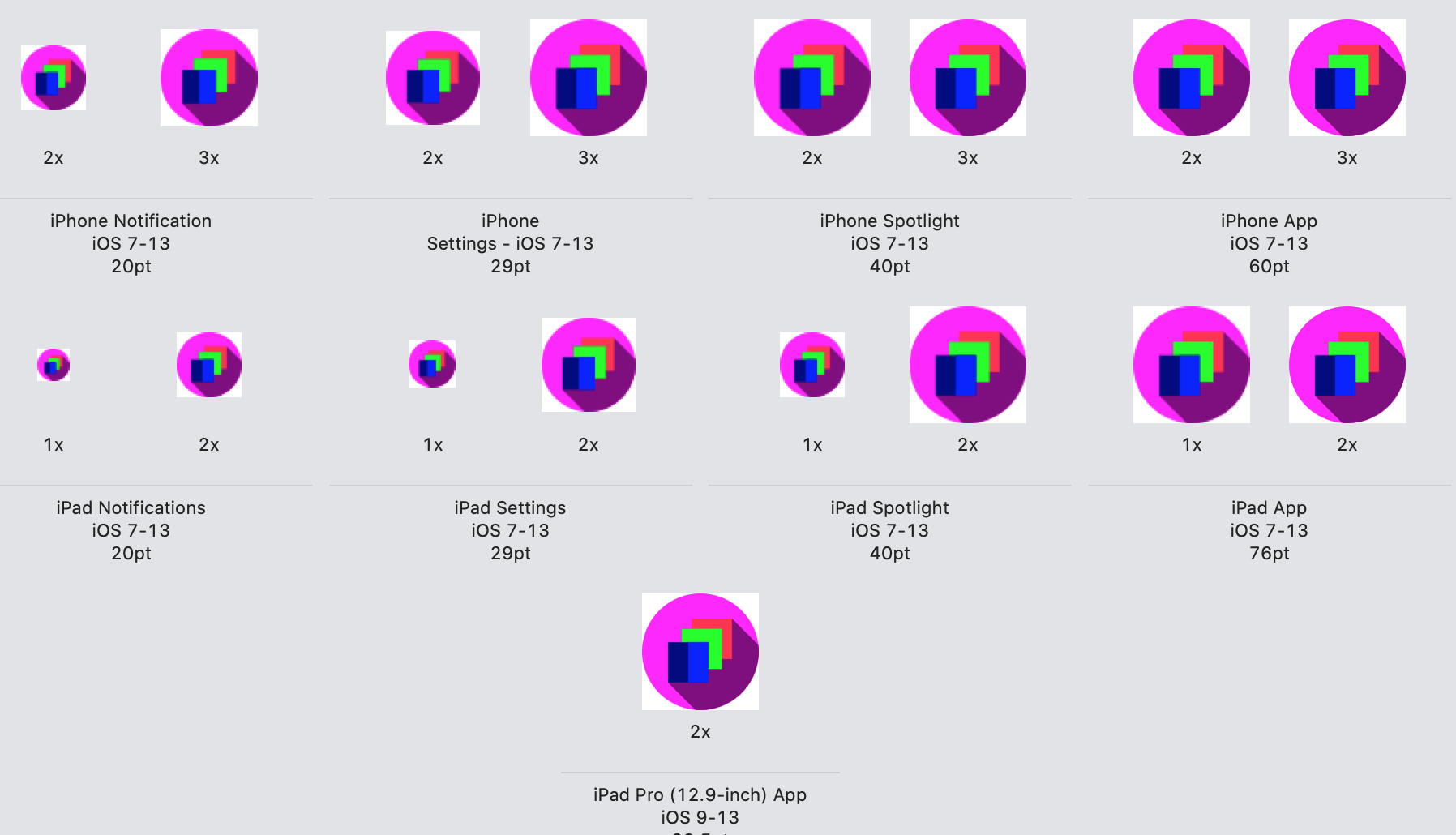
Build the application. This will create the graphics which you will use in your asset image set or app icon.
If the asset catalog does not already have file names for each image in the asset, Speculid will automatically update the asset catalog and name the files using the following pattern:
(source file base name).(size)@(scale)~(idiom).(extension)
Examples
- [email protected]~ipad.png - 20x20 size 1x scale for iPad
- [email protected]~iphone.png - 60x60 size 3x scale for iPhone
- [email protected]~ipad.png - 83.5x83.5 size 2x scale for iPad
-
Enjoy!
Speculid ©2018, BrightDigit, LLC.