testing-library / Testing Playground
Programming Languages
Projects that are alternatives of or similar to Testing Playground
Testing-Playground
Simple and complete DOM testing playground that encourage good testing practices.
Playground for testing-library/dom
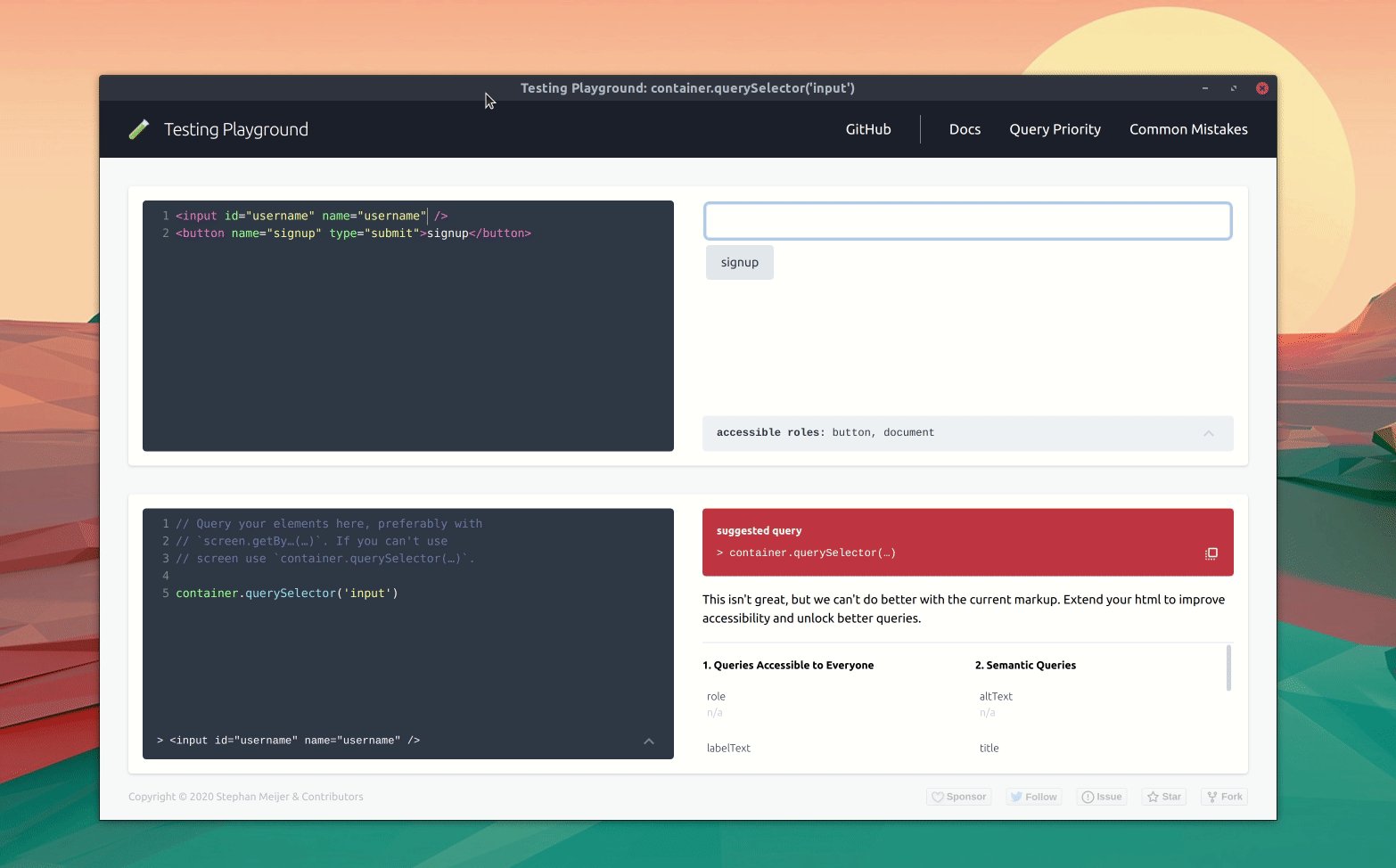
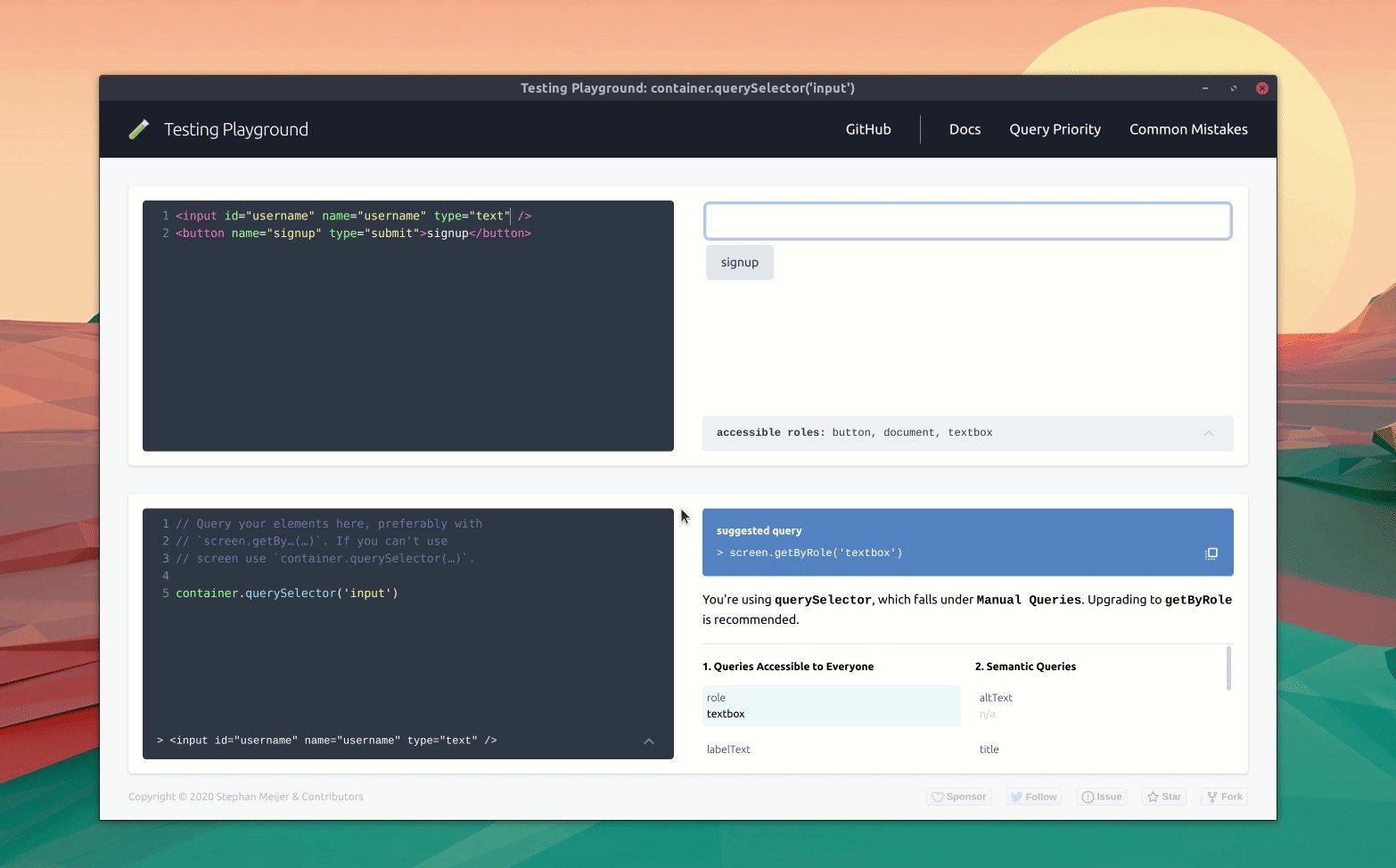
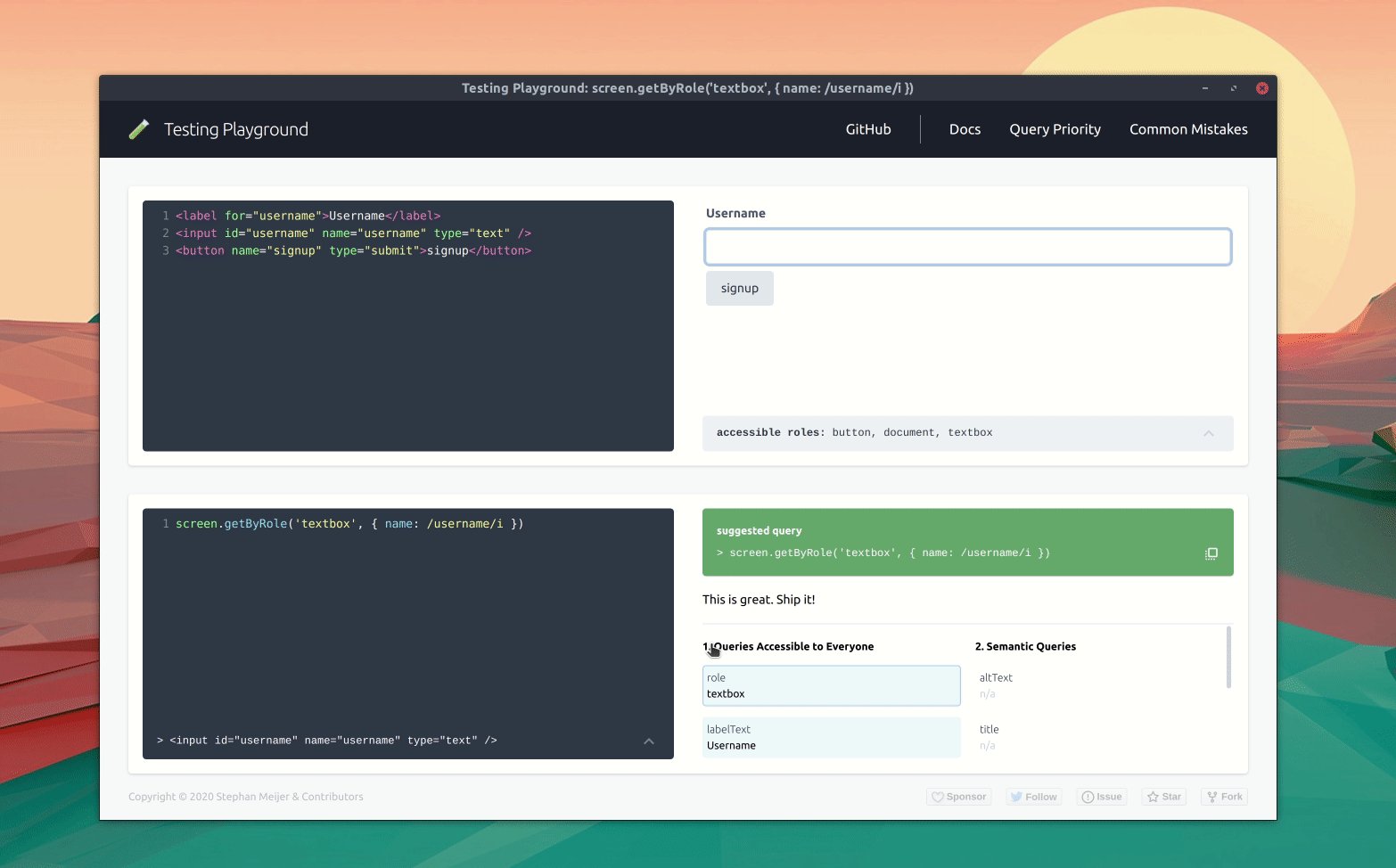
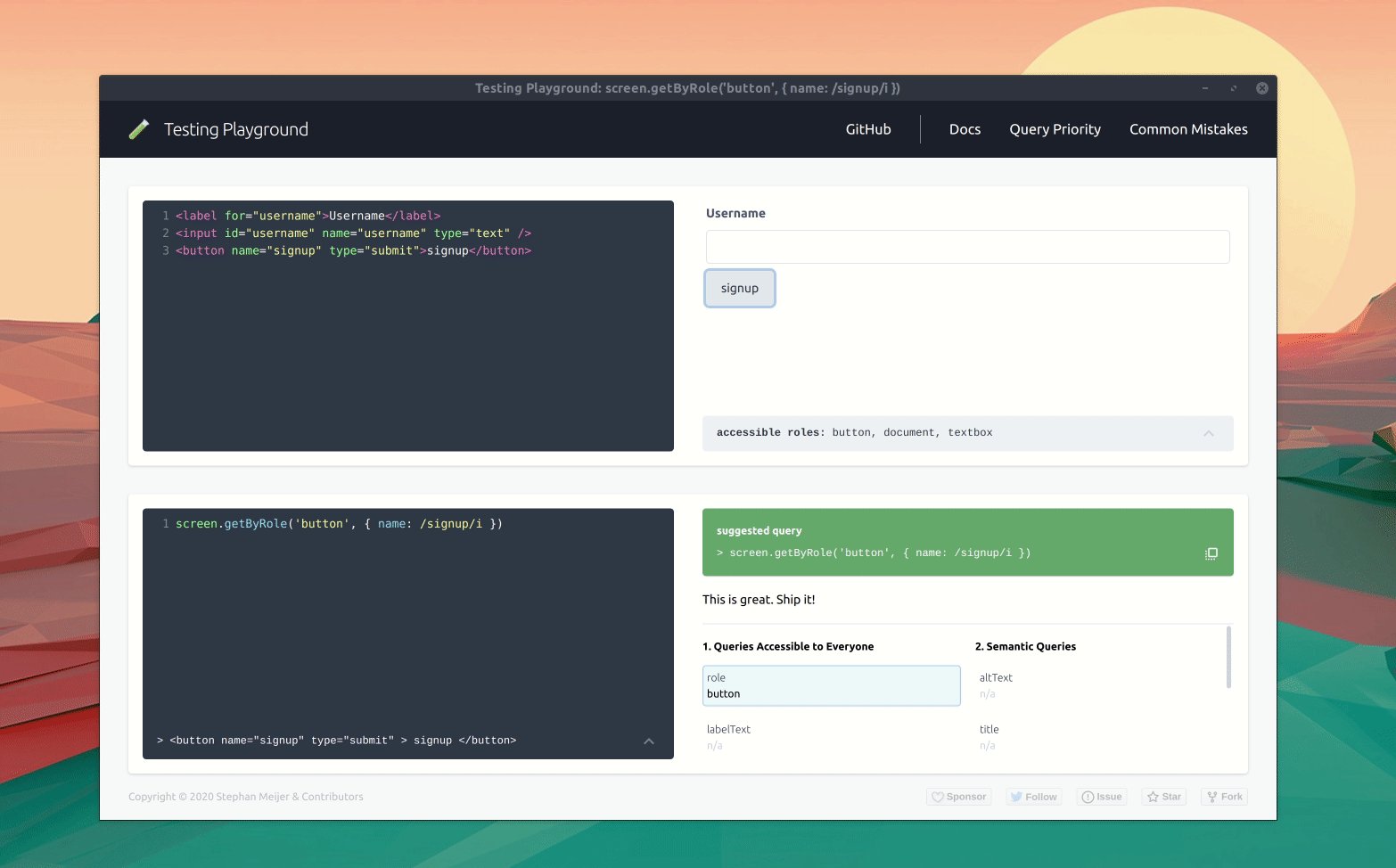
Testing-Library makes it easy to get started with testing. But even then, it can still be challenging to find the right queries or to understand why an element isn't being matched.
Testing-Playground provides you with direct feedback. Trying to visualize the direct impact of adding and removing specific (aria) attributes. All to give you some visual support while learning about the importance of aria roles, labels, and attributes.
Embedding
Testing-Playground can also be embedded. There is are two embed modes. Manual integration, and oembed.
Oembed
To get started with oembed, you'll simply need to copy / paste your direct playground links into a supporting platform.
Manual integration (demo)
Follow the following steps if you wish to have an interactive playground on your website.
Add the following snippet directly before your closing </body> tag:
<script async src="https://testing-playground.com/embed.js"></script>
Create a template element, in which you add to script tags. One for html and one for javascript. Make sure to type them correctly, as that's what our embedder uses to populate the different panes.
Note that the data-testing-playground attribute is required as well.
<template data-testing-playground>
<script type="text/html"></script>
<script type="text/javascript"></script>
</template>
Now, you can populate the html and javascript elements:
<template data-testing-playground>
<script type="text/html">
<button>one</button>
</script>
<script type="text/javascript">
screen.getByRole('button');
</script>
</template>
options
To configure your playground even further, add one or more of the following attributes to your opening <template> tag. Note, don't remove the data-testing-playground attribute!
| attribute | type | default | description |
|---|---|---|---|
| data-panes | [markup | preview | query | result] | ['markup', 'preview', 'query', 'result'] | which panes to show, and in what order |
| data-height | number | string | 300 | height of the element |
| data-width | number | string | '100% ' | width of the element |
| data-loading | eager | lazy | 'lazy' | load the frame eager or lazy (see iframe specs) |
dynamic updates
Playground can be updated using cross-window messaging
after it has been loaded. After the playground is loaded, you can update it with following message: {type: 'UPDATE_DATA', markup: 'new markup', query: 'new query'} with both markup and query being optional.
To find out, if playground is ready, you can listen for a message {source: 'embedded-testing-playground', type: 'READY'}
in window from which are you embedding the playground.
Example:
<template data-testing-playground data-class="messaging-iframe"></template>
<script type="text/javascript">
function updatePlayground() {
const iframe = document.querySelector('.messaging-iframe');
iframe.contentWindow.postMessage(
{ type: 'UPDATE_DATA', markup: 'new markup', query: 'new query' },
'https://testing-playground.com',
);
}
window.addEventListener('message', ({ data }) => {
if (
data.source === 'embedded-testing-playground' &&
data.type === 'READY'
) {
updatePlayground();
}
});
</script>
Roadmap
Future ideas are maintained in roadmap.md. Please use the issue tracker to discuss any questions or suggestions you have.
Every section in the roadmap is accompanied by one or more issues. Contributions are most welcome!
Contributing
Please see contributing.md for more details. If you just want to run the playground on your own machine, go to your terminal and enter the following commands:
git clone [email protected]:testing-library/testing-playground.git
cd testing-playground
npm ci
npm run start
Contributors
Thanks goes to these people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!