v-braun / Vbpiledview
Licence: mit
Simple and beautiful stacked UIView to use as a replacement for an UITableView, UIImageView or as a menu
Stars: ✭ 164
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Vbpiledview
Tangramkit
TangramKit is a powerful iOS UI framework implemented by Swift. It integrates the functions with Android layout,iOS AutoLayout,SizeClass, HTML CSS float and flexbox and bootstrap. So you can use LinearLayout,RelativeLayout,FrameLayout,TableLayout,FlowLayout,FloatLayout,LayoutSizeClass to build your App 自动布局 UIView UITableView UICollectionView
Stars: ✭ 984 (+500%)
Mutual labels: cocoapods, uicollectionview, uitableview
Ehhorizontalselectionview
Horizontal table view style controller
Stars: ✭ 346 (+110.98%)
Mutual labels: cocoapods, uicollectionview, collectionview
Persei
Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift
Stars: ✭ 3,395 (+1970.12%)
Mutual labels: cocoapods, uicollectionview, uitableview
Mylinearlayout
MyLayout is a powerful iOS UI framework implemented by Objective-C. It integrates the functions with Android Layout,iOS AutoLayout,SizeClass, HTML CSS float and flexbox and bootstrap. So you can use LinearLayout,RelativeLayout,FrameLayout,TableLayout,FlowLayout,FloatLayout,PathLayout,GridLayout,LayoutSizeClass to build your App 自动布局 UIView UITab…
Stars: ✭ 4,152 (+2431.71%)
Mutual labels: cocoapods, uicollectionview, uitableview
Closures
Swifty closures for UIKit and Foundation
Stars: ✭ 1,720 (+948.78%)
Mutual labels: cocoapods, uicollectionview, uitableview
Tysnapshotscroll
一句代码保存截图,将 UIScrollView UITableView UICollectionView UIWebView WKWebView 网页 保存 为 长图 查看。Save the scroll view page as an image,support UIScrollView,UITableView,UICollectionView,UIWebView,WKWebView.(Support iOS13)
Stars: ✭ 709 (+332.32%)
Mutual labels: uicollectionview, uitableview, collectionview
Carbon
🚴 A declarative library for building component-based user interfaces in UITableView and UICollectionView.
Stars: ✭ 1,034 (+530.49%)
Mutual labels: uicollectionview, uitableview
Tablemanager
An extension of UITableView. The way it should be. 👍
Stars: ✭ 85 (-48.17%)
Mutual labels: cocoapods, uitableview
Flowlayout
UICollectionView WaterFlowLayout. 瀑布流.
Stars: ✭ 94 (-42.68%)
Mutual labels: uicollectionview, collectionview
Gskstretchyheaderview
A generic stretchy header for UITableView and UICollectionView
Stars: ✭ 1,624 (+890.24%)
Mutual labels: uicollectionview, uitableview
Aaviewanimator
AAViewAnimator is a set of animations designed for UIView, UIButton, UIImageView with options in iOS, written in Swift.
Stars: ✭ 33 (-79.88%)
Mutual labels: cocoapods, uiimageview
Cardsstack
An awesome set of cards at your disposal ✌️ ⚡️
Stars: ✭ 97 (-40.85%)
Mutual labels: cocoapods, collectionview
Campcotcollectionview
Collapse and expand UICollectionView sections with one method call.
Stars: ✭ 161 (-1.83%)
Mutual labels: cocoapods, uicollectionview
Toroundedtableview
A subclass of UITableView that styles it like Settings.app on iPad
Stars: ✭ 157 (-4.27%)
Mutual labels: cocoapods, uitableview
Pagingkit
PagingKit provides customizable menu UI. It has more flexible layout and design than the other libraries.
Stars: ✭ 1,030 (+528.05%)
Mutual labels: uicollectionview, uitableview
Basecomponents
BaseComponents aims to provide easily reusable and understandable components to increase productivity with UIKit and Foundation APIs
Stars: ✭ 92 (-43.9%)
Mutual labels: uicollectionview, uitableview
Skeletonview
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Stars: ✭ 10,804 (+6487.8%)
Mutual labels: uicollectionview, uitableview
Zoomy
Adds seamless scrollView and instagram like zooming to UIImageViews in any view hierarchy.
Stars: ✭ 130 (-20.73%)
Mutual labels: cocoapods, uiimageview
Collectionviewslantedlayout
A CollectionView Layout displaying a slanted cells
Stars: ✭ 2,029 (+1137.2%)
Mutual labels: uicollectionview, collectionview
Stickyheaderflowlayout
Sticky headers for UICollectionView written in pure Swift (based on CSStickyHeaderFlowLayout)
Stars: ✭ 144 (-12.2%)
Mutual labels: cocoapods, uicollectionview
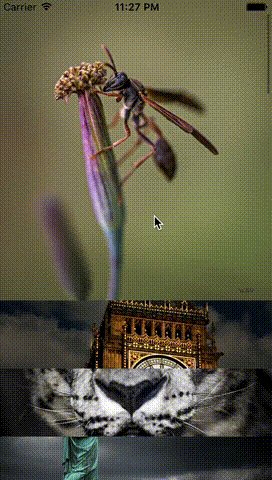
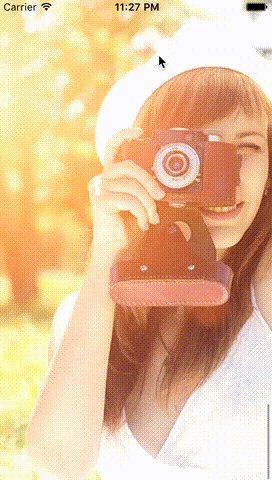
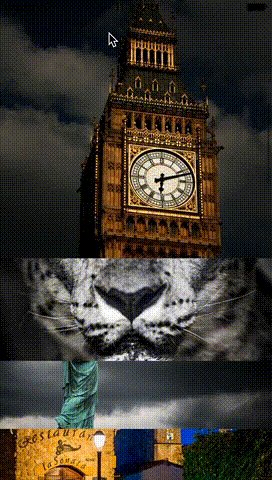
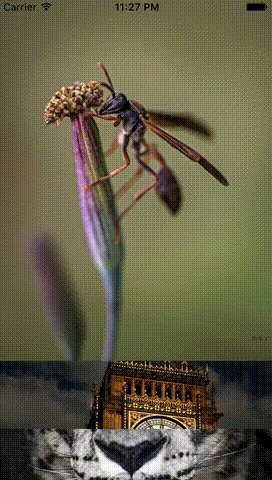
VBPiledView
simple but highly effective animation and interactivity!
Preview
Description
Very simple and beautiful stacked UIView to use as a replacement for an UITableView, UIImageView or as a menu.
Inspired by this post from ULTRALINX:
Installation
CocoaPods
VBPiledView is available on CocoaPods. Just add the following to your project Podfile:
pod 'VBPiledView', '~> 1.4'
Or from GitHub:
pod 'VBPiledView', :git => 'https://github.com/v-braun/VBPiledView.git'
Manually
- Download and drop
VBPiledView.swiftin your project. - Congratulations!
Usage
See the Example Project.
Here is a sample ViewController that use the VBPiledView:
import VBPiledView
class ViewController: UIViewController, VBPiledViewDataSource {
@IBOutlet var piledView: VBPiledView!
private var _subViews = [UIView]()
override func viewDidLoad() {
super.viewDidLoad()
_subViews.append(UIImageView(image: UIImage(named: "ant.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "bigban.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "leopard.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "libertystate.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "Moonrise.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "photographer.jpg")))
for v in _subViews{
v.contentMode = UIViewContentMode.ScaleAspectFill
v.clipsToBounds = true
v.backgroundColor = UIColor.grayColor()
}
piledView.dataSource = self
}
func piledView(numberOfItemsForPiledView: VBPiledView) -> Int {
return _subViews.count
}
func piledView(viewForPiledView: VBPiledView, itemAtIndex index: Int) -> UIView {
return _subViews[index]
}
}
Configuration
The sizes of an expanded item and of all collapsed items can be configured relative to the size of the VBPiledView.
self.piledView.expandedContentHeightInPercent = 70 // expanded content height -> 70% of screen
self.piledView.collapsedContentHeightInPercent = 15 // collapsed content heigt of single item -> 15% of screen
Related Projects
- Cocoa Rocks: this and other awesome Cocoa Controls
- awesome-cocoa: an awesome list of cocoa controls
Known Issues
If you discover any bugs, feel free to create an issue on GitHub fork and send me a pull request.
Authors
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
License
See LICENSE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].