johnpapa / Vscode Angular Snippets
Licence: mit
Angular Snippets for VS Code
Stars: ✭ 530
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Vscode Angular Snippets
Processing Vscode
A Visual Studio Code extension for the programming language Processing
Stars: ✭ 141 (-73.4%)
Mutual labels: vscode, vscode-extension, snippets
Vscode Unity Code Snippets
All snippets for Unity3D development
Stars: ✭ 26 (-95.09%)
Mutual labels: vscode, vscode-extension, snippets
Vscode R
R Extension for Visual Studio Code (execution, snippet, lint, R documantation, R Markdown)
Stars: ✭ 445 (-16.04%)
Mutual labels: vscode, vscode-extension, snippets
Vue Vscode Snippets
These snippets were built to supercharge my workflow in the most seamless manner possible.
Stars: ✭ 1,083 (+104.34%)
Mutual labels: vscode, vscode-extension, snippets
Laravel Blade Snippets Vscode
Laravel blade snippets and syntax highlight support for Visual Studio Code
Stars: ✭ 80 (-84.91%)
Mutual labels: vscode, vscode-extension, snippets
Vscode Es7 Javascript React Snippets
Extension for Javascript/React snippets with search supporting ES7 and babel features
Stars: ✭ 435 (-17.92%)
Mutual labels: vscode, vscode-extension, snippets
Vscode Smarty
Smarty syntax highlight extension for Visual Studio Code
Stars: ✭ 10 (-98.11%)
Mutual labels: vscode, vscode-extension, snippets
Coddx Alpha
Coddx - a collection of tools that help developers program efficiently. One of the features is generating multiple files from templates quickly.
Stars: ✭ 132 (-75.09%)
Mutual labels: vscode, vscode-extension, snippets
Omi Snippets
🔖Visual Studio Code Syntax Highlighting For Single File React And Omi Components - 编写React和Omi单文件组件的VSC语法高亮插件
Stars: ✭ 149 (-71.89%)
Mutual labels: vscode, vscode-extension, snippets
Vscode Vuehelper
🐵vscode插件,vue,vue-router和vuex的代码提示
Stars: ✭ 351 (-33.77%)
Mutual labels: vscode, snippets
Chrome Vs Code
A web browser integrated in VS Code editor tabs. ☢️ experimental ☢️
Stars: ✭ 351 (-33.77%)
Mutual labels: vscode, vscode-extension
Vscode Php Intellisense
Advanced PHP IntelliSense for Visual Studio Code 🆚💬
Stars: ✭ 358 (-32.45%)
Mutual labels: vscode, vscode-extension
Vscode Winddown
VS Code extension that encourages you to take a break.
Stars: ✭ 299 (-43.58%)
Mutual labels: vscode, vscode-extension
Vscode Reveal
Revealjs vsCode extension
Stars: ✭ 298 (-43.77%)
Mutual labels: vscode, vscode-extension
Swdc Vscode
Time-tracking plugin for Visual Studio Code
Stars: ✭ 268 (-49.43%)
Mutual labels: vscode, vscode-extension
Iceworks
Visual Intelligent Development Pack(可视化智能开发套件)
Stars: ✭ 390 (-26.42%)
Mutual labels: vscode, vscode-extension
Gistpad
VS Code extension for managing and sharing code snippets, notes and interactive samples using GitHub Gists
Stars: ✭ 443 (-16.42%)
Mutual labels: vscode, vscode-extension
Graphql For Vscode
GraphQL syntax highlighting, linting, auto-complete, and more!
Stars: ✭ 265 (-50%)
Mutual labels: vscode, snippets
Awesome Vscode
🎨 A curated list of delightful VS Code packages and resources.
Stars: ✭ 19,659 (+3609.25%)
Mutual labels: vscode, vscode-extension
Chat
Chat with your team while you collaborate over code using VS Live Share
Stars: ✭ 468 (-11.7%)
Mutual labels: vscode, vscode-extension
Angular TypeScript Snippets for VS Code
Now Updated for Angular 11.0.0 release
This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML.
See the CHANGELOG for the latest changes
Angular Essentials
Check out the Angular Essentials extension for more great extensions for developing with JavaScript and Angular.
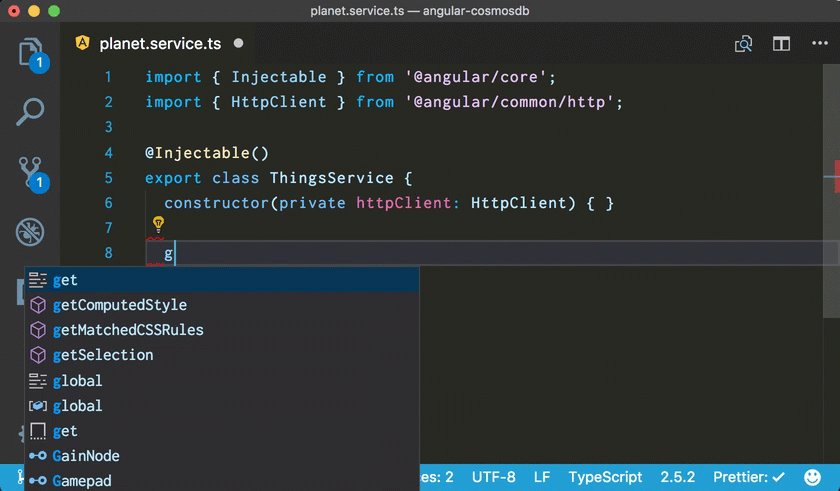
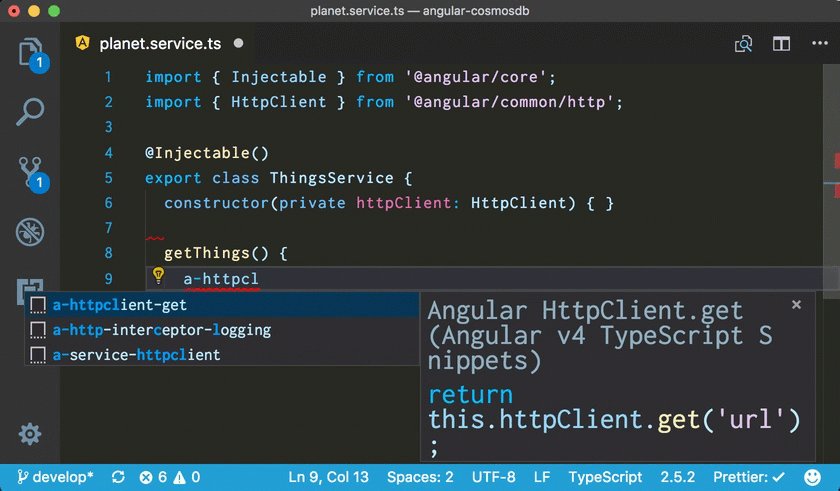
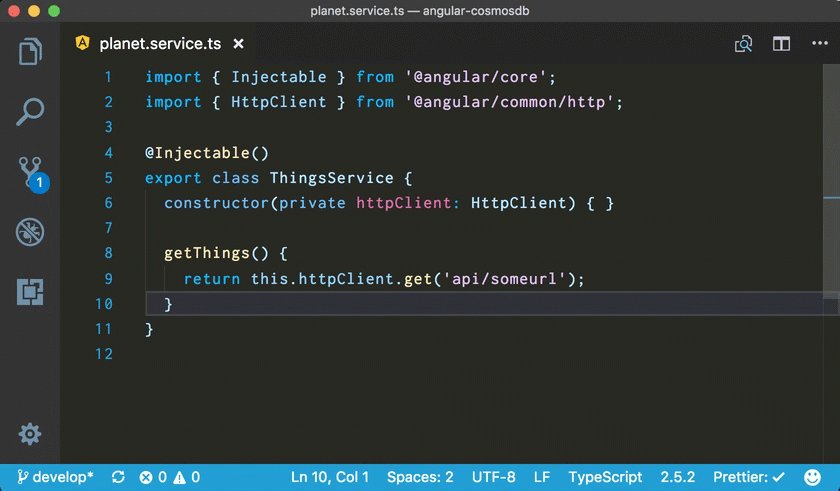
Usage
Type part of a snippet, press enter, and the snippet unfolds.
Alternatively, press Ctrl+Space (Windows, Linux) or Cmd+Space (macOS) to activate snippets from within the editor.
Command Palette Commands
| Command | Purpose |
|---|---|
| express: Add simple Express server file to workspace | Adds Node.js express server |
TypeScript Angular Snippets
| Snippet | Purpose |
|---|---|
a-component |
component |
a-component-inline |
component with inline template |
a-component-root |
root app component |
a-ctor-skip-self |
angular NgModule's skipself constructor |
a-directive |
directive |
a-guard-can-activate |
CanActivate guard |
a-guard-can-activate-child |
CanActivateChild guard |
a-guard-can-deactivate |
CanDeactivate guard |
a-guard-can-load |
CanLoad guard |
a-httpclient-get |
httpClient.get with Rx Observable |
a-http-interceptor |
Empty Angular HttpInterceptor for HttpClient
|
a-http-interceptor-headers |
Angular HttpInterceptor that sets headers for HttpClient
|
a-http-interceptor-logging |
Angular HttpInterceptor that logs traffic for HttpClient
|
a-module |
module |
a-module-root |
root app module |
a-output-event |
@Output event and emitter |
a-pipe |
pipe |
a-preload-opt-in-strategy |
custom preload strategy that allows choosing which routes to preload |
a-preload-network-strategy |
custom preload strategy that preloads based on network connectivity |
a-resolver |
resolver |
a-routes |
Route definition file |
a-rxjs-import |
import RxJs features |
a-rxjs-operators |
import RxJs operators |
a-route-path-404 |
404 route path |
a-route-path-default |
default route path |
a-route-path-with-children |
route path with children |
a-route-path-eager |
eager route path |
a-route-path-lazy |
lazy route path |
a-router-events |
listen to one or more router events |
a-route-params-subscribe |
subscribe to route parameters |
a-service |
service with injectable provided in root |
a-service-httpclient |
service with HttpClient
|
a-subscribe |
Rx Observable subscription |
a-trackby |
to create a trackby function in TypeScript for the ngFor
|
NgRx Snippets
| Snippet | Purpose |
|---|---|
a-ngrx-store-module |
create an NgRx store module |
a-ngrx-create-action |
create an NgRx action with createAction
|
a-ngrx-create-action-props |
create an NgRx action with createAction with props |
a-ngrx-create-reducer |
create an NgRx reducer with createReducer
|
a-ngrx-create-effect |
create an NgRx effect with createEffect
|
a-ngrx-create-effect-api |
create an NgRx effect with createEffect for an API call |
a-ngrx-create-selector |
create an NgRx selector with createSelector
|
a-ngrx-create-selector-props |
create an NgRx selector with createSelector with props |
a-ngrx-data-entity-data-module-import |
add EntityDataModule
|
a-ngrx-data-entity-metadata |
create the entity metadata for NgRx |
a-ngrx-data-entity-collection-data-service |
create a data service using NgRx |
Dockerfile Snippets
| Snippet | Purpose |
|---|---|
docker-angular-node-multi-stage |
Multi-stage Dockerfile for Node with Angular |
JavaScript Snippets
| Snippet | Purpose |
|---|---|
ex-simple-server |
Node.js Express Server |
HTML Snippets
| Snippet | Purpose |
|---|---|
a-class |
[class] binding |
a-select |
<select> control |
a-style |
[style] binding |
a-ngClass |
ngClass |
a-ngFor |
*ngFor |
a-ngForAsync |
*ngFor with async |
a-ngFor-trackBy |
*ngFor with trackBy |
a-form |
create a form tag with ngSubmit and form attributes |
a-formArrayName |
formArrayName |
a-formControlName |
formControlName |
a-formGroup |
formGroup |
a-formGroupName |
formGroupName |
a-form-submit |
create a submit button for a form |
a-ngIf |
*ngIf |
a-ngIfElse |
*ngIf with else
|
a-ngModel |
ngModel |
a-routerLink |
routerLink |
a-routerLink-param |
routerLink with a route parameter |
a-ngStyle |
ngStyle |
a-ngSwitch |
ngSwitch |
a-prej |
show the JSON form of a model |
a-preja |
show the JSON form of a model, using async |
a-ng-container |
<ng-container> element |
a-ng-template |
<ng-template> element |
a-ng-content |
<ng-content> element |
VS Code Snippets
| Snippet | Purpose |
|---|---|
a-launch-chrome |
launch/debug configuration for VS Code for Chrome |
a-launch-edge |
launch/debug configuration for VS Code for Edge |
a-task-start |
create a task configuration for starting the Angular app for VS Code |
Installation
- Install Visual Studio Code 1.10.0 or higher
- Launch Code
- From the command palette
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(OSX) - Select
Install Extension - Choose the extension
- Reload Visual Studio Code
Credits
Thanks to the following contributors for the NgRx snippets:
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].