wix / Vscode Glean
Programming Languages
Projects that are alternatives of or similar to Vscode Glean
VSCode Glean
The extension provides refactoring tools for your React codebase
The extension provides refactoring tools for your React codebase: extract JSX into a new component, convert Class Components to Functional Components, wrapping with Hooks and more!
Highlights
- Allows extracting JSX into new component
- Allows converting Class Components to Functional Components and vice-verse
- Allows wrapping JSX with conditional
- Allows renaming state variables and their setters simultaneously.
- Allows wrapping code with
useMemo,useCallbackoruseEffect - Moving code between files
- Typescript support
- ES2015 modules support
- CommonJS modules support
Installation
Go to the link below and click Install.
Visual Studio Code Market Place: Glean
Features
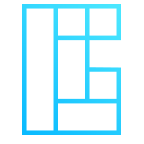
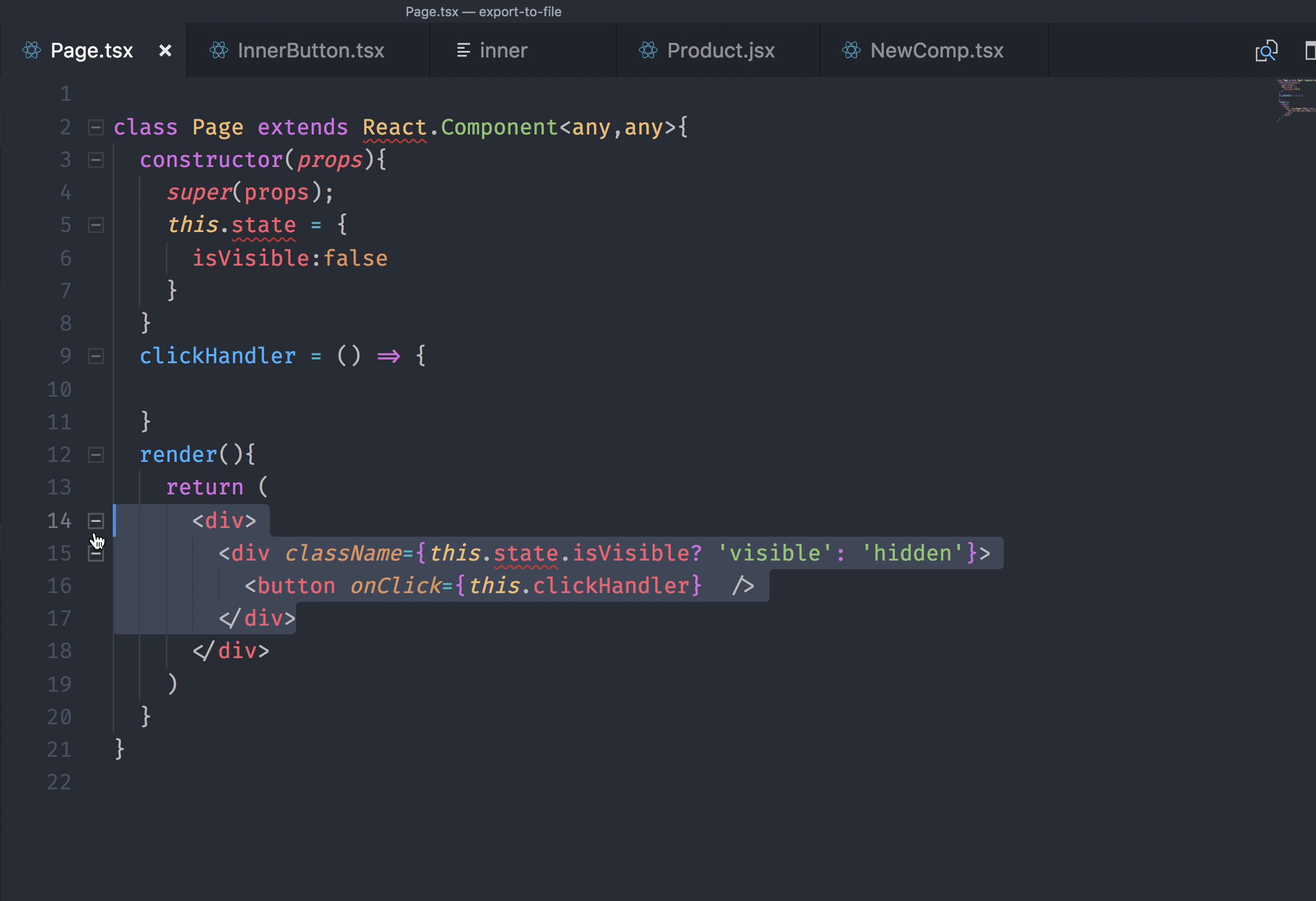
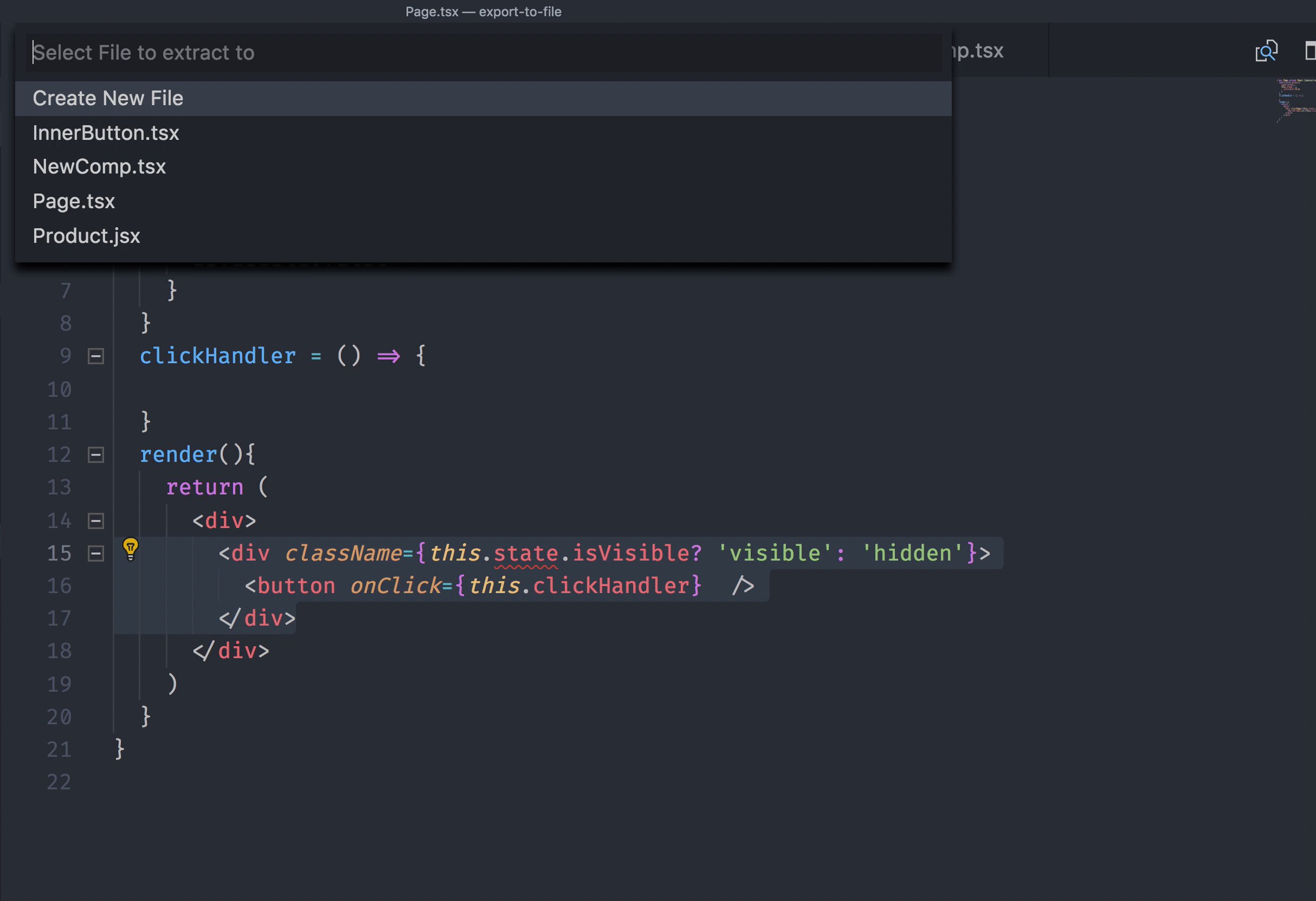
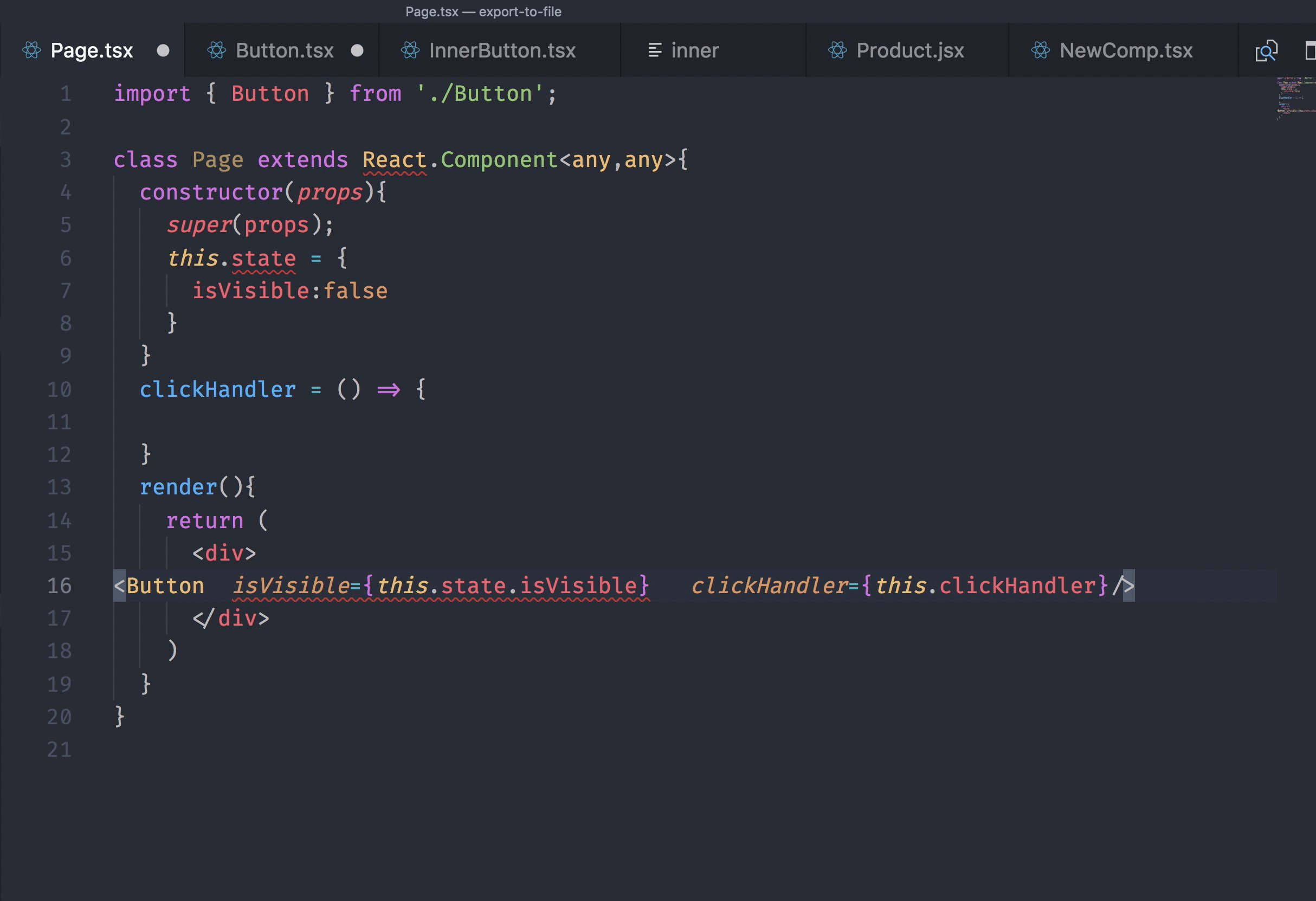
Extracting JSX into a new Component
Glean allows easy extraction of JSX into new React components (in the same or other file). Just select the JSX to extract, and Glean will handle all the rest:
- Generate Class or Functional Component, such that the extracted JSX will continue to function.
- It will identify all inputs to the newly created component.
- Replace extracted JSX with newly created component, while providing it with all the props.
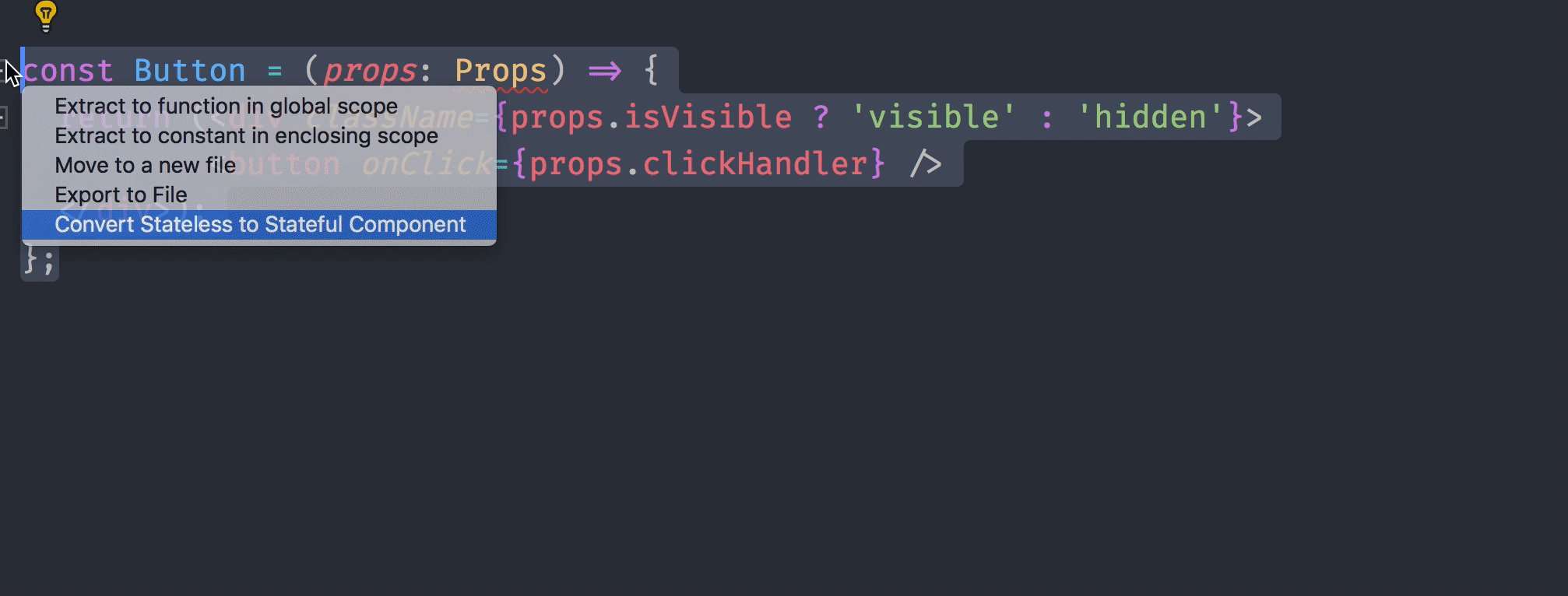
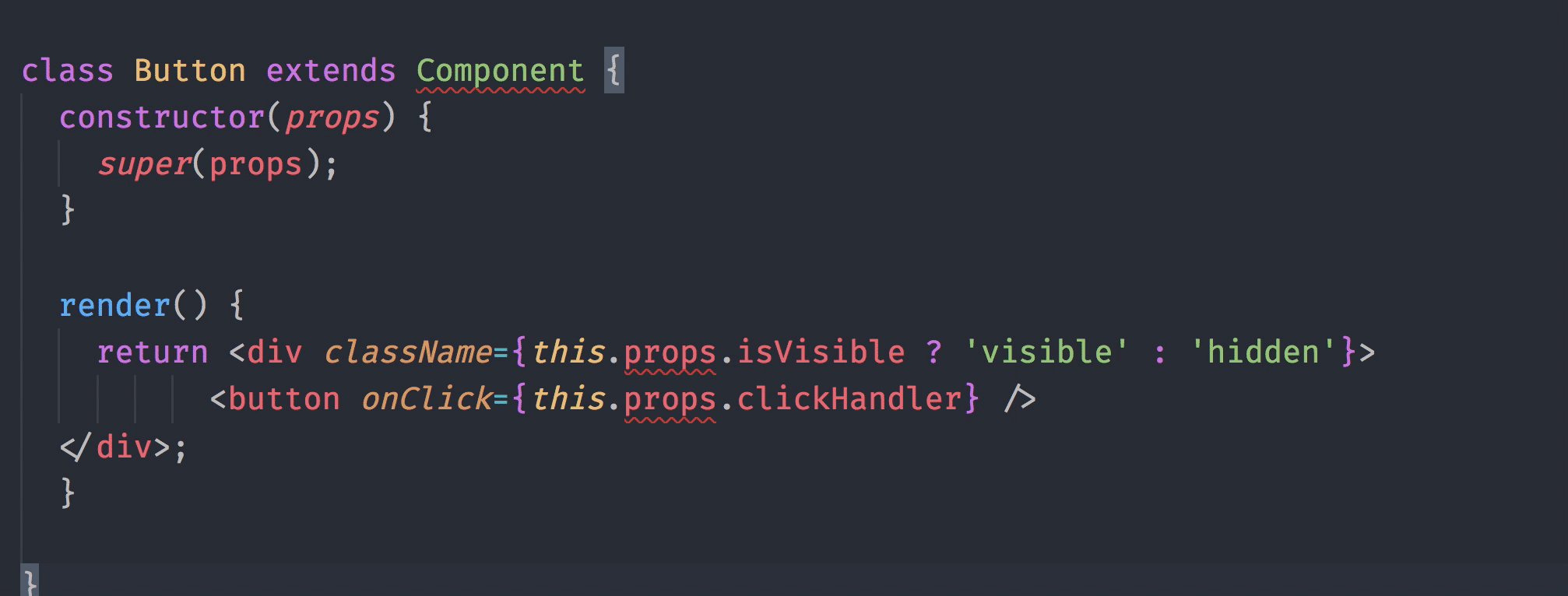
Converting Class Component to Functional Component
Glean seamlesly automates convertion of class components to functional component, while take care of all the complexity:
- Converts
setStatecalls touseState - Converts
componentDidMountandcomponentWillUnmounttouseEffect - Converts class properties to
useRef - Wraps call non-Lifecycle methods with
useCallback
WARNING!!! If You are using React version older than 16.8.0, This refactoring will delete all Lifecycle methods and setState calls!
Converting Functional Component to Class Component
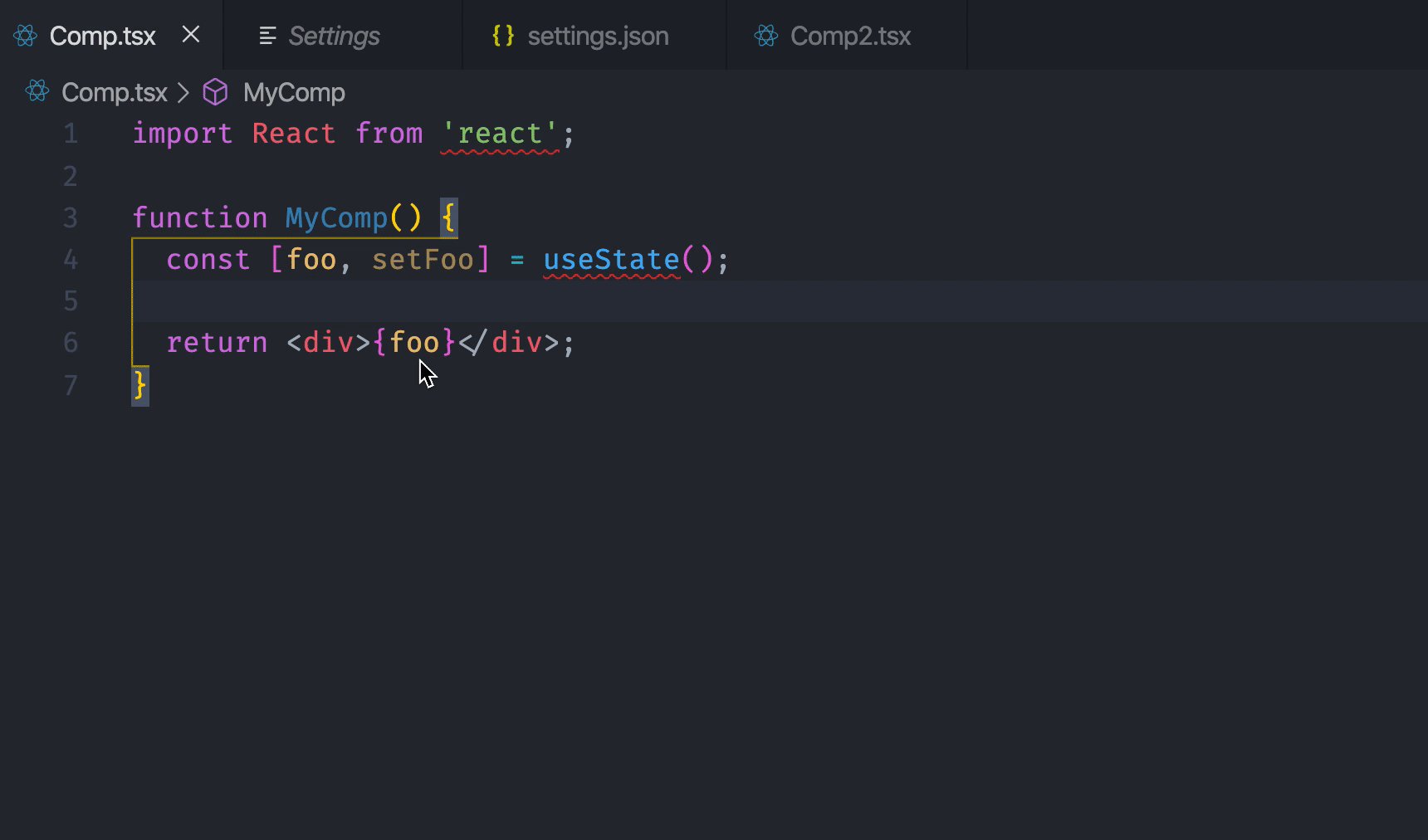
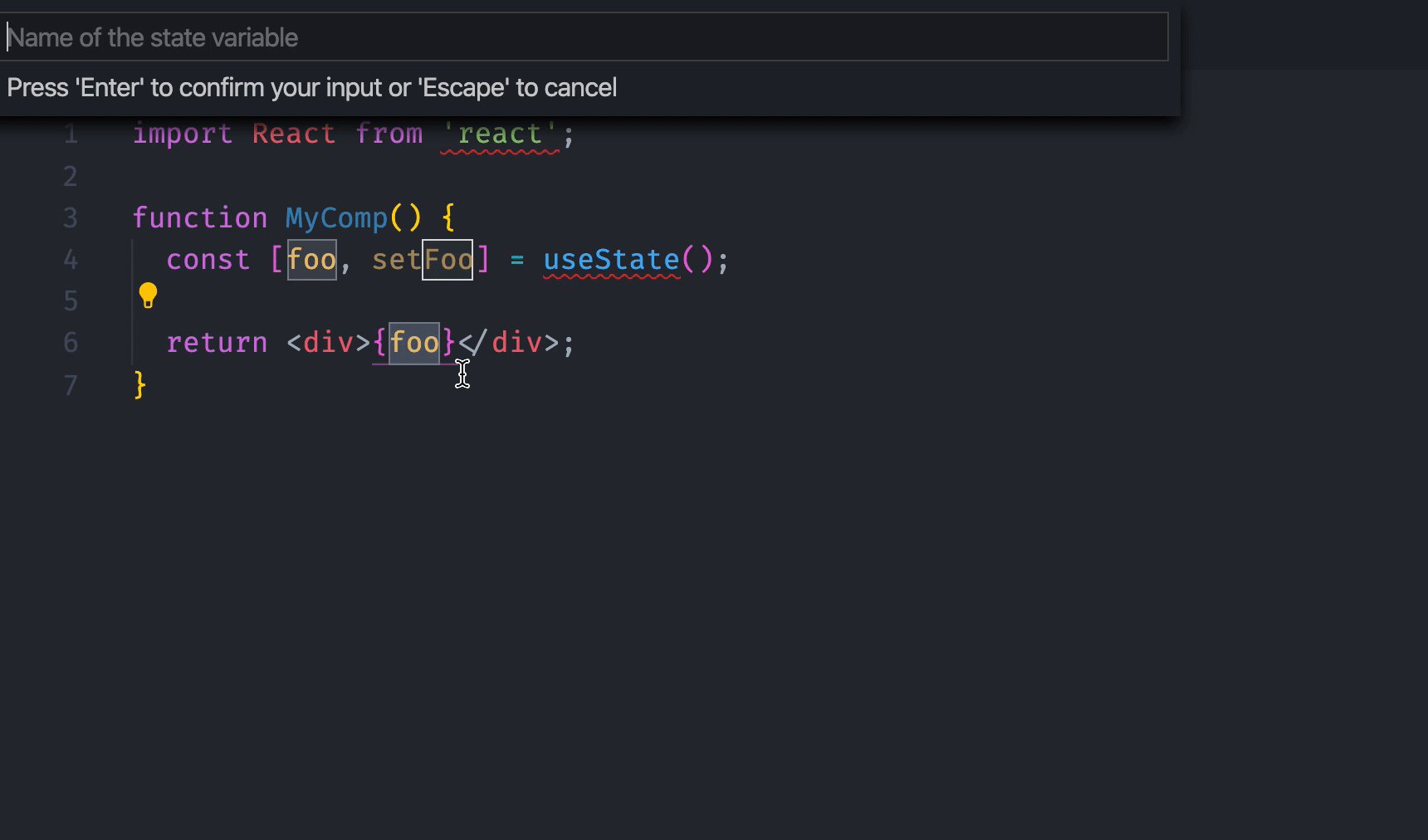
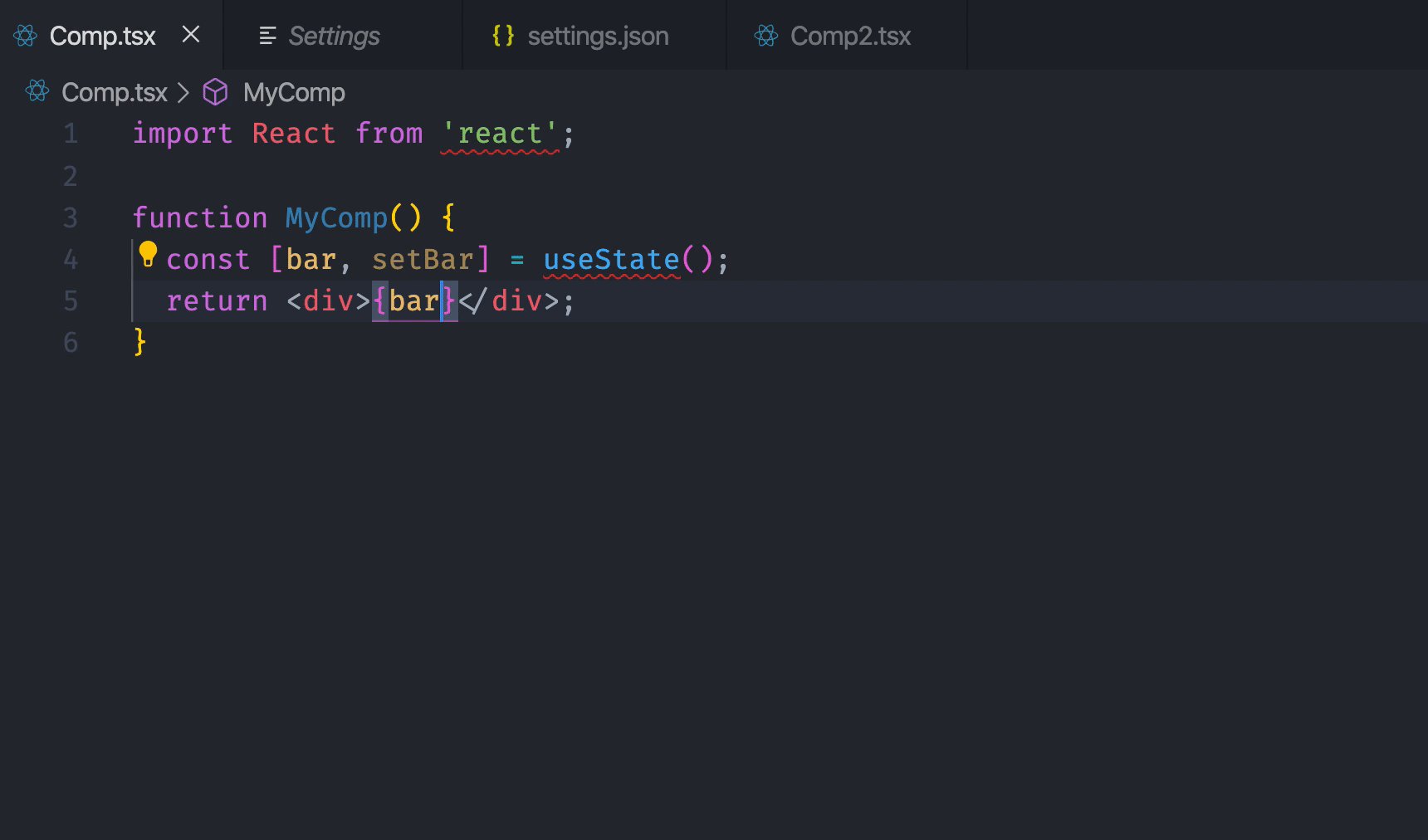
Rename State Variable
Rename any state variable and let Glean rename its setter accordingly for You!
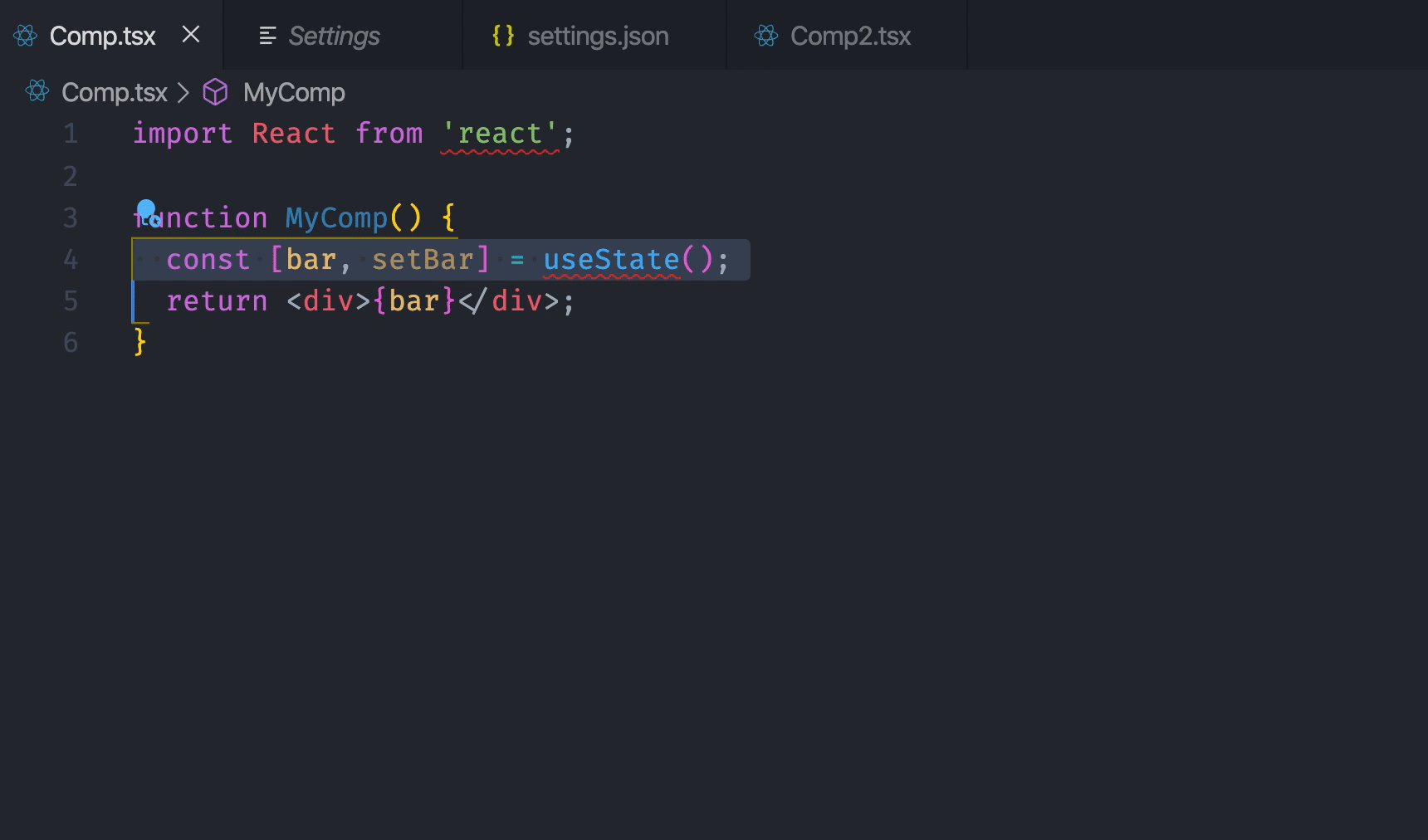
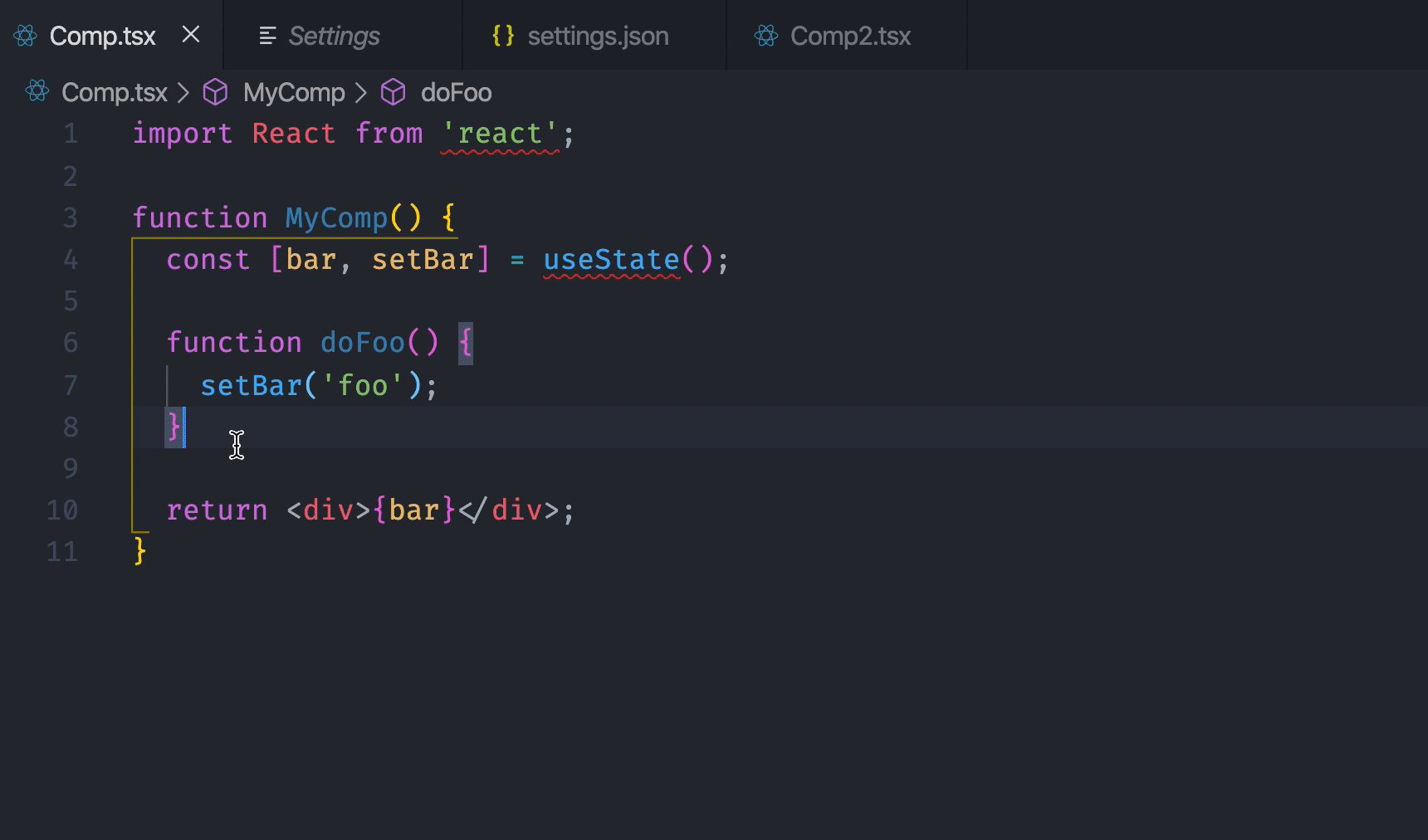
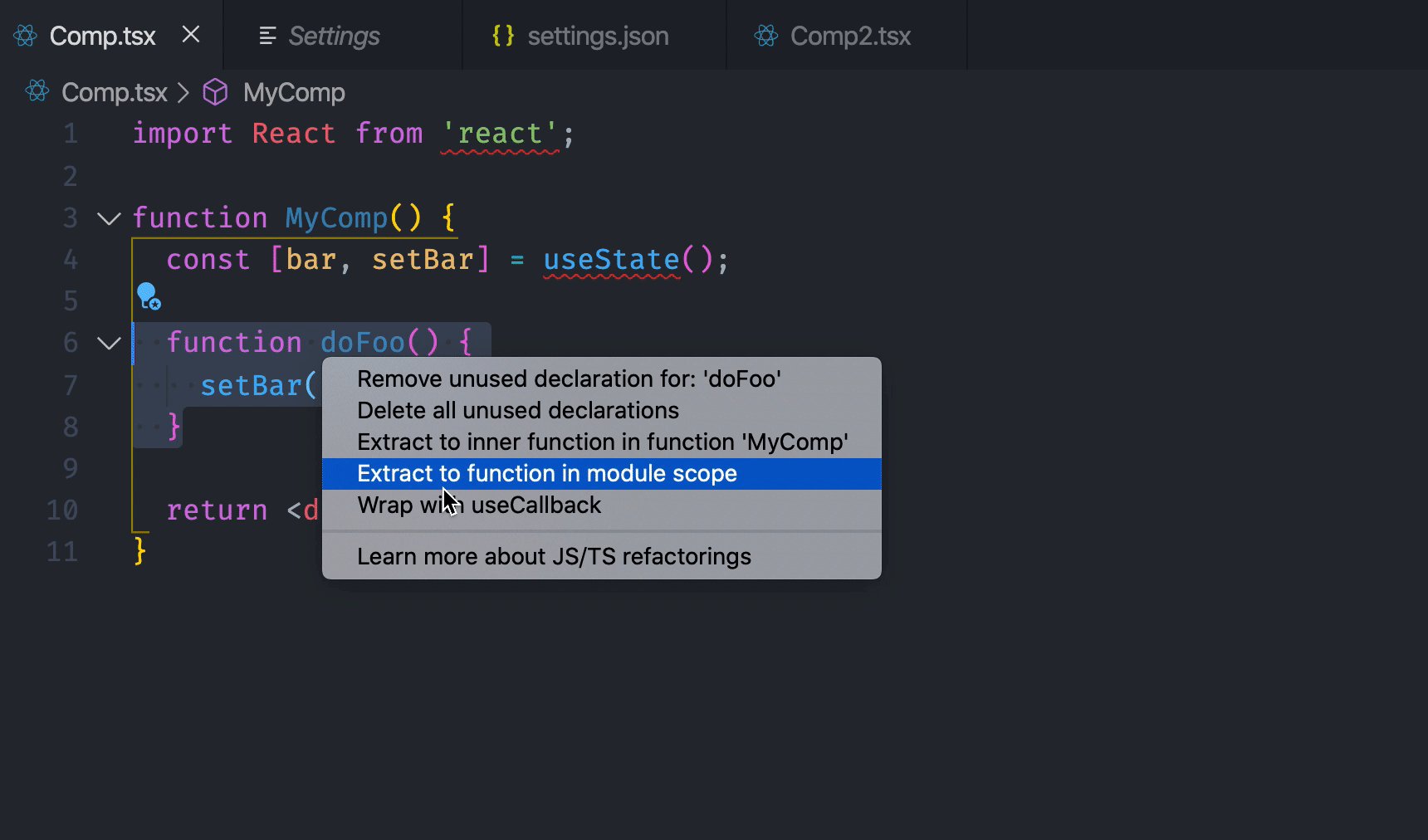
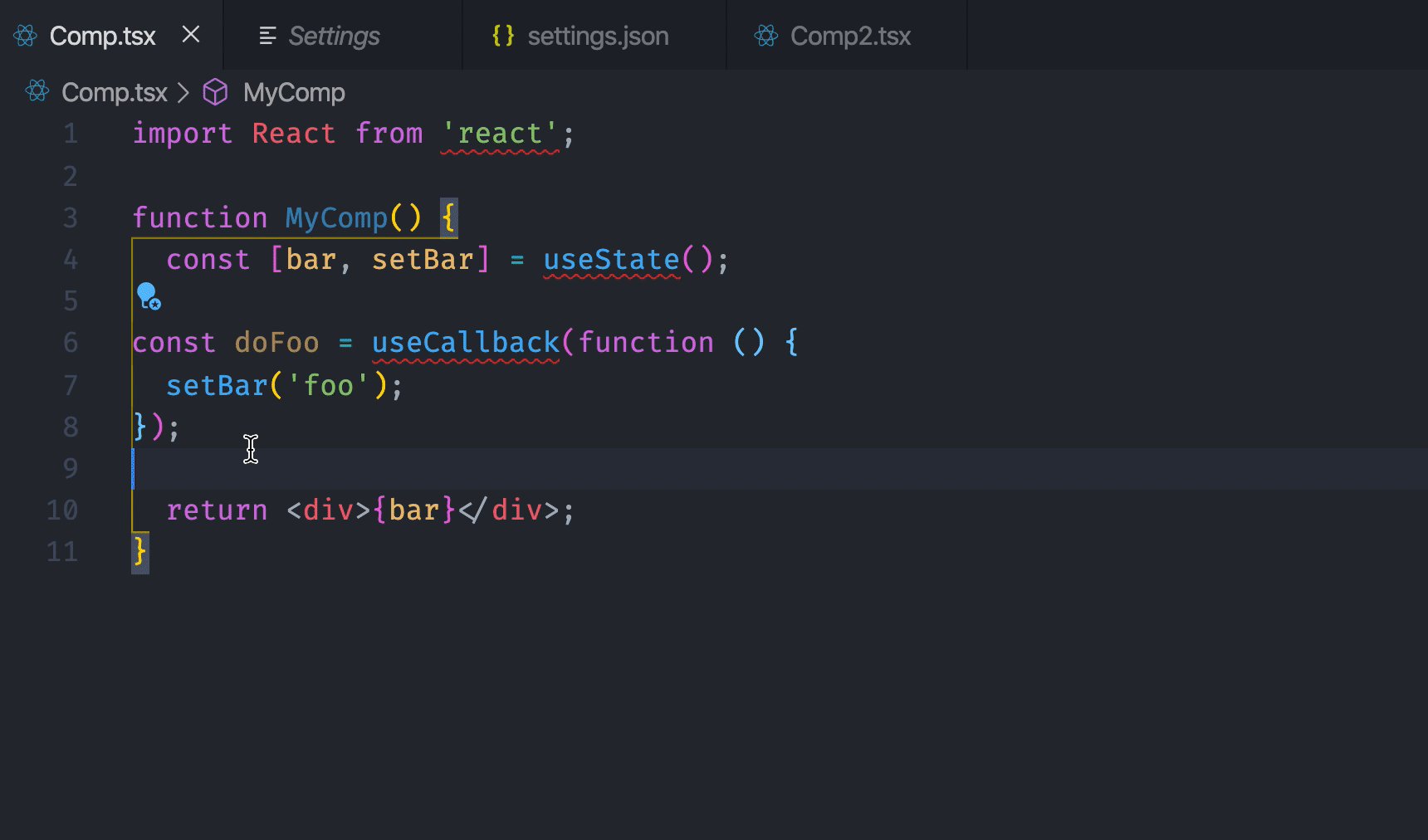
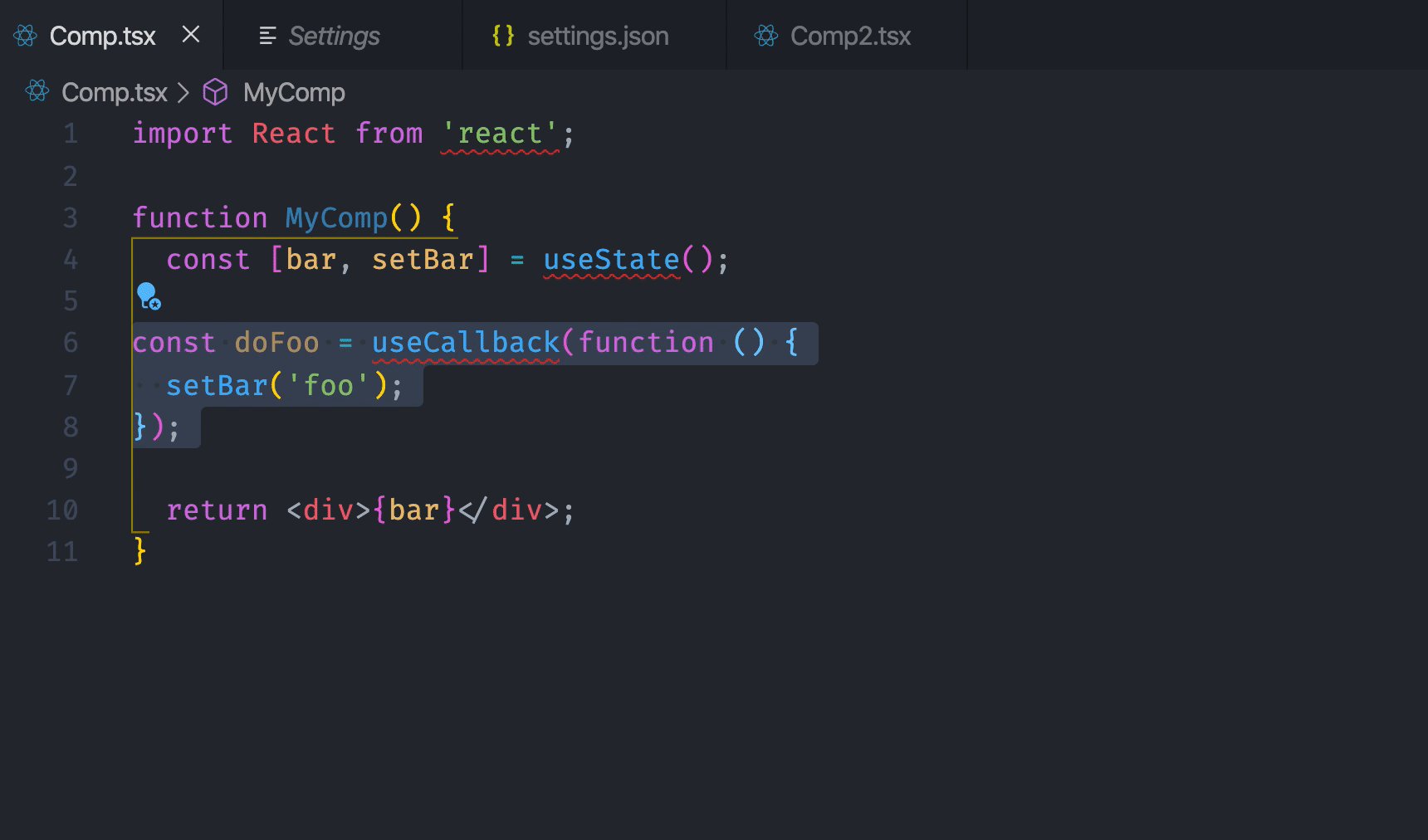
Wrap with Hook (useMemo, useCallback or useEffect)
Render Conditionally
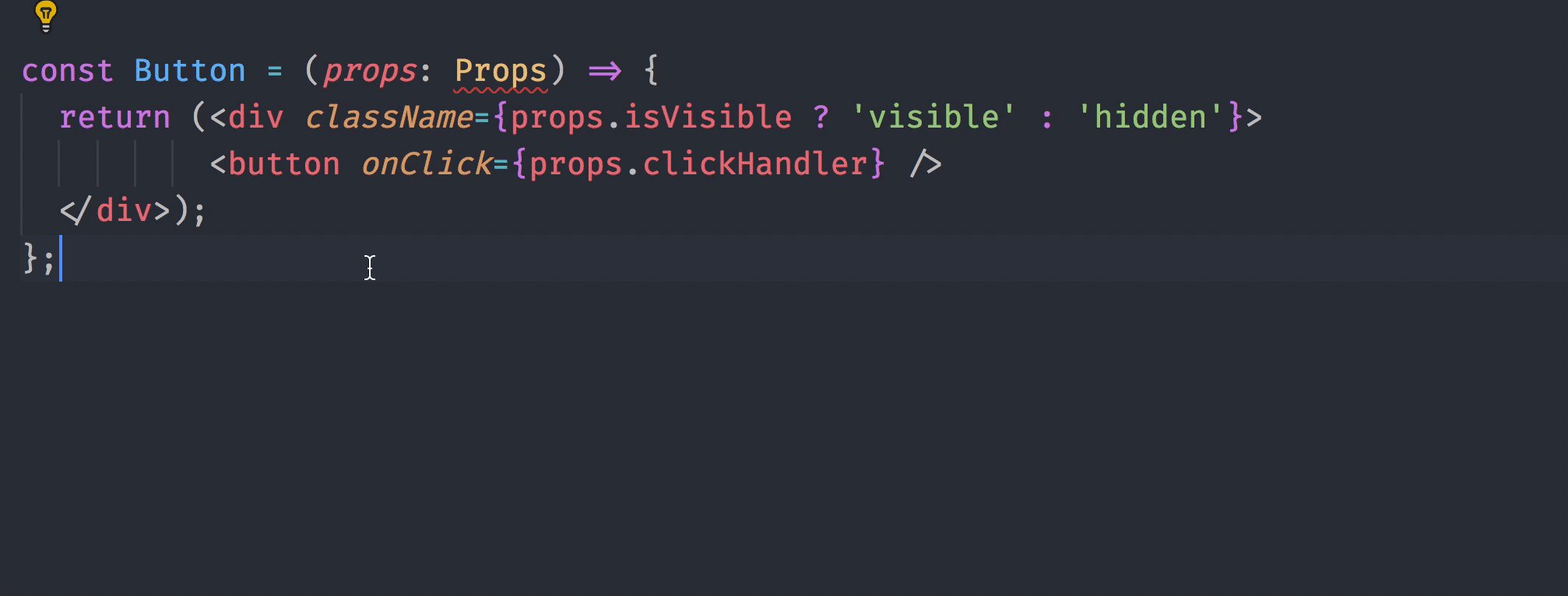
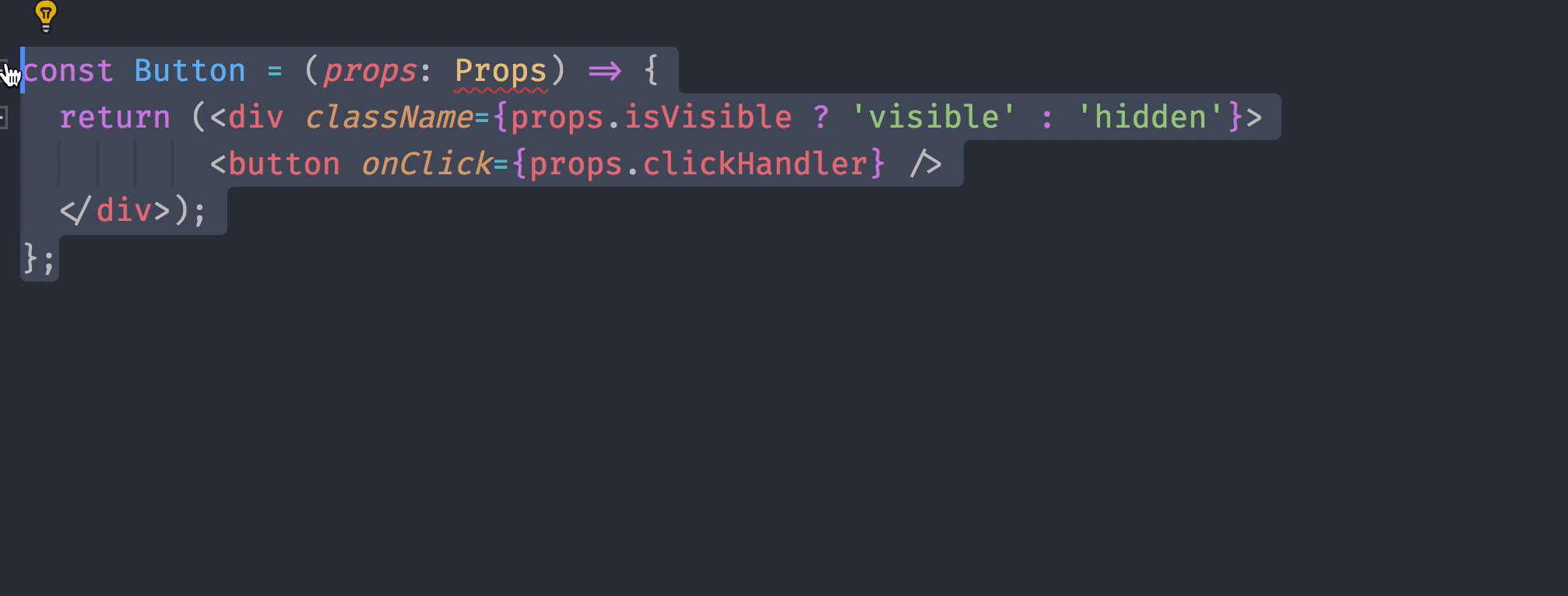
Extract to file
Select text and either VSCode's code suggestion (aka "Lightbulb") or Command Pallet ('Extract to File' command) to extract the text.
Configuration Options
glean.jsModuleSystem (Default: 'esm')
Determines how the selected code will be exported/imported. Valid options are 'esm' and 'commonjs'.
glean.jsFilesExtensions (Default: [ "js", "jsx", "ts", "tsx" ])
List of extensions of files that should be treated as javascript files. This determines whether or not the snippet will be exported and imported. The snippet will be treated as javascript only if the extension of both origin and target files appears in this list.
glean.switchToTarget (Default: false)
Determines whether VSCode should switch to target file after extracting.
glean.experiments (Default: [])
A list of enabled experimental features. Available experimental features:
glean.showConversionWarning (Default: true)
Determines whether VSCode should show conversion warning when converting Class Component to Functional Component.
Contribute
Feel free to open issues or PRs!
Getting started
In order to start working all you need to do is:
$ git clone [email protected]:wix/vscode-glean.git
$ cd vscode-glean
$ npm install
$ code .
Running Extension
- Go to VSCode debug sidebar
- Select
Extensionfrom the dropdown - Hit
F5
Running Tests
- Go to VSCode debug sidebar
- Select
Extension Testsfrom the dropdown - Hit
F5
Commit messages
Please refer to to the following guide.