shuiRong / Vue Drag Tree
Licence: other
🌴🌳a Vue's drag and drop tree component || 🌾Demo
Stars: ✭ 337
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Vue Drag Tree
Angular Tree Dnd
Display tree table (or list) & event Drap & Drop (allow drag multi tree-table include all type: table, ol, ul) by AngularJS
Stars: ✭ 146 (-56.68%)
Mutual labels: tree, drag, drop
KDRearrangeableCollectionViewFlowLayout
A Drag and Rearrange UICollectionView through its layout
Stars: ✭ 73 (-78.34%)
Mutual labels: drag, drop
Windows11DragAndDropToTaskbarFix
"Windows 11 Drag & Drop to the Taskbar (Fix)" fixes the missing "Drag & Drop to the Taskbar" support in Windows 11. It works with the new Windows 11 taskbar and does not require nasty changes like UndockingDisabled or restoration of the classic taskbar.
Stars: ✭ 1,089 (+223.15%)
Mutual labels: drag, drop
multi-step-form
A free WordPress plugin for dynamic multi-step forms.
Stars: ✭ 32 (-90.5%)
Mutual labels: drag, drop
dockview
Zero dependency layout manager and builder with ReactJS support
Stars: ✭ 45 (-86.65%)
Mutual labels: drag, drop
DragDropUI
A set of iOS UI components which have drag & drop capability.
Stars: ✭ 30 (-91.1%)
Mutual labels: drag, drop
jOrgChart
Here more functionality of jquery orgchart with json support
Stars: ✭ 29 (-91.39%)
Mutual labels: drag, drop
vue-simple-upload-component
A simple upload component for Vue.js 2.x
Stars: ✭ 14 (-95.85%)
Mutual labels: drag, drop
vue-component-creater-ui
拖拽式Vue组件代码生成编辑器(VCC)
Stars: ✭ 383 (+13.65%)
Mutual labels: drag, vue-components
KanbanDragDropiOS
Kanban Board using Drag & Drop iOS API
Stars: ✭ 95 (-71.81%)
Mutual labels: drag, drop
yii2-menu
Menu menager, dynamic Yii2 widget. Active menu items
Stars: ✭ 26 (-92.28%)
Mutual labels: drag, drop
vue-sfc-cli
🔨A powerful tool for developing vue single-file component
Stars: ✭ 137 (-59.35%)
Mutual labels: npm-package, vue-components
vue2-data-tree
A tree that data is lazy loaded. Support dragging node, checking node, editing node's name and selecting node.
Stars: ✭ 41 (-87.83%)
Mutual labels: tree, drag
navbuilder
Generiert frei definierbare Navigationsbäume mittels Drag & Drop
Stars: ✭ 21 (-93.77%)
Mutual labels: drag, drop
vue-drag-tree
It's a tree components(Vue2.x) that allow you to drag and drop the node to exchange their data .
Feature
- Double click on an node to turn it into a folder
- Drag and Drop the tree node, even between two different levels
- Customize your node (how to display node. eg: node name and left icon )
- Controls whether a particular node can be dragged and whether the node can be plugged into other nodes
- Append/Remove Node in any level (#TODO)
中文 || Please Star! if it's helpful. Example Project
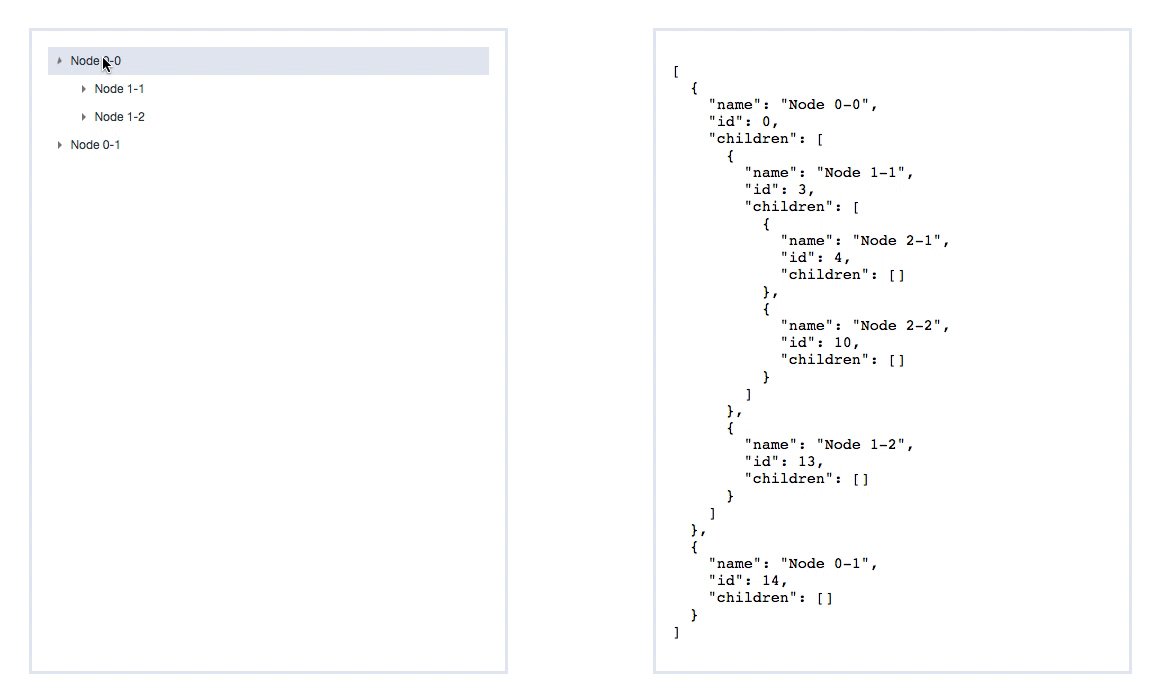
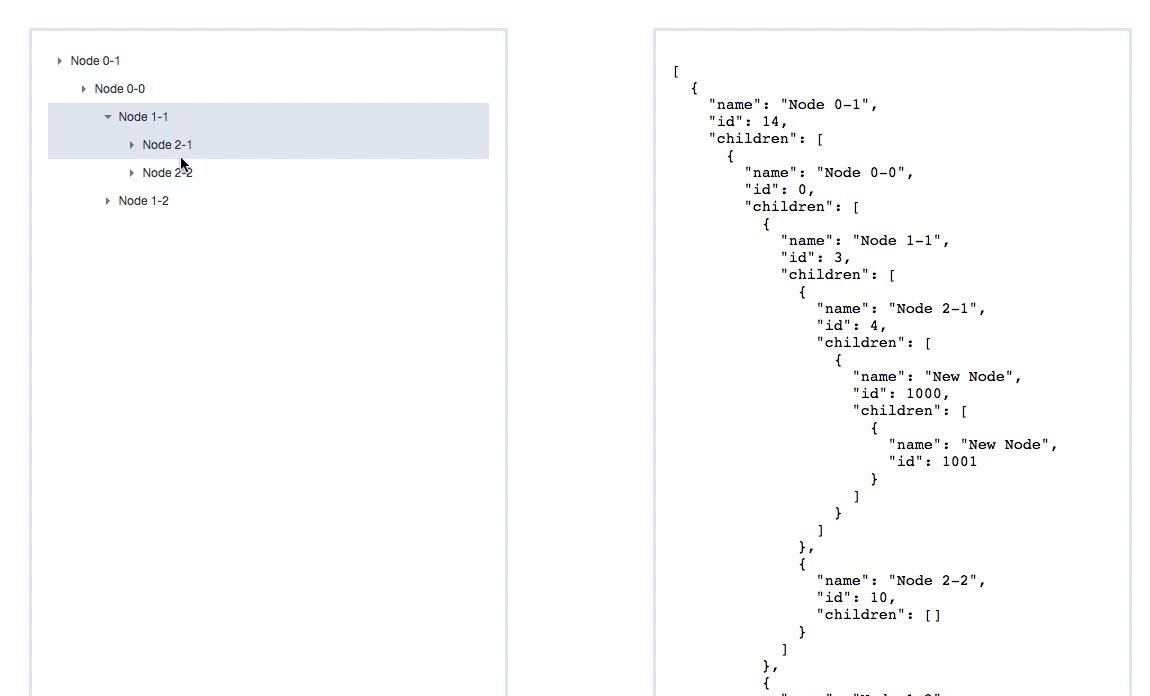
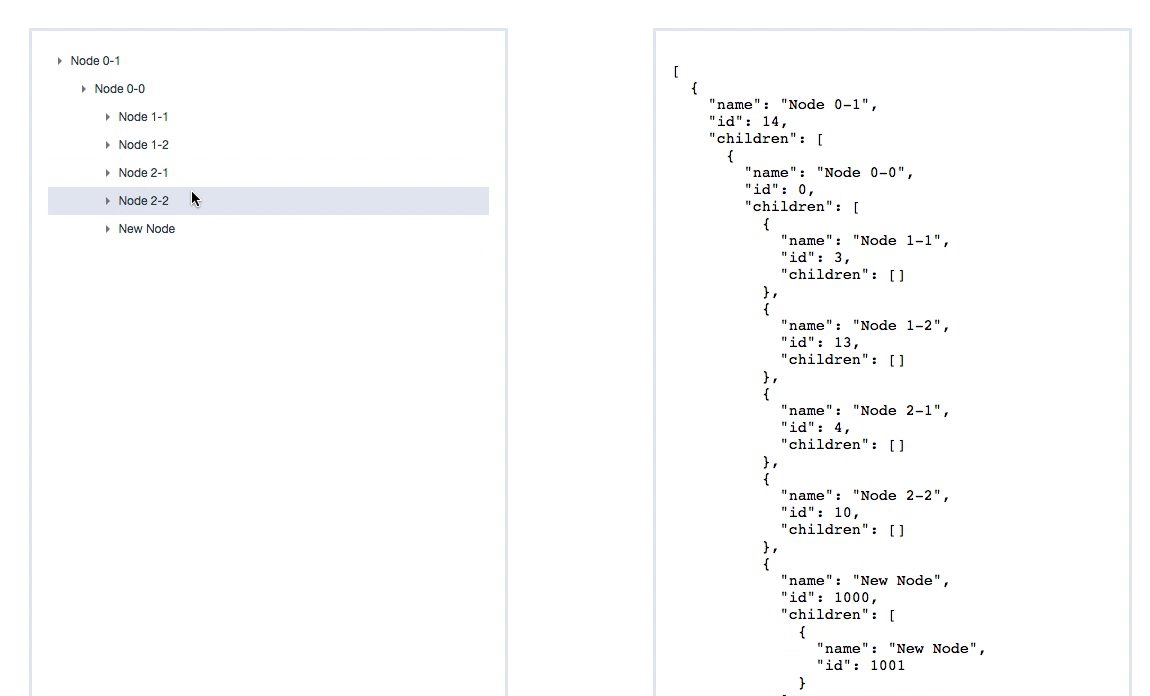
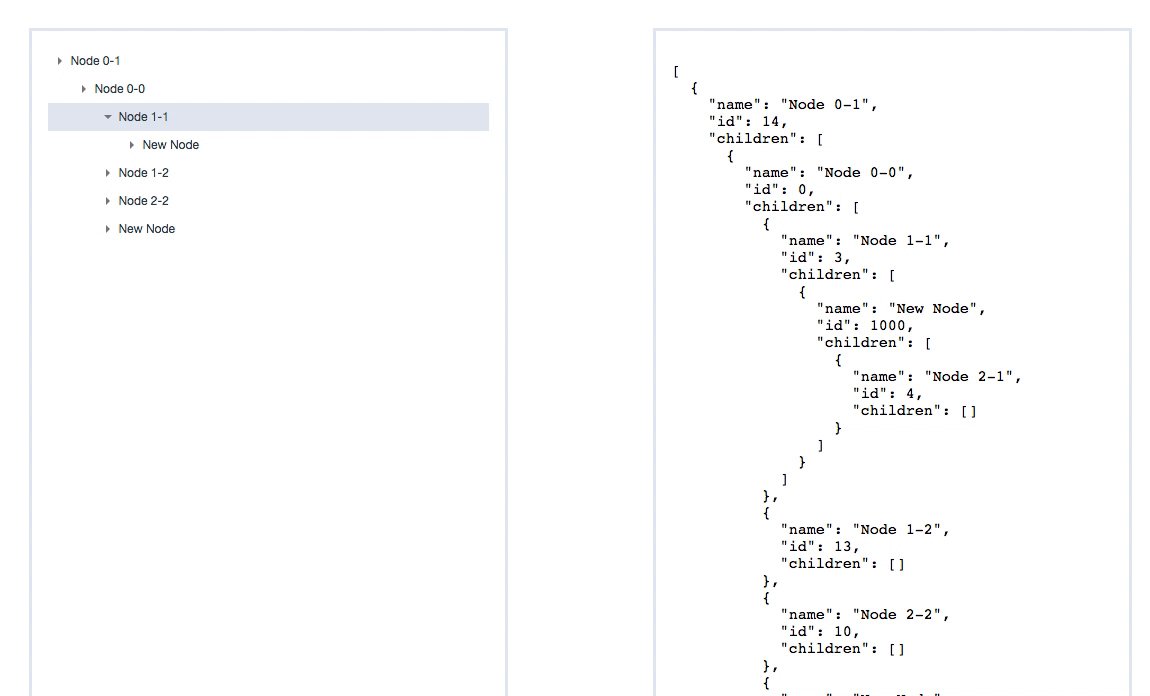
Preview
Getting Start
Install
npm install vue-drag-tree --S
or
yarn add vue-drag-tree -S
Usage
the following code is come from here
P.S. If you get error aboutVue packages version mismatch
// Update the version of Vue and vue-template-compiler to latest is fine.
npm install [email protected] -S
npm install [email protected] -D
main.js
import Vue from 'vue'
import VueDragTree from 'vue-drag-tree'
import 'vue-drag-tree/dist/vue-drag-tree.min.css'
Vue.use(VueDragTree)
test.vue
<template>
<vue-drag-tree :data='data' :allowDrag='allowDrag' :allowDrop='allowDrop' :defaultText='"New Node"' @current-node-clicked='curNodeClicked' @drag="dragHandler" @drag-enter="dragEnterHandler" @drag-leave="dragLeaveHandler" @drag-over="dragOverHandler" @drag-end="dragEndHandler" @drop="dropHandler" v-slot="slotProps">
<!-- customize your node here if don't like the default / 如果你不喜欢默认样式,可以在这里定制你自己的节点 -->
<span :class="[slotProps.isClicked ? 'i-am-clicked' : 'i-am-not-clicked']"></span>
<span class='i-am-node-name'>{{slotProps.nodeName}}</span>
</vue-drag-tree>
</template>
<script>
export default{
data(){
return{
data: [
{
name: 'Node 0-0',
id: 0,
children: [
{
name: 'Node 1-1',
id: 3,
children: [
{
name: 'Node 2-1',
id: 4,
children: []
},
{
name: 'Node 2-2',
id: 10,
children: []
}
]
},
{
name: 'Node 1-2',
id: 13,
children: []
}
]
},
{
name: 'Node 0-1',
id: 14,
children: []
}
]
}
},
methods: {
allowDrag(model, component) {
if (model.name === 'Node 0-1') {
// can't be dragged
return false;
}
// can be dragged
return true;
},
allowDrop(model, component) {
if (model.name === 'Node 2-2') {
// can't be placed
return false;
}
// can be placed
return true;
},
curNodeClicked(model, component) {
// console.log('curNodeClicked', model, component);
},
dragHandler(model, component, e) {
// console.log('dragHandler: ', model, component, e);
},
dragEnterHandler(model, component, e) {
// console.log('dragEnterHandler: ', model, component, e);
},
dragLeaveHandler(model, component, e) {
// console.log('dragLeaveHandler: ', model, component, e);
},
dragOverHandler(model, component, e) {
// console.log('dragOverHandler: ', model, component, e);
},
dragEndHandler(model, component, e) {
// console.log('dragEndHandler: ', model, component, e);
},
dropHandler(model, component, e) {
// console.log('dropHandler: ', model, component, e);
}
}
}
<script>
API
Attributes
| Name | Description | Type | Default |
|---|---|---|---|
| data | data of the tree | Array | -- |
| defaultText | default text of new node | String | "New Node" |
| allowDrag | Judging which node can be dragged | Function | ()=>true |
| allowDrop | Judging which node can be plugged into other nodes | Function | ()=>true |
| disableDBClick | disable append a new child node by double click node | Boolean | false |
Method
| Name | Description | arguments |
|---|---|---|
| current-node-clicked | Tell you which node was clicked | (model,component) model: node data was clicked. component: VNode data for the node was clicked |
| drag | The drag event is fired every few hundred milliseconds as an node is being dragged by the user |
(model,component,e) model: node data was dragged. component: VNode data for the node was dragged; e: drag event |
| drag-enter | The drag-enter event is fired when a dragged node enters a valid drop target |
(model,component,e) model: data of the valid drop target; component: VNode of the valid drop target; e: drag event |
| drag-leave | The drag-leave event is fired when a dragged node leaves a valid drop target |
(model,component,e) model: data of the valid drop target; component: VNode of the valid drop target; e: drag event |
| drag-over | The drag-over event is fired when an node is being dragged over a valid drop target |
(model,component,e) model: data of the valid drop target; component: VNode of the valid drop target; e: drag event |
| drag-end | The drag-end event is fired when a drag operation is being ended |
(model,component,e) model: node data was dragged. component: VNode data for the node was dragged; e: drag event |
| drop | The drop event is fired when an node is dropped on a valid drop target. | (model,component,e) model: data of the valid drop target; component: VNode of the valid drop target; e: drag event |
Slot
<vue-drag-tree ... v-slot="slotProps">
<!-- customize your node here if don't like the default -->
<span :class="[slotProps.isClicked ? 'i-am-clicked' : 'i-am-not-clicked']"></span>
<span class='i-am-node-name'>{{slotProps.nodeName}}</span>
</vue-drag-tree>
slotPropshas two attributes:
| attribute name | description | value type |
|---|---|---|
| nodeName | the name of displaying node | String |
| isClicked | if the node is clicked (true means expanded) | Boolean |
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].