hanhdt / Vue Trix
Projects that are alternatives of or similar to Vue Trix
Vue-Trix Text Editor
Simple and lightweight Trix rich-text editor Vue.js component for writing daily
Table of Contents
- Vue-Trix Text Editor
Getting started
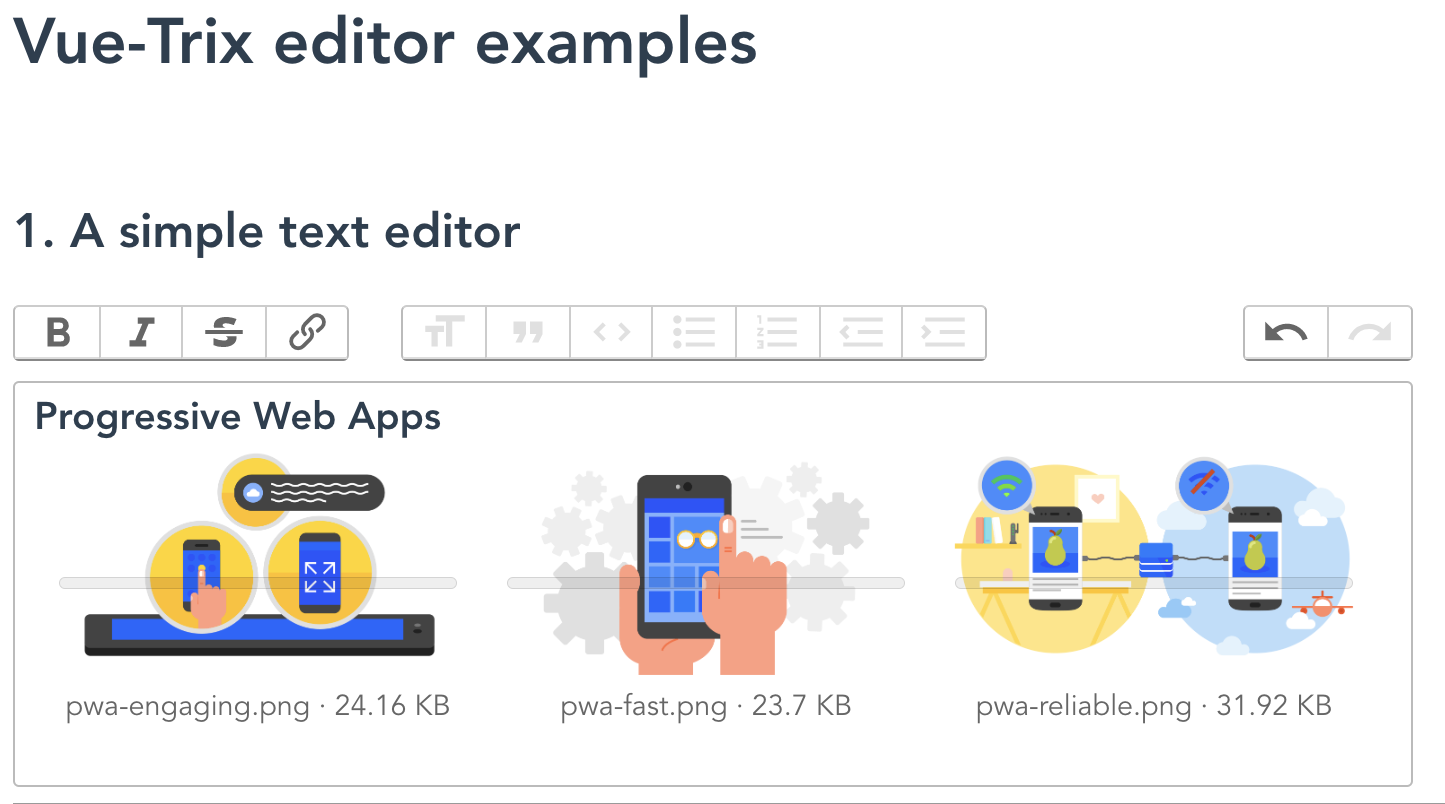
Demo page
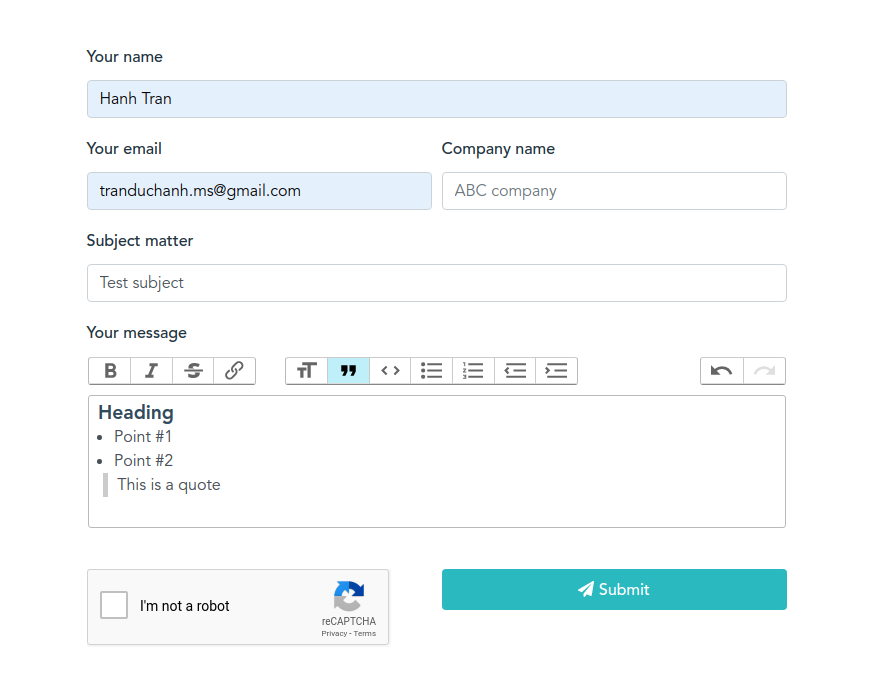
Integrate into the form
Features
- A simple and lightweight rich-text editor for writing daily.
- Two-ways binding with
v-modeleasily. - Auto-save editor data temporally what you has typed into the form input in case something goes wrong (for example, the browser could crash or you could accidentally refresh the page without submit saving).
Installation
NPM
$npm install --save vue-trix
YARN
$yarn add vue-trix
Or directly from latest Github repo
$npm install --save hanhdt/vue-trix
Mount
Mount with global
in the main.js, import the package as a global component.
import "vue-trix";
Mount with component
import VueTrix from "vue-trix";
export default {
// ...
components: {
VueTrix
}
};
Setup with Nuxt.js (SSR)
Create mounting plugin file
// plugins/vue_trix.js
import Vue from "vue";
import VueTrix from "vue-trix";
Vue.use(VueTrix);
Update Nuxt.js config file
// nuxt.config.js
plugins: [{ src: "~/plugins/vue_trix", mode: "client" }];
Component Usages
Create a simple editor in your single component file
Add VueTrix component into *.vue template
<template>
<!-- ... -->
<VueTrix v-model="editorContent" placeholder="Enter content" localStorage/>
<!-- ... -->
</template>
Integrating with Forms
<form ...>
<VueTrix inputId="editor1" v-model="editorContent" placeholder="enter your content..."/>
</form>
Props descriptions
-
inputId: This is referencedidof the hidden input field defined, it is optional. -
inputName: This is referencednameof the hidden input field defined, default value iscontent. -
placeholder: The placeholder option attribute specifies a short hint that describes the expected value of a editor. -
autofocus: Automatically focus the editor when it loads -
disabledEditor: This prop will put the editor in read-only mode. -
localStorage: The boolean attribute allows saving editor state into browser's localStorage (optional, default isfalse).
Populating editor content
Init loading content into the editor
In case, you want to load initial data from database then display into the editor. you can use v-model directive with local component's state.
// Declare local component's state is loaded from database
export default {
// ...
data() {
return {
editorContent: "<h1>Editor contents</h1>"
};
}
// ...
};
// Assign to v-model directive
<template>
<!-- ... -->
<VueTrix v-model="editorContent"/>
<!-- ... -->
</template>
Track data changes
The local component's state will be changed reactively when you modified contents inside the trix editor UI. Therefore, you need to watch the local state for updating content back to database
export default {
// ...
methods: {
updateEditorContent(value) {
// Update new content into the database via state mutations.
}
},
watch: {
editorContent: {
handler: "updateEditorContent"
}
}
// ...
};
Binding attachment events
The <VueTrix/> element emits several events which you can use to observe and respond to changes in editor state.
-
@trix-file-acceptfires before an attachment is added to the document. If you don’t want to accept dropped or pasted files, call preventDefault() on this event. -
@trix-attachment-addfires after an attachment is added to the document. You can access the Trix attachment object through the attachment property on the event. If the attachment object has a file property, you should store this file remotely and set the attachment’s URL attribute. -
@trix-attachment-removefires when an attachment is removed from the document. You can access the Trix attachment object through the attachment property on the event. You may wish to use this event to clean up remotely stored files.
Process uploading attachment to remote server
Add binding event listener to trix-attachment-add
<template>
<!-- ... -->
<VueTrix @trix-attachment-add="handleAttachmentChanges"/>
<!-- ... -->
</template>
In Javascript
const remoteHost = 'your remote host';
function handleAttachmentChanges(event) {
// 1. get file object
let file = event.attachment.file;
// 2. upload file to remote server with FormData
// ...
// 3. if upload success, set back the attachment's URL attribute
// @param object data from remote server response data after upload.
let attributes = {
url: remoteHost + data.path,
href: remoteHost + data.path
};
event.attachment.setAttributes(attributes);
}
Trix document
Contributing
If you're interested in contributing to Vue-Trix or share your opinions, please consider to submitting a pull request or post issues. Also, I will try to code-self documentation.