tiaanduplessis / Wenk
Licence: mit
😉 Lightweight pure CSS tooltip for the greater good
Stars: ✭ 694
Programming Languages
stylus
462 projects
Projects that are alternatives of or similar to Wenk
Material Color
🔆 The colour palette, based on Google's Material Design, for use in your project.
Stars: ✭ 135 (-80.55%)
Mutual labels: scss, less
Rollup Plugin Styles
🎨 Universal Rollup plugin for styles: PostCSS, Sass, Less, Stylus and more.
Stars: ✭ 116 (-83.29%)
Mutual labels: scss, less
Prejss
Get the power of PostCSS with plugins in your JSS styles. 🎨 Just put CSS into JS and get it as JSS object.
Stars: ✭ 238 (-65.71%)
Mutual labels: scss, less
Bootstrap 4 Utilities
Bootstrap 4 utility classes in LESS CSS for Bootstrap 3 or any other projects.
Stars: ✭ 105 (-84.87%)
Mutual labels: scss, less
Gulp Starter Kit
A simple Gulp 4 Starter Kit for modern web development.
Stars: ✭ 134 (-80.69%)
Mutual labels: scss, less
Three Dots
🔮 CSS loading animations made by single element.
Stars: ✭ 912 (+31.41%)
Mutual labels: scss, less
Style Resources Loader
CSS processor resources loader for webpack
Stars: ✭ 214 (-69.16%)
Mutual labels: scss, less
Compile Hero
🔰Visual Studio Code Extension For Compiling Language
Stars: ✭ 169 (-75.65%)
Mutual labels: scss, less
Vertical Rhythm
Put some typographical vertical rhythm in your CSS. LESS, Stylus and SCSS/SASS versions included.
Stars: ✭ 83 (-88.04%)
Mutual labels: scss, less
Vscode Stylelint
A Visual Studio Code extension to lint CSS/SCSS/Less with stylelint
Stars: ✭ 260 (-62.54%)
Mutual labels: scss, less
Cessie
Transpile your CSS bundle to support CSS variables, calc, and future CSS for legacy browsers.
Stars: ✭ 81 (-88.33%)
Mutual labels: scss, less
Prettier
Prettier is an opinionated code formatter.
Stars: ✭ 41,411 (+5867%)
Mutual labels: scss, less
Stylelint
A mighty, modern linter that helps you avoid errors and enforce conventions in your styles.
Stars: ✭ 9,350 (+1247.26%)
Mutual labels: scss, less
Ng Packagr
Compile and package Angular libraries in Angular Package Format (APF)
Stars: ✭ 1,730 (+149.28%)
Mutual labels: scss, less
Cooltipz.css
A modern, highly customisable, minimal, pure CSS tooltip library
Stars: ✭ 81 (-88.33%)
Mutual labels: tooltip, scss
Vue Chat
📲 A web chat application. Vue + node(koa2) + Mysql + socket.io
Stars: ✭ 617 (-11.1%)
Mutual labels: scss
Lightweight pure CSS tooltip for the greater good
Table of Contents
About
Wenk is a Lightweight tooltip available in pure CSS, cssnext using PostCSS, Less or SCSS.
As Seen in
Why
- It's Lightweight with the minified version being only 733 bytes when gzipped 😱
- It's easy to use
- It's easy to customize
- It's pure CSS
- You're already here
Install
Install with cdn
<link rel="stylesheet" href="https://unpkg.com/wenk/dist/wenk.css">
<!-- Or -->
<link rel="stylesheet" href="https://cdn.rawgit.com/tiaanduplessis/wenk/master/dist/wenk.css">
Install with npm
$ npm install wenk
Install with yarn
$ yarn add wenk
Usage
Simply add the data-wenk attribute to your HTML with the text you want to display.
<span data-wenk="This is a tooltip!"></span>
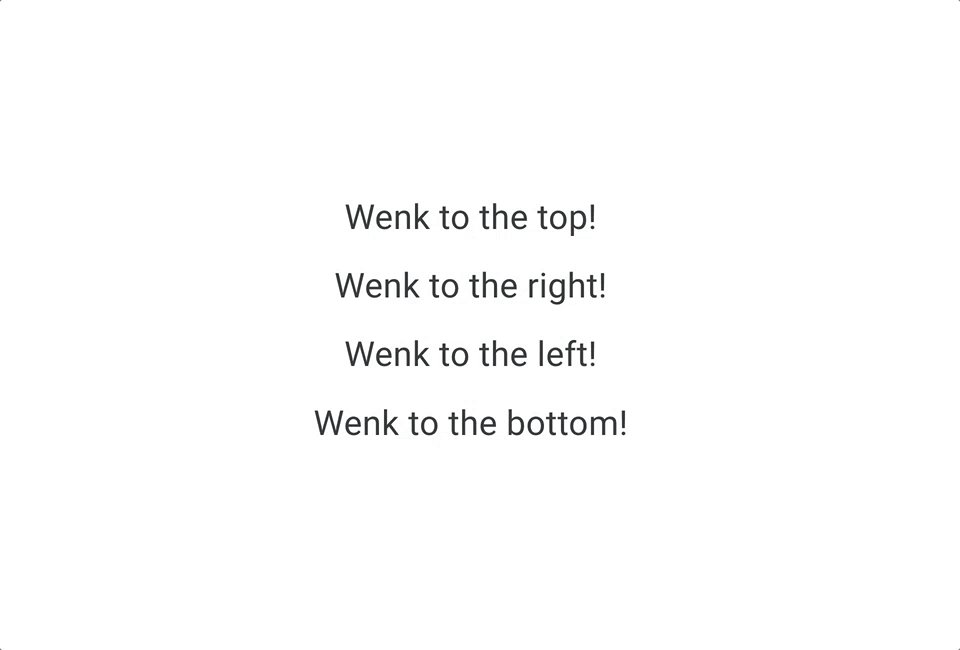
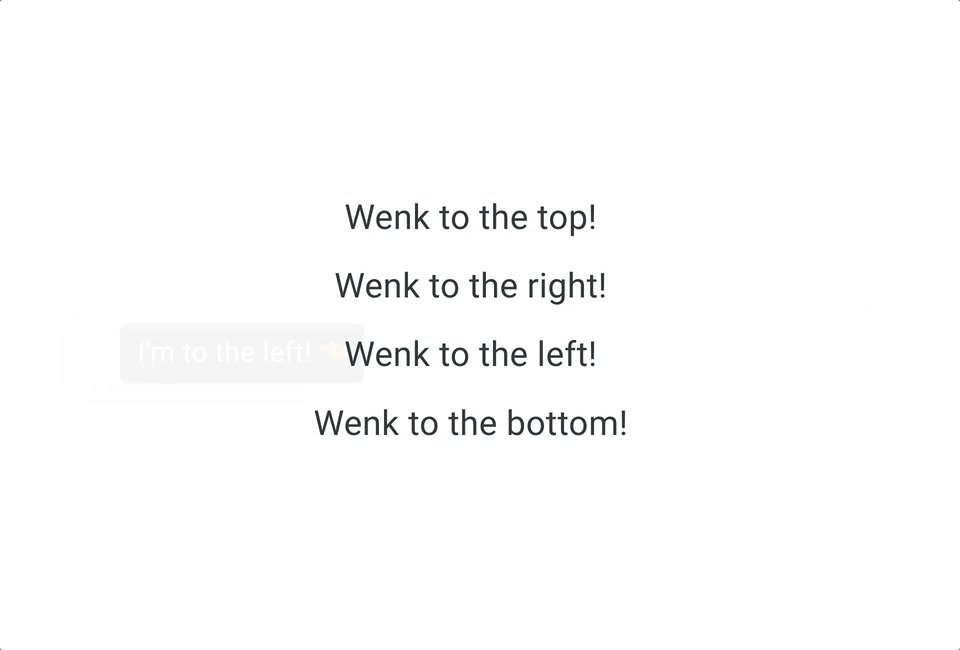
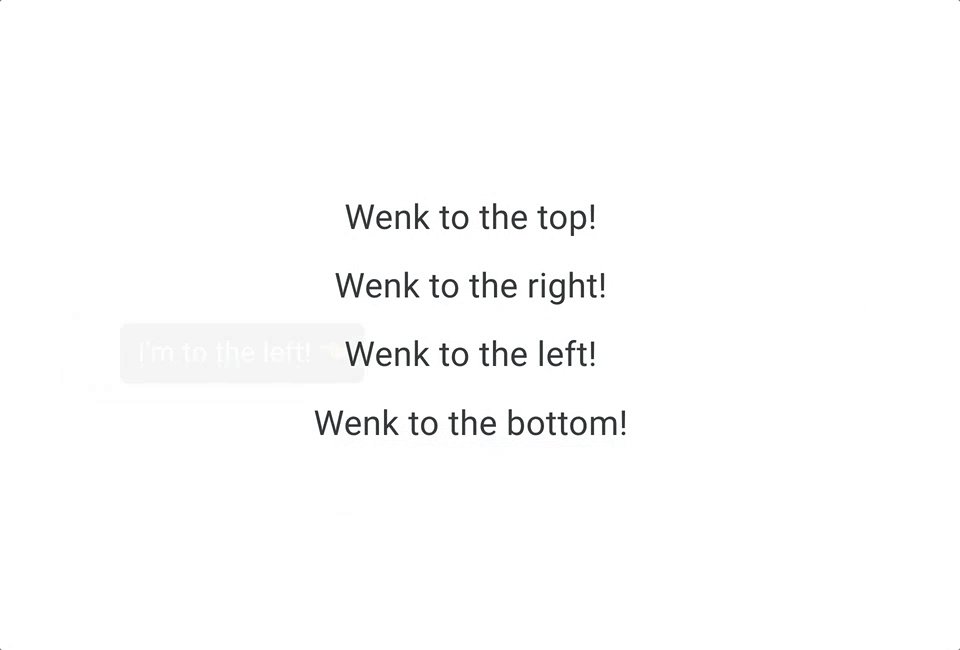
You can display the tooltip at different positions using the data-wenk-pos attribute or the .wenk--* class. The default position is at the top.
<span data-wenk="I'm to the right!" data-wenk-pos="right">Wenk to the right!</span>
<span data-wenk="I'm to the left!" data-wenk-pos="left">Wenk to the left!</span>
<span data-wenk="I'm at the bottom!" data-wenk-pos="bottom">Wenk to the button!</span>
<!-- Or -->
<span class="wenk--right" data-wenk="I'm to the right!">Wenk to the right!</span>
<span class="wenk--left" data-wenk="I'm to the left!">Wenk to the left!</span>
<span class="wenk--bottom" data-wenk="I'm at the bottom!">Wenk to the button!</span>
The width of the tooltip can also easily be changed.
<span data-wenk="I'm small!" data-wenk-length="small">Small wenk!</span>
<span data-wenk="I'm medium!" data-wenk-length="medium">Medium wenk!</span>
<span data-wenk="I'm large!" data-wenk-length="large">Large wenk!</span>
<span data-wenk="I fit!" data-wenk-length="fit">I fit just right!</span>
<!-- Or -->
<span data-wenk="I'm small!" class="wenk-length--small">Small wenk!</span>
<span data-wenk="I'm medium!" class="wenk-length--large">Medium wenk!</span>
<span data-wenk="I'm large!" class="wenk-length--large">Large wenk!</span>
<span data-wenk="I fit!" class="wenk-length--fit">I fit just right!</span>
You can also align your text within the container
<p><span data-wenk="I'm right!" class="wenk-align--right">Wenk to the right!</span></p>
<p><span data-wenk="I'm center!" class="wenk-align--center">Wenk in the center!</span></p>
Demo
Check out the demo here.
Support
According to doiuse.com the following browsers are currently missing support:
- IE (8,10)
- Opera (12.1)
- Opera Mini (5.0-8.0)
- IE Mobile (10)
Contributing
All Contributions are welcome! Please open up an issue if you would like to help out. 😄
License
Licensed under the MIT License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].