jackdomleo7 / Cooltipz.css
Projects that are alternatives of or similar to Cooltipz.css
Cooltipz.css - Cool tooltips
Cool customisable tooltips made from pure CSS
Lightweight • Modern • Accessible • Customisable • Simple
Cooltipz.css is a pure CSS tooltip library that is lightweight, modern, accessible, customisable and easy to use.
Read the docs here - cooltipz.jackdomleo.dev
Play with Cooltipz.css on CodePen.
Features
- Easy and simple tooltips with quick setup
- Pure CSS, no JavaScript
- Highly customisable
- Accessible with aria-label attributes
- Automatically disables animation if the user prefers reduced motion
- Options to use classes or
data-attributes - Options to import via CDN, npm or yarn
- Options to import SCSS (npm & yarn only) or CSS stylesheets (expanded or minified)
- Supports a wide range of characters and languages (including emojis, Font Awesome 4 and Font Awesome 5 icons)
- Uses Autoprefixer when generating the CSS stylesheets and cssnano to minify the minfied stylesheet
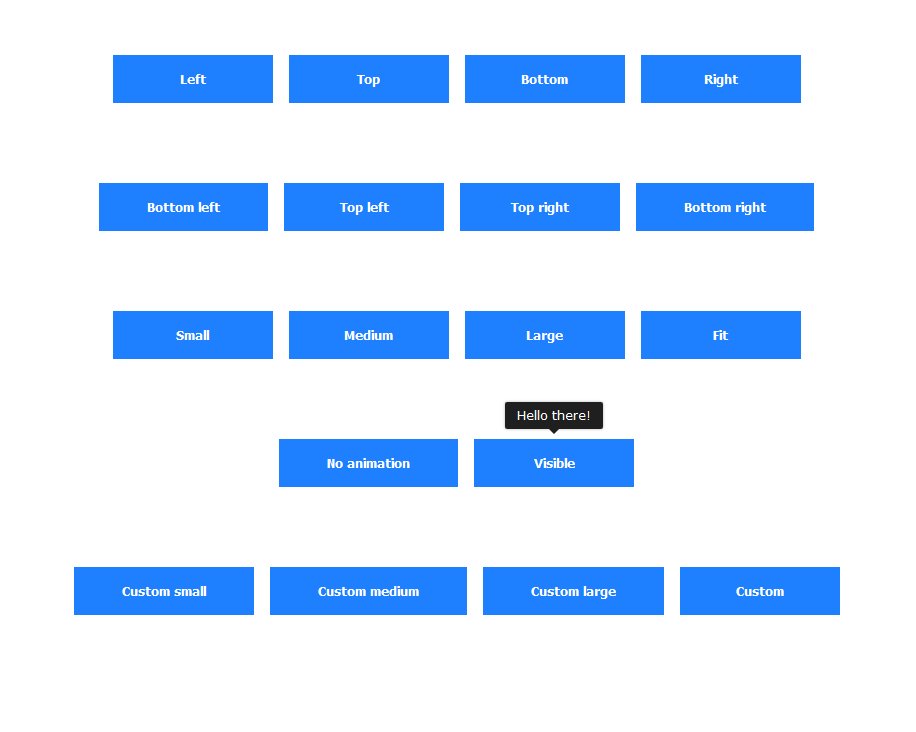
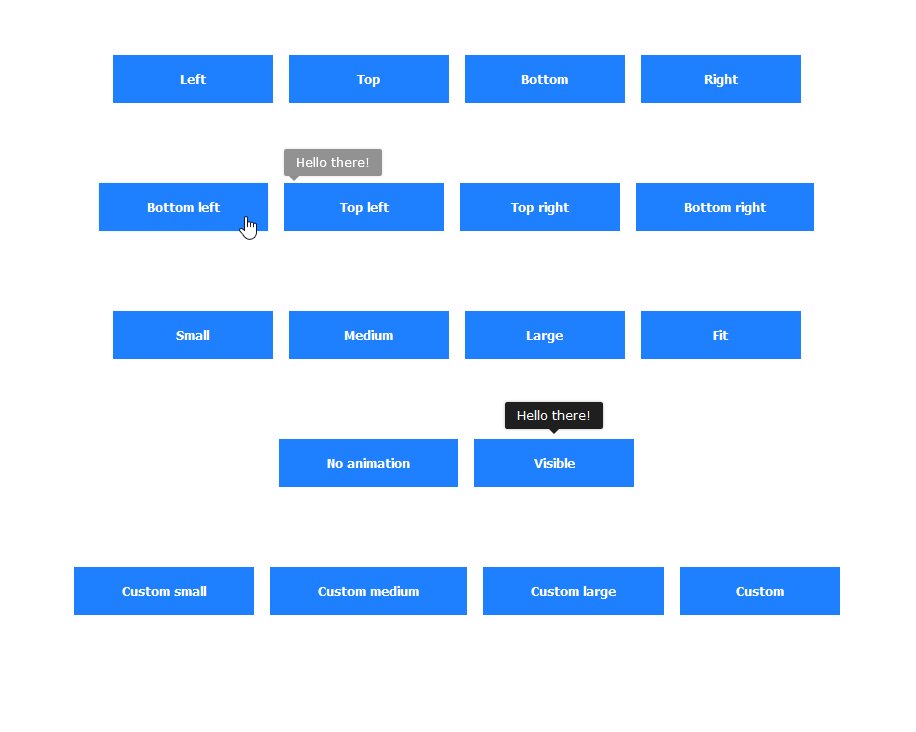
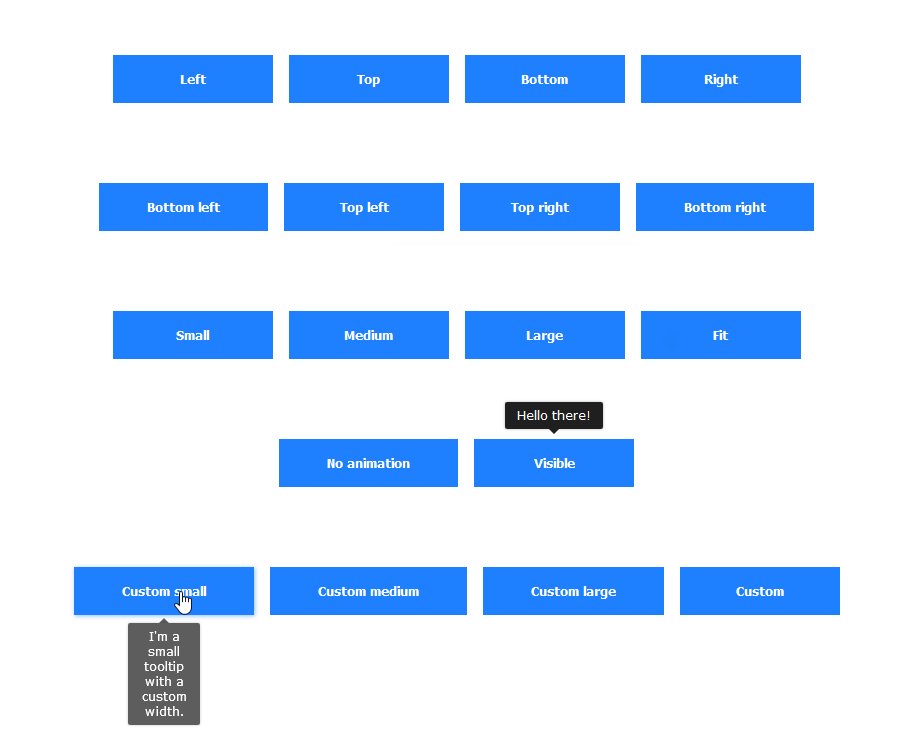
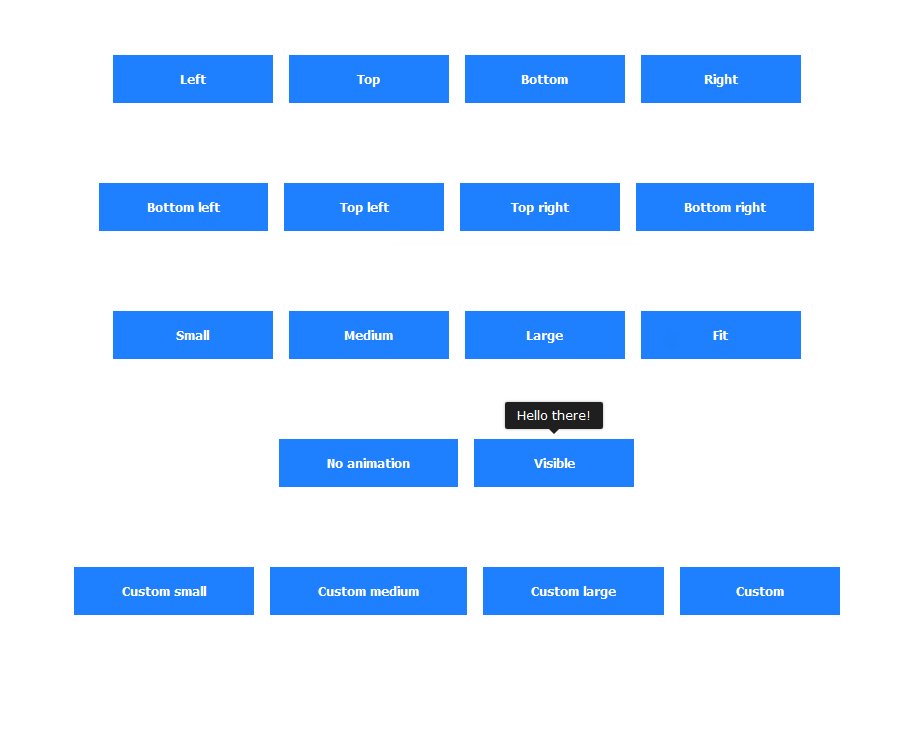
Examples
Usage
CDN
In the below CDN links:
- Replace
:versionwith a version listed here (latest version is always recommended). If you always want to get the latest stylesheet, remove@:versioncompletely (Not recommended). - Replace
:filewith one of the below:-
cooltipz.css(Expanded stylesheet) -
cooltipz.min.css(Minfied stylesheet)
-
<!-- HTML -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]:version/:file" />
/* Or CSS */
@import url('https://cdn.jsdelivr.net/npm/[email protected]:version/:file');
Package manager (npm or yarn)
It's best practice to install Cooltipz.css as a dependency rather than a devDependency. You can install cooltipz-css via npm or yarn.
First install via npm
npm install cooltipz-css --save
Or install via yarn
yarn add cooltipz-css
Then import into your JavaScript
import 'cooltipz-css';
Or import the SCSS or CSS into your Sass/SCSS
In the below imports, replace :file with one of the options below:
-
src/cooltipz(.scss file) -
cooltipz.css(Expanded .css) -
cooltipz.min.css(Minified .css)
/* Webpack */
@import '~cooltipz-css/:file';
/* Non-webpack */
@import 'path/to/node_modules/cooltipz-css/:file';
License
Type - MIT
You have the right to use this library in any project FREE of charge for personal and commercial use.
Commercial use should consider a small donation on Buy Me a Coffee.
You do not have the right to resell, sublicense or redistribute (even for free) this library.
Cooltipz.css is licensed under MIT. As a minimum, you are required to KEEP AND NOT REMOVE the following code at the beginning of your downloaded/installed Cooltipz.css CSS, where :version is replaced with the version number you are using:
/*! Cooltipz.css v:version | MIT License | github.com/jackdomleo7/Cooltipz.css */
Feedback and support
We appreciate any feedback, good or bad and are always looking for new ideas to improve the user experience (UX), developer experience (DX) and accessibility of the tooltips. You may want to consider:
- Raising a GitHub issue
- Contacting the author directly
- Starring the GitHub repository
- Giving Cooltipz.css an upvote on Product Hunt
- Giving the CodePen a like
- Mentioning 'Cooltipz.css' in a README or footer
- Supporting Cooltipz.css on Buy Me a Coffee
- Share on social media with the hashtag #cooltipzcss
Development
Setup
git clone https://github.com/jackdomleo7/Cooltipz.css.gitcd Cooltipz.cssnpm i-
npm run buildto compile development SCSS to CSS
Branch
All branches should be prefixed with master__.